Phân tích UX và thiết kế lại trang Booking.com (kì 2)

Phân loại thẻ (1)###

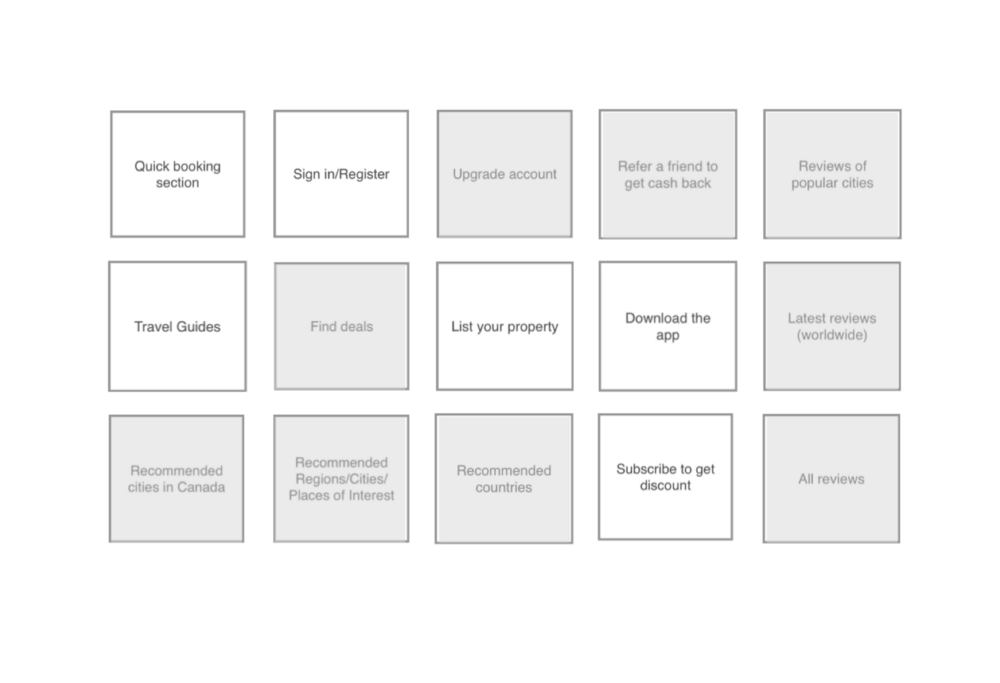
"Phân loại thẻ" là một phương pháp hỗ trợ việc thiết kế và đánh giá phần kiến trúc thông tin của sản phẩm. Trong phần "phân loại thẻ" này, những người tham gia sẽ sắp xếp nội dung theo từng category sao cho hợp lý. Phương pháp này giúp bạn hiểu được kỳ vọng của người dùng, xem xét ưu tiên nội dung nào và xây dựng cấu trúc sản phẩm của bạn.
Cách tiến hành phương pháp phân loại thẻ###
Bước 1: Tạo thẻ
- Đối với các site mới tinh, hãy liệt kê ra các chủ đề, các loại thông tin mà bạn muốn có
- Đối với các site đã có sẵn, hãy liệt kê ra các nội dung quan trọng nhất.
Bước 2: Phỏng vấn người dùng để có thể phân các thẻ ấy vào các nhóm
- Người dùng có thể thêm thẻ mới hoặc bỏ một số thẻ sang một bên
- Nếu có quá nhiều nhóm, hãy yêu cầu người dùng kết hợp một số nhóm với nhau.
- Yêu cầu người dùng đặt tên cho mỗi category ấy.
**Bước 3: Cảm ơn những người tham gia và tặng họ một cái ôm/một cái kẹo/một món quà nhỏ :D
Bước 4: Phân tích kết quả
- Phân tích thông tin định tính dựa vào ý kiến đánh giá của người dùng
- Phân tích thông tin định lượng dựa trên: Thẻ nào xuất hiện nhiều nhất ? Tần suất thẻ đó xuất hiện trong các danh mục cụ thể
Luồng người dùng###
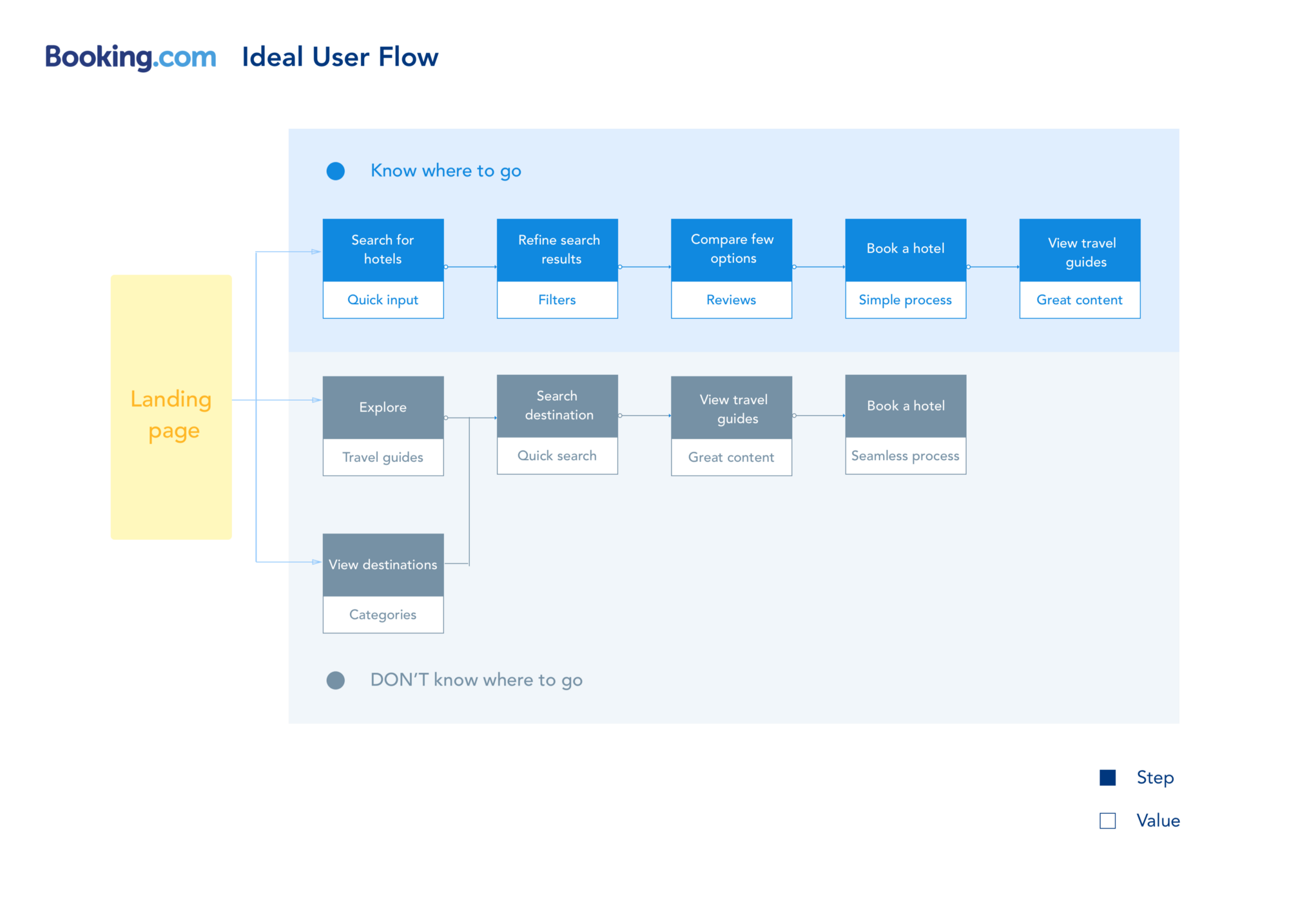
Với rất nhiều thông tin chi tiết từ việc phỏng vấn người dùng, tôi đã vẽ lại "luồng người dùng" lý tưởng cho booking.con. Tôi chia người dùng thành 2 nhóm theo nhu cầu khác nhau.
- Những người biết mình sẽ đi đâu
- Những người không biết đi đâu

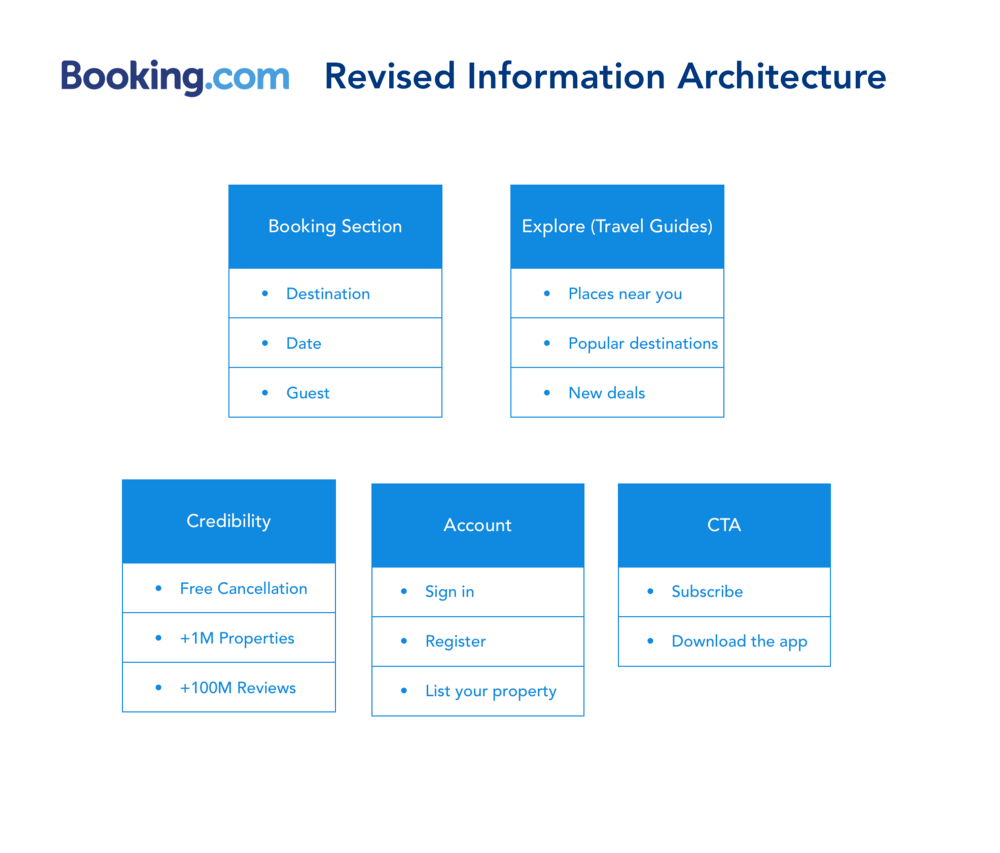
Sửa đổi kiến trúc thông tin###
Hãy suy nghĩ Landing page của Booking.com giống như một tập hợp các mẩu thông tin nhỏ để phục vụ nhu cầu của người dùng. Một kiến trúc thông tin tốt sẽ trình bày và sắp xếp nội dung một cách dễ hiểu, tập trung vào mục đích của ngươi dùng, và có thể mở rộng khi sản phẩm phát triển hơn.
Tôi sẽ bỏ cái gì ở landing page hiện nay ?####
1. Đánh giá#####

Như tôi đã nói ở trên trong "Luồng người dùng lý tưởng", đánh giá chỉ có lợi cho người dùng khi họ thu hẹp kết quả và so sánh giữa vài kết quả. Tôi nhận thấy trang Booking.com có hàng tấn những đánh giá (127,590,000) đã được xác thực. Những đánh giá này chính là những điểm mấu chốt để bán được hàng. Nhưng liệu có ai click vào một cái đánh giá ngẫu nhiên nào đó trên Booking.com trước khi tìm kiếm không ?
2. Call to action (CTA) (2)#####
CTA rất quan trọng trong thành công của marketing và kinh doanh. Đứng trên vị trí là 1 UX Designer, nếu chỉ design các button CTA sao cho bắt mắt và đặt button CTA ở khắp mọi nơi, thì điều ấy hoàn toàn chưa đủ. Thực sự, CTA giống như là một lời "cầu hôn" ấy. Bạn phải nắm chặt tay của người dùng, gửi đến họ những lời chân thành nhất vào thời điểm hoàn hảo nhất. Sau cùng, tất cả những gì họ có thể nói là "Vâng, tôi đồng ý".
Chính vì thế, tôi đã thay đổi một chút để đặt CTA vào đúng thời điểm:
-
Theo dõi để nhận được giảm giá - Khi tìm kiếm/ đặt phòng
-
Giới thiệu cho bạn bè để được hoàn tiền - Sau khi đặt phòng thành công
-
Download ứng dụng - Khi sử dụng thiết bị di động
3. Gợi ý điểm đến#####

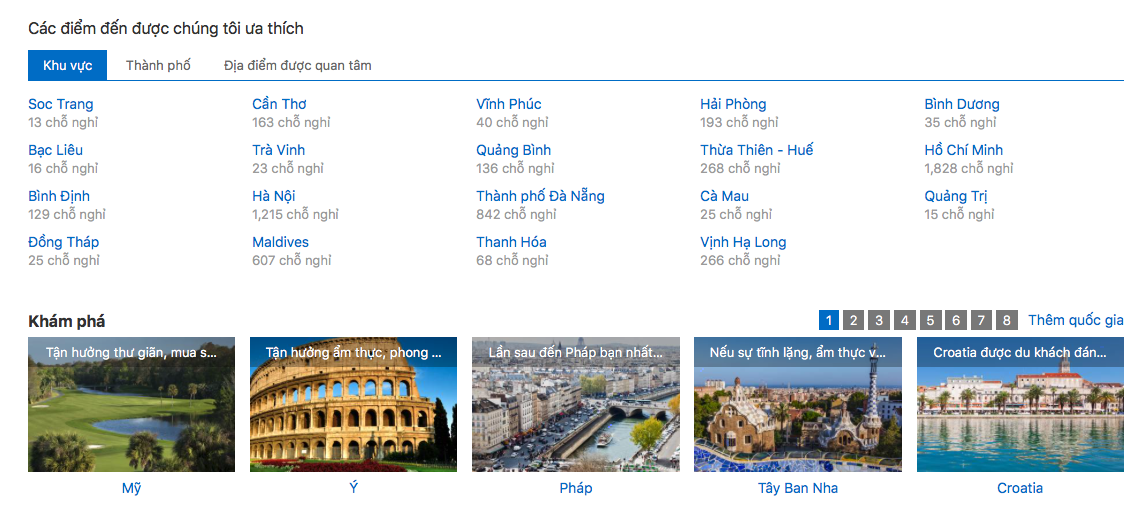
Gợi ý có thể hữu dụng với người dùng khi họ không biết chỗ nào để đi. Câu hỏi đặt ra là khi người dùng thử khám phá và click vào những gợi ý đó, họ có muốn nhìn thấy danh sách các khách sạn ngay không ?
Tại sao chúng ta không cung cấp một cẩm nang du lịch cho người dùng ?
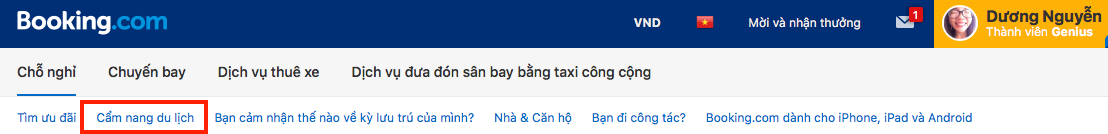
Booking.com đang có một cẩm nang du lịch tuyệt vời cho bạn tìm kiểm mọi thông tin liên quan đến điểm đến của bạn, ví dụ như: ăn gì, làm gì, đi đâu, giá cả, thời tiết, phương tiện đi lại, ...

Tôi nghĩ rằng nên đưa phần cẩm nang du lịch lên trên thay vì chôn vùi nó giữa một đống đường link như cũ. Khi người dùng click vào một điểm đến nào đó, chúng tôi sẽ cung cấp cho họ những thông tin hữu ích đầu tiên, sau đó mới dẫn họ đến việc đặt phòng nghỉ. Bạn có thể phản bác lại rằng làm như vậy sẽ mất 2 lần click để đến được nơi chúng ta muốn người dùng đến - đó là danh sách các khách sạn. Tuy nhiên, "số lần nhấp chuột" là một con số đáng tin cậy. Trên thực tế, người dùng sẽ không quan tâm đến số lần nhấp chuột đâu, miễn là mỗi lần nhấp chuột họ đều cảm thấy vui vẻ, tự tin và hài lòng với niềm vui tìm được thông tin mới.
Thay đổi lại kiến trúc thông tin###


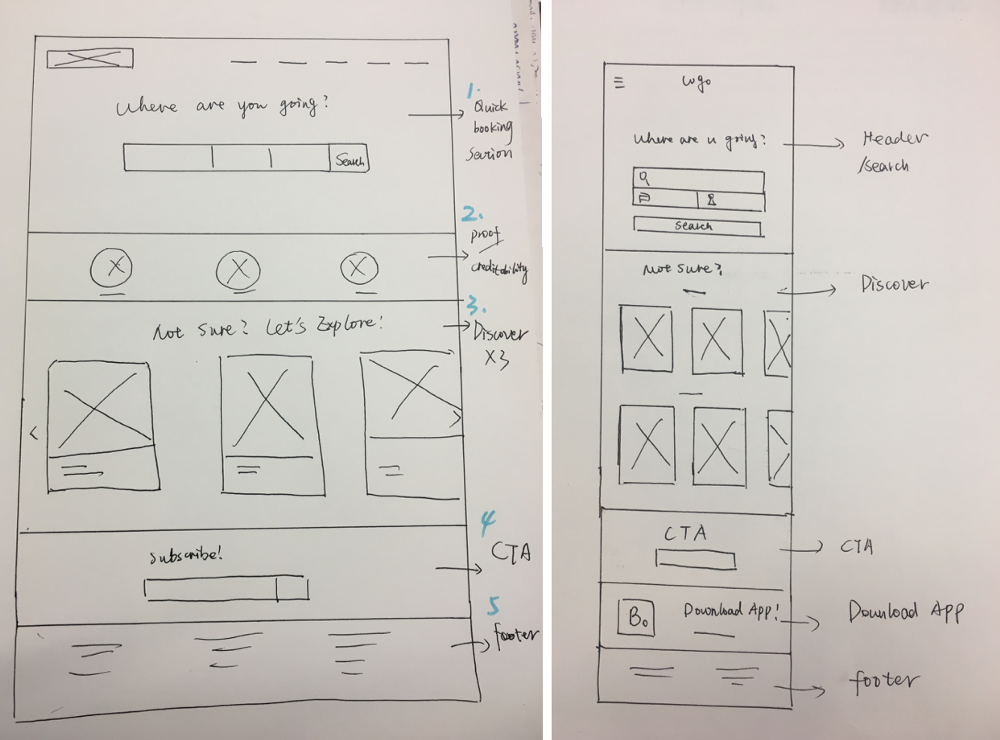
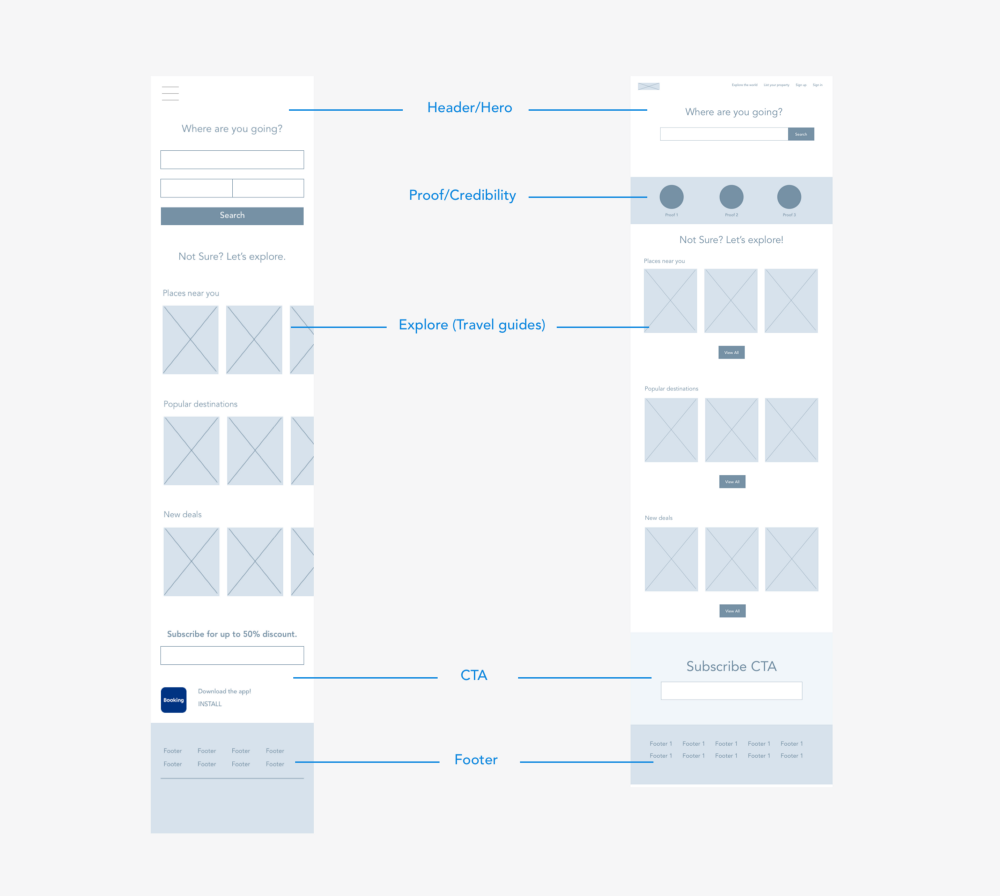
Wireframes####
Khi nói tới responsive design, mọi người đều nói về xu hướng "Mobile First". Vâng, tôi đồng ý rằng màn hình nhỏ hơn sẽ là thách thức lớn để chứa toàn bộ lượng thông tin khổng lồ kia. Tuy nhiên, chúng ta đừng bao giờ để tư duy "Mobile First" trở thành "tội ác" của "Mobile Everything" bởi vì máy tính để bàn không phải là một thiết bị di động đơn giản. Có thể tham khảo thêm bài viết Mobile First, Desktop Worst.
Chính vì thế, tôi thiết kế bản desktop và mobile cùng một lúc, bên cạnh đó xem xét cũng theo dõi các hành vi khách nhau trên các thiết bị khác nhau.


Chú thích:
(1) Card sorting
(2) Có thể dịch là Kêu gọi hành động
Nguồn: https://uxdesign.cc/booking-com-ux-analysis-and-responsive-redesign-5854d616c0b8
