Bắt đầu NextJS + Typescript

NextJS là gì?
NextJS là một React Framework dùng để phát triển single page application (SPA). NextJS nổi bật với nhiều lợi ích như: có thể dùng cả static và server rendering, hỗ trợ Typescript, mặc định sử dụng webpack, pre-fetching...
- Những lợi thế chính khi sử dụng NextJS
- Dễ dàng cho quá trình phát triển giúp tiết hiện thời gian và chi phí của khách hàng
-Performance của ứng dụng tốt
-Cải thiện SEO
- Ai nên sử dụng NextJS
NextJS phù hợp với rất nhiều kiểu ứng dụng khác nhau nhưng nói chung nó sẽ phù hợp hơn nhưng ứng dụng quan trọng về SSR. Hay nói cách khác nó phù hợp với các ứng dụng có :
-Ứng dụng có nội dung thương xuyên được cập nhật
-Ứng dụng có số lượng người dùng lớn (như Tiktok sử dụng NextJS)
Sử dụng NextJS với Typescript
Để tạo một ứng dụng NextJS với Typescript chúng ta sẽ sữ dụng create-next-app:
npx create-next-app nextjs-typescript-demo --tshoặc
yarn create next-app --typescript
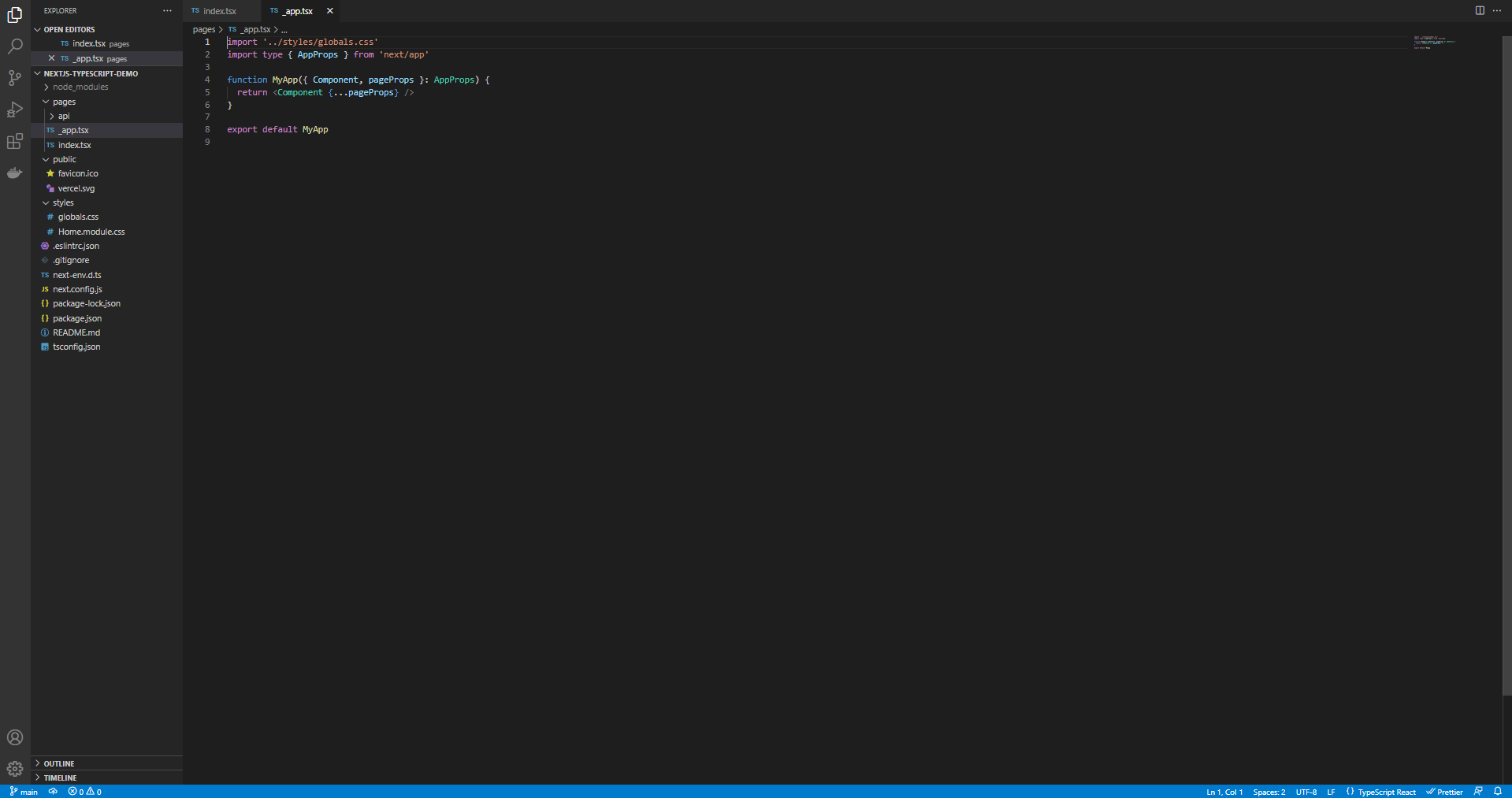
Chúng ta sẽ được một project tương tự như trên.
NextJS cung cấp 4 stage tương ứng với mồi giai đoạn phát triển của sản phẩm:
- dev: Run `next dev` để run app trong development mode
- build: Run `next build` để run app trong production mode
- start: Run `next start` để bắt đầu chạy ứng dụng trên server
- lint: Run `next lint` để thiết lập cấu hình ESLint trong config
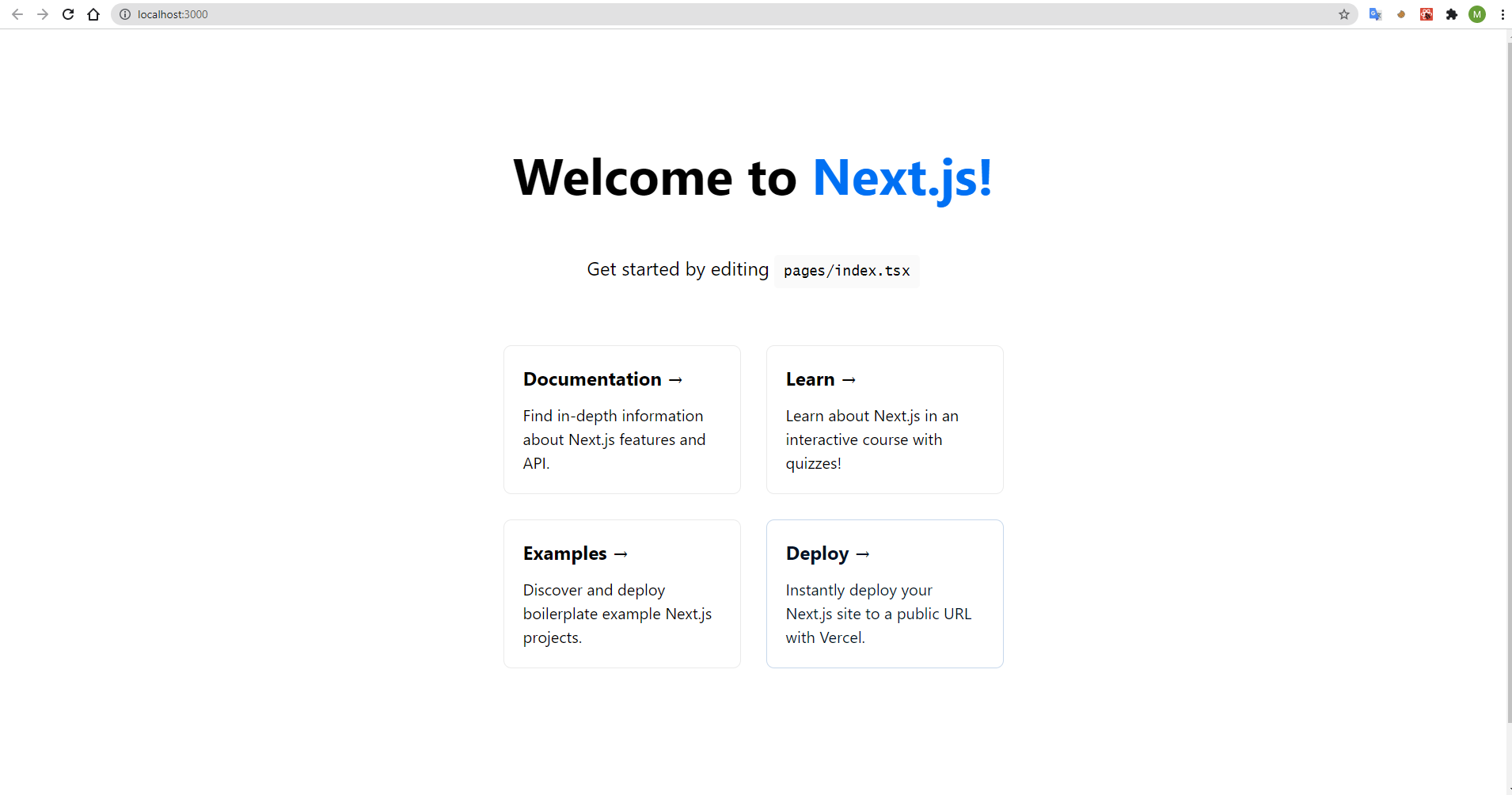
Bây giờ chúng ta sử dụng lệnh npm run dev để xem kết quả nhé:

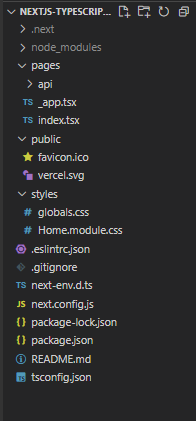
Vậy là tạo được một ứng dụng NextJS + Typescript thành công. Bây giờ chúng ta sẽ đi vào từng thư mục trong project:

pages: NextJS được xây dựng xung quanh khái niệm page. Tất cả các trang được xây dựng trong một React Component được exported trong một file tsx trong thư mục pages. Pages sẽ được route dựa trên filename. Chúng ta sẽ tìm hiểu kĩ hơn trong bài Route in NextJS
public: Thường được để file tĩnh như hình ảnh.. Những file trong thư mục public có thể referenced từ code của bạn với base url là '/'
styles: Chứa các global css file. Trong NextJS css sẽ được tự động map theo tên của file jsx và tsx của component
next,config,js: Mặc định NextJS không cần bất kì config nào nhưng nếu bạn muốn config cho NextJS app của mình bạn có thể tạo file next.config.js hoặc next.config.mjs trong thư mục gốc của ứng dụng. Nó là một Node.js module bình thường không phải là 1 JSON file. Nó được sử dụng trong NextJS server và quá trình build nó.
tsconfig.json là để tạo config cho compilerOptions để compile TS (chúng ta sẽ có một tìm hiểu về config trong tsconfig.json)
Cảm ơn mọi người đã đọc bài viết và trong những bài viết tiếp theo chúng ta sẽ đi đến những khái niệm cơ bản của NextJS!