Figma (kì 2): Phím tắt

Để đẩy nhanh tiến độ làm việc, hầu hết các phần mềm đều có một hệ thống phím tắt để hỗ trợ người dùng thao tác nhanh.
Để bật hướng dẫn phím tắt của Figma, bạn làm theo hướng dẫn sau:
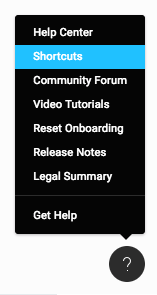
Bước 1: Ở phía góc dưới bên phải màn hình làm việc có dấu hỏi chấm (?), bạn bấm vào đó và chọn Shortcuts.

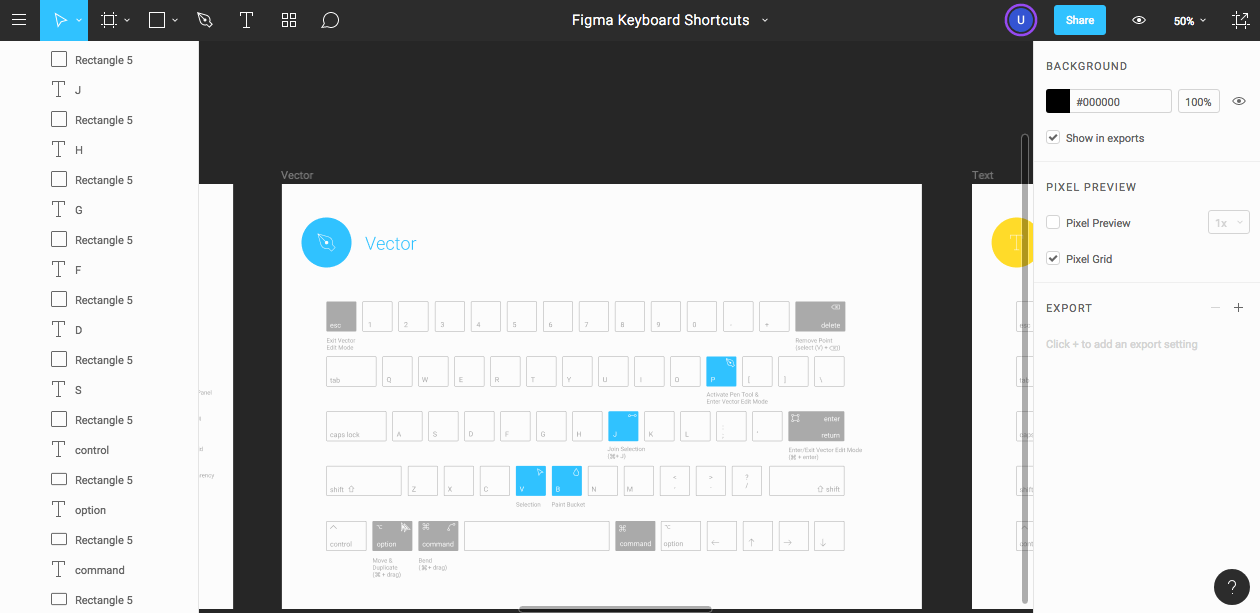
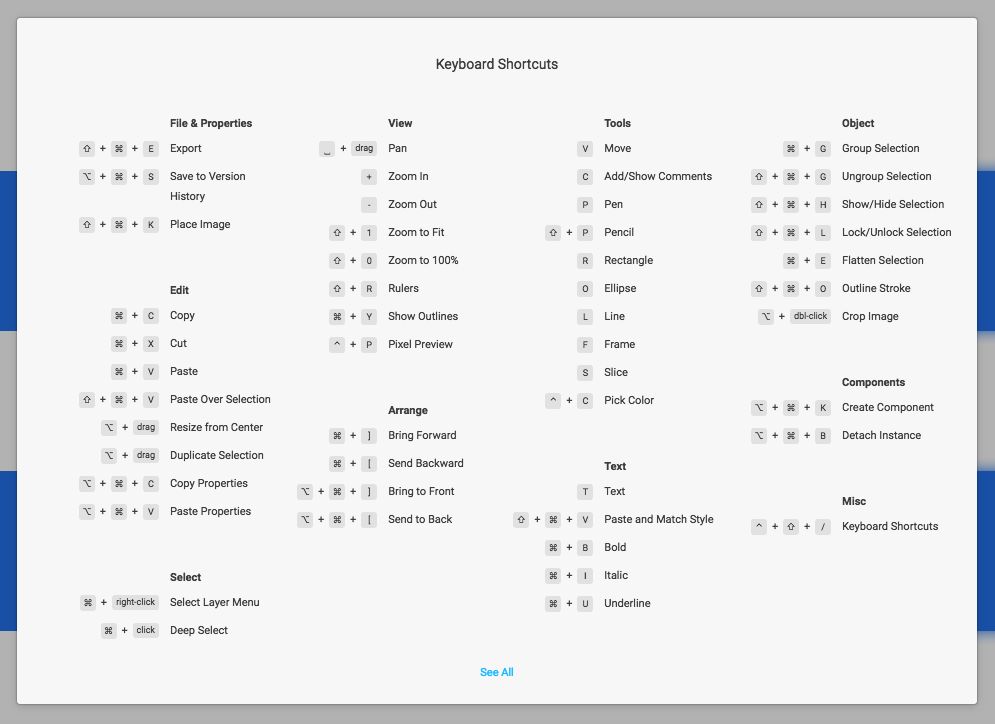
Bước 2: Bảng Keyboard Shortcuts hiện ra và đây là hướng dẫn bấm phím tắt Figma cung cấp, bấm See All để xem tất cả nhé.

Dưới đây là các phím tắt theo mình là cần phải nhớ và sử dụng thường xuyên nhất, sẽ rất có ích nếu các bạn nhớ được các phím tắt này vì còn sử dụng ở nhiều phần mềm thiết kế khác như Photoshop, Illustrator và Sketch:
A : Tạo Artboard/Frame mới
+ : Phóng to
- : Thu nhỏ
(với các phần mềm khác thường phải bấm thêm phím Command nữa)
Cmd + C: Copy
Cmd + V: Paste
Cmd + S : Save
Cmd + Z : Undo
Cmd + Shift + Z : Redo
Cmd + G : Group
V : Move tool
P : Pen tool
T : Type tool
Cmd + B : Bold
Cmd + I : Italic
Cmd + U : Underline
Shift + phím mũi tên : để chọn các ký tự lần lượt theo chiều mũi tên vừa bấm
R : Vẽ hình chữ nhật, nếu muốn có hình vuông thì khi vẽ giữ phím Shift
O : vẽ hình elip, giữ phím Shift để vẽ hình tròn
L : vẽ đường thẳng
Space : giữ phím space và di chuột để di chuyển đến vị trí mong muốn trên bản thiết kế mà không sợ ảnh hưởng đến bất kì đối tượng nào trong thiết kế
Cmd + ] : Đưa 1 layer lên trên 1 layer
Cmd + [ : Đưa 1 layer xuống dưới 1 layer
Control + C : hút màu
Control + G : bật/tắt layout grid
Alt : Nếu muốn đo khoảng cách giữa 2 đối tượng, chọn 1 đối tượng, bấm phím Alt, sau đó di chuột đến đối tượng còn lại, Figma sẽ cho kết quả khoảng cách giữa 2 đối tượng đó.
Lưu ý: Hướng dẫn sử dụng phím tắt áp dụng với người dùng MacOS
Một cách nữa đơn giản hơn, để nhớ phím tắt các bạn có thể tự thiết kế cho mình những sticker dán bàn phím như thế này:
![]()
