Figma (kỳ 6): Tạo prototype cơ bản trên Figma

Một điểm cộng rất lớn để Figma có thể "vượt mặt" Sketch đó chính là tích hợp cả chức năng tạo prototype. Ở bài viết này chúng ta sẽ tìm hiểu về chức năng Prototype trên Figma.
1. Prototype là gì ?
Prototype là 1 bản mô phỏng cho sản phẩm của bạn, đóng vai trò là cầu nối đến với sản phẩm thực tế. Công việc tạo prototype đơn giản là bạn sẽ gán link cho các đường link, button,... để liên kết các màn hình đã thiết kế thành một bản mô phỏng cho sản phẩm của bạn. Việc này giúp cả team và khách hàng có hình dung rõ ràng về sản phẩm.
2. Tạo prototype cơ bản trên Figma
Điều kiện đầu tiên để tạo được prototype trên Figma thì tất cả các màn hình bạn muốn tạo prototype để liên kết chúng với nhau phải nằm trên 1 page.

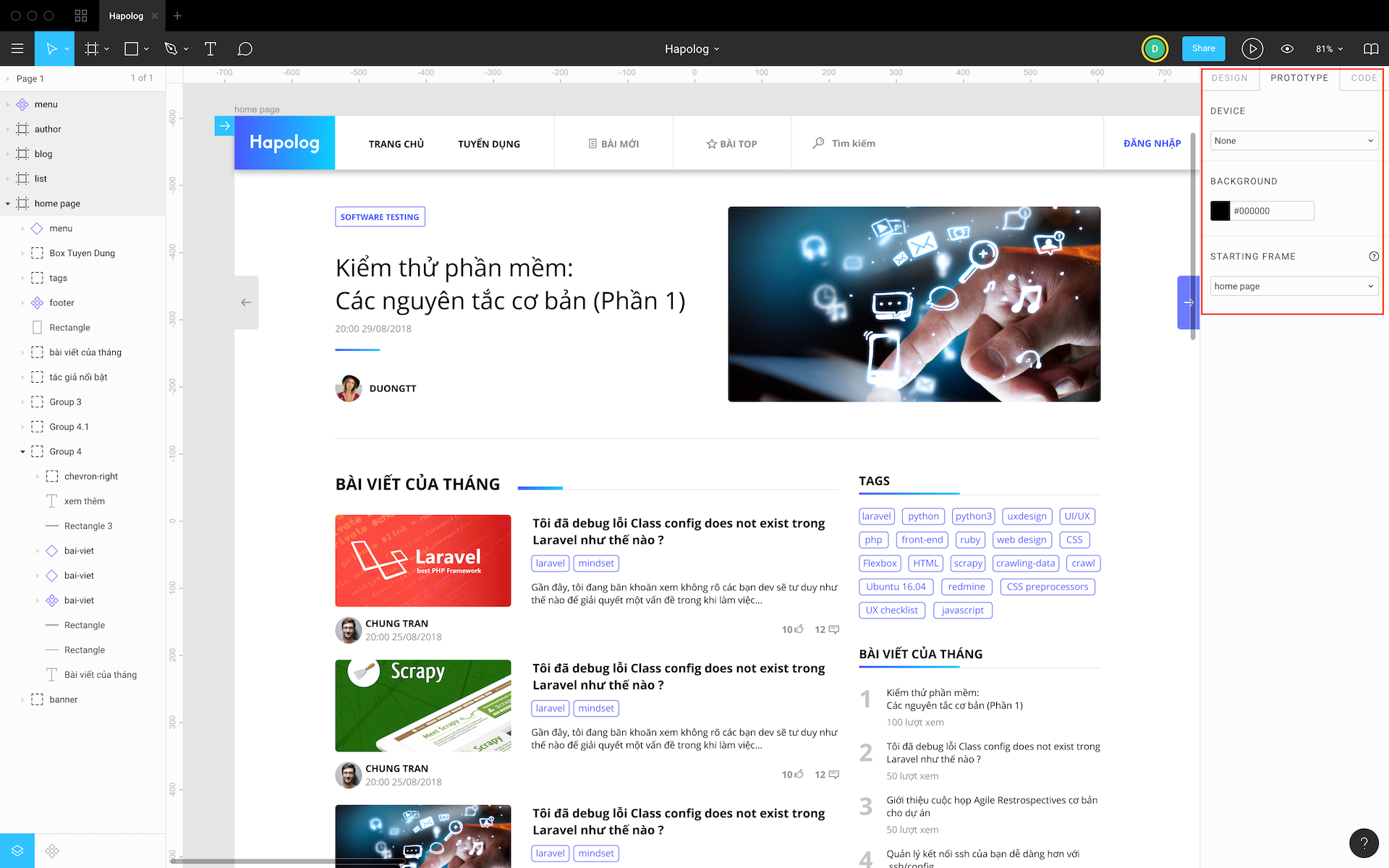
Ở cột bên phải, chọn tab Prototype sẽ thấy phần setting cho prototype (bao gồm phần chọn thiết bị, chọn màu background, và chọn trang đầu tiên bạn muốn hiển thị - thường là trang chủ). Sau đó chọn đối tượng bạn muốn gán link:

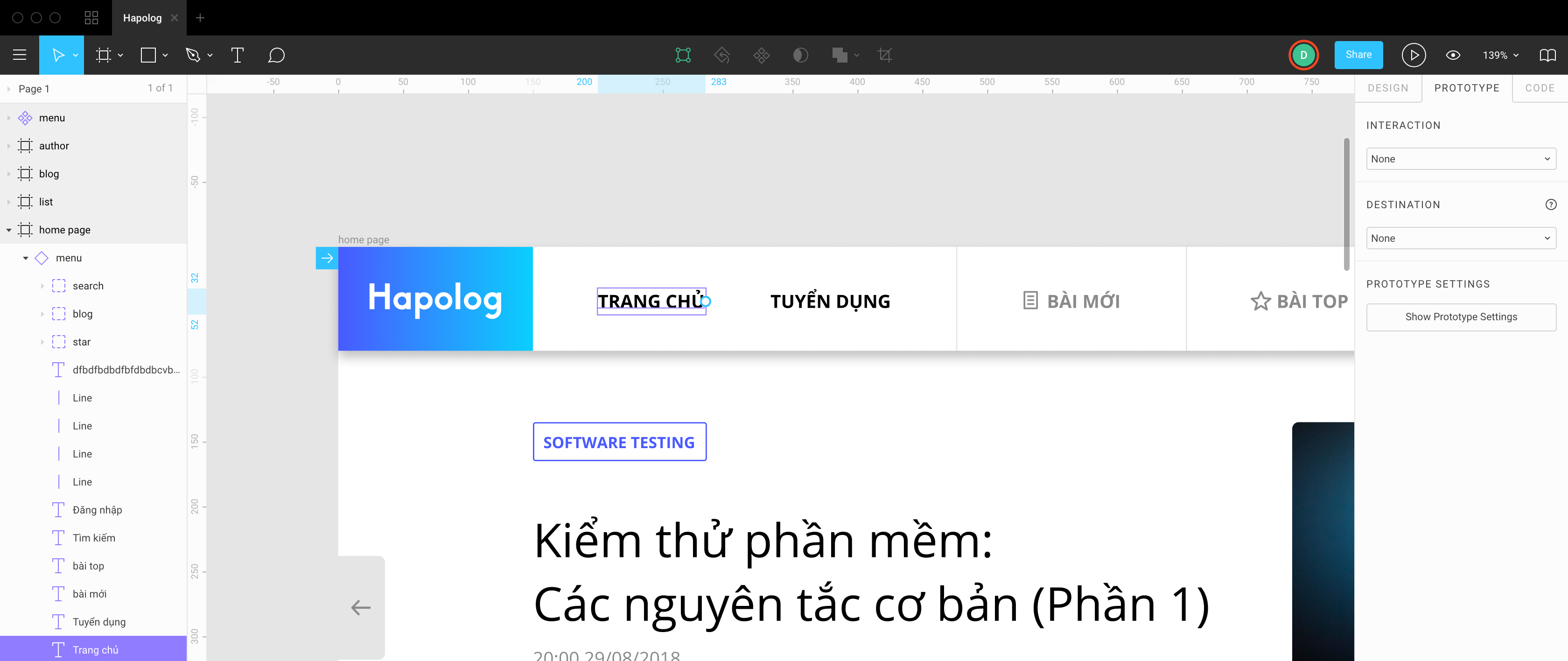
Ví dụ ở đây mình muốn gán link vào "Trang chủ" ở menu, bạn có thể thấy cột bên phải có 2 phần cần chú ý:
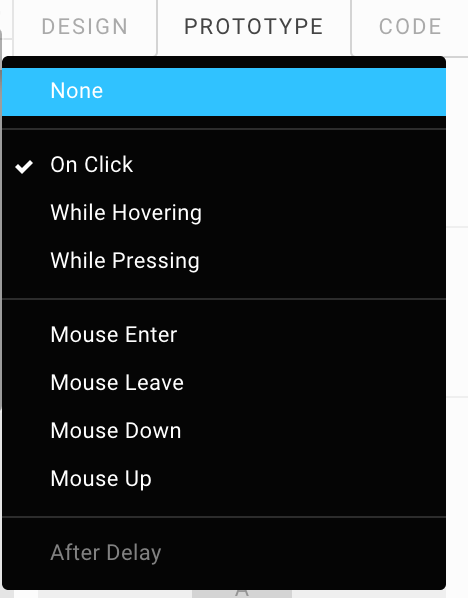
Thứ 1 đó là Interaction để lựa chọn tác động của con trỏ chuột lên đối tượng đã chọn:

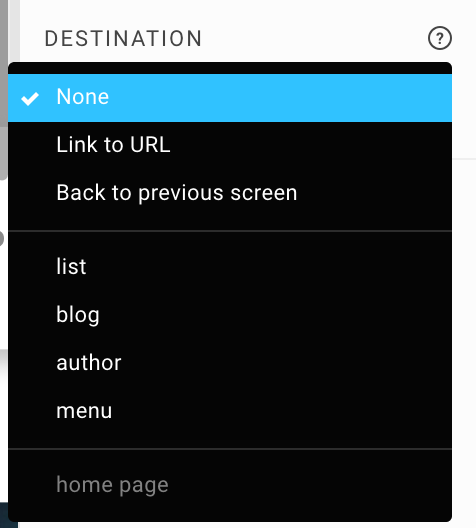
Thứ 2 đó là Destination để lựa chọn màn hình hiển thị tiếp theo sau khi con trỏ chuột tác động lên đối tượng đã chọn.

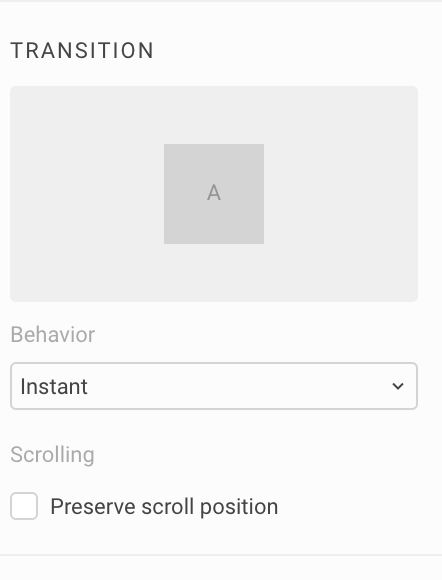
Sau khi lựa chọn xong, bạn đã tạo xong prototype cơ bản rồi, tuy nhiên Figma sẽ cung cấp một số hiệu ứng để sản phẩm của bạn nhìn hấp dẫn hơn trong mục Transition (sẽ xuất hiện sau khi bạn lựa chọn Interaction và Destination)

Trên đây là hình ảnh ví dụ làm prototype cho sản phẩm là website, còn đối với điện thoại, khi chọn Devices, Figma sẽ cung cấp cho bạn các thiết bị phổ biến như các dòng Iphone, Ipad, và các dòng máy Android để xem cho trực quan. Các Interaction cũng sẽ thay đổi để phù hợp với thiết bị di động, do thao tác trên thiết bị di động chủ yếu là "chạm".
Về cơ bản khi làm prototype sẽ có 3 điểm cần chú ý như vậy, để biết thêm chi tiết về các Transition, bạn có thể mày mò tìm hiểu thêm trong quá trình làm việc, hoặc đọc thêm bài viết này
3. Mẹo làm nhanh prototype trong Figma
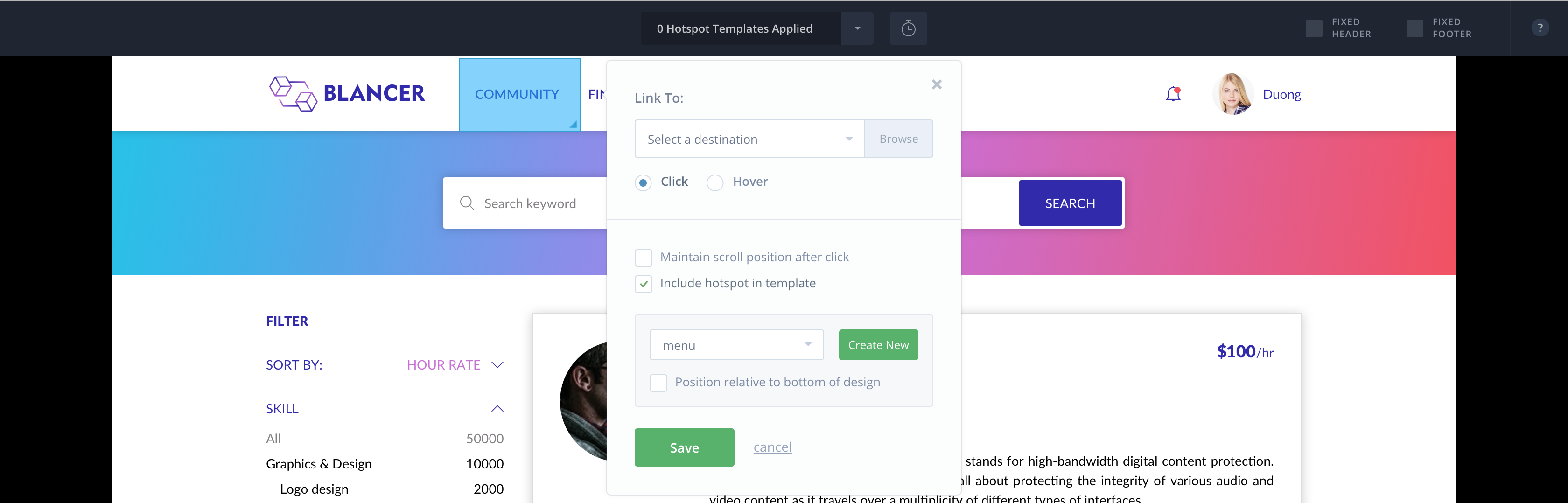
Nếu bạn đã dùng Invision, hẳn đã biết đến chức năng tạo template. Chức năng này rất hữu ích khi tạo prototype cho các phần lặp lại nhiều lần ở các trang, ví dụ như menu chẳng hạn:

Ở Invision, bạn có thể tạo template này bằng cách tick vào ô Include hotspot in template, sau đó chọn thêm vào template đã tạo từ trước hoặc Create new để tạo template mới. Khi chuyển sang làm prototype cho trang khác, chỉ cần áp dụng template vừa tạo vào trang đó là xong.
Lúc mới chuyển sang Figma, mình cũng đã cảm thấy rất nản nếu như cứ mỗi trang lại phải gán lại link cho menu, cứ chục trang lại phải ngồi làm chục cái menu rất mất thời gian, nên mới mày mò thử cách khác đó là kết hợp Prototype với Components và rất may là nó có hiệu quả.
Bước 1: Chuyển menu đã thiết kế hoàn chỉnh thành Master components
Bước 2: Tạo prototype cho menu trên Master components ấy
Bước 3: Khi tạo 1 trang mới, hãy sử dụng phiên bản được tạo ra từ Master components menu mà bạn đã thiết kế và làm prototype xong
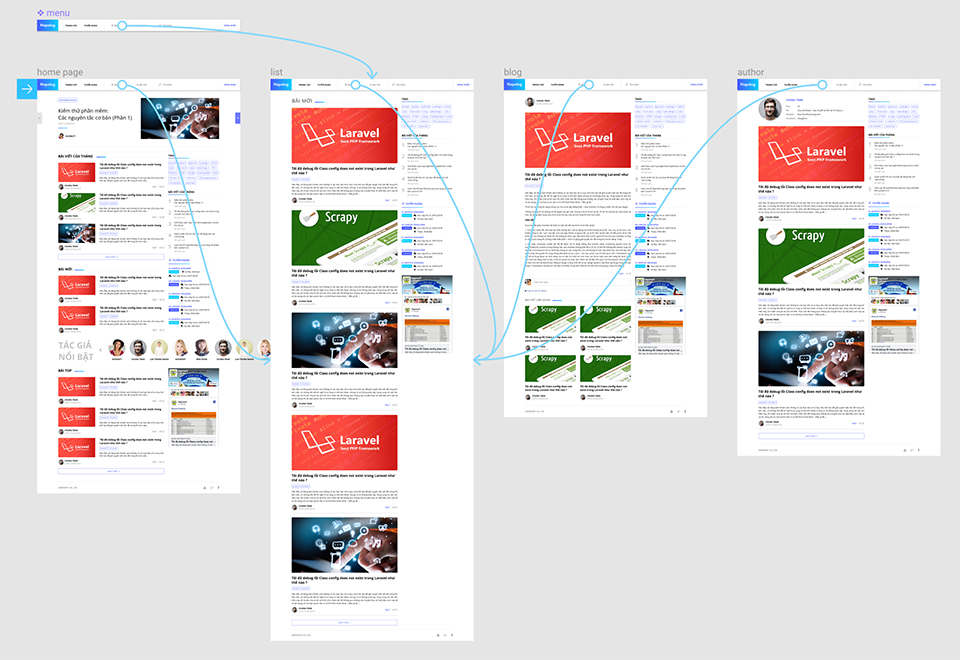
Và đây là kết quả:

Sau khi làm xong, bấm vào icon Present ở góc trên bên phải để tận hưởng thành quả:

Chúc các bạn áp dụng thành công !
