Figma (kì 4): Cách tạo component

Components có lẽ là chức năng thú vị nhất của Figma. Mặc dù về bản chất giống với chức năng Symbols của Sketch nhưng Components lại chiếm được cảm tình vì cách làm việc thông minh và linh hoạt hơn Symbols trong Sketch.
Cách tạo components cơ bản
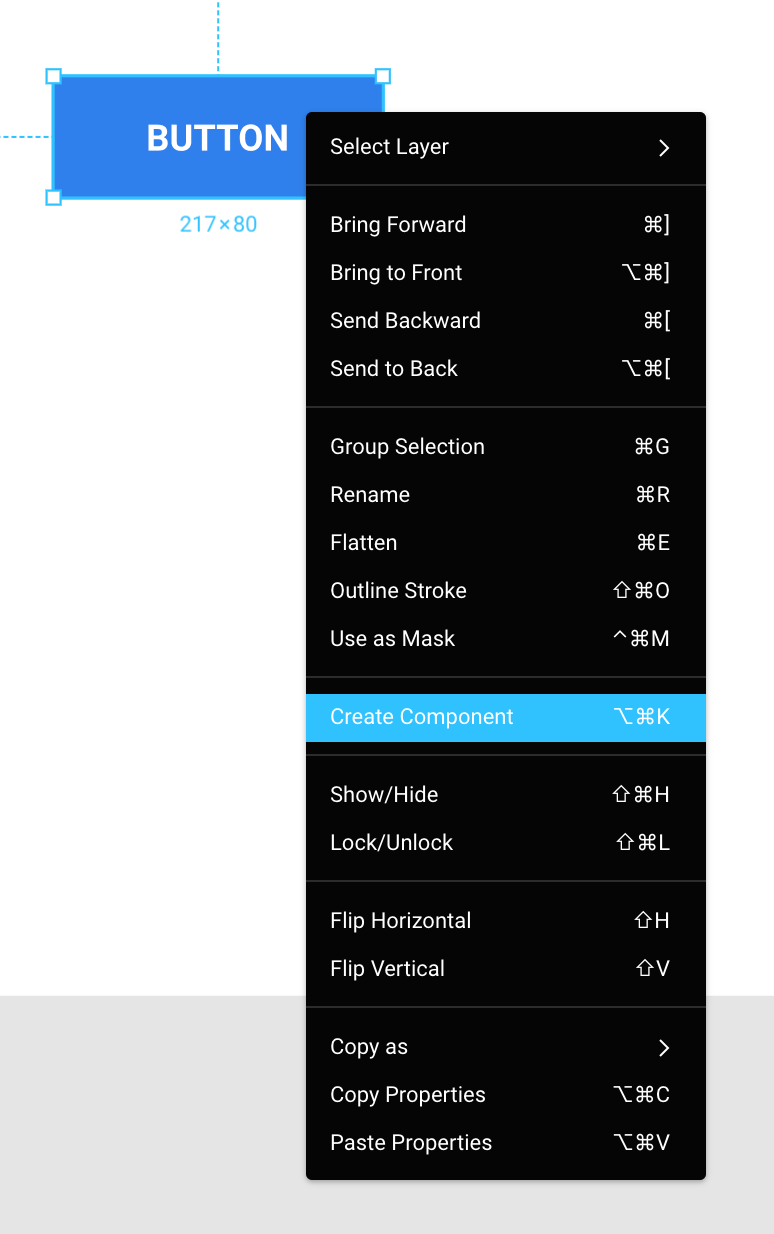
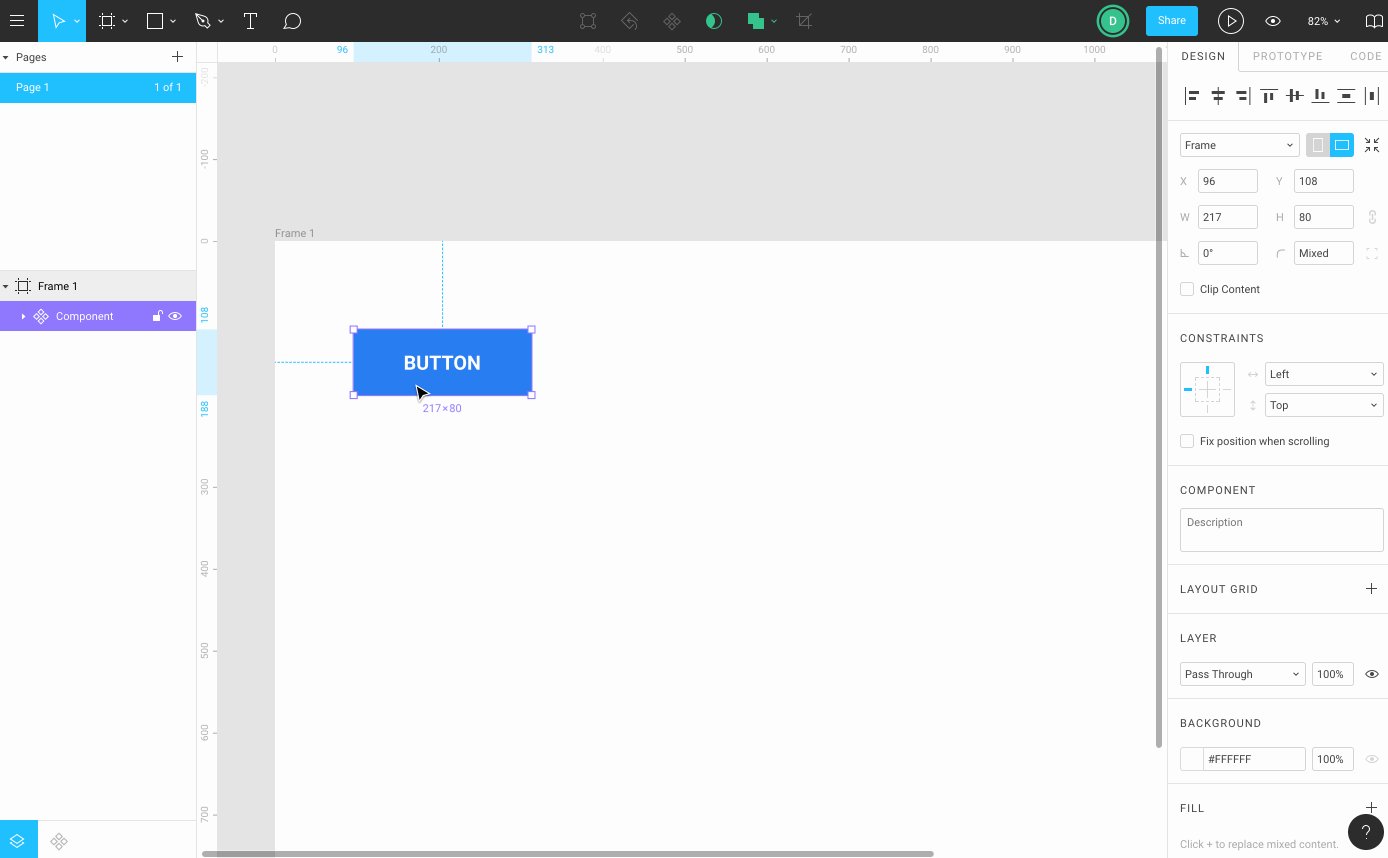
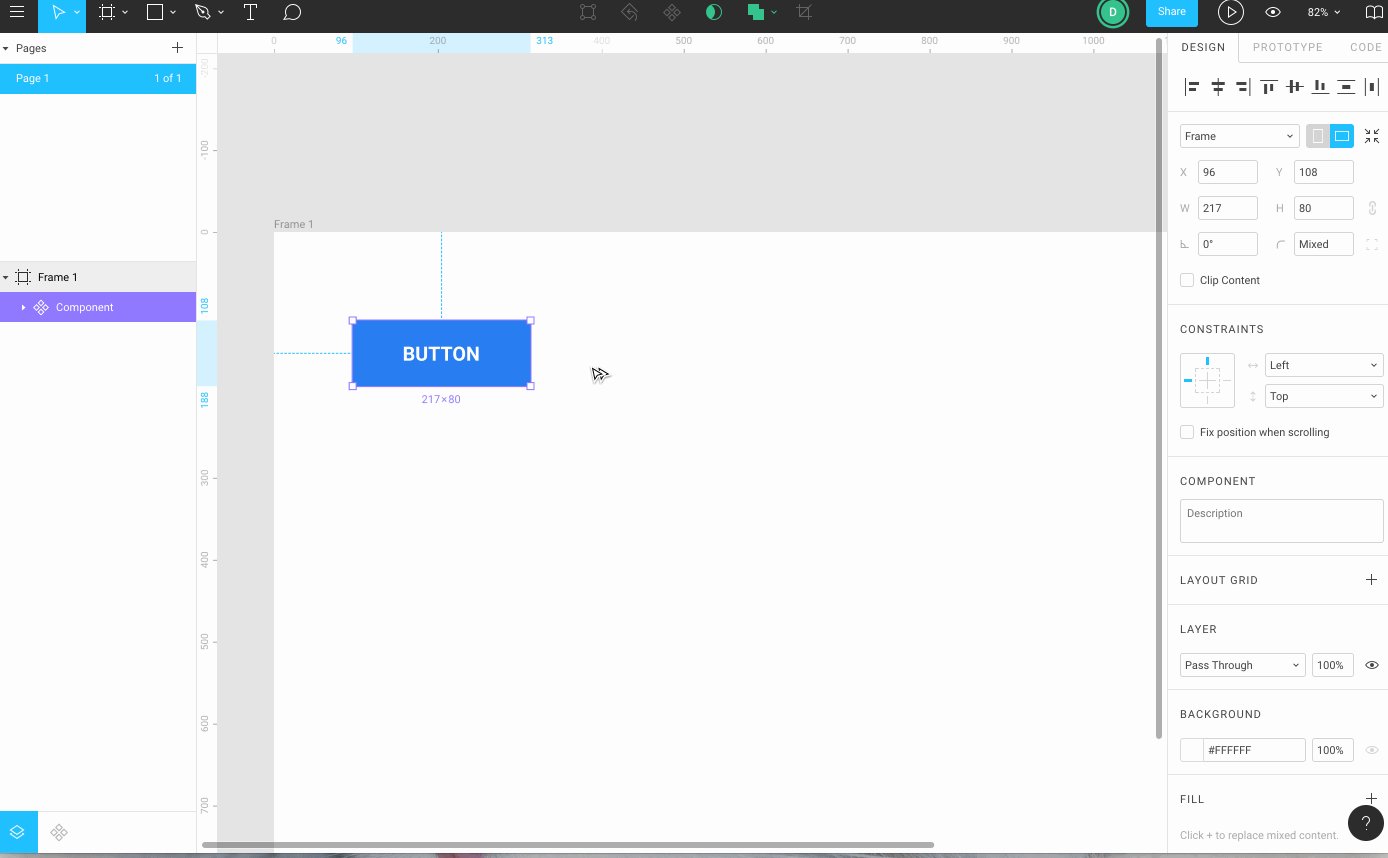
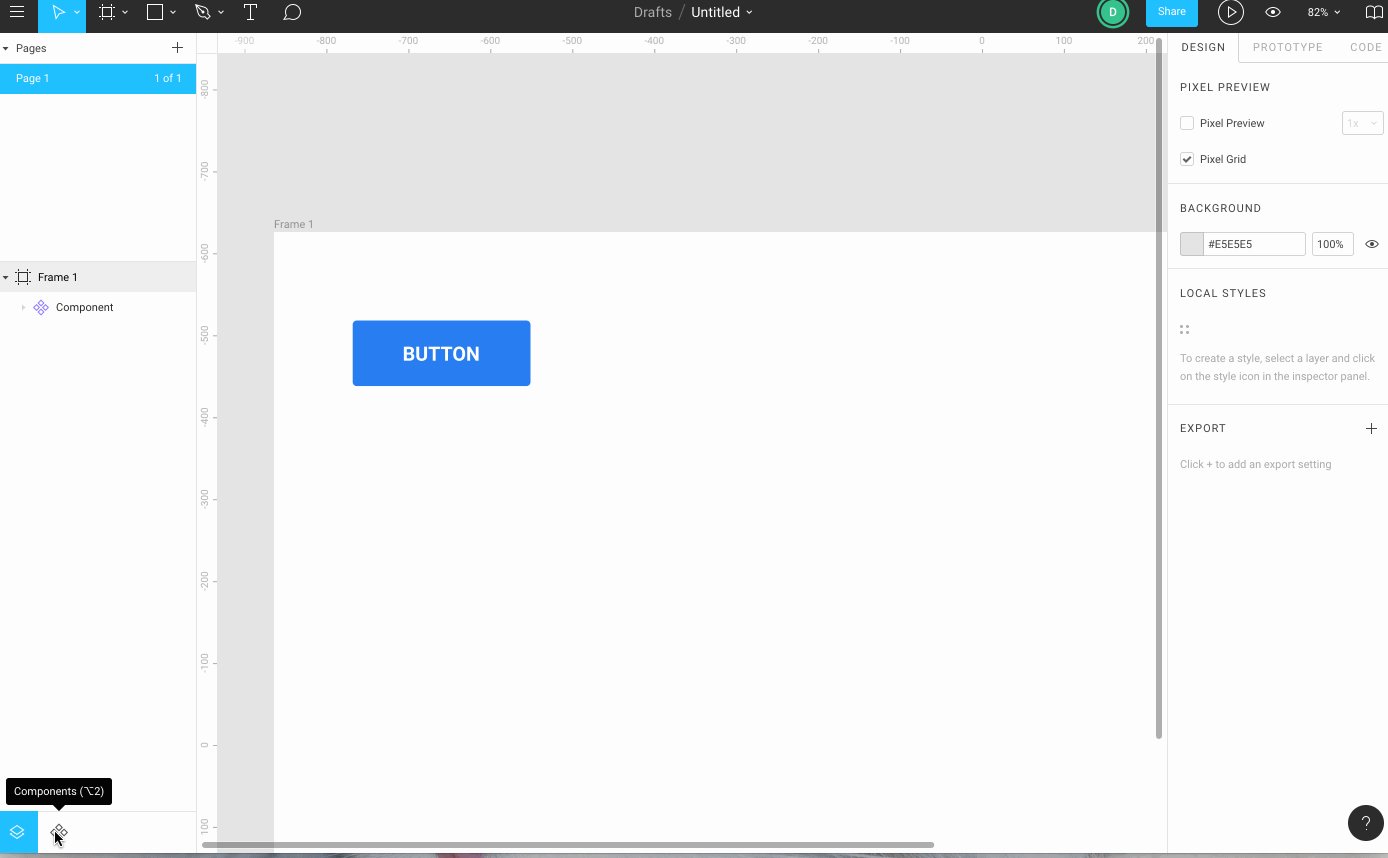
Ví dụ ở đây vẽ 1 cái button, sau đó chọn đối tượng, bấm chuột phải chọn "Create component" hoặc bấm tổ hợp phím Command + Alt + K

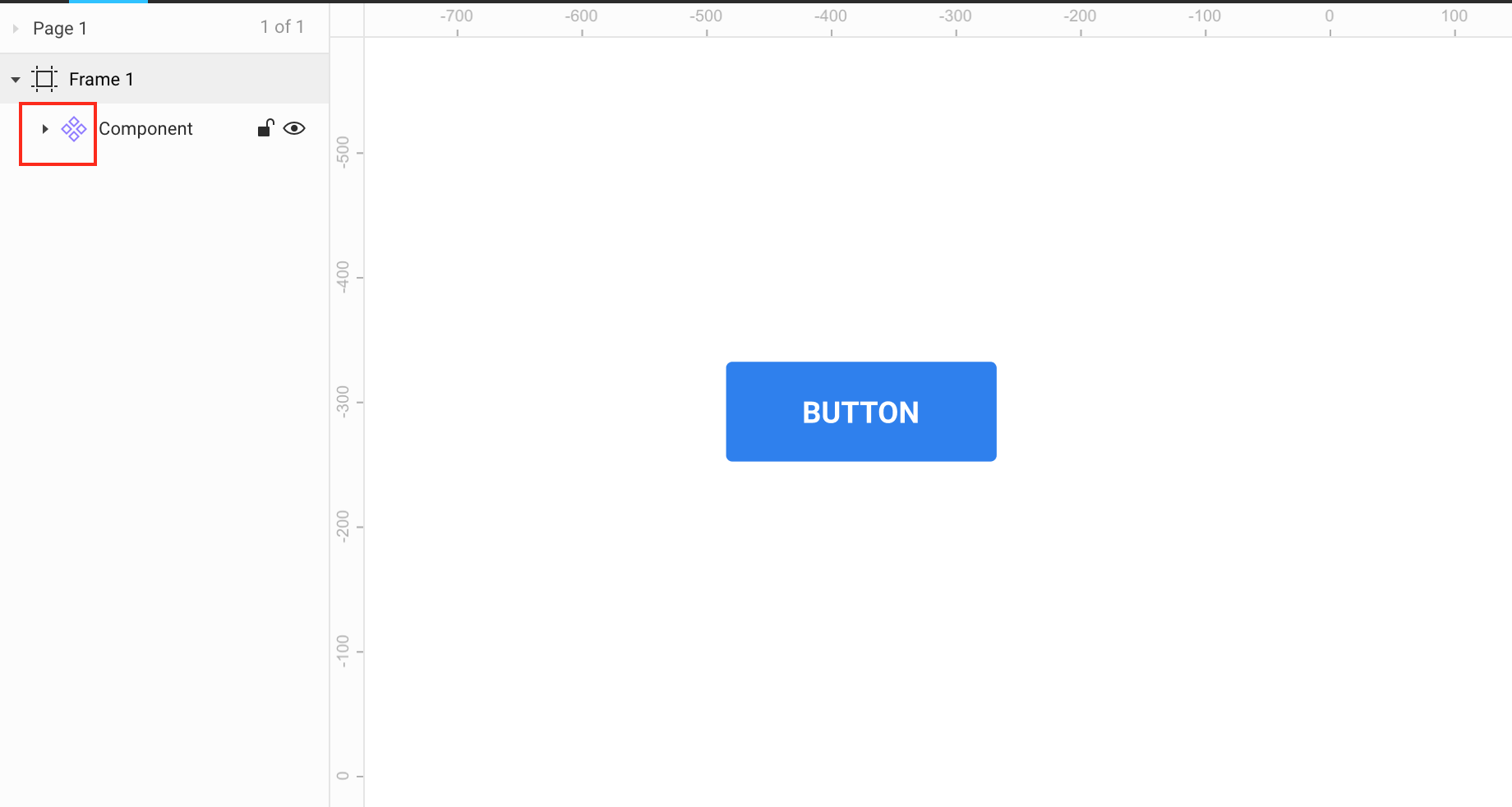
Sau khi tạo component xong thì phía cột bên trái sẽ có icon như thế này (khoanh đỏ):

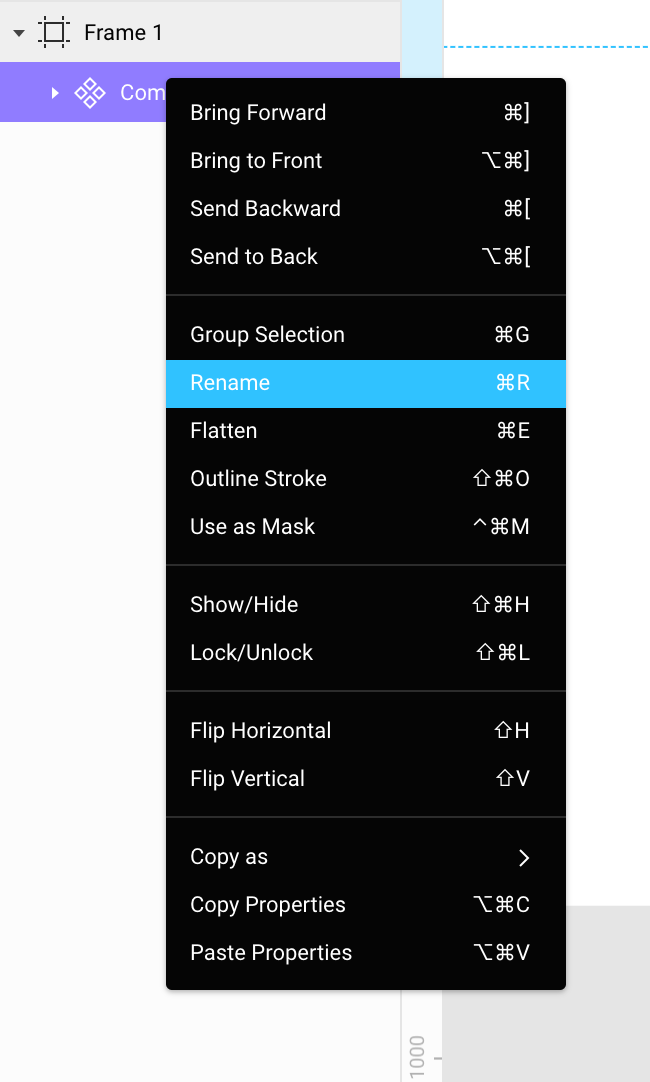
Tên mặc định của component sẽ là "Component", nếu muốn đổi tên thì bạn có thể chuột phải vào chọn Rename hoặc bấm tổ hợp phím Command + R

Components để làm gì ?
Thời kỳ trước khi còn dùng Photoshop để thiết kế web, mình gặp rất nhiều vấn đề khi bên trên đã thiết kế 1 cái button, bên dưới muốn một cái button có style giống như button đã thiết kế để trông bản thiết kế nó đồng bộ. Muốn vậy thì phải copy, xong paste, hoặc nhớ kích thước, màu sắc nên khá mất thời gian.
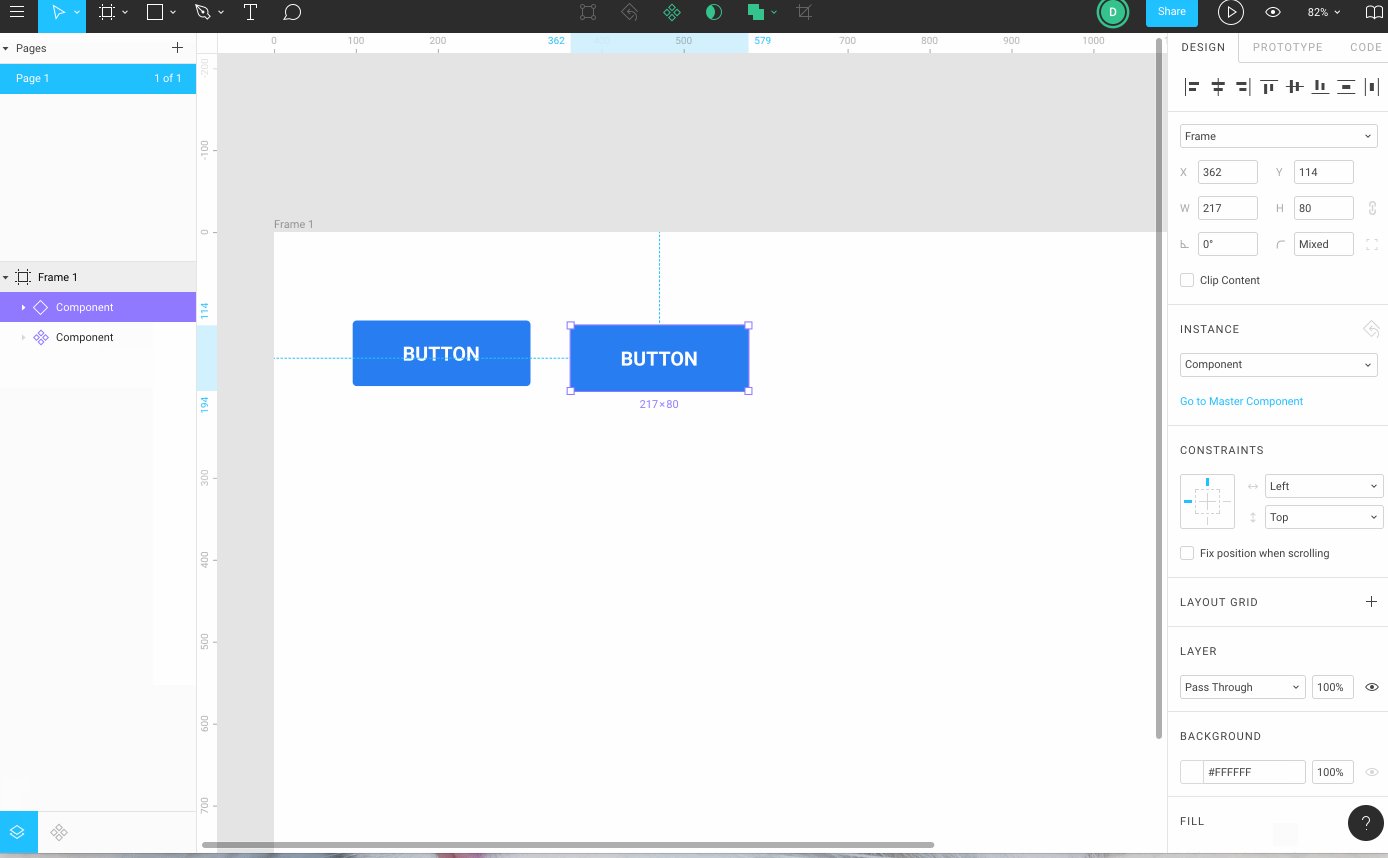
Còn bây giờ với Sketch hoặc Figma, chỉ cần kéo thả hoặc copy/paste 1 master components hoặc symbols đã tạo sẵn là có ngay một loạt phiên bản button với style y hệt nhau. Chỉ cần bạn thay đổi 1 chi tiết trong Master components/Symbols là đồng loạt các phiên bản sẽ thay đổi theo.
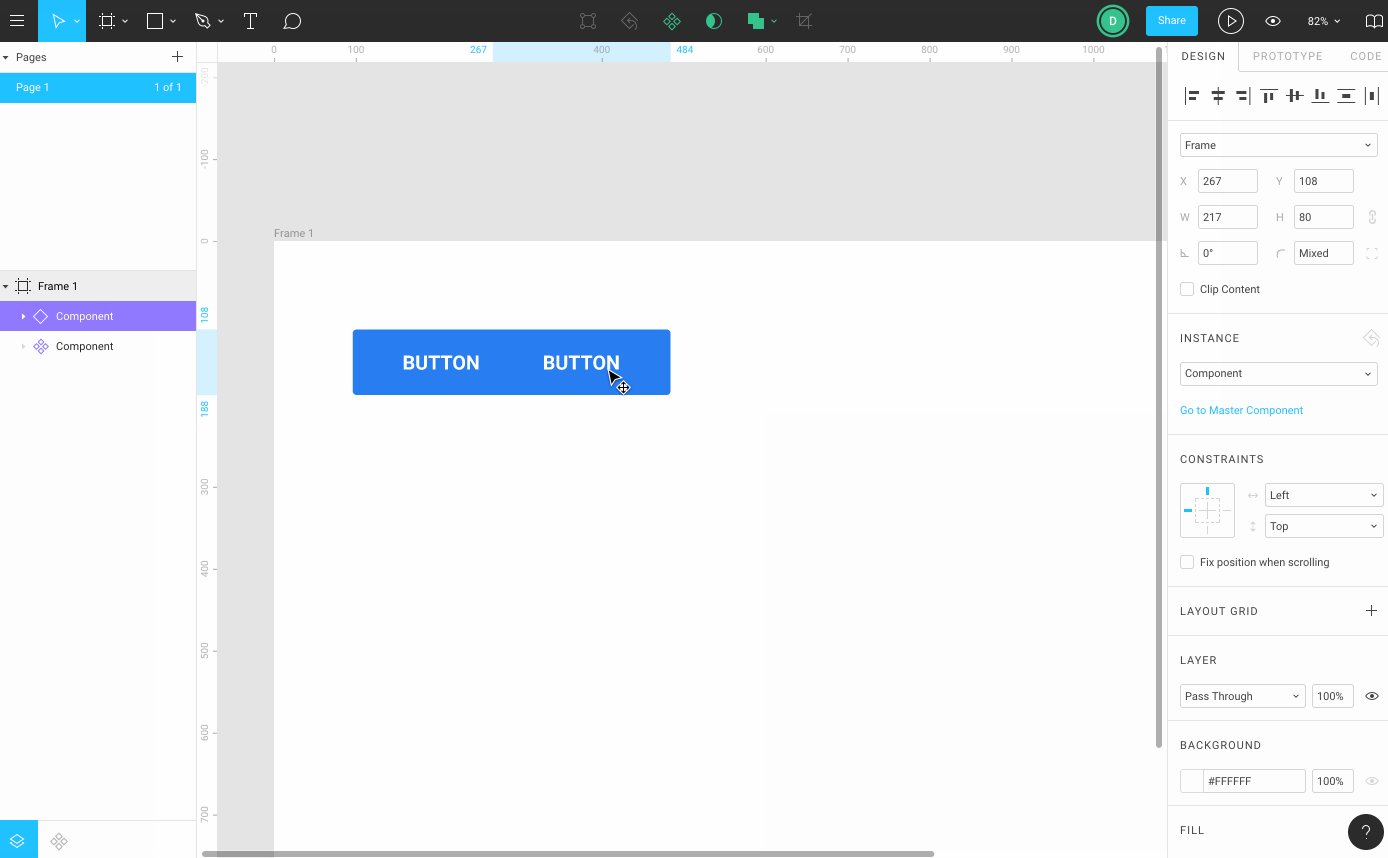
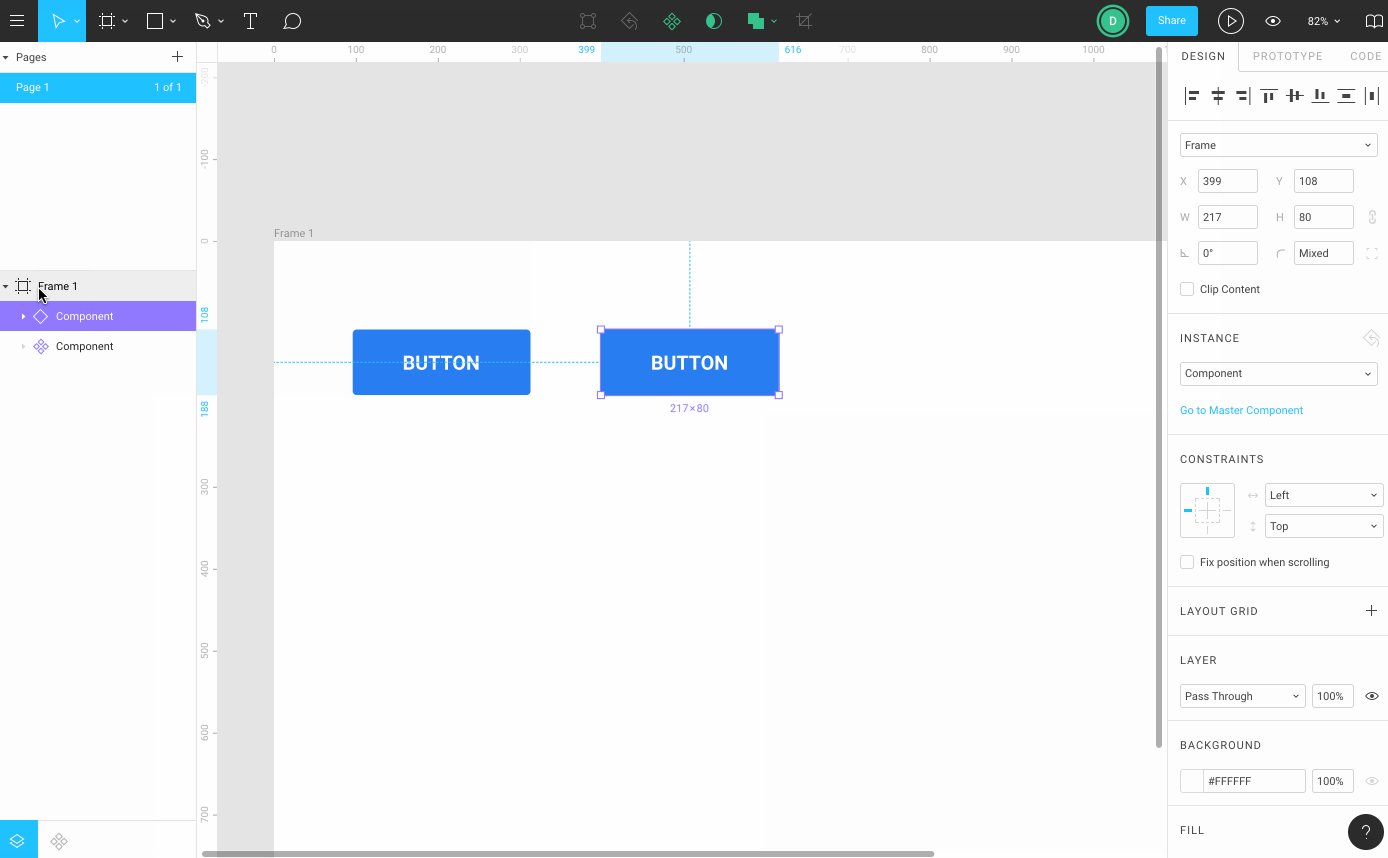
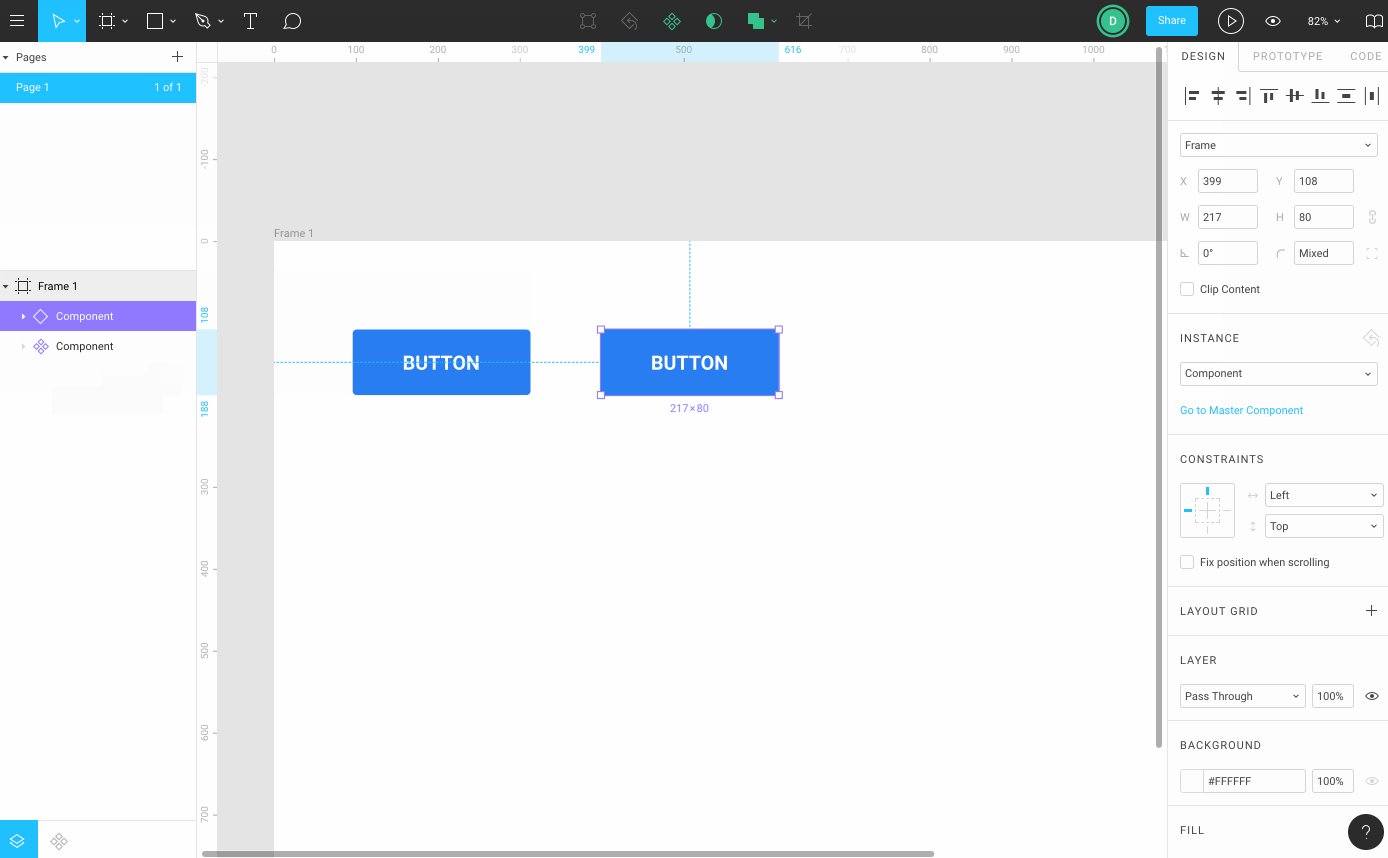
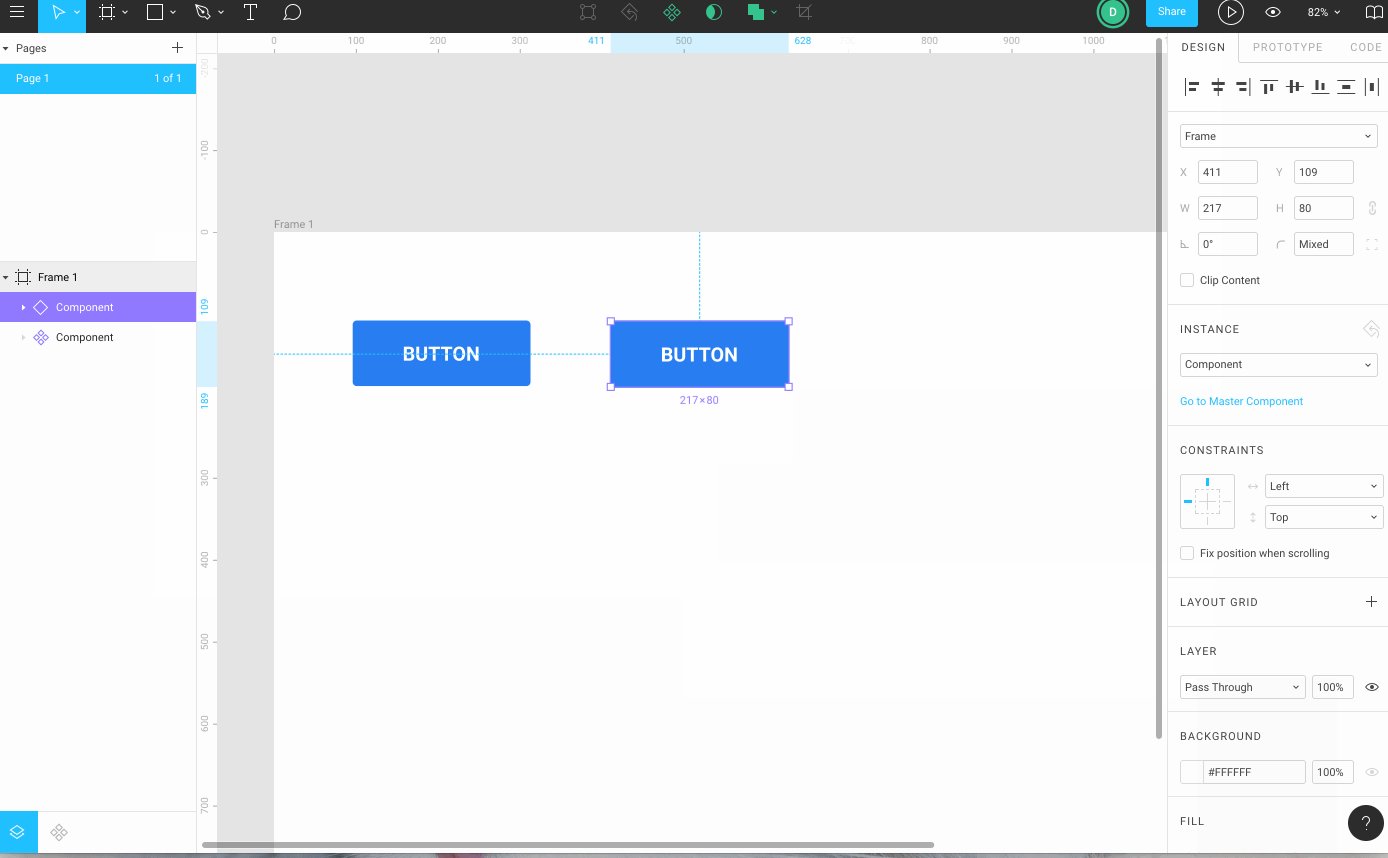
Dưới đây là hình ảnh ví dụ để bạn hiểu Components hoạt động như thế nào:

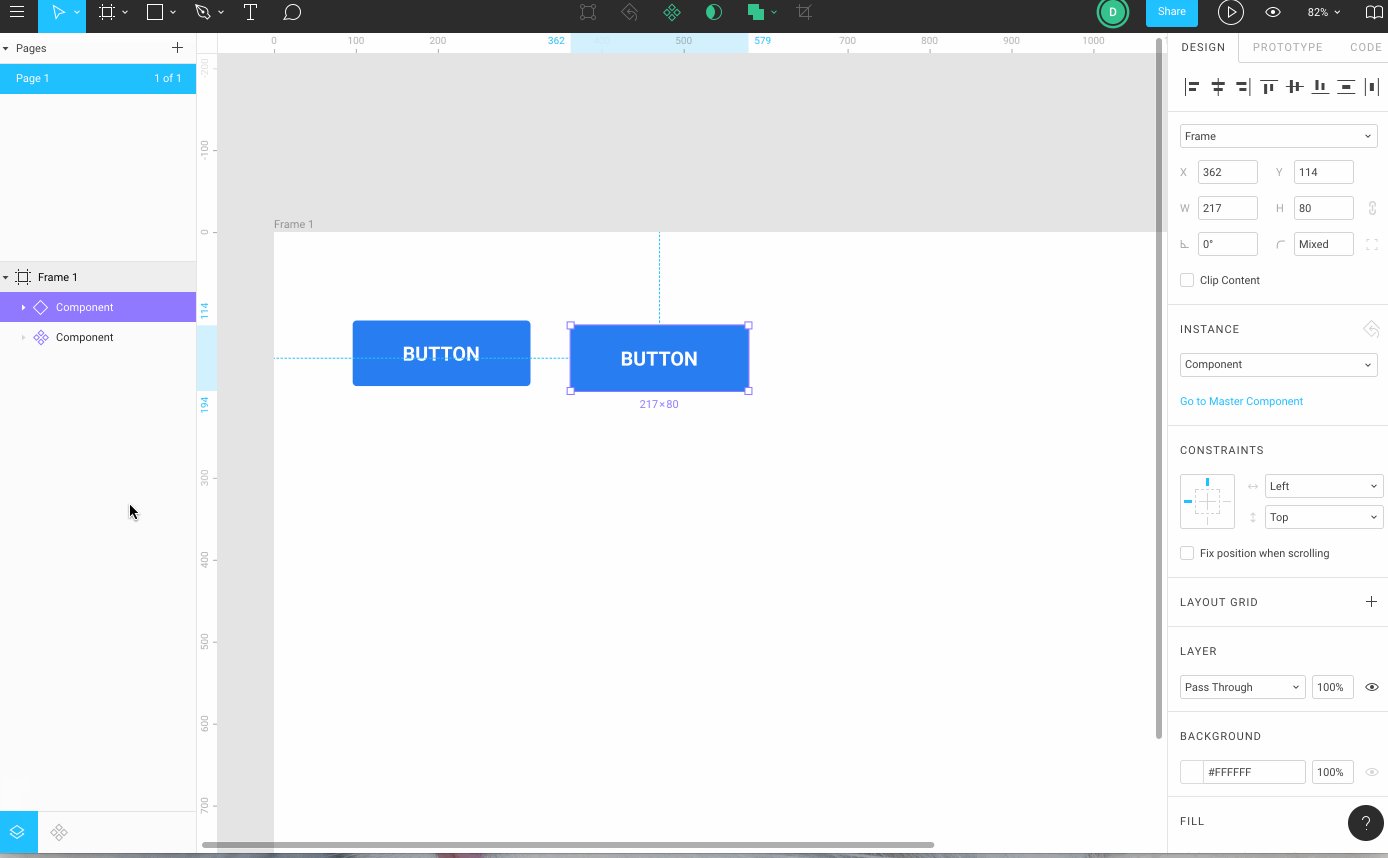
Cách tạo các phiên bản:
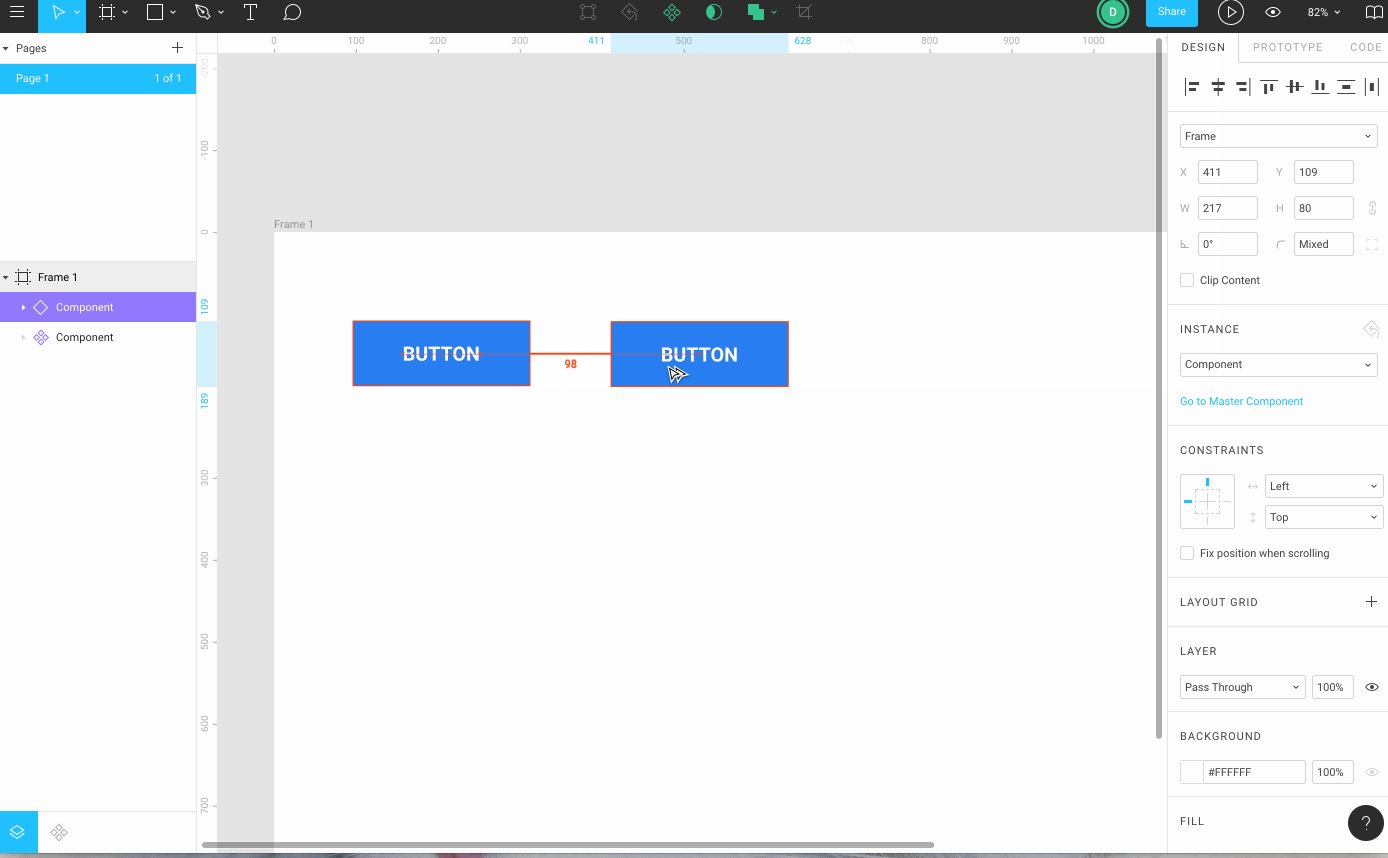
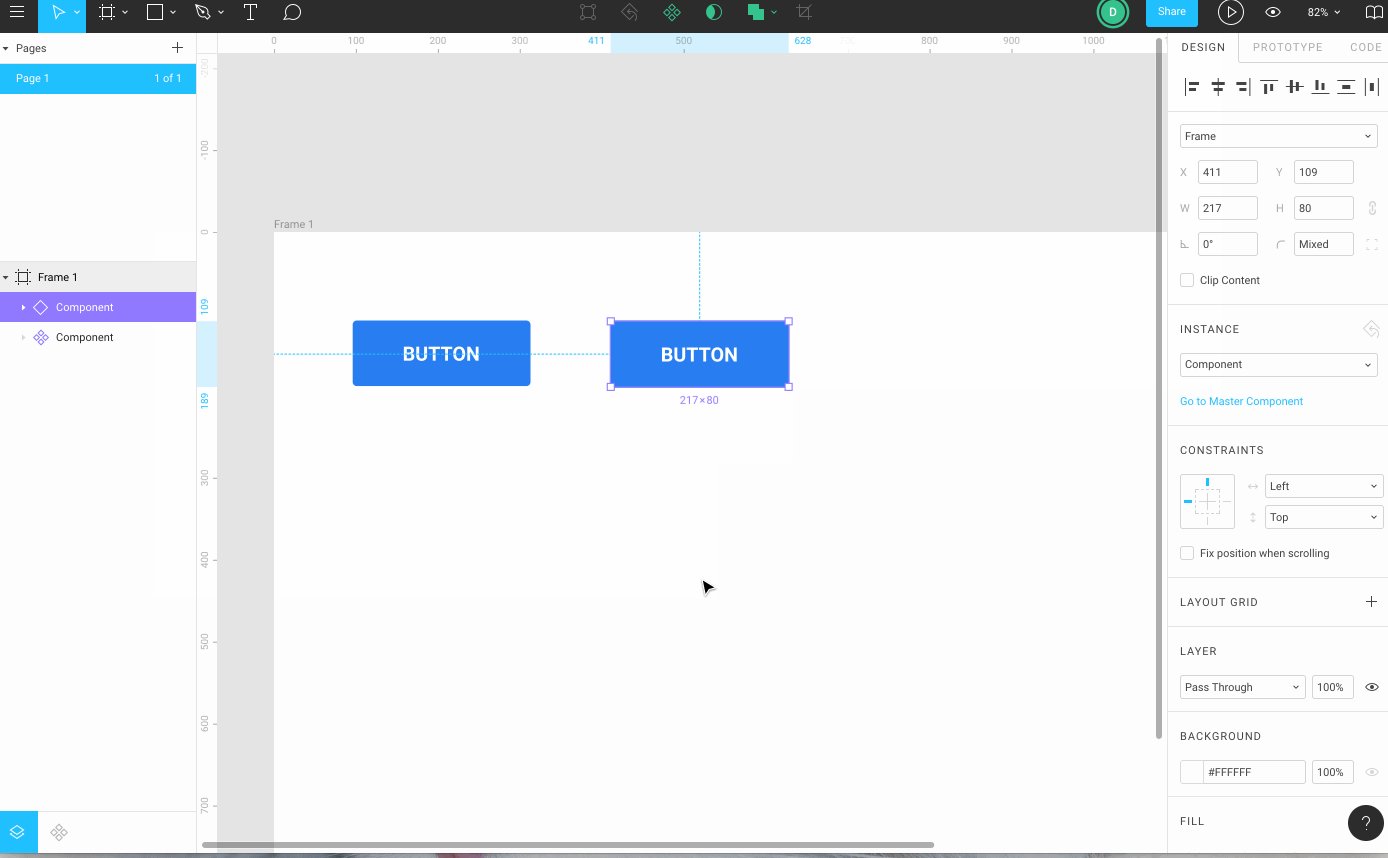
Cách 1: Bấm Command + C và Command + V

Cách 2: Chọn Components, giữ phím Alt (xuất hiện 2 mũi tên đè lên nhau) kèm theo kéo chuột để có phiên bản mới

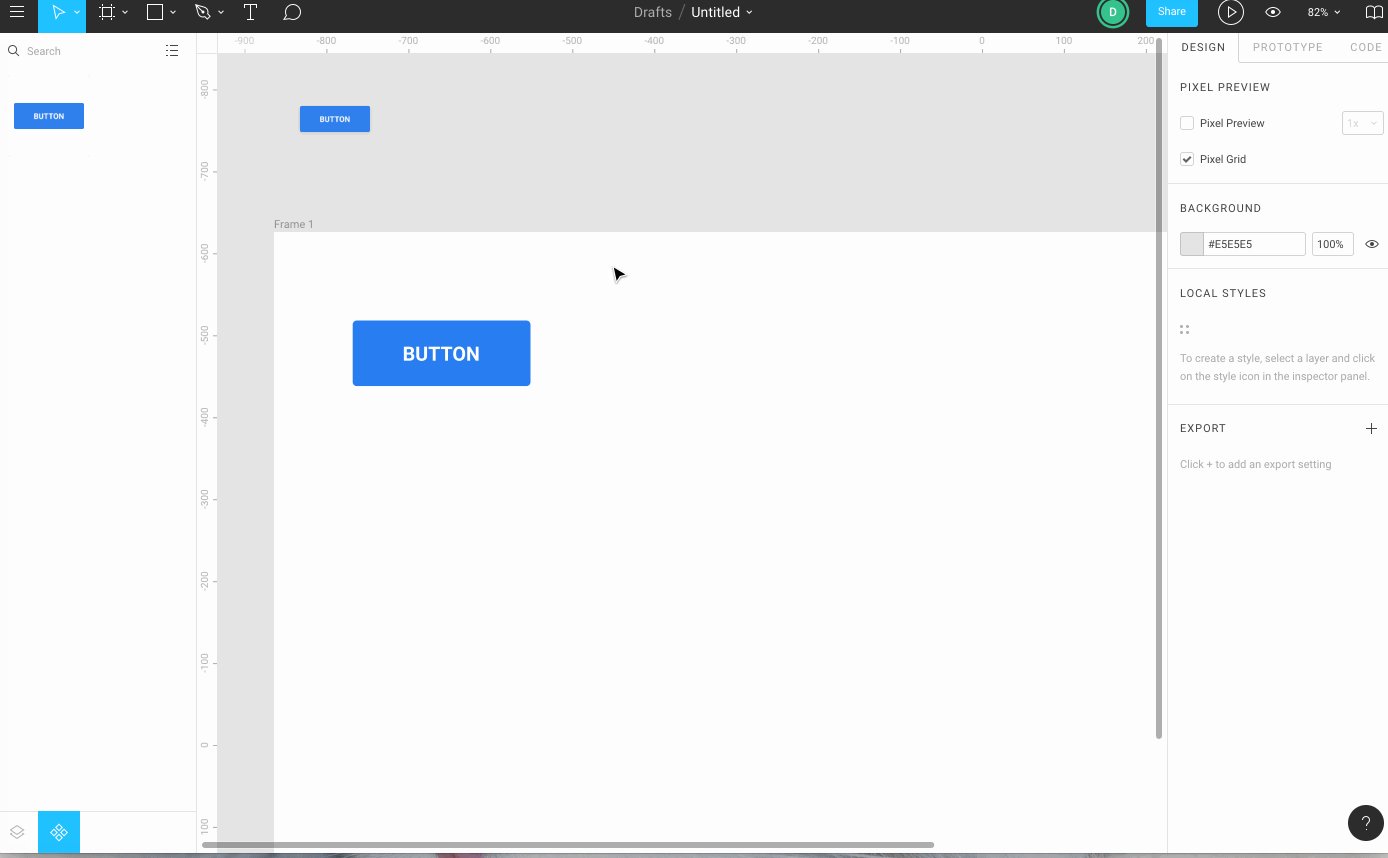
Cách 3: Vào phần quản lý Components (hoặc bấm tổ hợp phím Alt + 2) và kéo thả

Components trên Figma có gì hay ?
Ví dụ như trên Sketch, phiên bản từ Symbols bạn tạo ra chỉ có thể sửa được kích thước và text bằng cách gõ vào ô Overrides ở thanh sidebar bên phải, thì phiên bản từ Components của Figma có thể chỉnh sửa thoải mái như một đối tượng bình thường, tức là sửa được màu sắc, border, chữ và style của chữ,... trong button đó. Tức là khả năng sửa Components của Figma linh hoạt hơn so với Symbols trên Sketch.
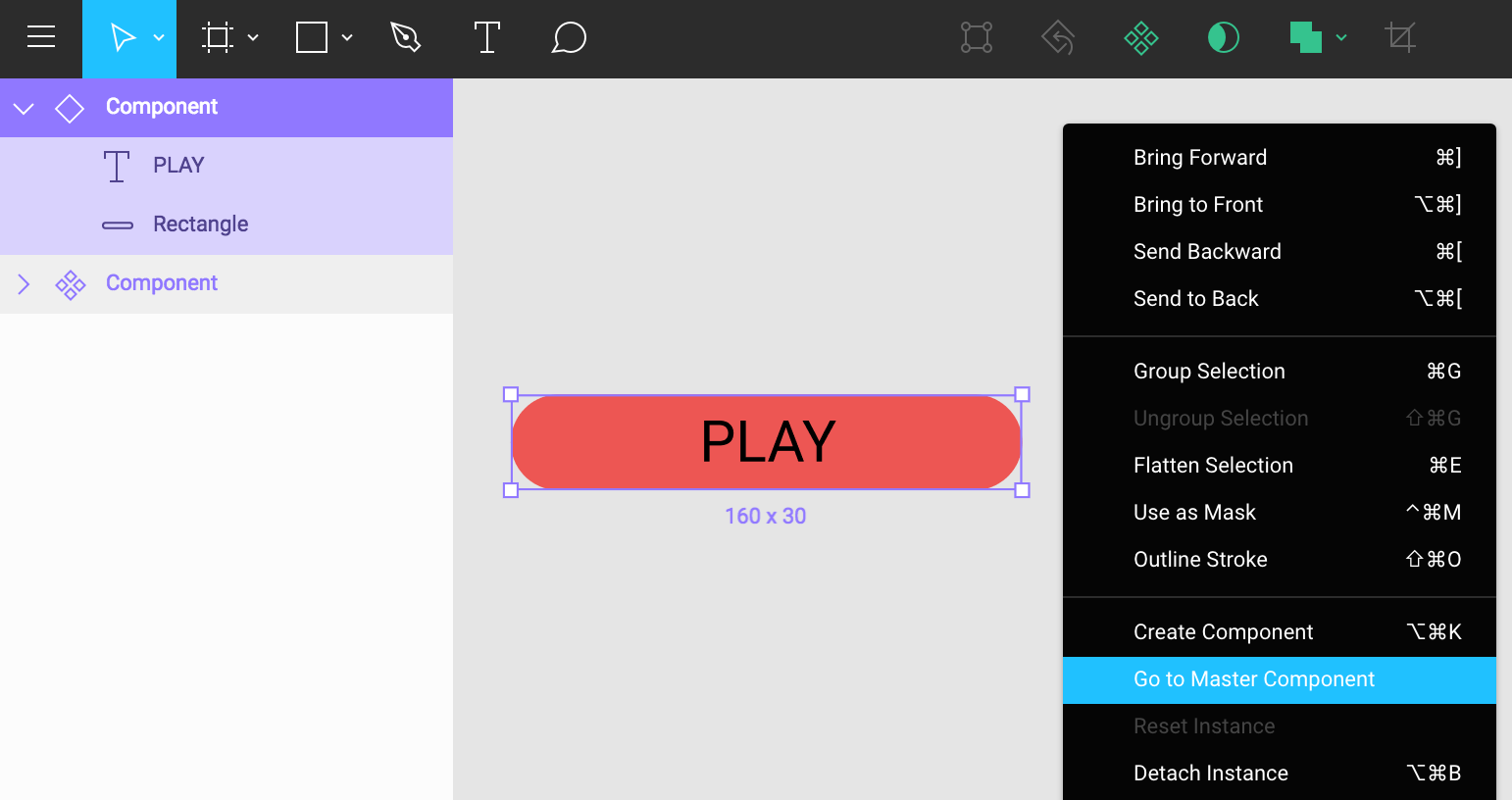
Sau khi chỉnh sửa chán chê xong mà không ưng thì bạn có thể chuột phải vào phiên bản và Reset Instance để phiên bản quay về y hệt như Master components ban đầu. Hoặc nếu thấy đẹp quá thì có thể chọn Detach Instance để nó là một đối tượng riêng không phụ thuộc vào Master Components nữa.
Trên đây là vài bước đơn giản để tạo Components trong Figma. Ở bài viết sau, mình sẽ hướng dẫn các bạn một vài mẹo để quản lý Components trong Figma một cách hiệu quả.
