VisBug - extension hỗ trợ cho Tester

Extensions là những tiện ích mở rộng vô cùng hiệu quả được cài đặt trong hầu hết các trình duyệt hiện nay, trong đó có Google Chrome.
Một trong số đó là VisBug - extension giúp ích cho Tester rất nhiều trong công việc.
Với 13 tính năng, VisBug sẽ giúp xem và chỉnh sửa HTML + CSS dễ dàng hơn bao giờ hết, mà không cần phải soi F12 nữa! 😀

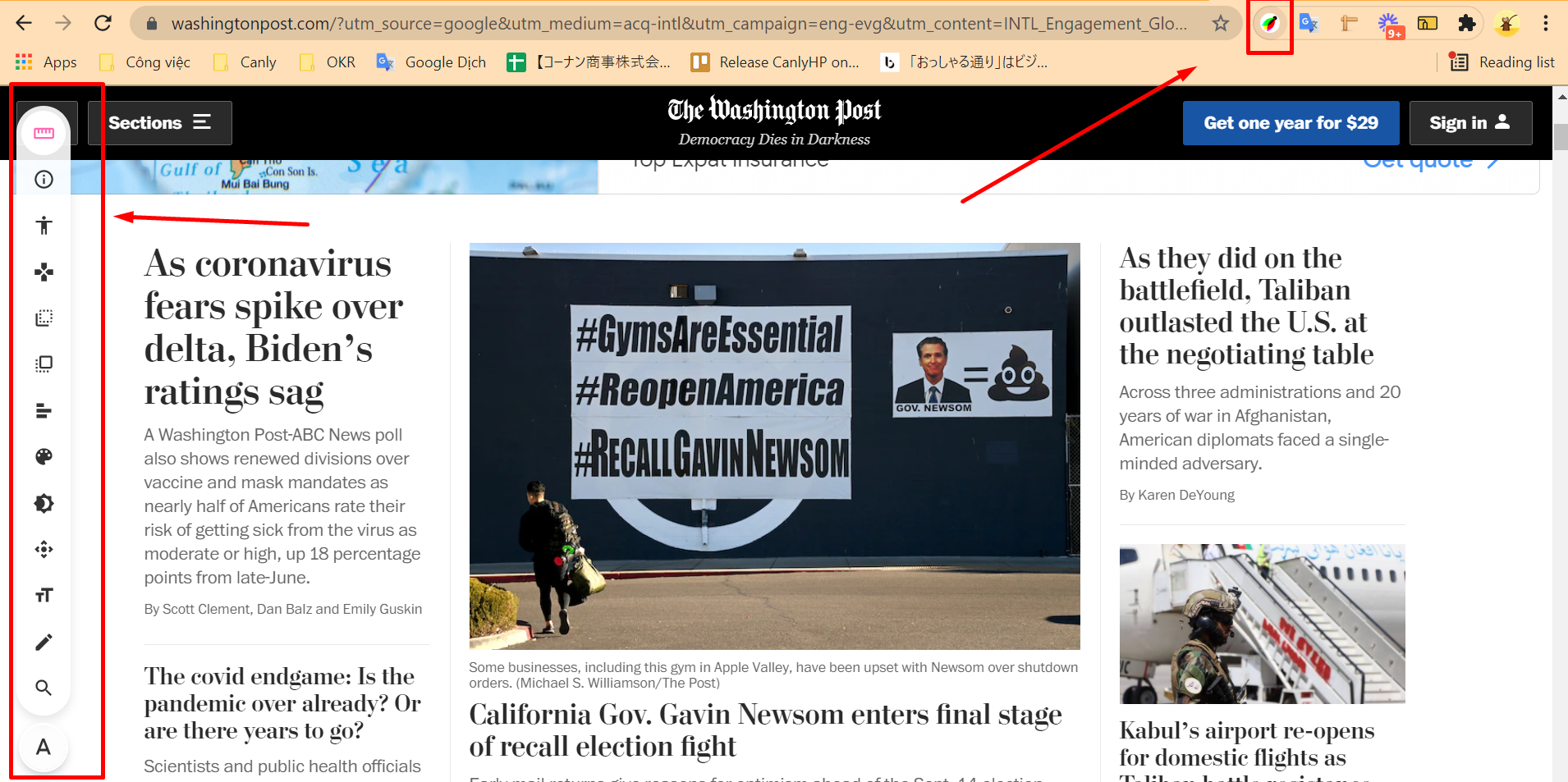
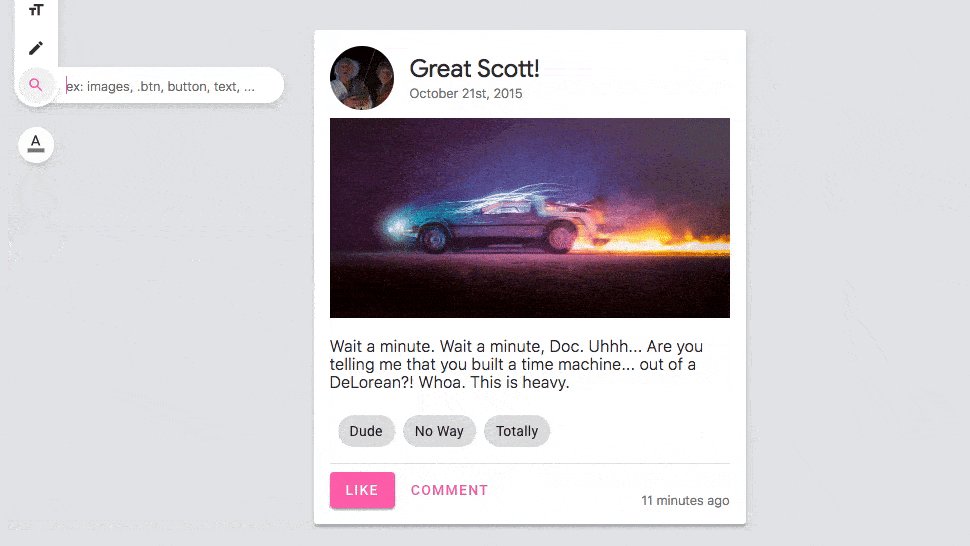
Sau khi cài đặt Visbug để khởi động, bấm vào biểu tượng hoặc Alt + Shift + D.
Sau đó sẽ hiển thị 1 thanh công cụ bên trái màn hình, đặt chuột vào từng biểu tượng để xem hướng dẫn sử dụng.
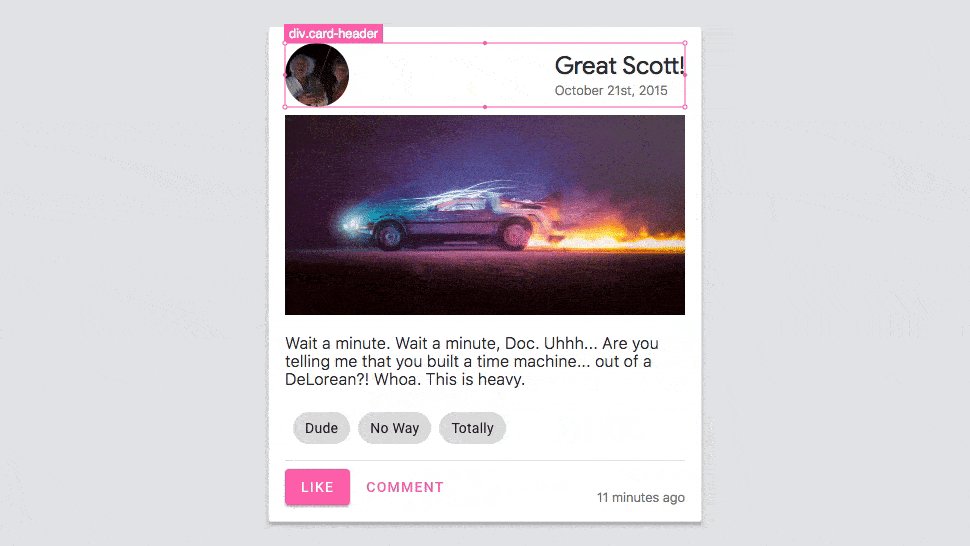
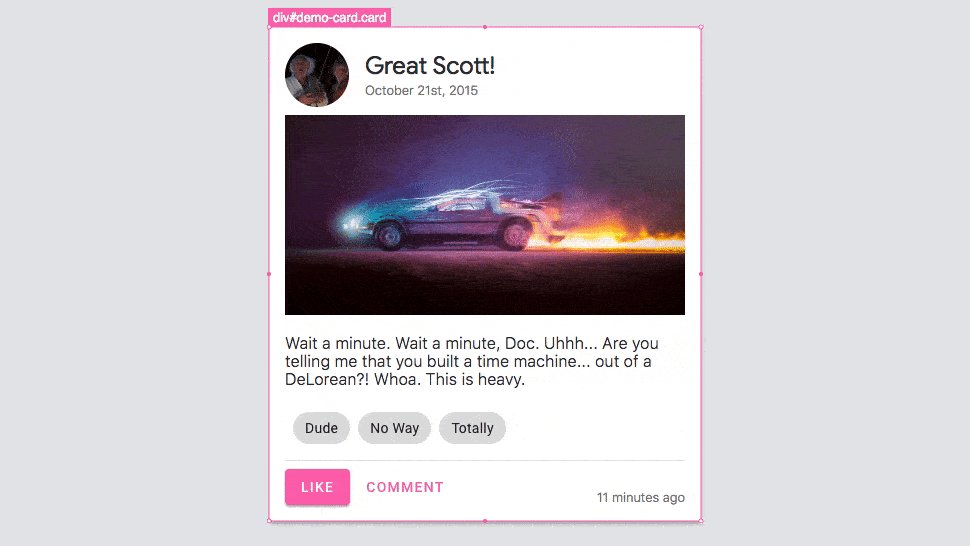
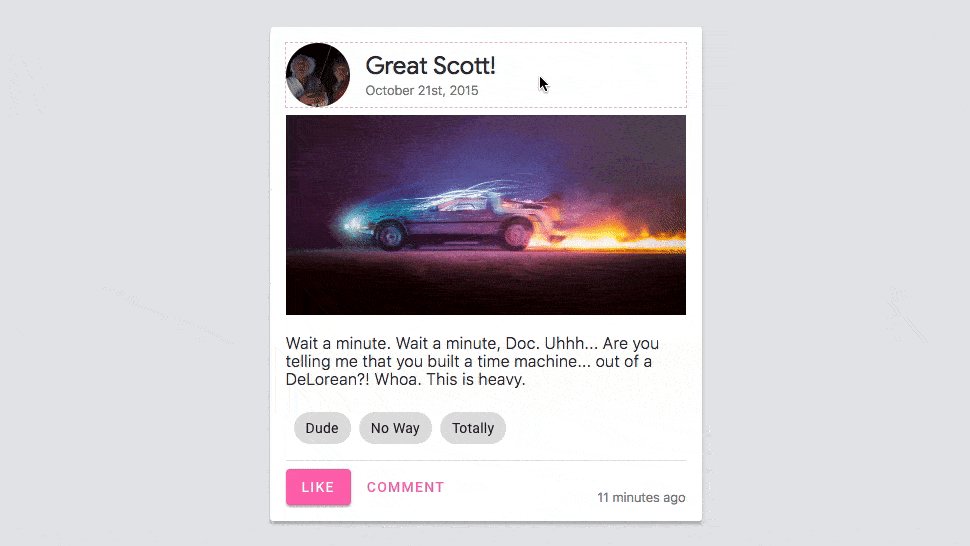
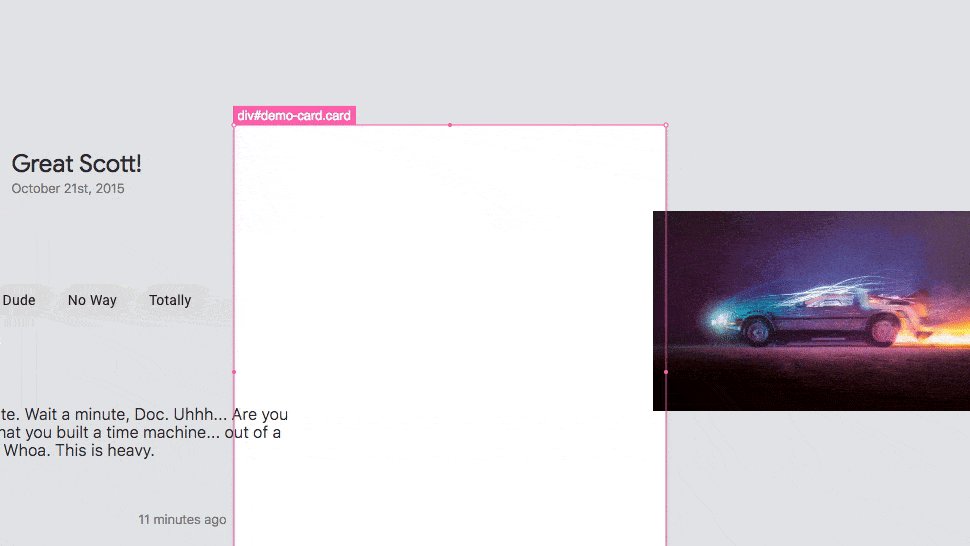
1. Guides

- Tự động hiển thị đường viền bao quanh element, đo khoảng cách giữa element đó với element khác (khá giống Ruler).
- Click vào element, bấm Backspace để xóa element nếu muốn.
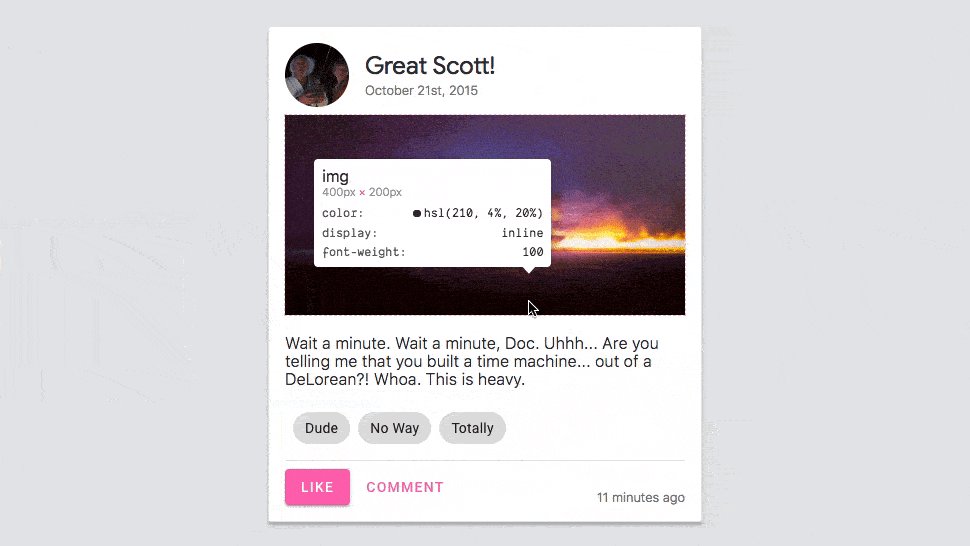
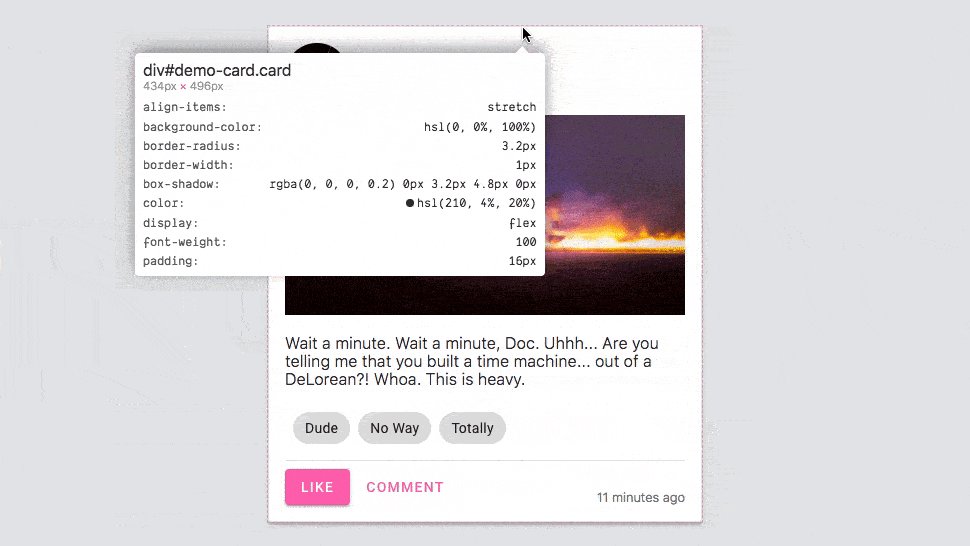
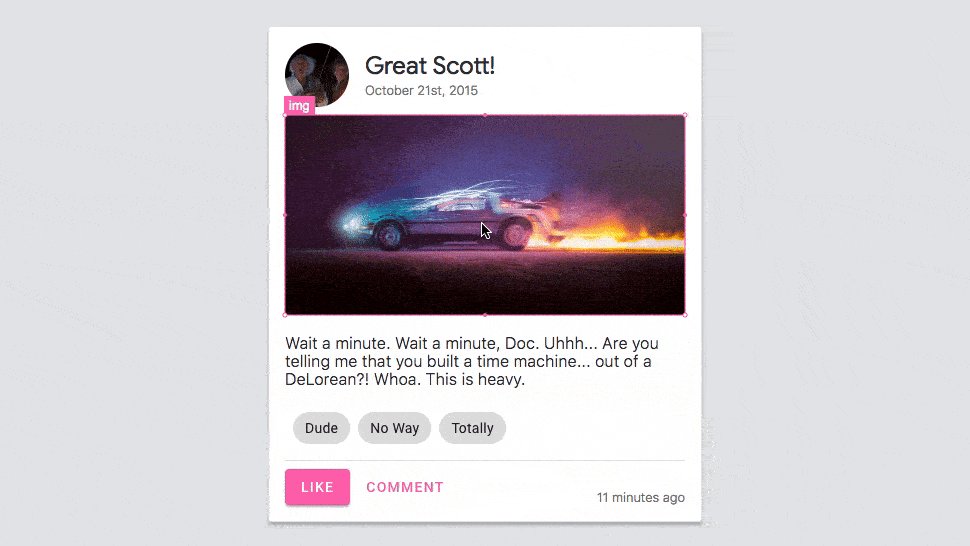
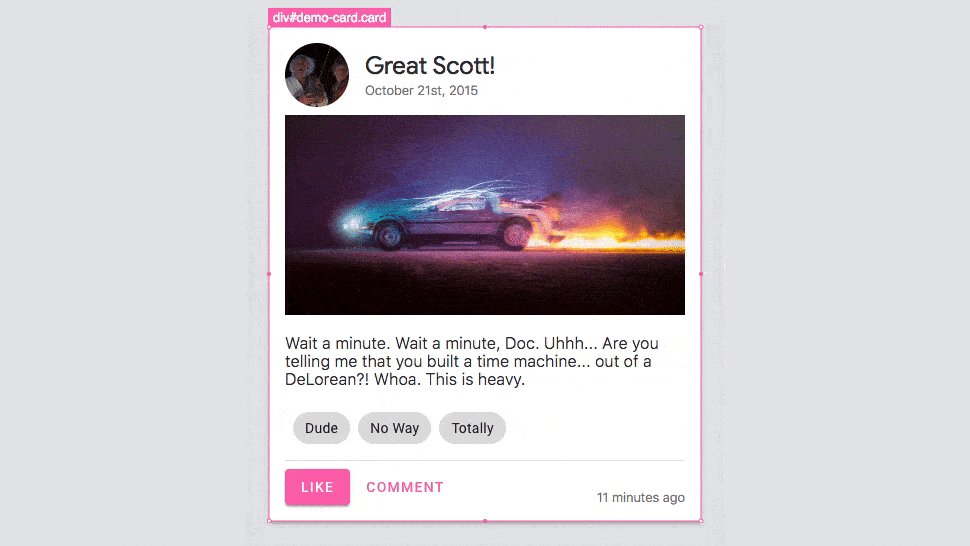
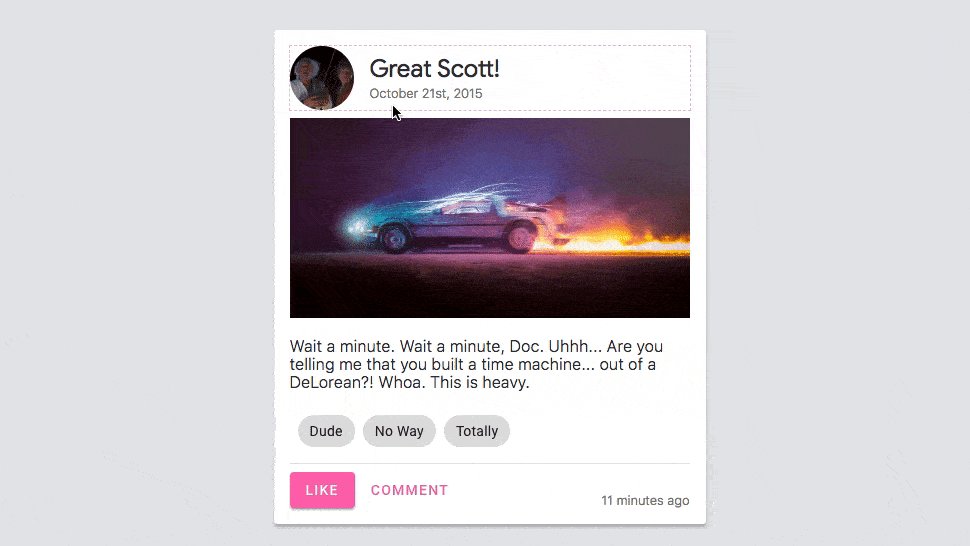
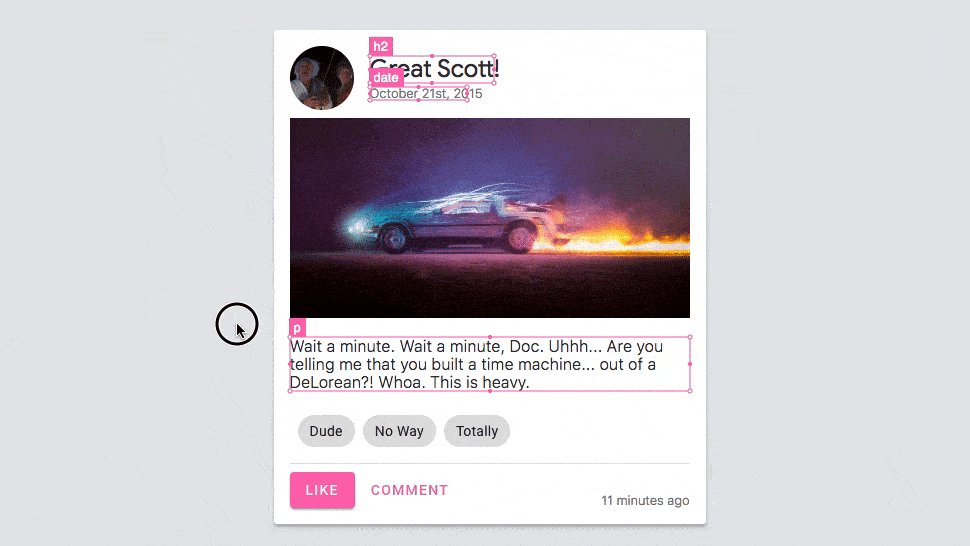
2. Inspect

Giống với F12 Inspect, tool này sẽ hiện thị mọi thuộc tính của element trên màn hình.
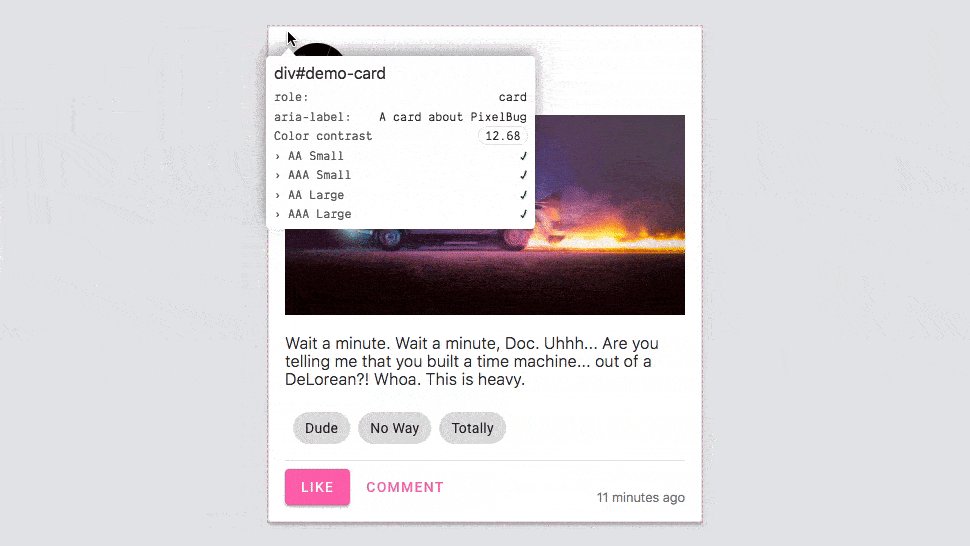
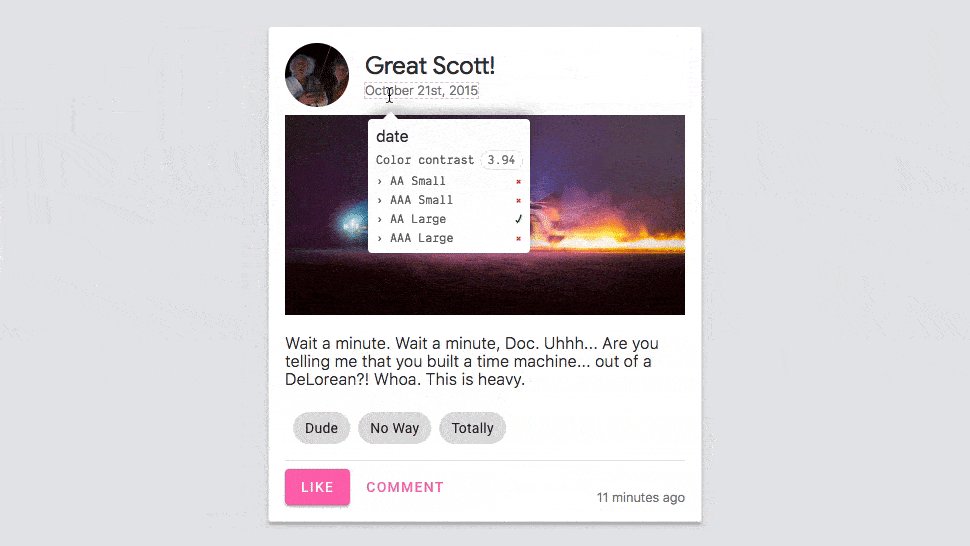
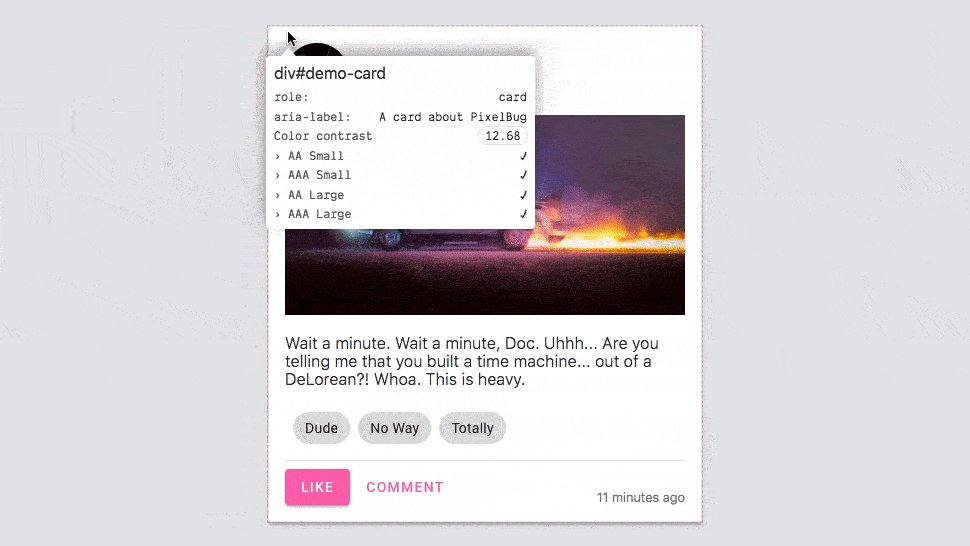
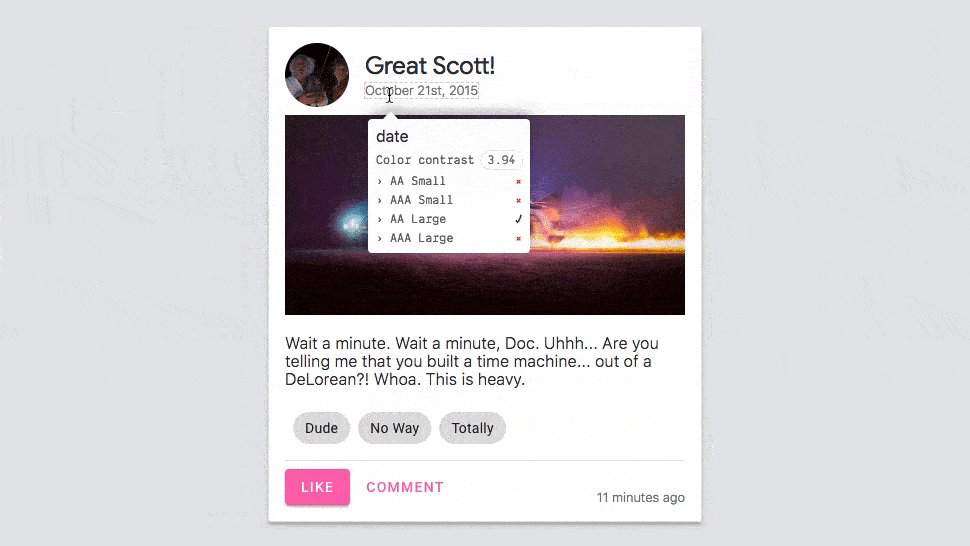
3. Accessibility

- Website Acccessibility là có thể hiểu là tiêu chuẩn để một người hay bất kỳ ai (không phân biệt điều kiện của họ), để tiếp cận một vấn đề gì đó. Và ở đây là Website
- Tiêu chuẩn này để giúp nhưng người khuyết tật, vẫn có thể toàn quyền truy cập vào website bạn.
- Thường sẽ có 3 mức cơ bản như:
- A – bắt buộc
- AA – cần hoàn thành
- AAA – có thể cần
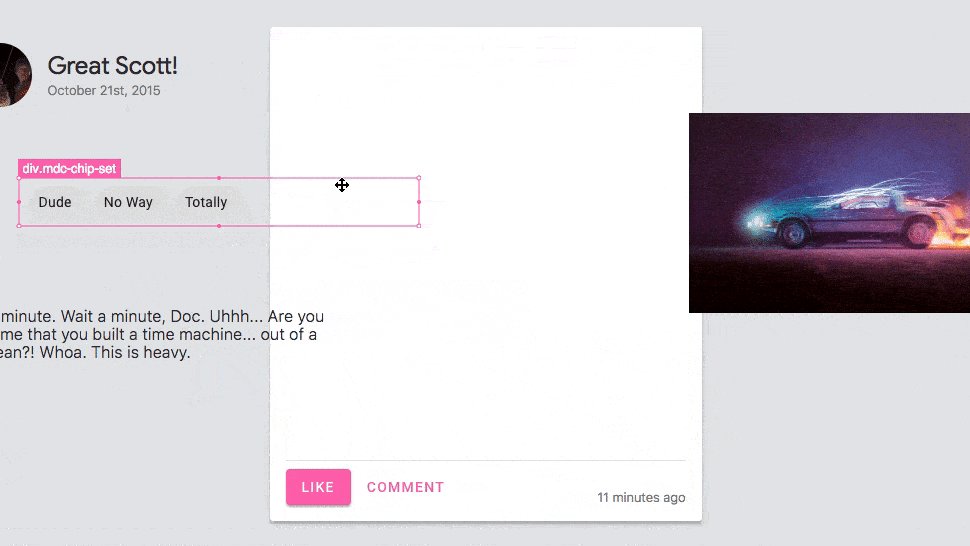
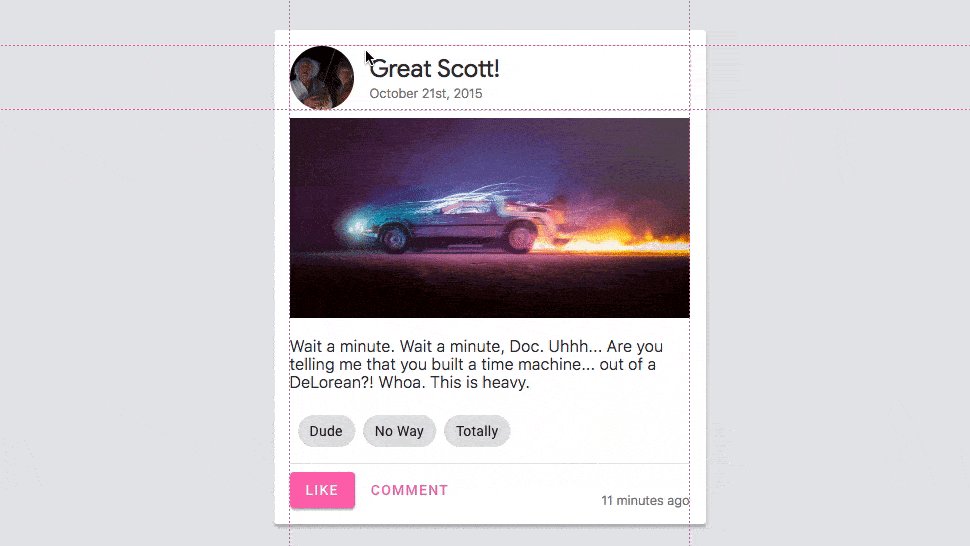
4. Move

- Di chuyển các element sang trái phải, lên trên hoặc xuống dưới.
- Cách dùng bằng các phím:
- Sang trái hoặc phải: ← →
- Lên hoặc xuống: ↑ ↓
5. Margin

- Giúp điều chỉnh margin giữa các element.
- Cách dùng các phím:
- (+) Margin: ← → ↑ ↓
- (–) Margin: alt+ ← → ↑ ↓
- All Slide: ctrl+ ↑ ↓
- (+) Margin: ← → ↑ ↓
6. Padding

-
Điều chỉnh padding theo mong muốn.
-
Cách dùng bằng các phím:
- (+) Padding: ← → ↑ ↓
- (–) Padding: alt+ ← → ↑ ↓
- All Slide: ctrl+ ↑ ↓
- (+) Padding: ← → ↑ ↓
7. Flexbox Align

- Giúp căn lền trái, phải và căn giữa element.
- Cách dùng bằng các phím:
- Alignment: ← → ↑ ↓
- Distribution: shift + ← → ↑ ↓
- Direction: ctrl + ← → ↑ ↓
8. Hue Shift

- Thay đổi màu sắc cho các element (màu nền, độ sáng, mờ…)
- Cách dùng bằng các phím:
- Saturation: ← →
- Brightness: ↑ ↓
- Hue: ctrl + ↑ ↓
- Opacity: ctrl + ← →
9. Shadow

- Tạo hiệu ứng đổ bóng (shadow).
- Cách dùng bằng các phím:
- X/Y Position: ← → ↑ ↓
- Blur: shift + ↑ ↓
- Spread: shift + ← →
- Opacity: ctrl + ← →
10. Position

- Thay đổi vị trí element bằng kéo thả đến vị trí mong muốn.
- Cách dùng bằng các phím:
- Nudge: ← → ↑ ↓
- Move: Kéo và Thả
11. Font Styles

-
Chỉnh sửa font chữ, căn lề, giãn cách dòng,…
Size: ↑ ↓ -
Alignment: ← →
-
Leading: shift + ↑ ↓
-
Letter-spacing: shift + ← →
-
Weight: ctrl + ↑ ↓
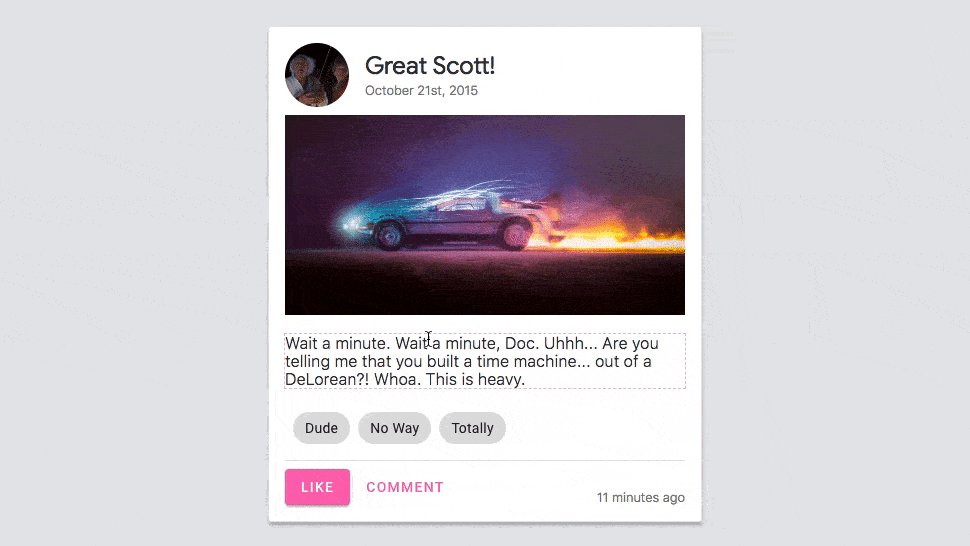
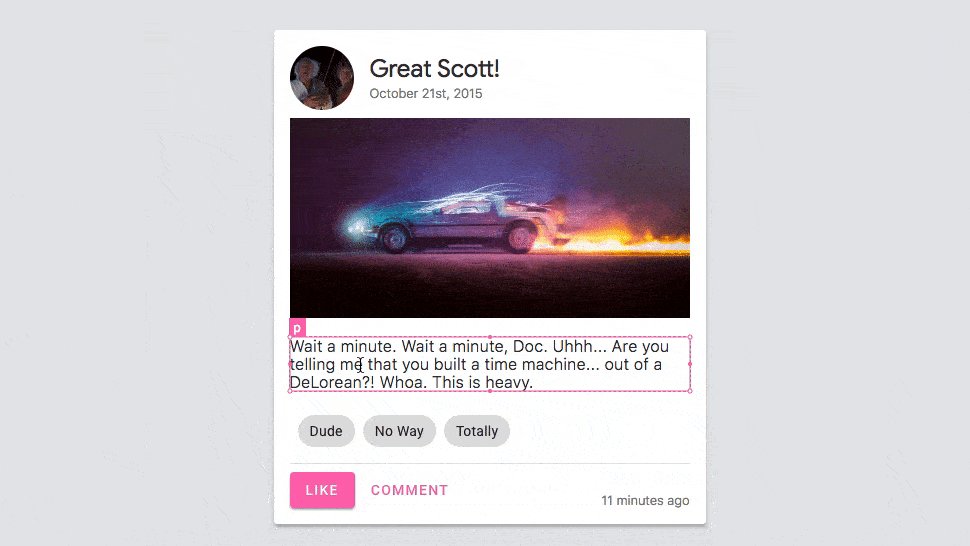
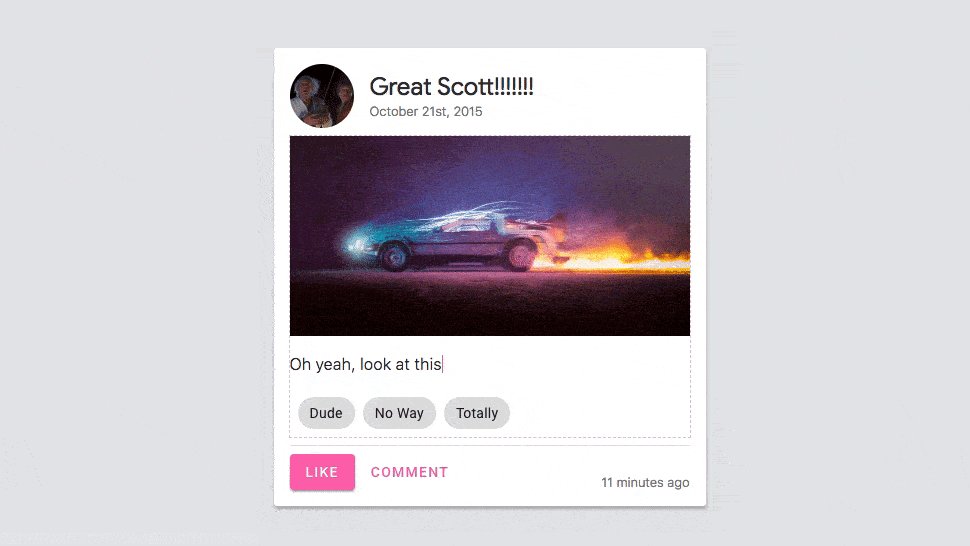
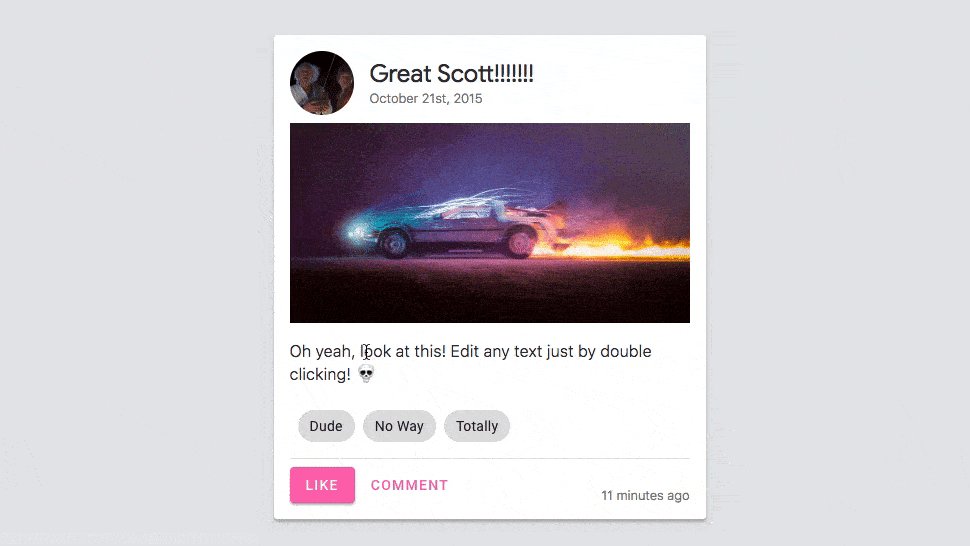
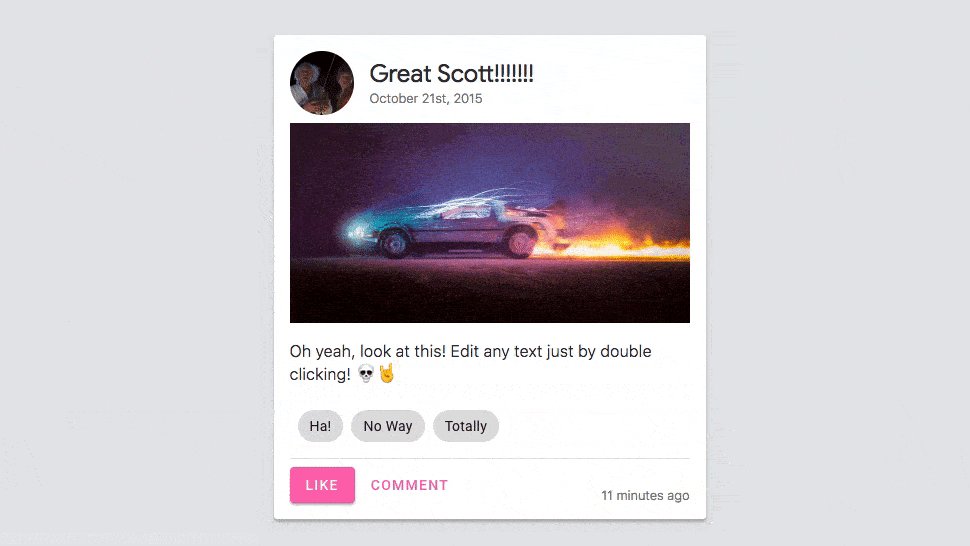
12. Edit Text

- Đơn giản đây là công cụ thay đổi nội dung text ngay trên giao diện màn hình.
- Double click vào một vùng bất kỳ để edit.
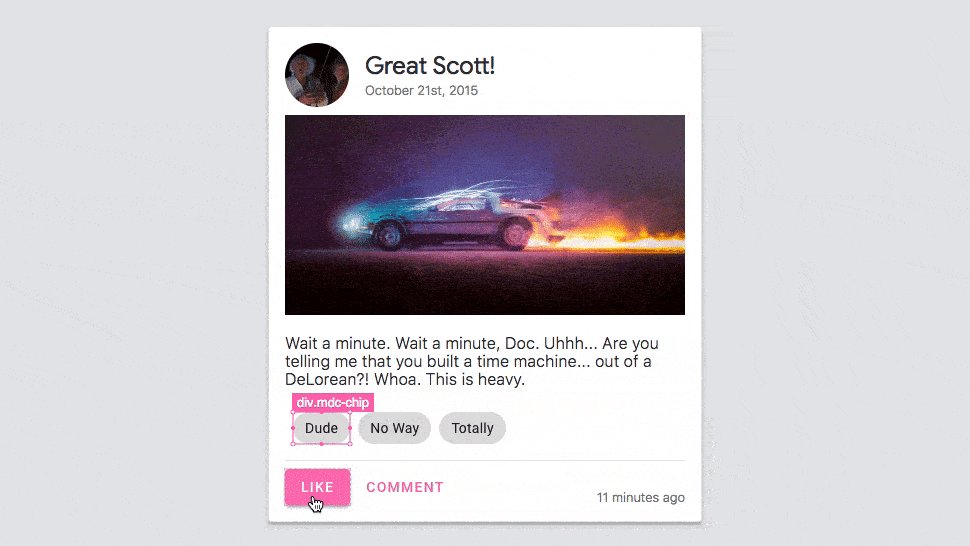
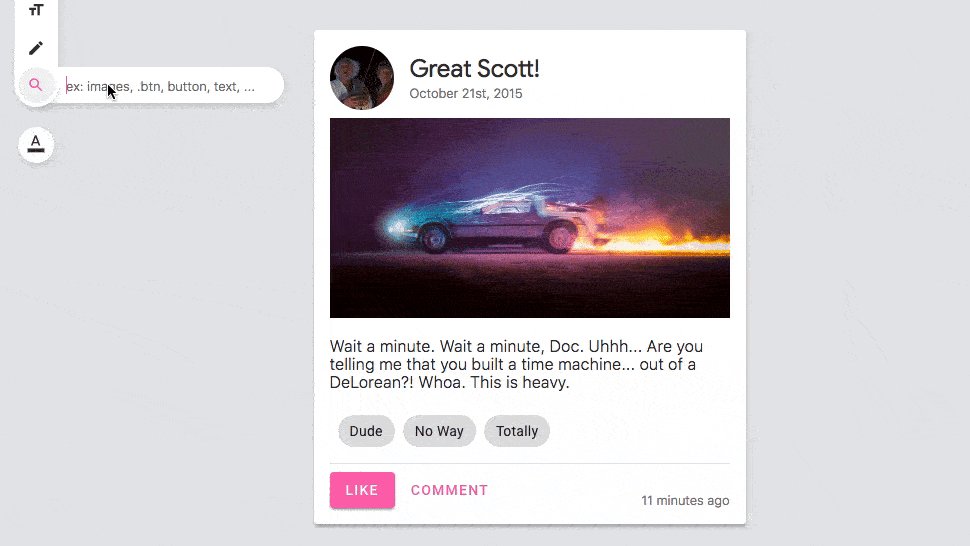
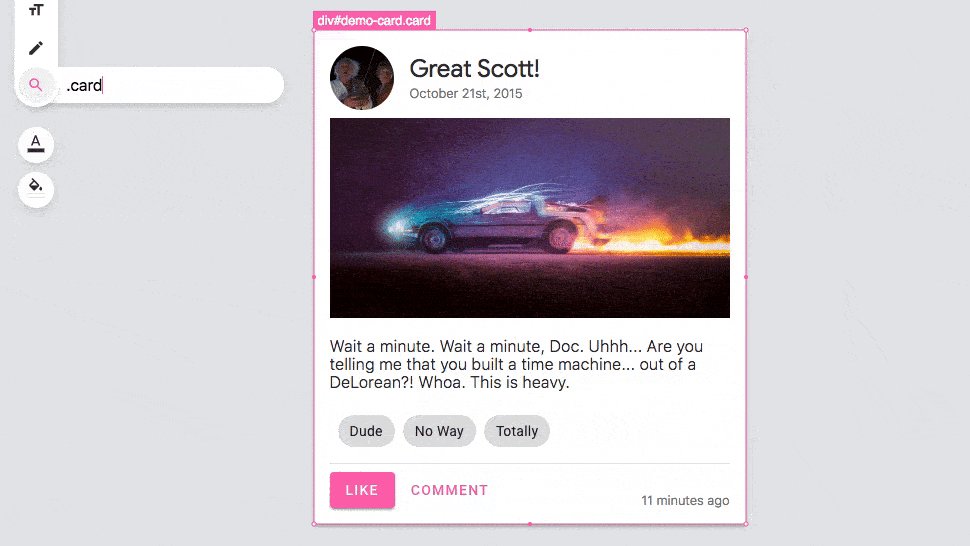
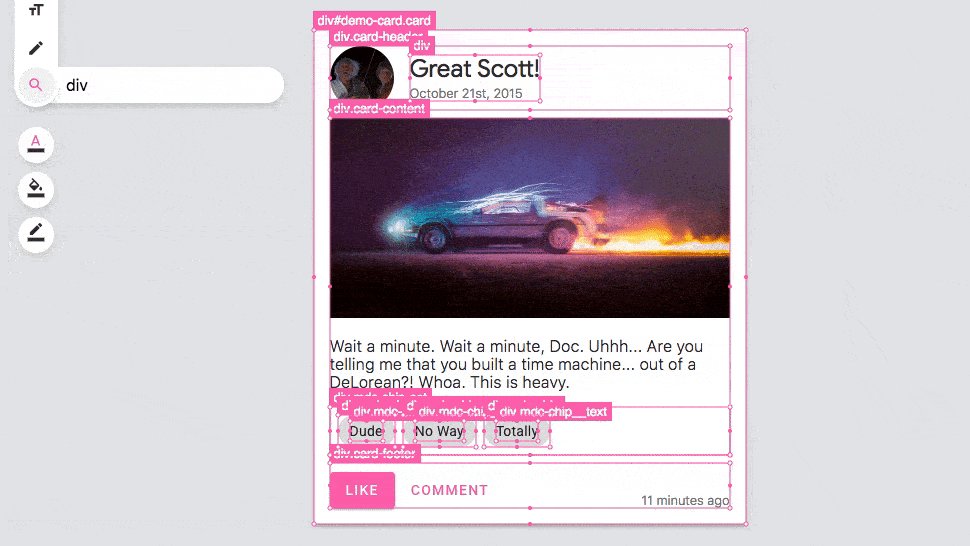
13. Search

Cuối cùng là search để tìm các element theo class, id, và attributes.
Trải nghiệm thao tác: xem chi tiết tại đây.
Visbug là extension rất hữu ích cho công việc kiểm thử của Tester. Nếu những tool nào có ích, hãy để lại comment ở dưới nhé. Xin cảm ơn!
