Figma (kì 3): Tạo layout grid (lưới) trong Figma

Nếu bạn là designer chắc bạn sẽ cảm thấy quen thuộc với cụm từ Layout Grid (tạm dịch là bố cục lưới). Layout Grid hỗ trợ chúng ta tạo ra thiết kế có bố cục chặt chẽ, ngăn nắp, gọn gàng. Tuy nhiên, trong khuôn khổ bài viết nói về cách tạo layout grid trong Figma - công cụ hỗ trợ thiết kế UI/UX nên mình chỉ giới thiệu cách tạo lưới để thiết kế web trong Figma thôi.
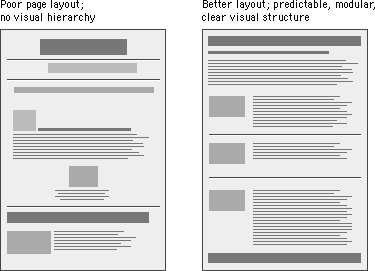
Dưới đây là một ví dụ về layout trang web không sử dụng layout grid và có sử dụng layout grid. Rõ ràng có cùng những thành phần giống như nhau, nhưng layout website bên phải nhìn khoa học và chặt chẽ hơn nhiều đúng không ?

Cách đây khoảng 7 năm, khi mới bắt đầu học thiết kế web, khi mà Photoshop vẫn là công cụ quyền lực nhất để thiết kế web, thì trang https://960.gs/ là trang web "huyền thoại" để hỗ trợ tạo lưới 12, 16 hoặc 24 cột. Chỉ cần download action về, chạy trên Photoshop là 10 giây sau có sẵn layout grid để thiết kế.
Còn bây giờ khi nhu cầu thiết kế UI/UX ngày càng tăng, các công cụ hỗ trợ cũng thêm phần tạo layout grid theo nhu cầu của designer.
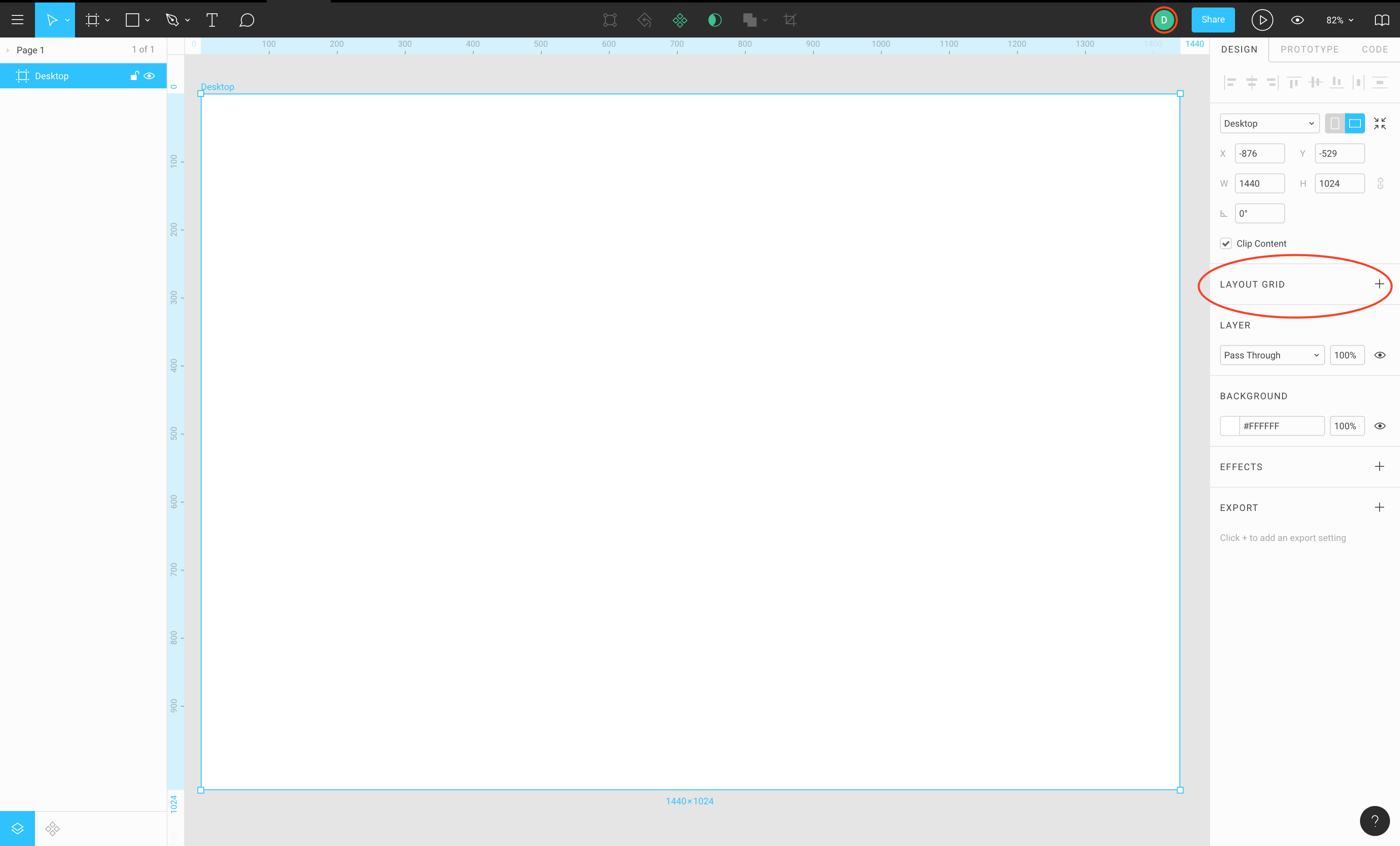
Sau khi tạo file mới và tạo một Frame trên Figma, chúng ta sẽ thấy ở Properties Panel (cột bên phải màn hình làm việc) hiện ra mục Layout Grid (khoanh tròn đỏ trong hình dưới).

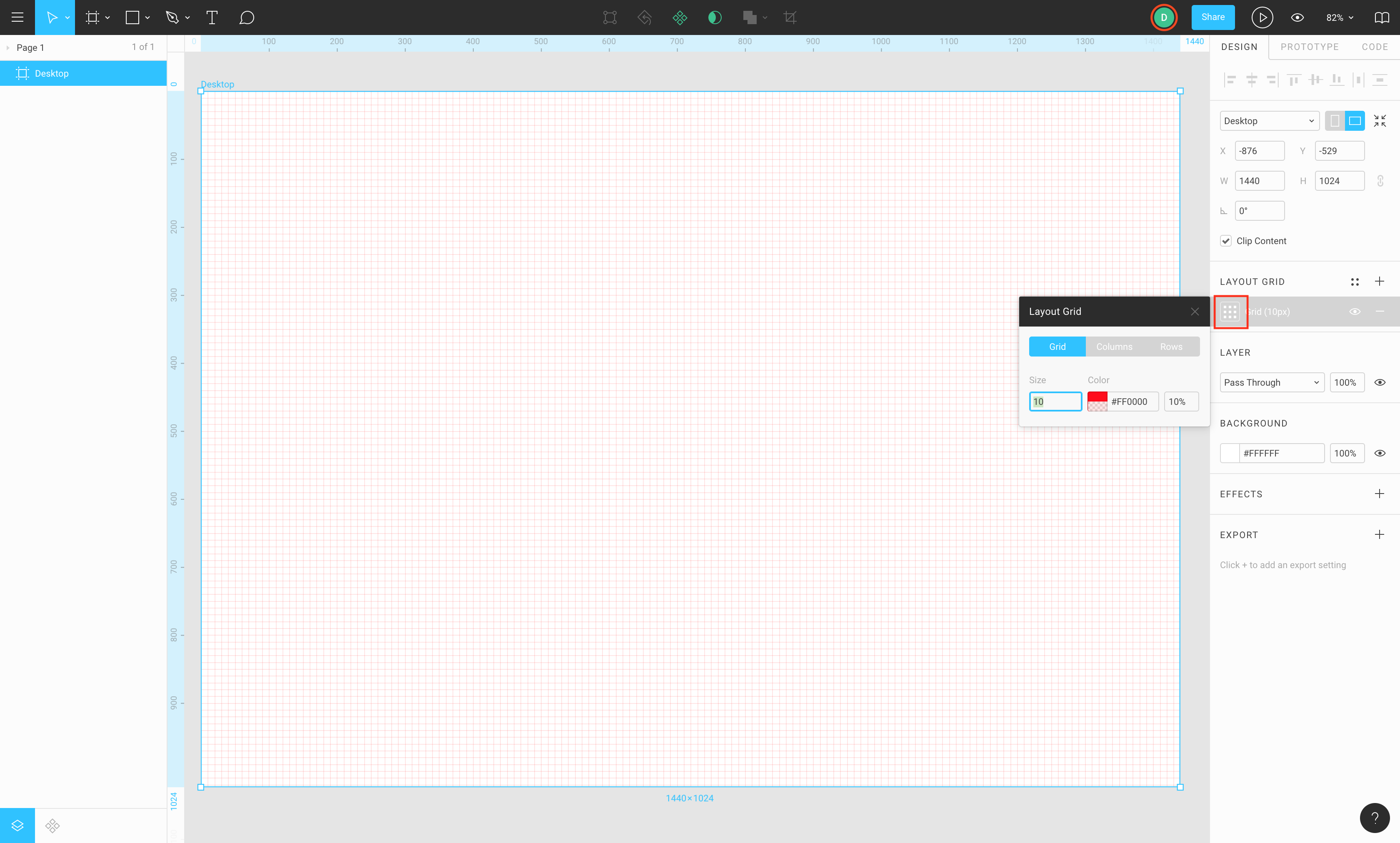
Muốn tạo một layout grid thì bấm vào dấu cộng. Mặc định của Figma là Grid với size mỗi ô vuông là 10px. Để sửa layout grid theo ý mình thì bấm vào chỗ đánh dấu ô vuông màu đỏ (xem hình dưới đây).

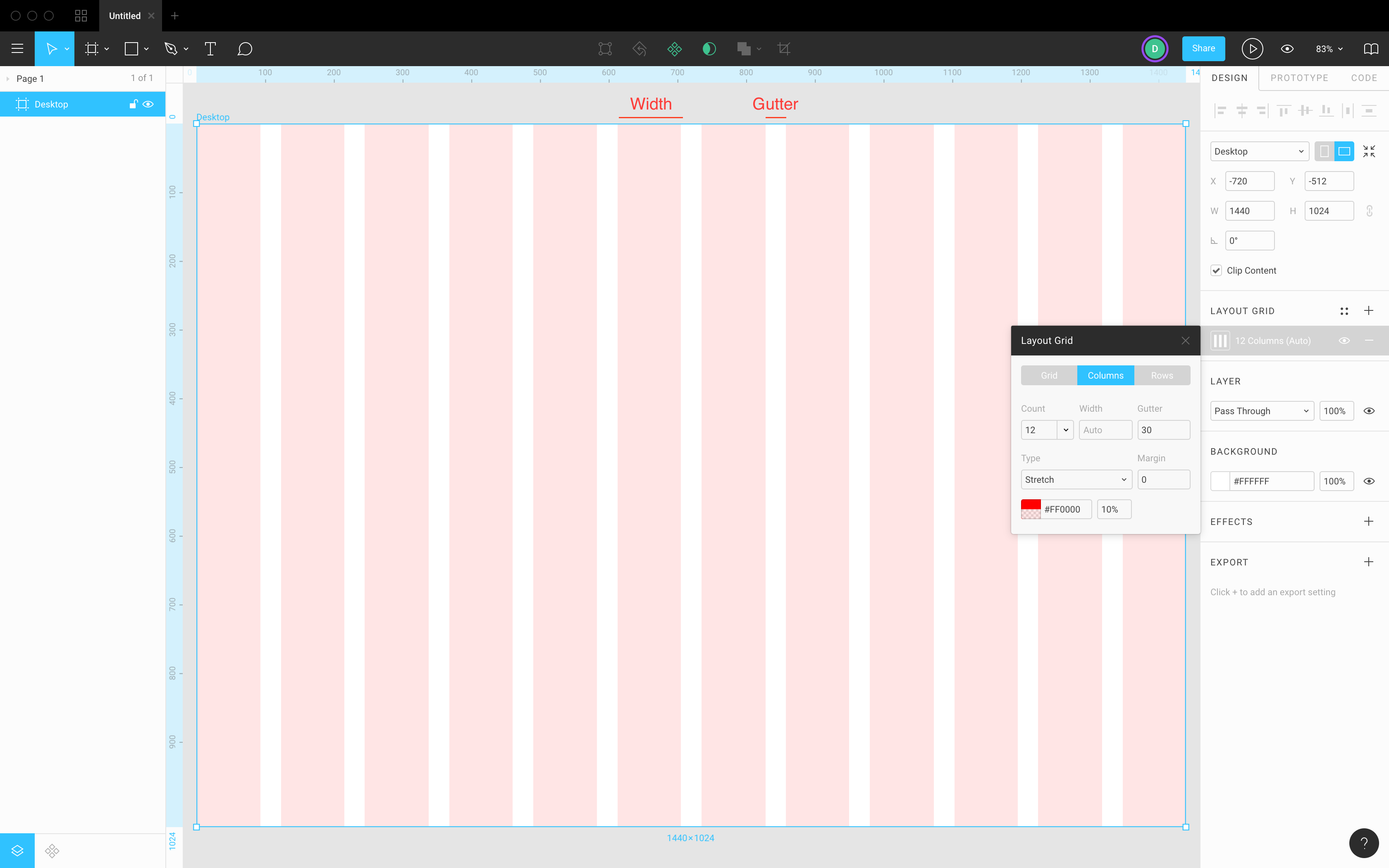
Ở bảng chọn Layout grid, Figma cho designer lựa chọn 3 kiểu lưới là Grid (lưới), Column (Cột) và Rows (Hàng).
Grid
Đối với grid thì rất đơn giản, chỉ cần chỉnh sửa size các ô theo ý bạn, sau đó sửa màu đường kẻ thế nào cho dễ nhìn là xong.
Colume and Row

Có thể thấy bảng tạo Colume/Row có các giá trị cơ bản như:
Count: số cột/hàng
Width: Độ rộng cột/hàng
Gutter: Khoảng cách giữa các cột/hàng
Type gồm 3 loại:
- Mặc định là Strech, các cột/hàng sẽ trải đều trên toàn bộ chiều ngang/chiều dọc của Frame. Bạn chỉ cần điền Gutter còn phần Width thì phần mềm sẽ tự động tính toán. Margin là ô bạn điền khoảng cách bạn muốn layout cách lề trái và lề phải Frame là bao nhiêu. Ví dụ hiện giờ Margin bằng 0 nên layout trải dài từ trái qua phải, nếu thay đổi Margin thành 10 thì layout sẽ cách lề trái và lề phải của Frame mỗi bên là 10px.
- Tiếp theo là Left, khi chọn Left layout của bạn sẽ tự động lệch về bên trái. Bạn có thể điền Count, Width, Gutter tùy ý muốn. Ô Margin sẽ chuyển thành Offset để điền khoảng cách bạn muốn layout cách lề trái của Frame là bao nhiêu. Đối với khi tạo Row thì thay vì loại Left, sẽ có loại Top, Offset để điền khoảng cách bạn muốn layout cách lề trên là bao nhiêu.
- Cuối cùng là Center, bạn có thể điền Count, Width, Gutter tùy ý muốn, và phần mềm sẽ tự động đưa layout của bạn vào giữa Frame, lúc này chỉ số Offset sẽ bị vô hiệu hóa vì phần mềm đã tự động tính toán rồi.
Color và Opacity: Cuối cùng là chỉnh màu sắc cho layout của bạn thế nào cho dễ nhìn, vì khi bật layout lên mặc định layout sẽ nằm trên tất cả các layer của bản thiết kế. Nên để cho dễ nhìn thường thì mình sẽ chọn màu đen và để opacity khoảng 5% thôi để khi bật lên không ảnh hưởng quá nhiều đến màu của bản thiết kế.
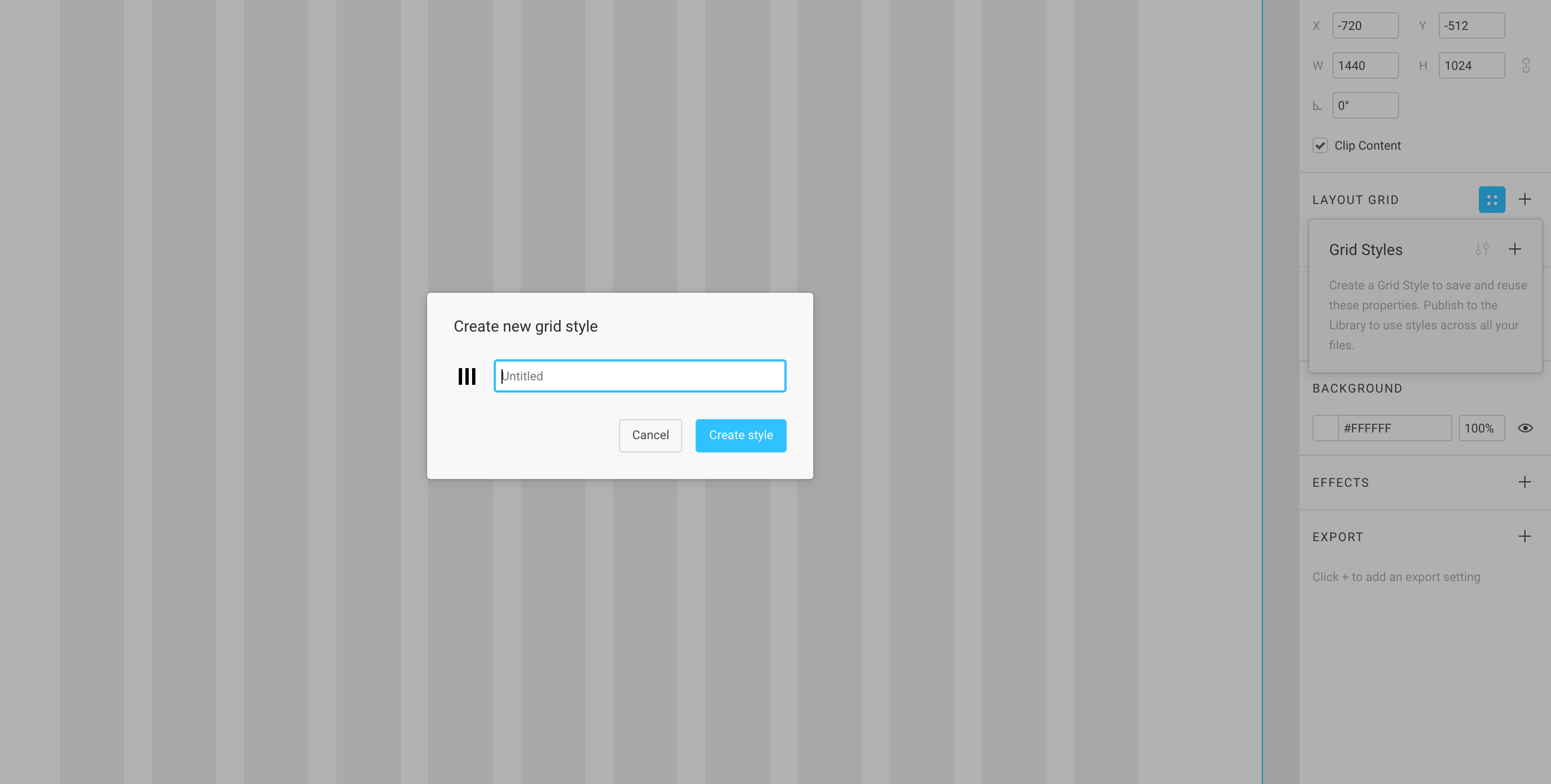
Sau khi tạo Layout xong, bạn có thể bấm vào biểu tượng 4 dấu chấm bên cạnh chữ Layout Grid để lưu Grid Styles lại và dùng cho các Frame khác.

So sánh giữa việc tạo lưới giữa 3 công cụ Photoshop, Sketch, và Figma thì thấy việc tạo layout grid trên Figma linh hoạt hơn rất nhiều. Photoshop và Sketch vẫn hạn chế số layout grid được tạo trên 1 Artboard, còn ở Figma thì bạn có thể tạo bao nhiêu layout grid trên 1 Frame đều được.
