Phân tích UX và thiết kế lại trang Booking.com (kì 1)

Chúng tôi đã tiếp nhận ý kiến đánh giá của người dùng như thế nào ?
Tôi rất thích du lịch và khám phá thế giới. Khi cần đặt chỗ ở, tôi thường sử dụng Airbnb để tìm homestays và Booking.com để tìm những hostel giá rẻ. Nếu bạn hỏi tôi về kinh nghiệm sử dụng các platform này, tôi sẽ nói rằng...
"Airbnb giống như việc tới nhà một người bạn cũ. Chúng tôi kể cho nhau nghe những câu chuyện thời thơ ấu, những điều thú vị đã trải qua trong cuộc sống trong lúc thưởng thức một tách trà ngon"
"Booking.com thì giống như việc được mời đến một bữa tiệc sinh nhật lớn. Tôi phải cố gắng chen chúc trong đám người lạ khi mà nhạc bật xập xình max volume"
Thử thách
Đứng trên phương diện là một người thích đi du lịch và một UX designer, tôi quyết định sẽ thử thách chính bản thân mình bằng cách xác định lại trải nghiệm người dùng trên trang Booking.com.
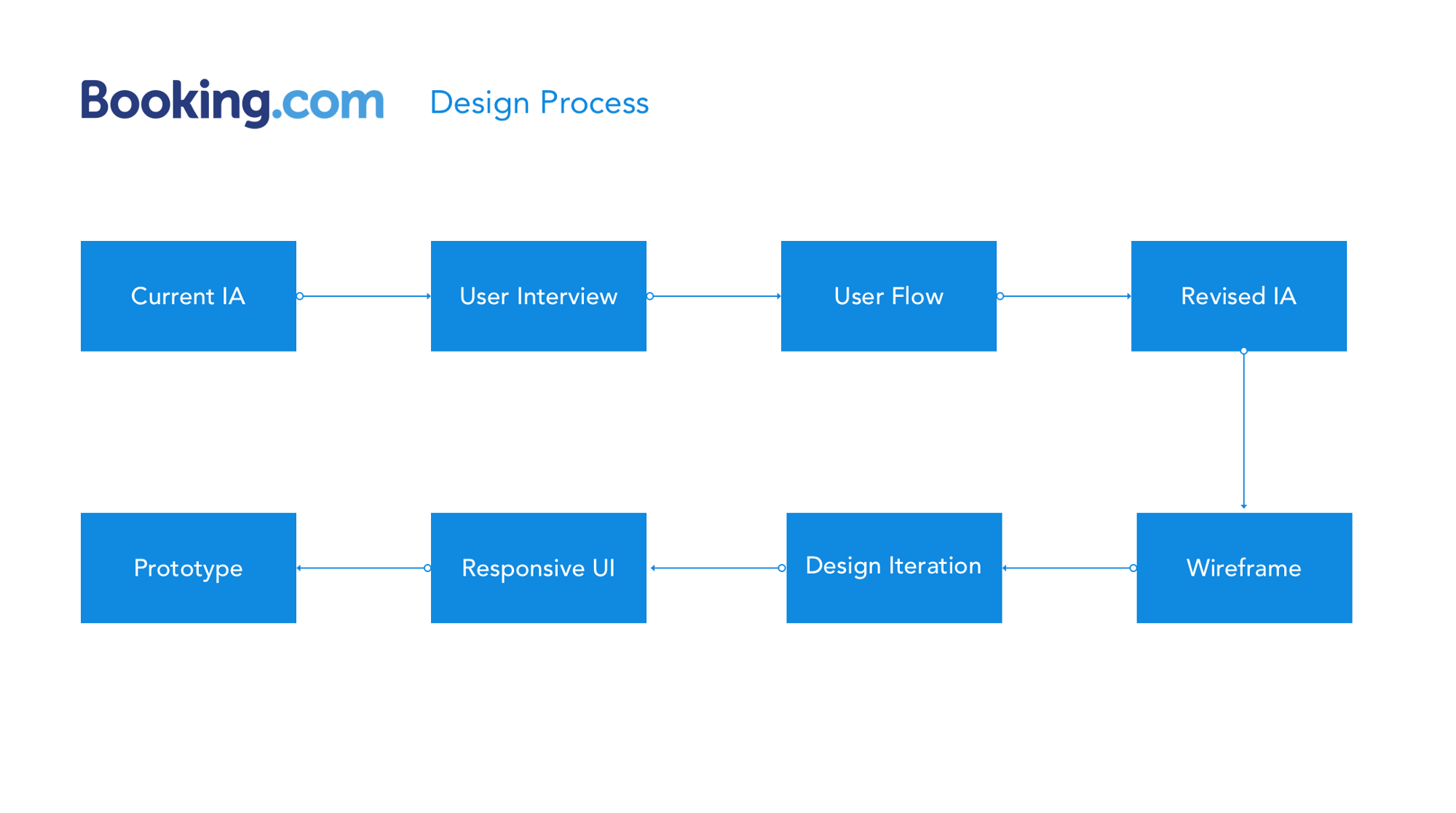
Quy trình thiết kế của tôi như sau:
1. Phân tích kiến trúc thông tin (1) hiện tại
2. Phỏng vấn 5 người dùng và sắp xếp lại các chức năng
3. Thiết kế lại luồng người dùng (2) và kiến trúc thông tin
4. Vẽ wireframe đáp ứng với từng loại màn hình và thiết kế giao diện người dùng

Kiến trúc thông tin hiện tại
Kiến trúc thông tin (IA) là cách sắp xếp nội dung trong app hoặc website. Lý do mà người dùng cảm thấy bối rối và choáng ngợp khi vào web/app của bạn không phải là do thiết kế giao diện không tốt, mà là do thông tin chưa được tổ chức.
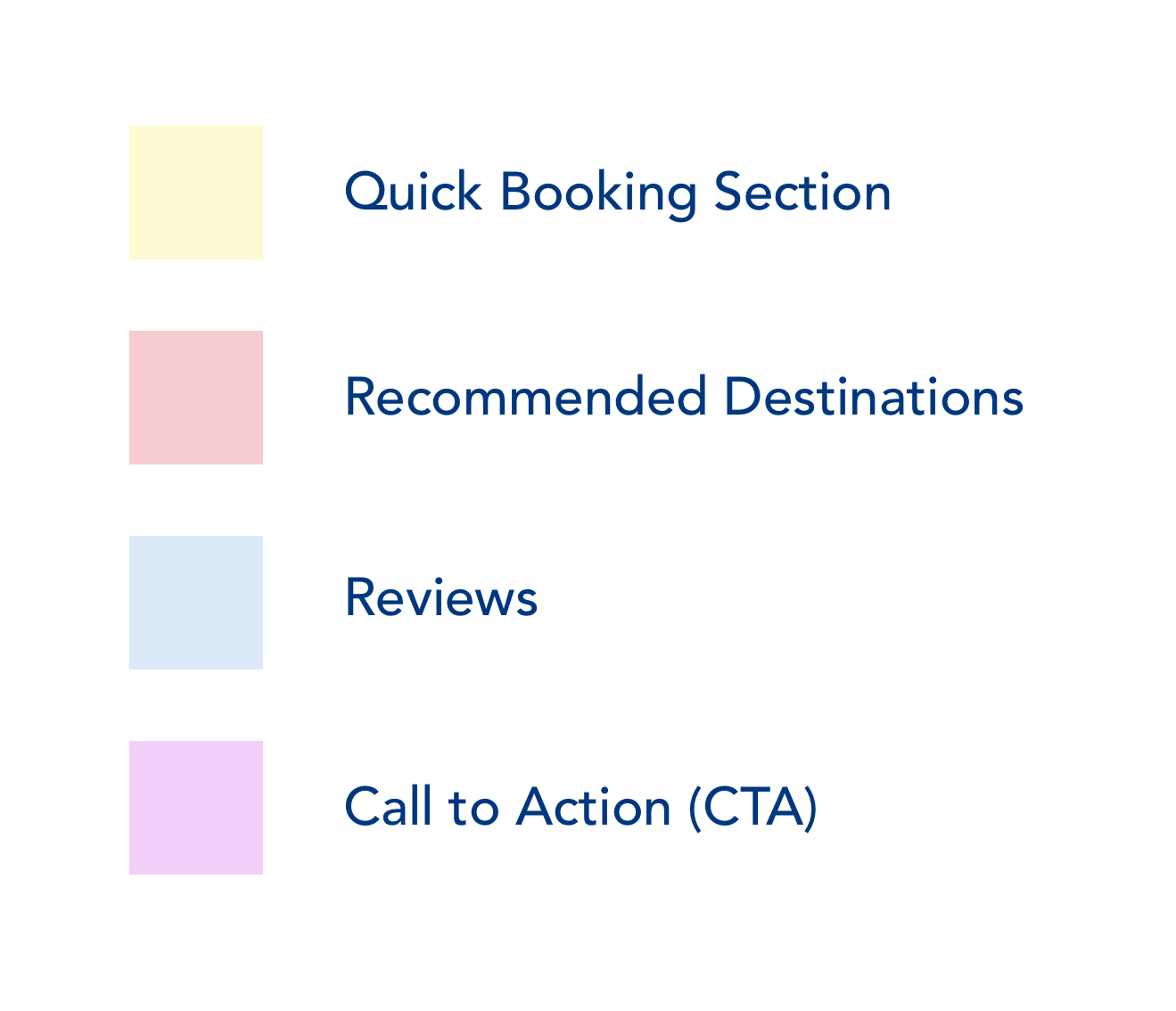
Để hiểu rõ hơn về IA của trang Booking.com, tôi đã vạch ra nội dung hiện tại của họ và dùng màu sắc để phân biệt thành 4 nhóm như sau:

Bạn đã sẵn sàng xem chuyện gì diễn ra tiếp theo chưa ?
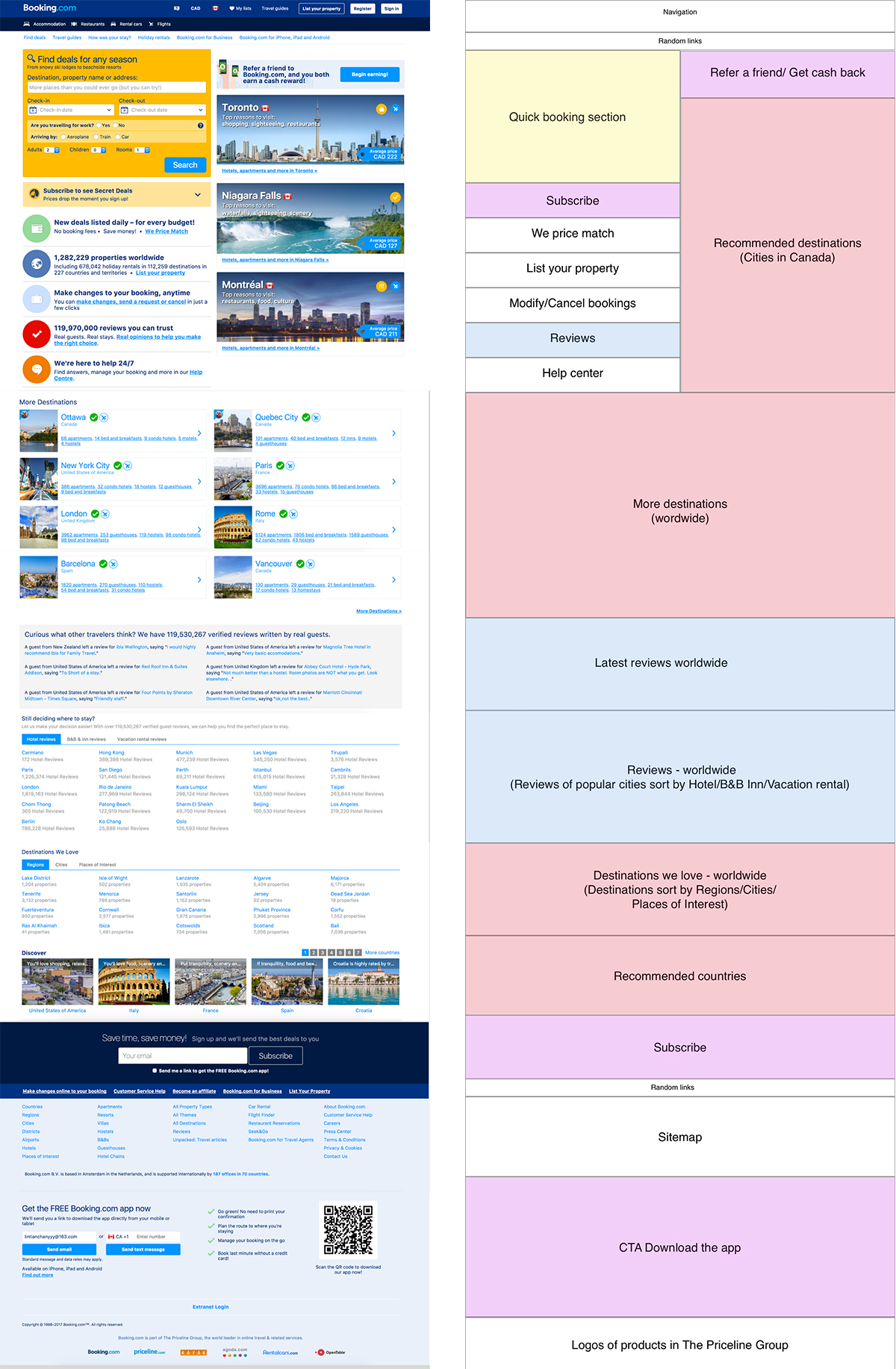
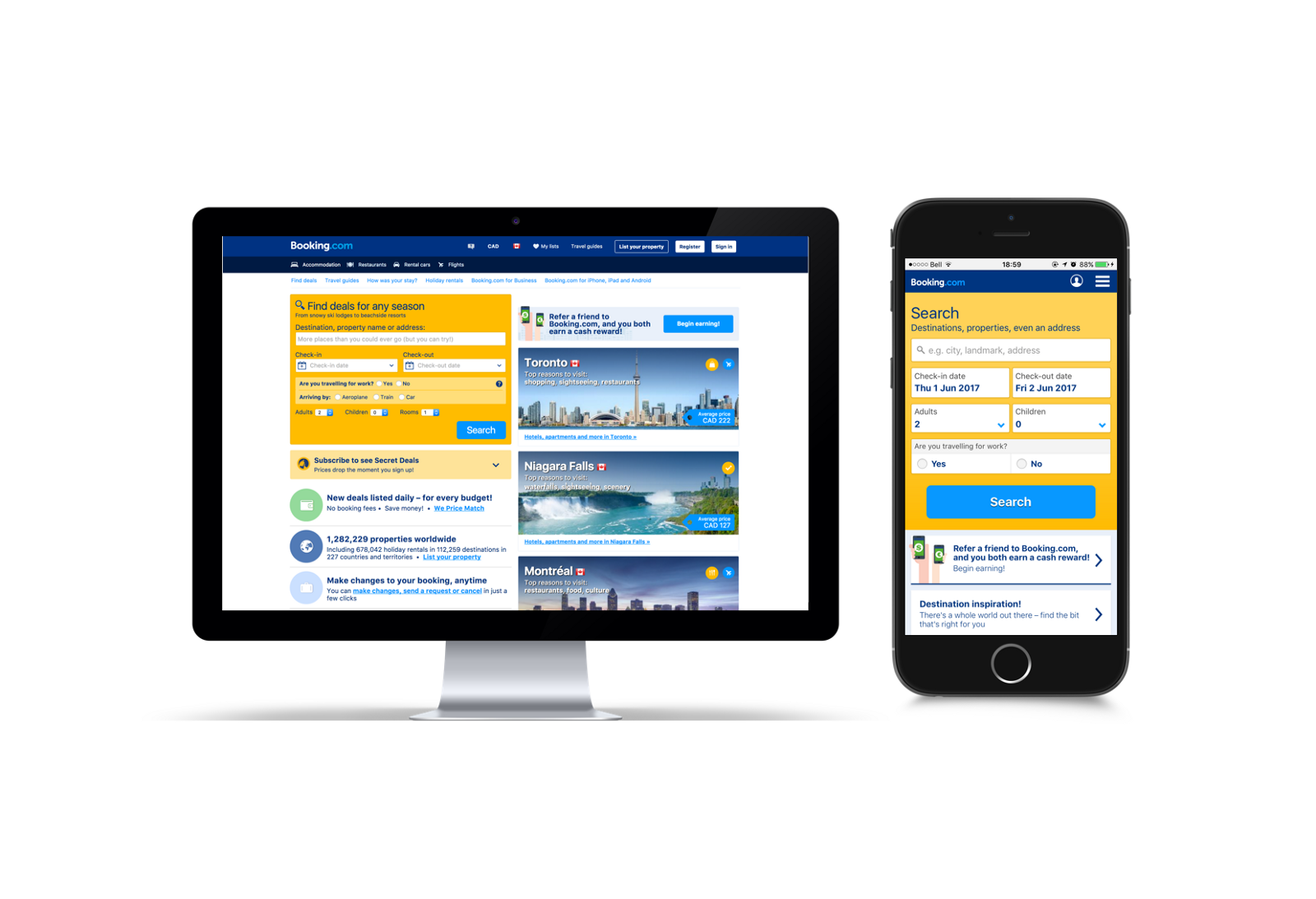
Bên trái là hình ảnh trên Desktop của Booking.com, còn bên phải là tôi vẽ lại bố cục các chức năng của Booking.com, những chức năng cùng 1 nhóm sẽ có cùng màu.

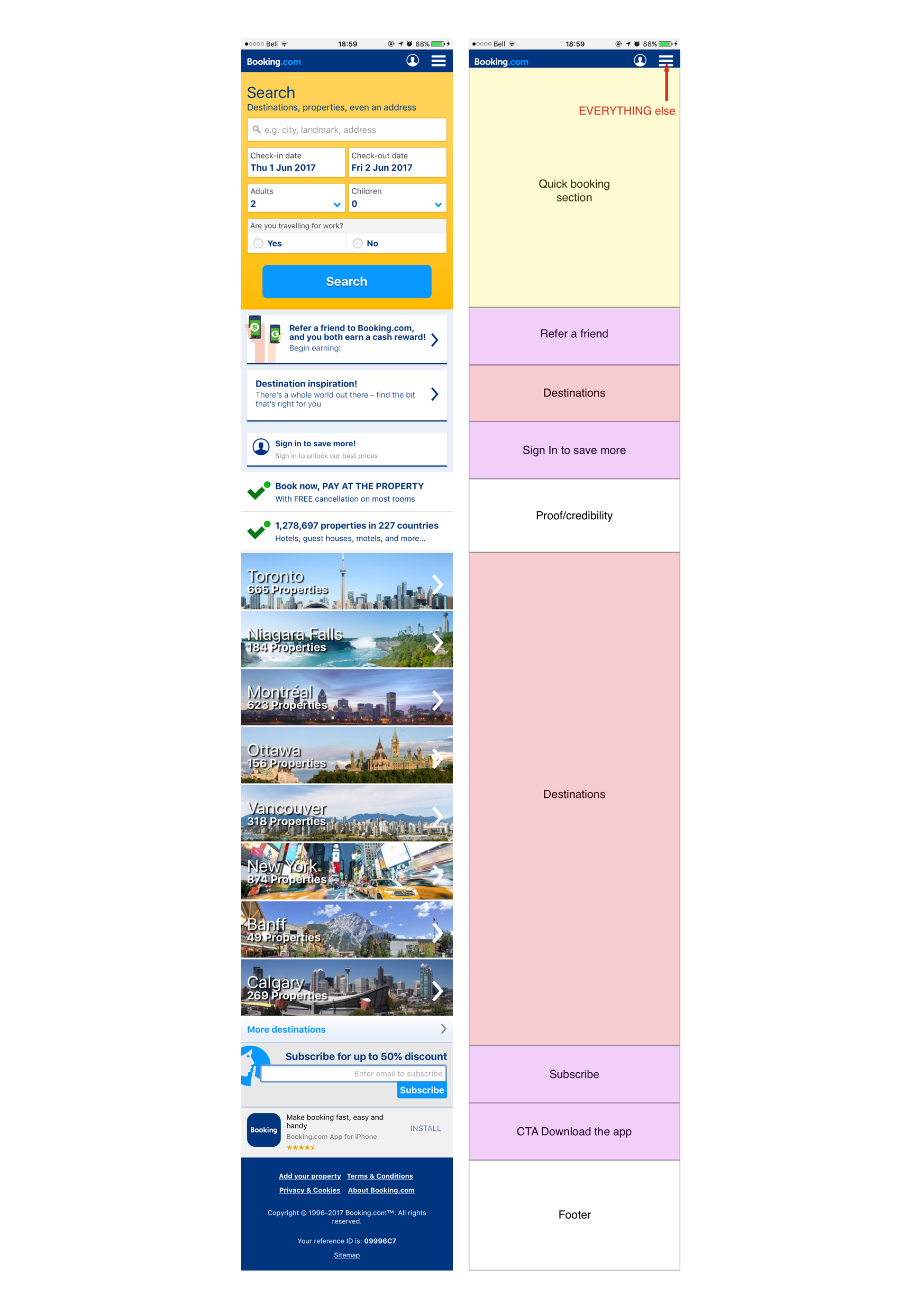
Tương tự đối với trên mobile:

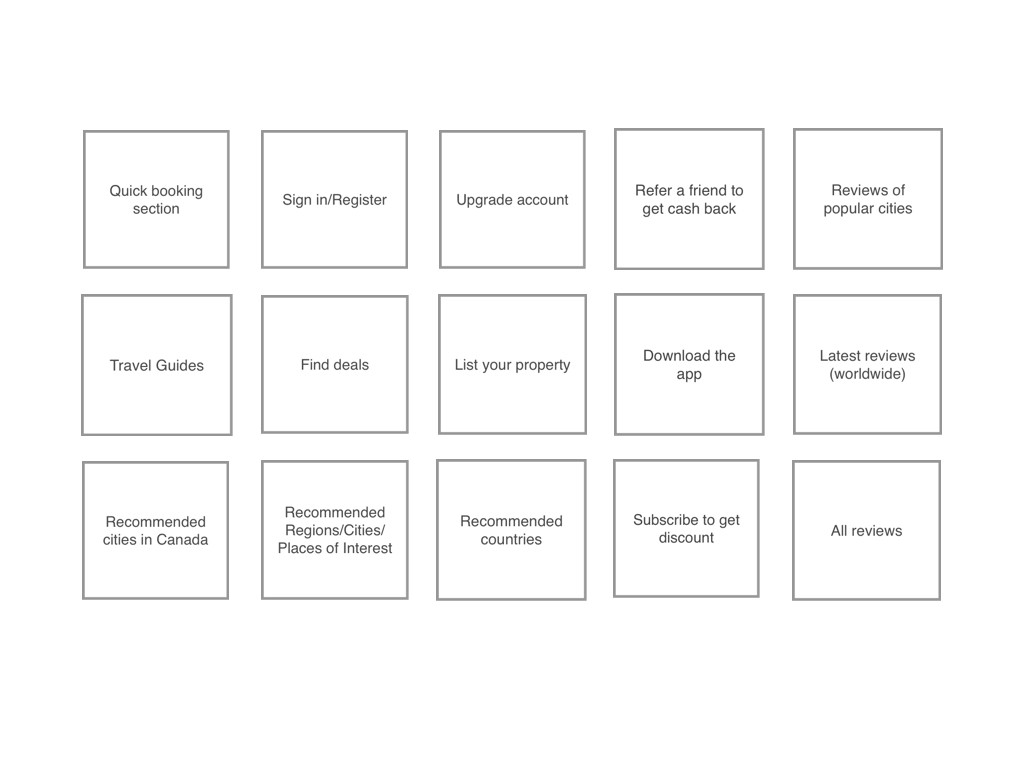
Sau đó, tôi tiến hành viết ra 15 thẻ ghi những chức năng quan trọng nhất trên trang Booking.com để tiến hành việc sắp xếp và phân loại thẻ trong lần phỏng vấn người dùng.

Phỏng vấn người dùng
"UX without users is not UX." - Hoa Loranger
Các cuộc phỏng vấn người dùng người dùng đặc biệt hữu ích bởi vì nó giúp bạn biết những gì có thể cải thiện và giúp bạn khám phá ra những hướng đi mà trước đây bạn chưa từng nghĩ tới.
Mục tiêu của việc phỏng vấn người dùng:
1. Hiểu mục đích của người dùng và những điểm mà người dùng quan tâm nhất (3)
2. Hình dung ra việc thiết kế lại ngôn ngữ hình ảnh
3. Đánh gía trang Booking.com hiện tại
4. Sửa đổi lại kiến trúc thông tin
Câu hỏi sơ bộ####
Tôi đã phỏng vấn 5 người dùng và có kết quả như dưới đây:
Độ tuổi: 20-30
Bạn đi du lịch mấy lần trong 1 năm: 4.5 lần
Trước đây, bạn đã từng sử dụng booking.com chưa ?": 2 người chưa bao giờ dùng, 3 người đã dùng rồi
Bạn sẽ tìm chỗ ở như thế nào khi bạn đi du lịch ? Tại sao ?":
- Airbnb: UX tốt / Rẻ hơn khách sạn, mà chất lượng thì ổn hơn hostel / Có thể khám phá những chỗ tuyệt vời hơn.
- Booking.com: Công cụ tìm kiếm vô cùng mạnh mẽ / Đánh giá đáng tin / Giá tốt / Bộ lọc tìm kiếm hiệu quả
- Trivago: UX tốt / Thiết kế sạch sẽ và đơn giản
- Expedia: Trải nghiệm tốt
Bắt đầu thiết kế####
Sau những câu hỏi sơ bộ, tôi đã hỏi những câu hỏi cụ thể hơn để hiểu về mục đích của người dùng và tìm hiểu cảm xúc mà Booking.com đem lại cho người dùng. Ví dụ như:
- Tại sao bạn sử dụng Booking.com.
- Cảm giác nào khiến bạn cảm thấy nhu cầu của bạn đã được đáp ứng ?
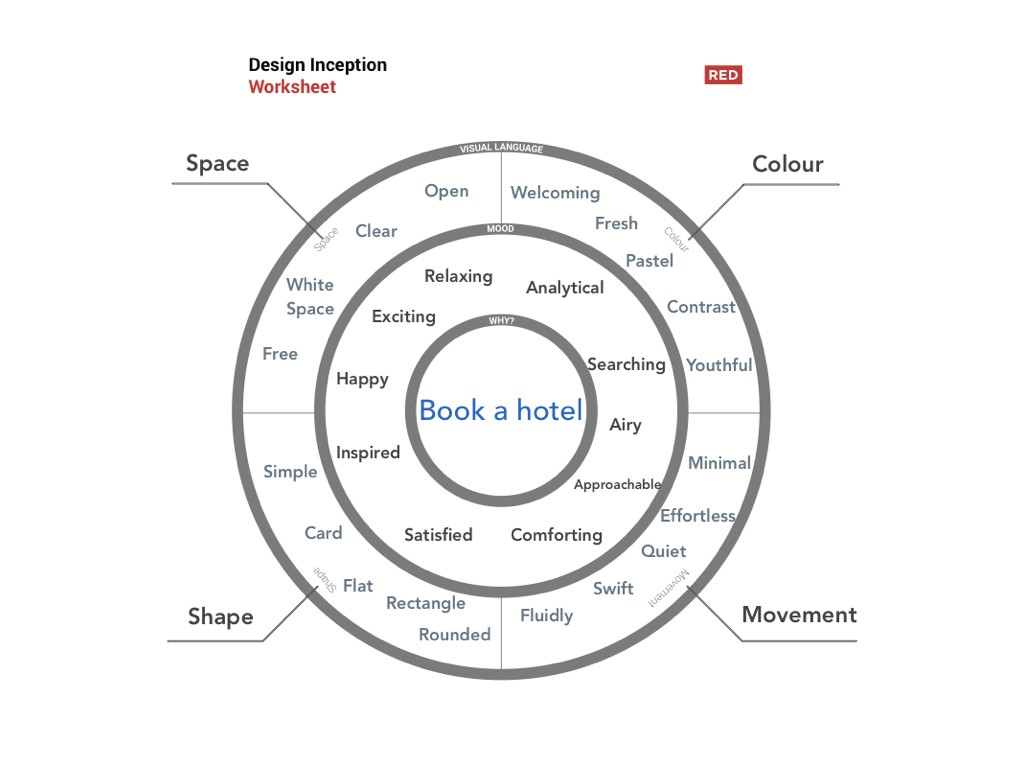
Sau đó, tôi tiếp tục xác định ngôn ngữ hình ảnh (màu sắc, không gian, chuyển động, hình khối) - và điền vào Design Inception Worksheet như hình.

Nhận thức về Booking.com###
Sau đó tôi yêu cầu người dùng trải nghiệm Booking.com trên cả máy tính và điện thoại, trong lúc đó tôi quan sát hành vi của họ và hỏi thêm một số câu hỏi như sau:

Ở giao diện desktop:
1.Ấn tượng đầu tiên về trang Booking.com là gì ?
Rườm rà: "Tôi không muốn đọc nữa !"
Chán nản: "Thiếu tập trung, thông tin ở khắp nơi"
Choáng ngợp: "Có quá nhiều thứ đang xảy ra, quá nhiều màu sắc"
Lộn xộn: "Tôi không cần phải nhìn thấy tất cả mọi thông tin trước khi tôi tìm kiếm cái gì đó"
2.Bạn thích gì nhất ở trang Booking.com ? Tại sao ?
Phần đặt phòng nhanh: "Đây chính là lý do mà tôi vào trang booking.com"
3.Bạn không thích gì nhất ở trang Booking.com ? Tại sao ?
- Có quá nhiều hình và icon
- Hàng đống đường link, quá nhiều chữ phải đọc
- Thiếu tính nhất quán (giữa hình minh hoạ và ảnh)
- Thanh điều hướng 3 tầng liền gây bối rối cho người dùng
- Không có gì nổi bật
Ở giao diện mobile:
1.Ấn tượng đầu tiên về trang Booking.com là gì ?
Tốt hơn: "Đỡ lộn xộn hơn !"
Nhanh: "Phần tôi muốn sử dụng nhất nằm ngay đây rồi"
2.Bạn thích gì nhất ở trang Booking.com ? Tại sao ?
Phần đặt phòng nhanh: "Tôi có thể tìm kiếm mà không cần phải cuộn trang"
3.Bạn không thích gì nhất ở trang Booking.com ? Tại sao ?
- Tôi thấy menu ở góc trên bên trái

- Thông tin được hiển thị giống như là một chức năng (Trông thì có vẻ sẽ click được nhưng thực tế thì không)

- Tôi không quan tâm đến số khách sạn có ở thành phố đó
- Tất cả các bức ảnh nhìn đều giống giống nhau, chẳng có gì hấp dẫn tôi cả.

Chú thích:
(1) Trong các bài viết về UX design thường dùng từ Information Architecture, viết tắt là IA, ở đây tạm dịch là kiến trúc thông tin.
(2) User flow
(3) Pain point
Nguồn: https://uxdesign.cc/booking-com-ux-analysis-and-responsive-redesign-5854d616c0b8
