Figma (kì 5): Mẹo quản lý Components trong Figma

Ở bài viết trước mình đã hướng dẫn các bạn cách tạo Components trong Figma, ở bài viết này mình sẽ mách cho các bạn một số mẹo quản lý các components sao cho dễ tìm kiếm.
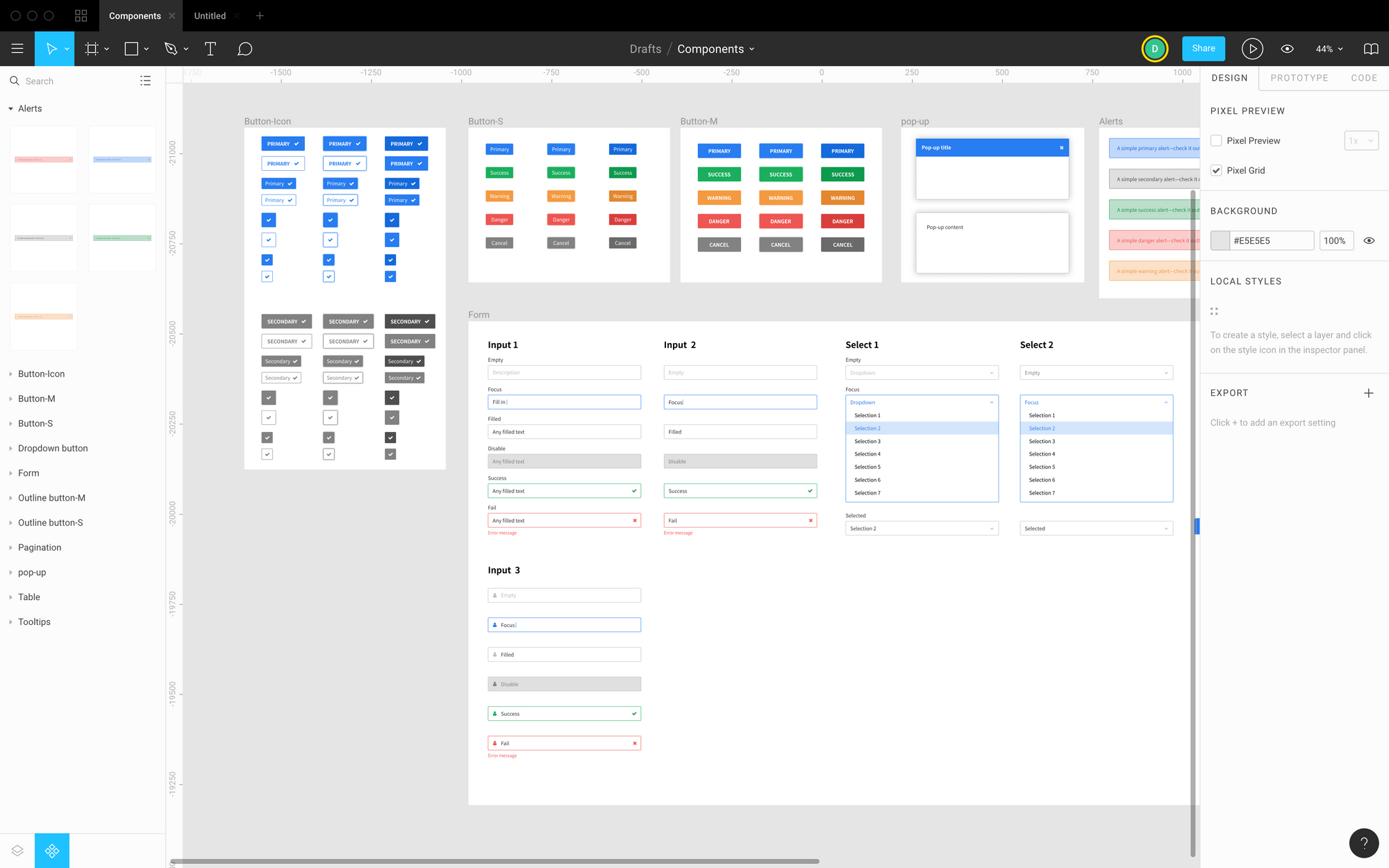
Như các bạn đã biết, sau khi tạo component (bằng cách chuột phải vào đối tượng chọn Creat component, hoặc bấm tổ hợp phím Alt+Command+K), thì bên component vừa tạo sẽ xuất hiện ở tab Components như hình:

Cứ như vậy, tạo bao nhiêu component thì sẽ hiện ra bấy nhiêu ở cột bên trái. Nhưng thường một file thiết kế sẽ có rất nhiều components, đôi khi bạn sẽ khó có thể nhớ được tên của từng component để tìm kiếm, hoặc để lẫn lộn các Master components vào đâu đó trong các Pages, các Frames khiến cho việc chỉnh sửa sau này sẽ rất khó khăn.
1. Quản lý Master Components
Trong Sketch, khi bạn tạo 1 symbol, thì phần mềm sẽ tự động tạo 1 page là Symbols và symbol gốc vừa tạo sẽ mặc định nằm trong page Symbols đó. Sau này khi muốn thay đổi thiết kế của hàng loạt các symbol tạo ra từ symbol gốc ấy, bạn chỉ cần vào page Symbols và tìm lại symbol gốc để chỉnh sửa.
Bắt chước Sketch ở điểm này, khi bắt đầu tạo file thiết kế mới trong Figma, việc đầu tiên mình làm là tạo 1 page đặt tên là Components để đưa tất cả các Master components vào đó.
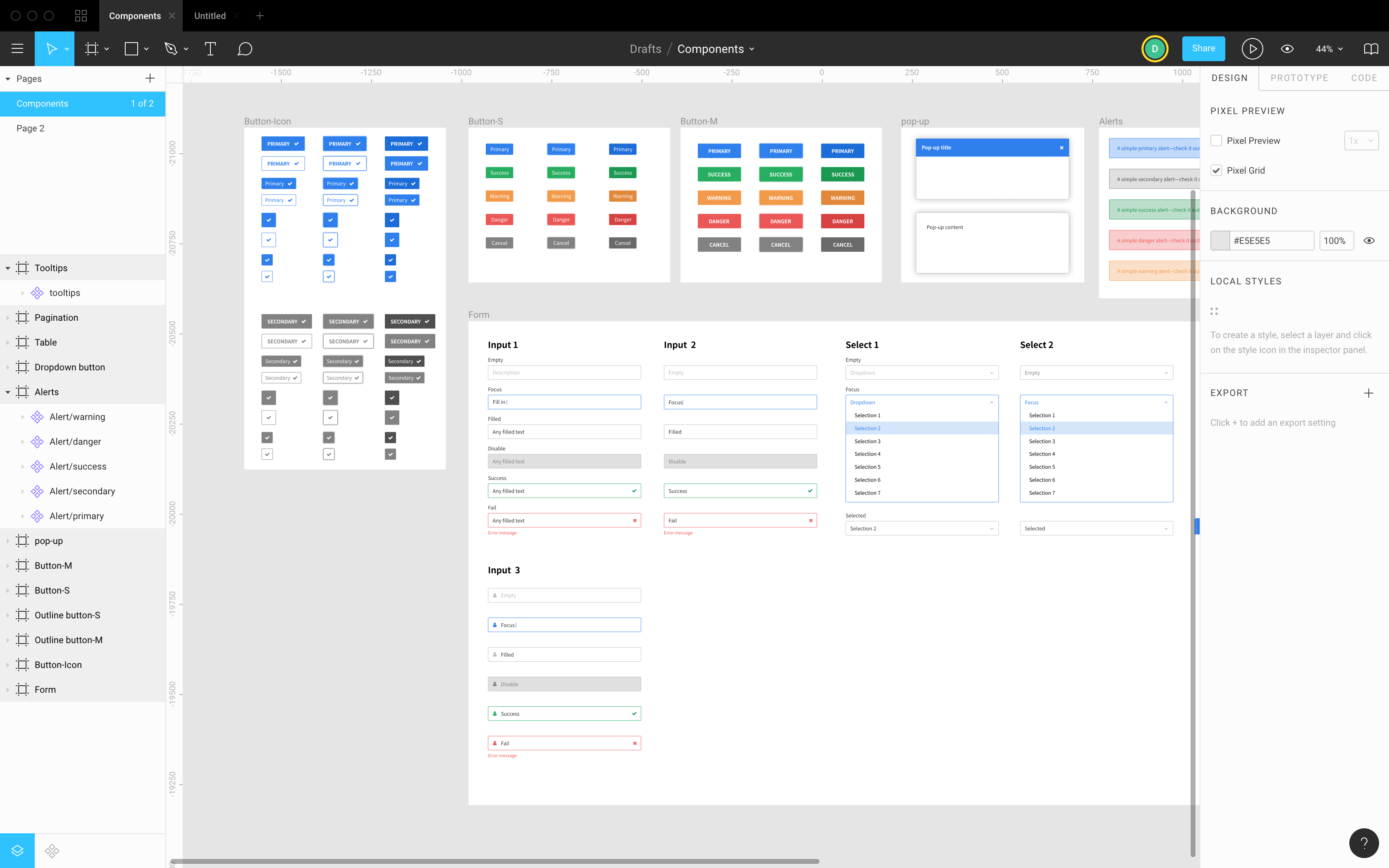
Việc tiếp theo, tạo các Frames trong page Components và đặt tên cho Frame đó theo nhóm các components cùng loại.
Đây là hình ảnh bên tab Layers:

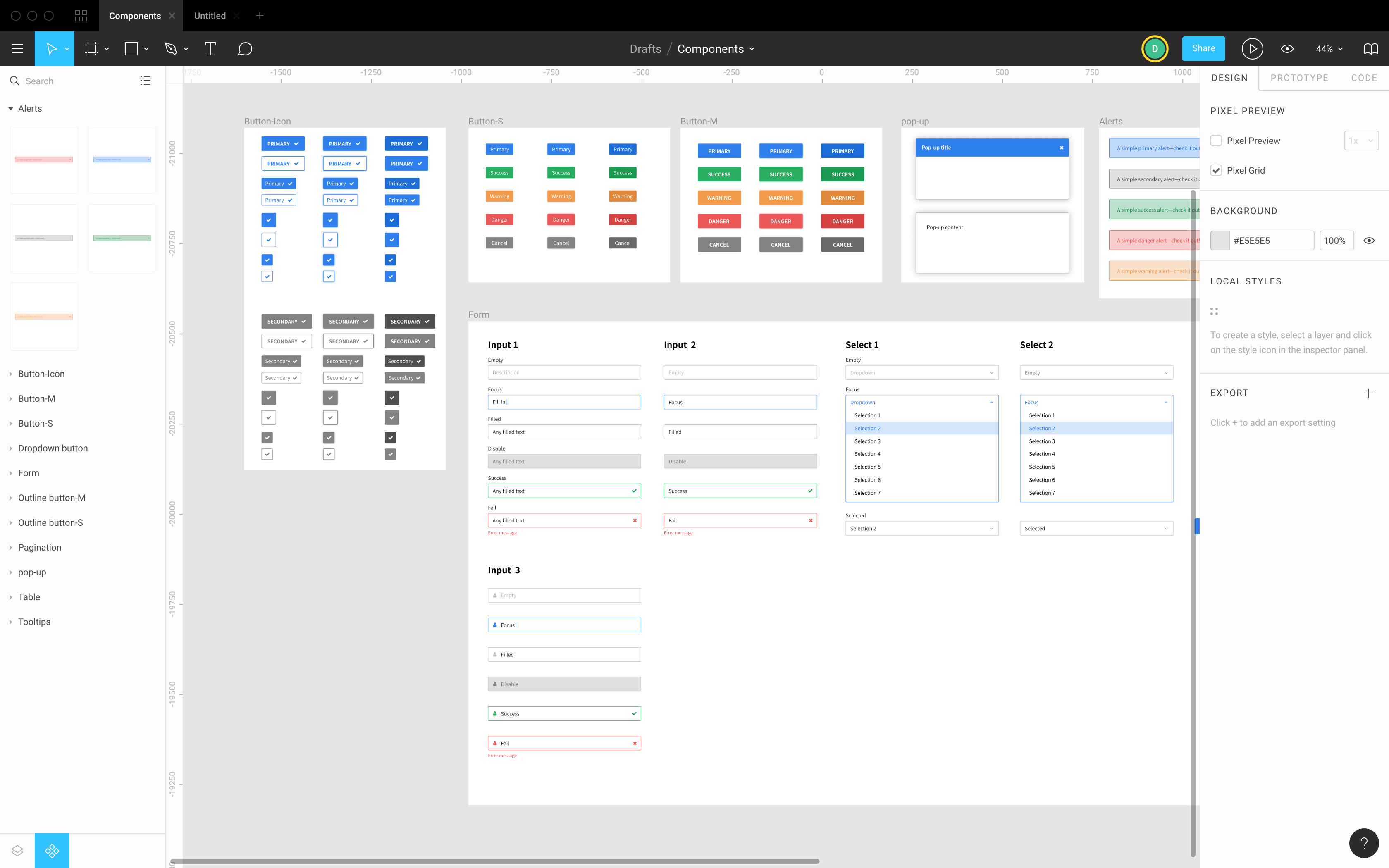
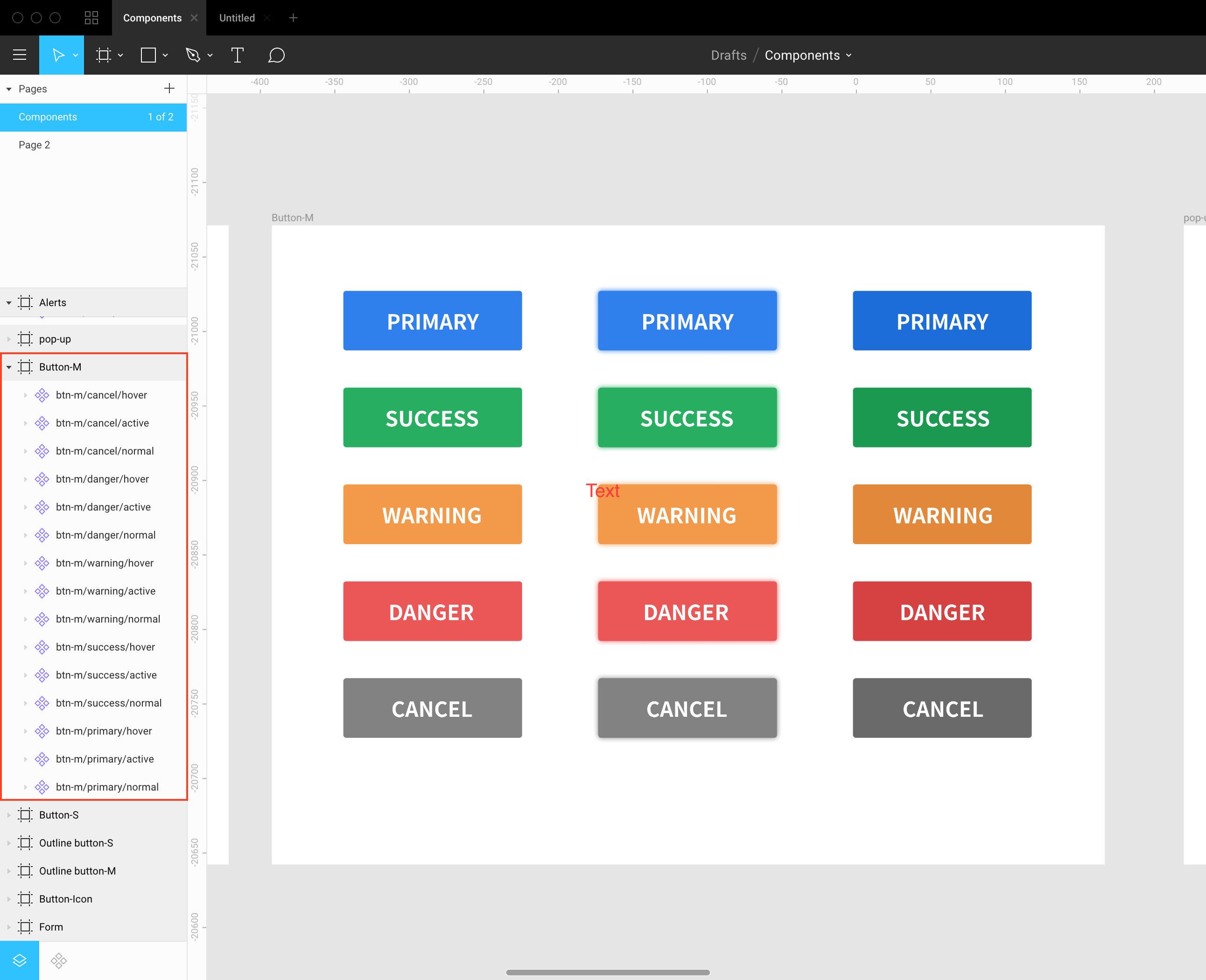
Còn đây là hình ảnh bên tab Components:

Thay vì hiển thị 1 danh sách các components dàn trải và khó nhìn, thì hiện giờ các component đã tạo đều được nhóm vào các đầu mục nhỏ hơn, tên của các đầu mục này cũng chính là tên bạn đã đặt cho các frames trong page Components đã tạo lúc đầu.
Cách này rõ ràng làm cho bảng Components nhìn rõ ràng, khoa học, gọn gàng và dễ tìm kiếm hơn rất nhiều.
2. Gạch chéo thần thánh

Tại sao khi đặt tên components phải đặt tên dài ngoằng lại còn thêm cái gạch chéo như thế kia ?

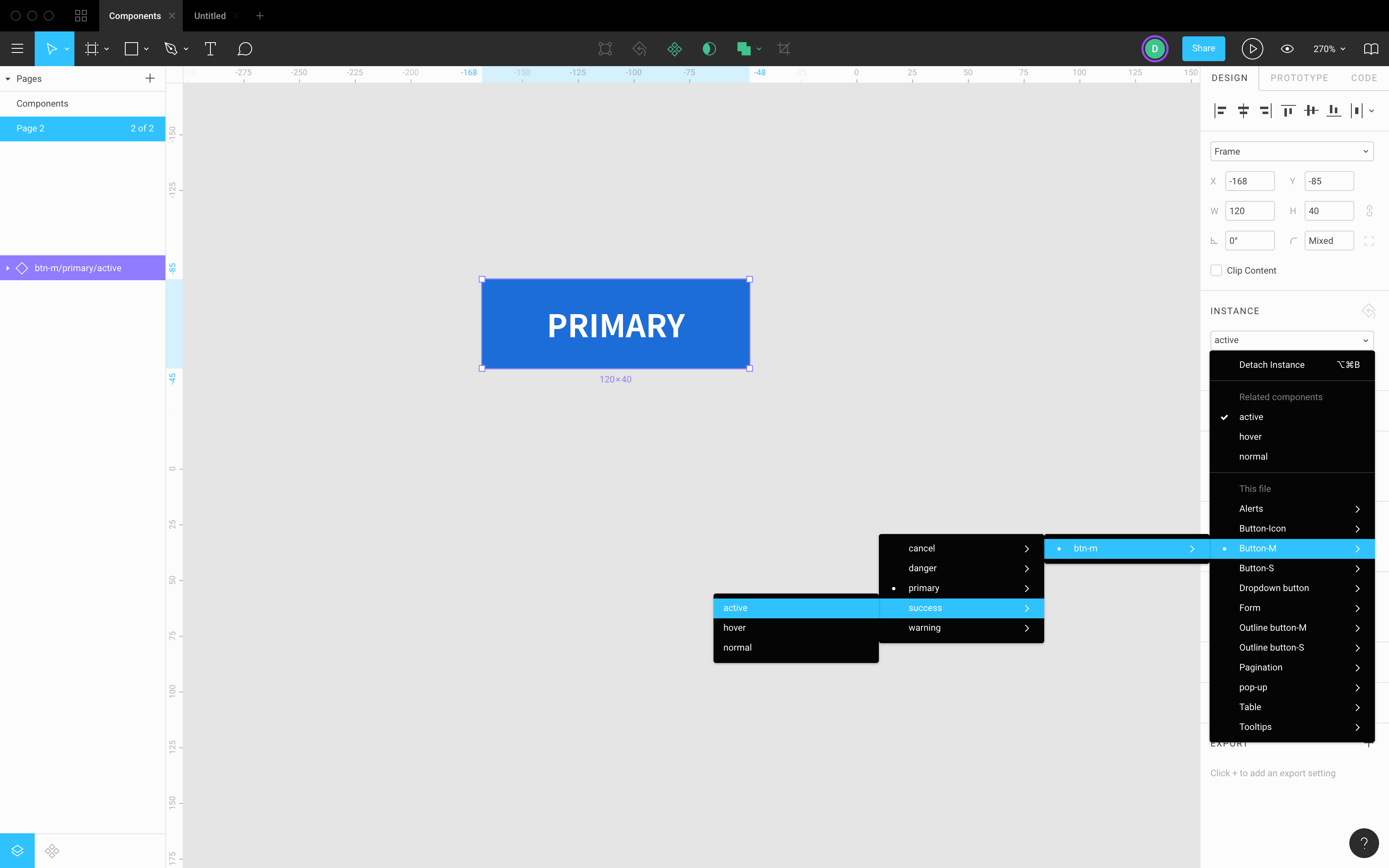
Đây chính là lý do. Khi bạn thêm 1 phiên bản của 1 Master component bất kỳ trong file thiết kế, nhưng không vừa ý và muốn thay thế bằng phiên bản của 1 Master component khác, thì cách nhanh nhất là vào mục Instance ở cột bên phải, chọn master component muốn thay thế là xong.
Tuy nhiên vấn đề là danh sách Instance này sẽ không có hình ảnh trực quan để bạn biết cần phải thay thế bằng component nào, chính vì vậy các gạch chéo khi đặt tên để chia nhỏ danh sách các components, bạn đặt tên càng tường minh thì việc tìm kiếm sẽ càng nhanh chóng.
Mẹo này cũng có thể áp dụng khi đặt tên cho Symbols trong Sketch.
Trên đây là 2 mẹo giúp bạn quản lý Components trong Figma rất dễ áp dụng nhưng mang lại hiệu quả cao. Chúc các bạn áp dụng thành công !
