Craft - plugin nhất định phải cài cho Sketch và Photoshop

Nếu bạn là một UI/UX designer, chắc chắn bạn không thể bỏ qua CRAFT - một sản phẩm của InVision. CRAFT là một plugin vô cùng mạnh mẽ cho những phần mềm thiết kế chuyên dụng như Sketch và Photoshop. Bộ sản phẩm này là một bước tiến quan trọng giúp cải thiện tối đa tốc độ, nội dung và độ chính xác trong quá trình thiết kế giao diện người dùng. Trong bài viết này mình sẽ giới thiệu CRAFT khi chạy trên Sketch.
Những điểm cộng của CRAFT###
-
Hãy download về và dùng luôn vì nó MIỄN PHÍ 100%
-
Bao gồm bộ plug in trực tiếp nằm ngay trong giao diện chính của Sketch hay Photoshop. Đây là điểm tiên phong khác biệt của phần mềm này.
-
Rất dễ dùng, tăng tốc độ thiết kế lên ít nhất là gấp 2 lần do không tốn não vào việc nghĩ nội dung. CRAFT dẫn dữ liệu, nội dung và hình ảnh từ nguồn thật (websites hoặc file drives). Bạn không cần phải download, upload, copy hoặc paste bất kì thứ gì.
-
Với việc lấy thông tin theo ngữ cảnh thực tế, CRAFT giúp bản thiết kế trở nên trực quan hơn, gần gũi hơn, bắt mắt hơn, chỉn chu hơn, làm khách hàng dễ hiểu hơn. Điều này sẽ ảnh hưởng trực tiếp đến sự hài lòng của khách hàng và ảnh hưởng gián tiếp đến lương của designer.
Cách cài đặt###
Bước 1: Click vào link này: https://www.invisionapp.com/craft
Bước 2: Thấy có cái button to to "Download the plugins" thì ấn vào
Bước 3: Mở file vừa download ra, sau đó CRAFT sẽ tự chạy:

Bước 4: Chọn cài đặt cho Sketch hoặc Photoshop hoặc cả hai ở chỗ Platform, click vào install, sau khi xong xuôi nhớ restart lại Sketch/ Photoshop. Thế là xong !
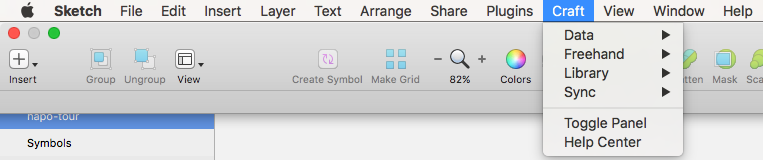
Sau khi cài đặt thành công, CRAFT sẽ xuất hiện ở 2 vị trí trong Sketch như hình dưới đây:


Các công cụ nổi bật của CRAFT###
Mình sẽ giới thiệu các công cụ hay dùng nhất theo thứ tự từ trên xuống trong thanh công cụ của CRAFT.
1. Sync####
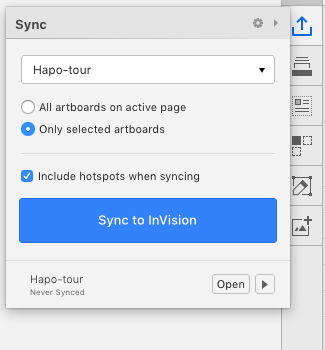
Chức năng này để đồng bộ các màn hình thiết kế lên InVision để làm prototype.

Bạn chọn prototype sẽ đồng bộ thiết kế vào, chọn đồng bộ tất cả các artboard hoặc chỉ đồng bộ các artboard đã chọn. Bẩm vào "Sync to InVision" là xong.
Artboard nào được đồng bộ lên bằng craft sẽ có icon chữ "C" ở góc cuối bên phải khi hover vào:

2. Library####
Mình ít khi dùng tool này, nên chỉ nói qua thôi, sẽ update thêm sau, hoặc để biết thêm chi tiết các bạn có thể xem video này.
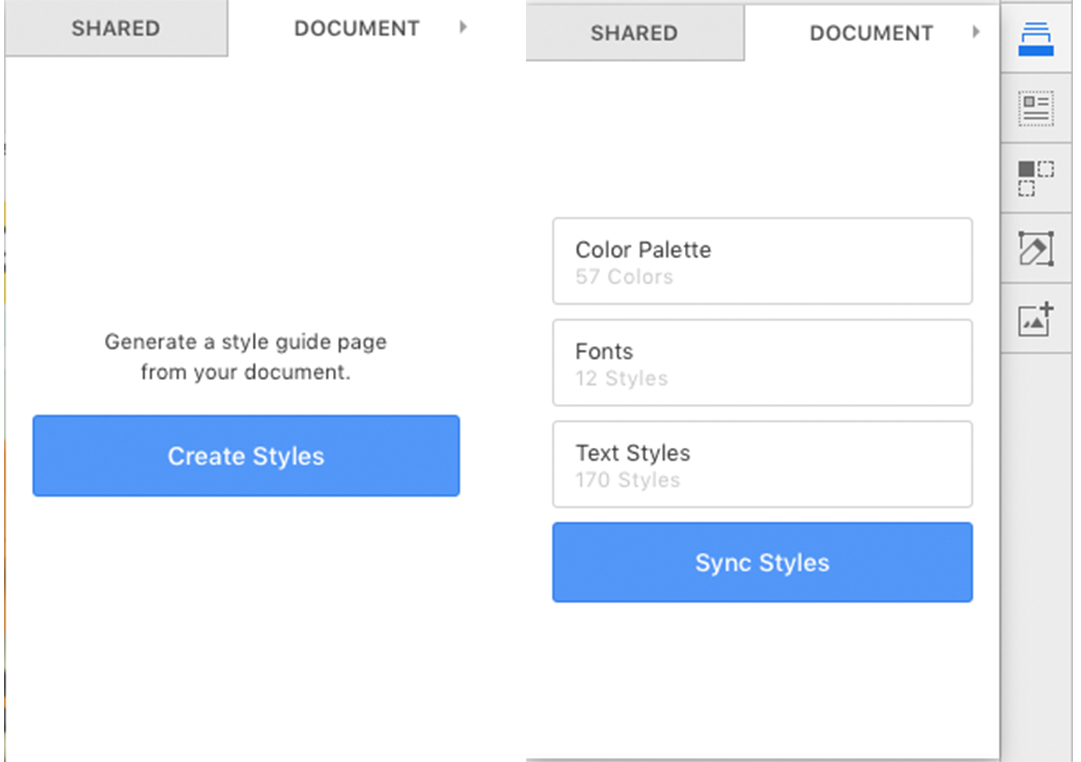
Ở mục Document, bạn có thể hiểu nôm na là khi click vào "Create Styles" thì CRAFT sẽ tạo ra 1 bảng Style guideline tổng hợp tất cả màu sắc, text styles và các loại font bạn đã sử dụng.

3. Data####
Đây có lẽ là tính năng tuyệt vời nhất của CRAFT.
Đầu tiên là mục Custom.

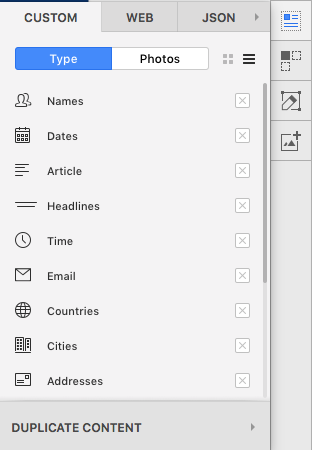
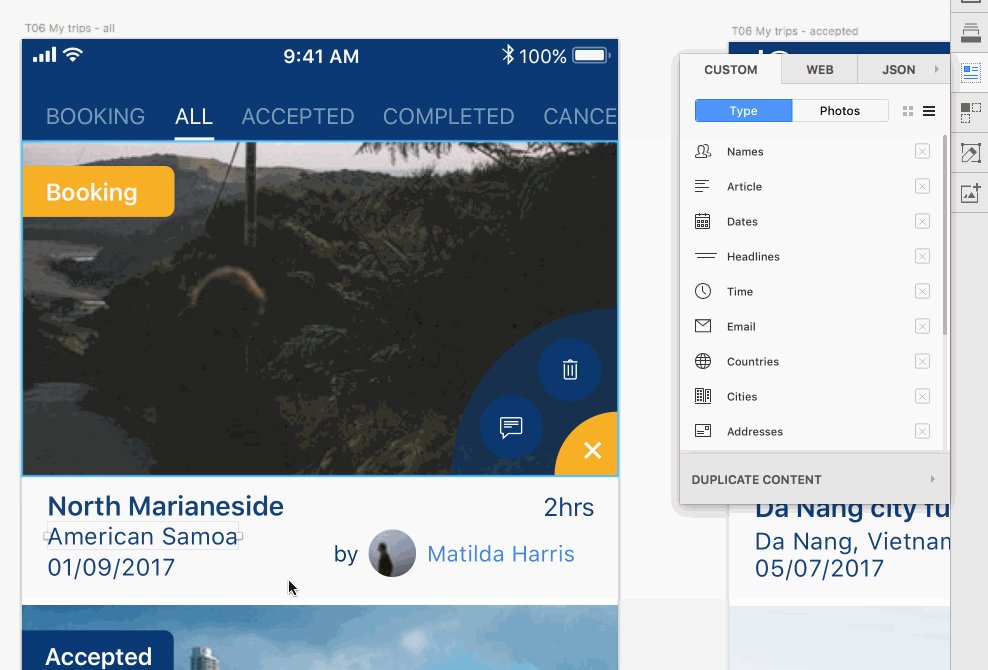
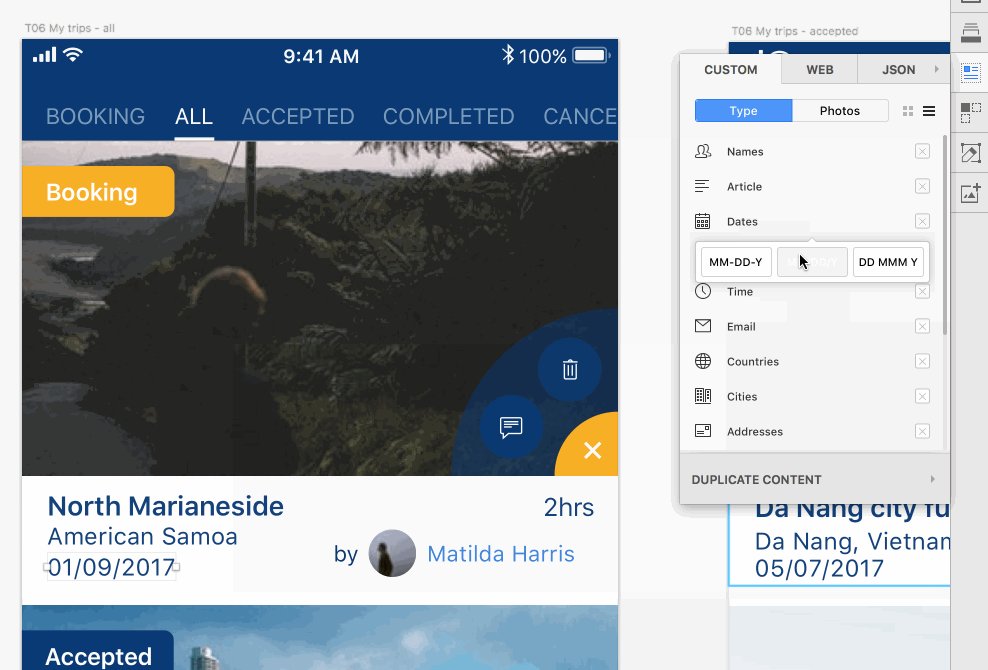
Ở tab Type, CRAFT sẽ tự động tạo nội dung cho thiết kế với các chủ đề có sẵn và phổ biến như tên người, ngày tháng, thời gian, ...

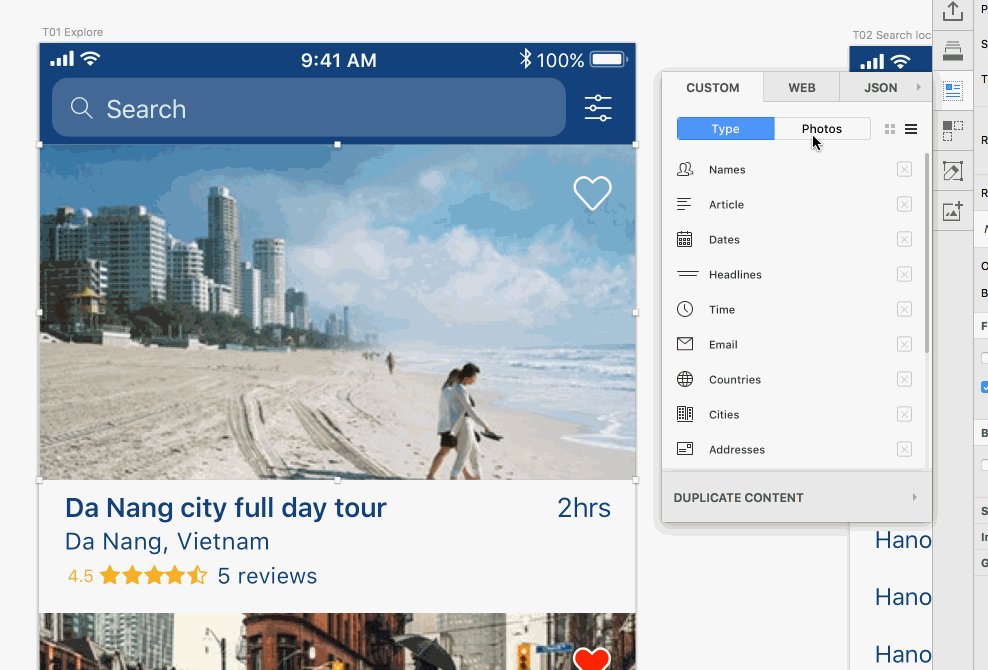
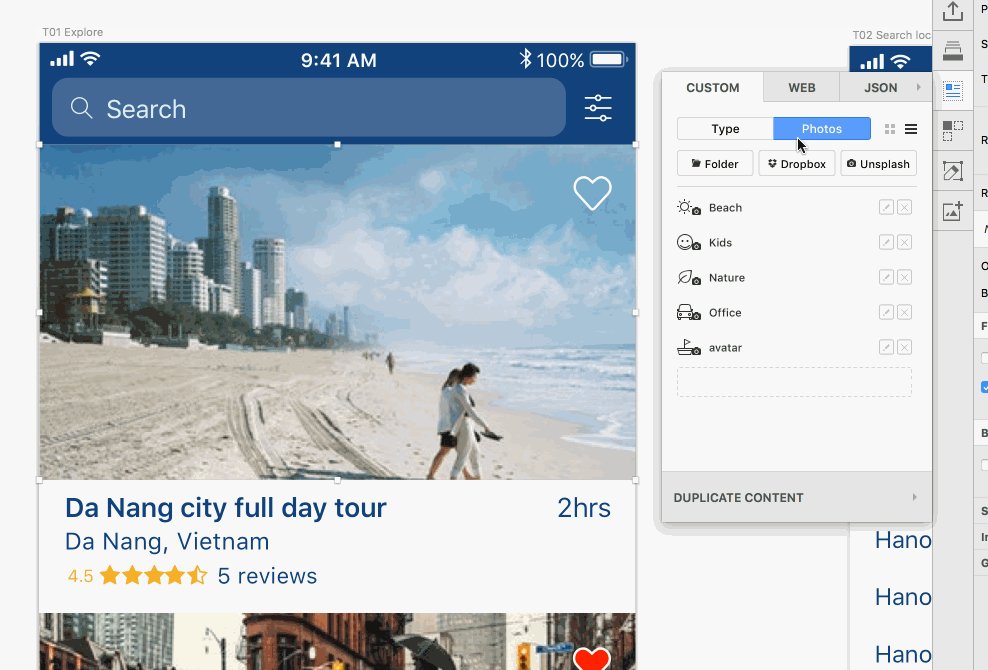
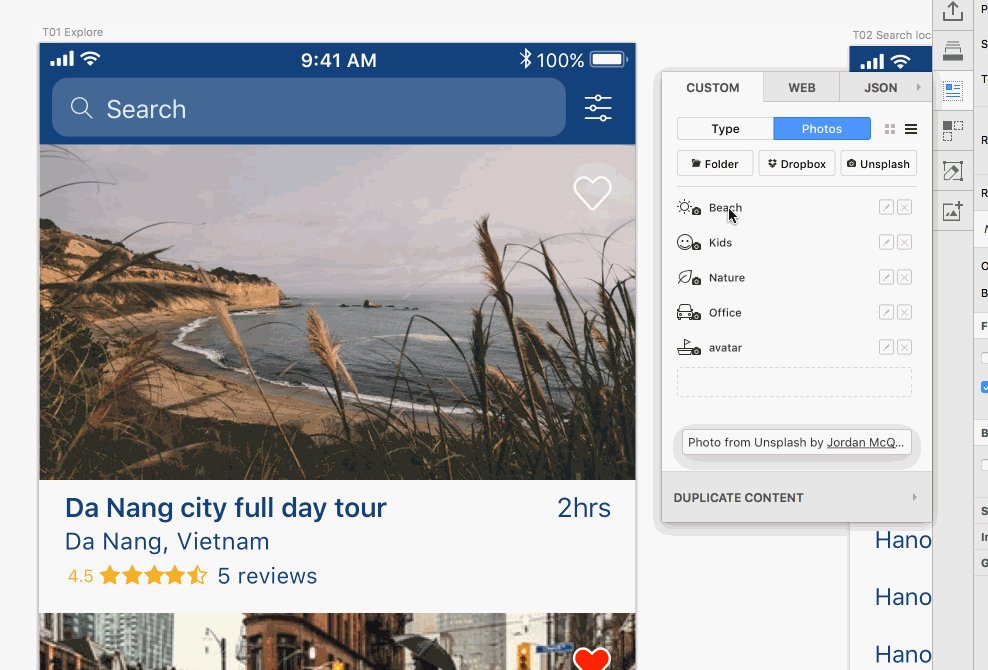
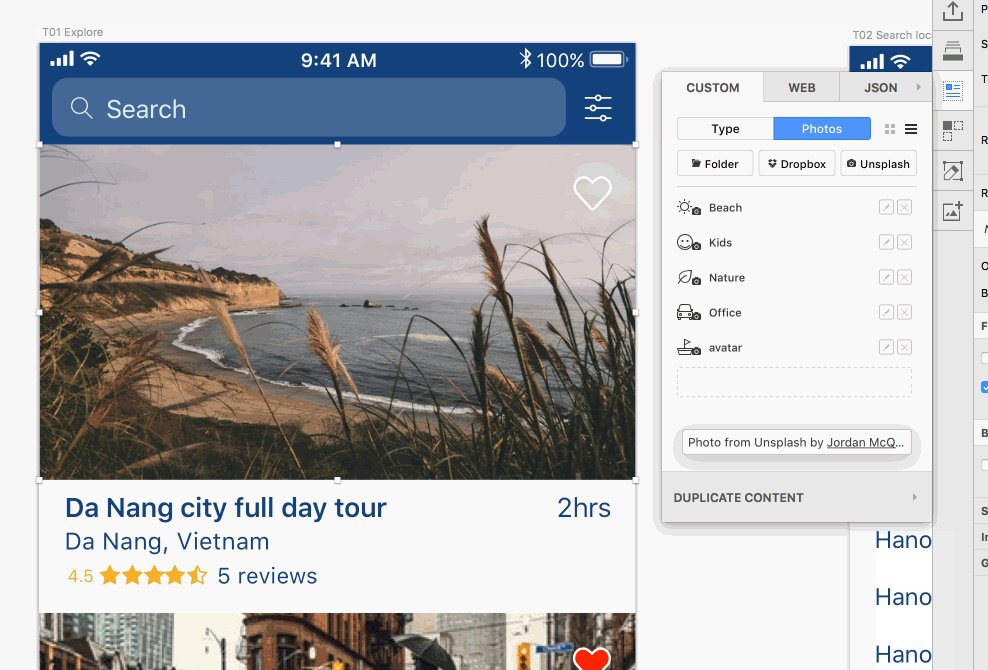
Ở tab Photo, CRAFT cũng lấy ảnh ở những nguồn free, chia thành các chủ đề phổ biến để chèn vào thiết kế giúp bạn.

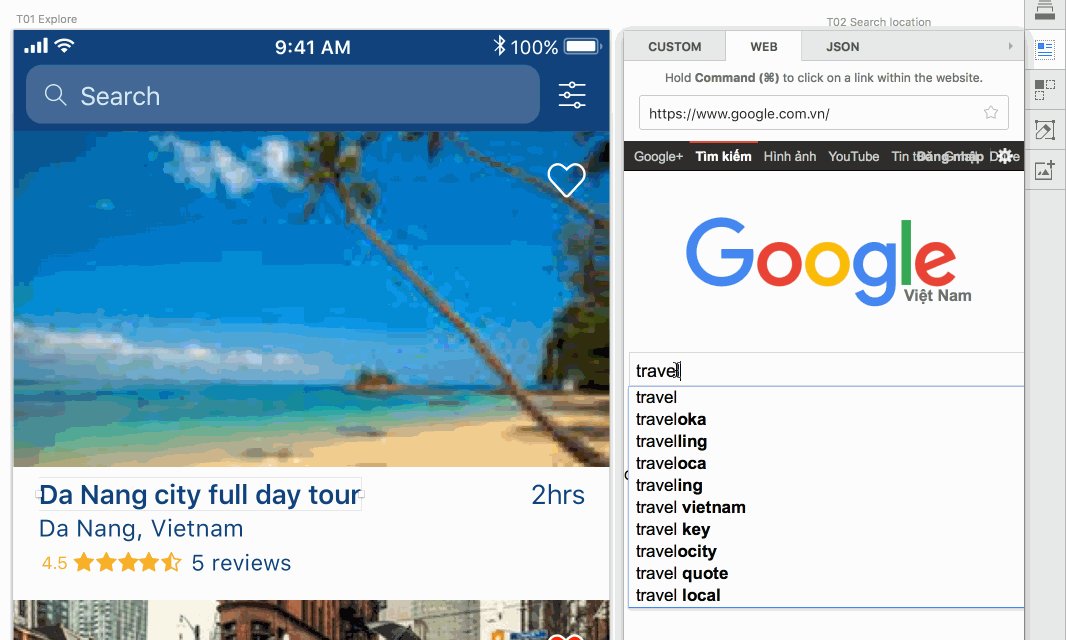
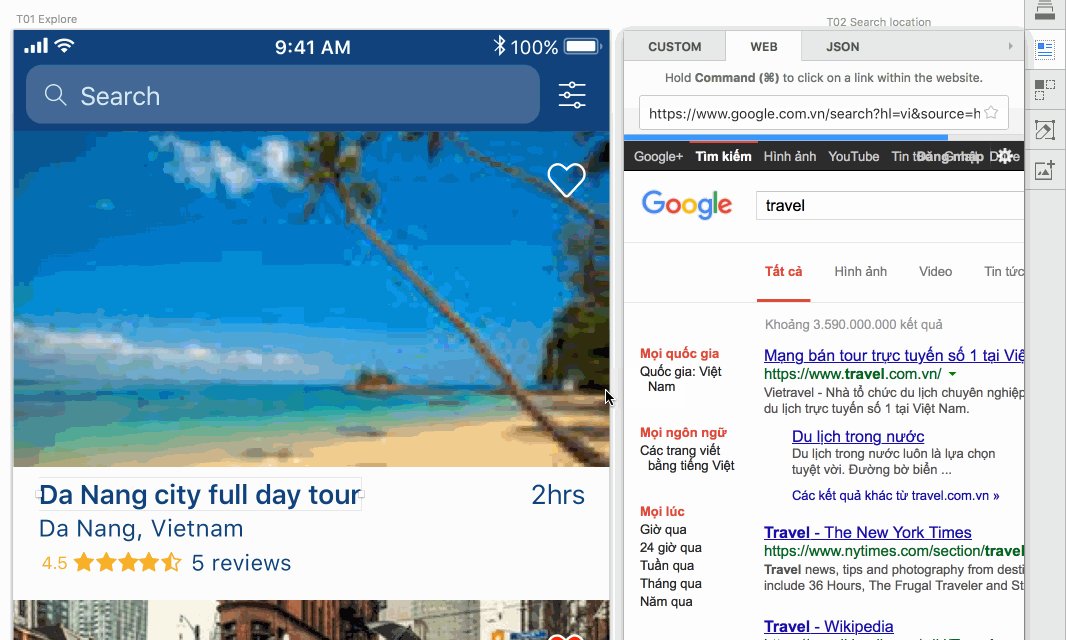
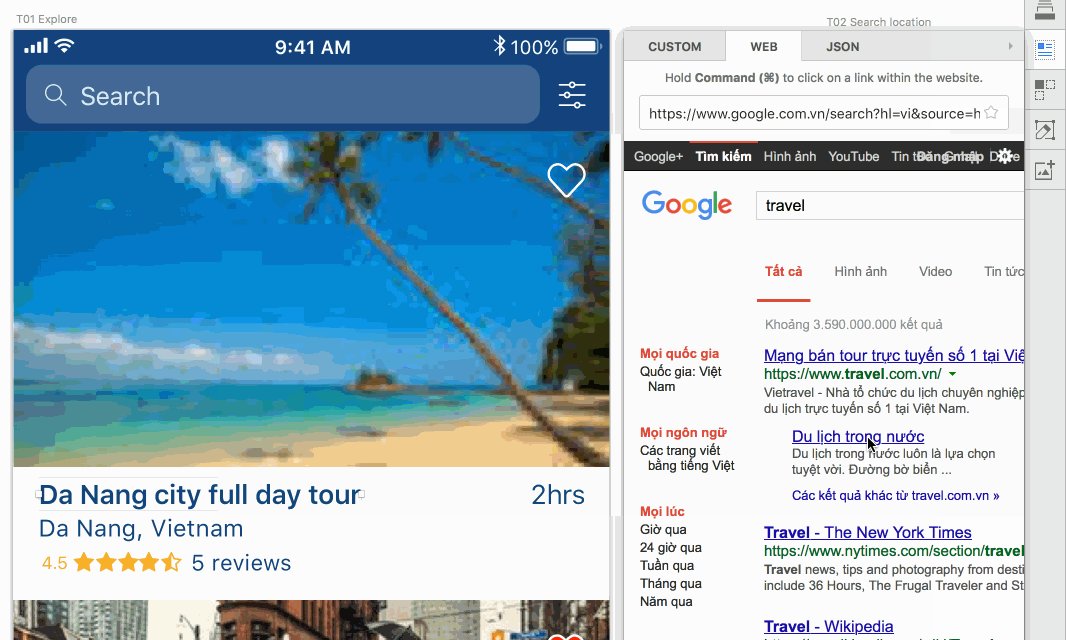
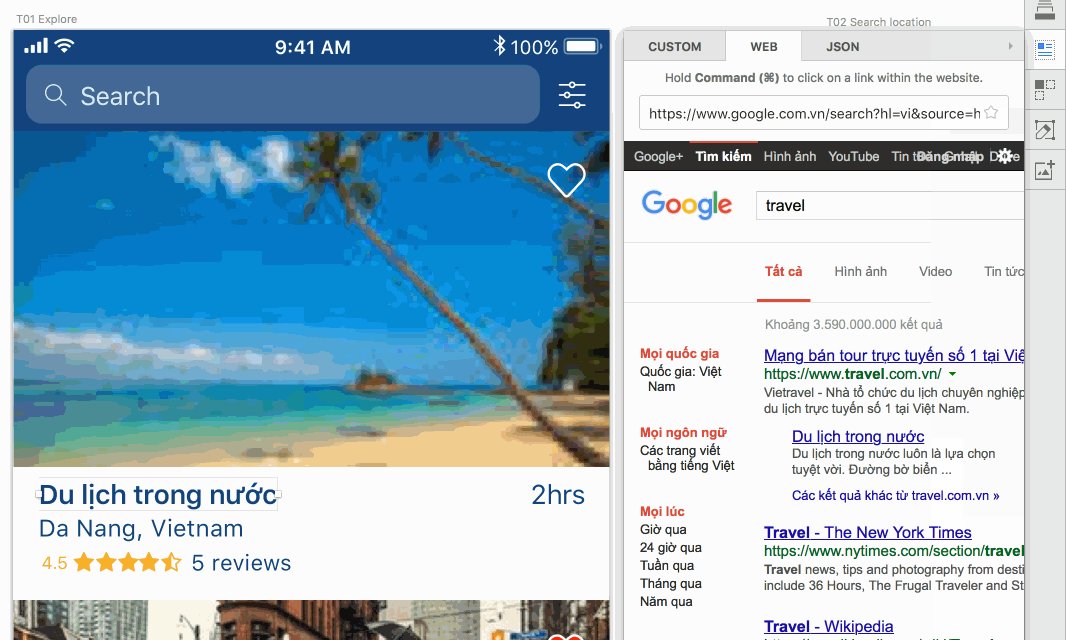
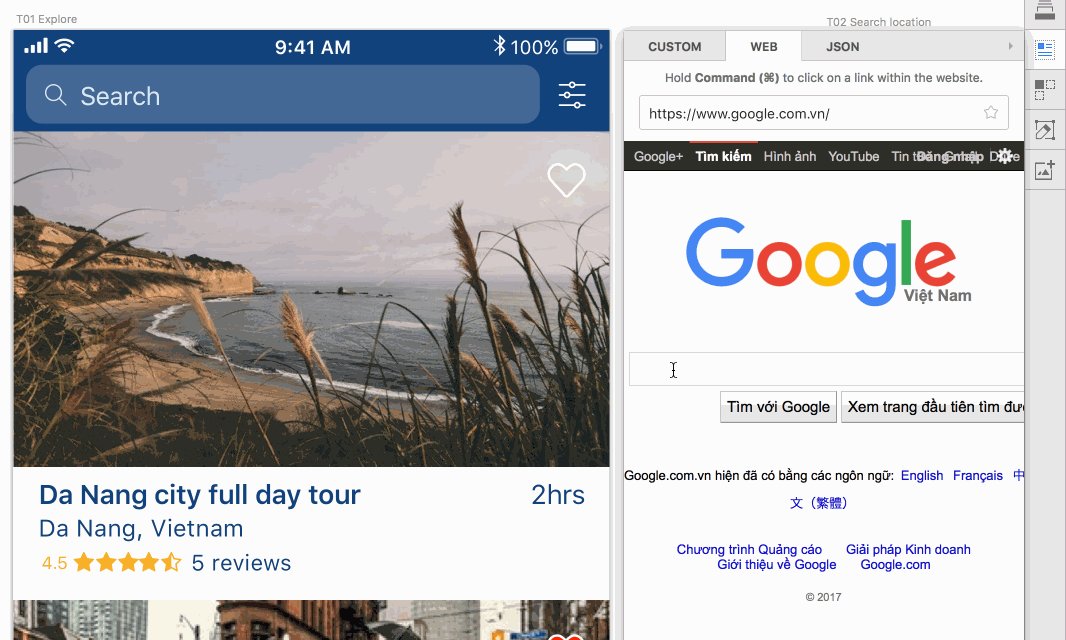
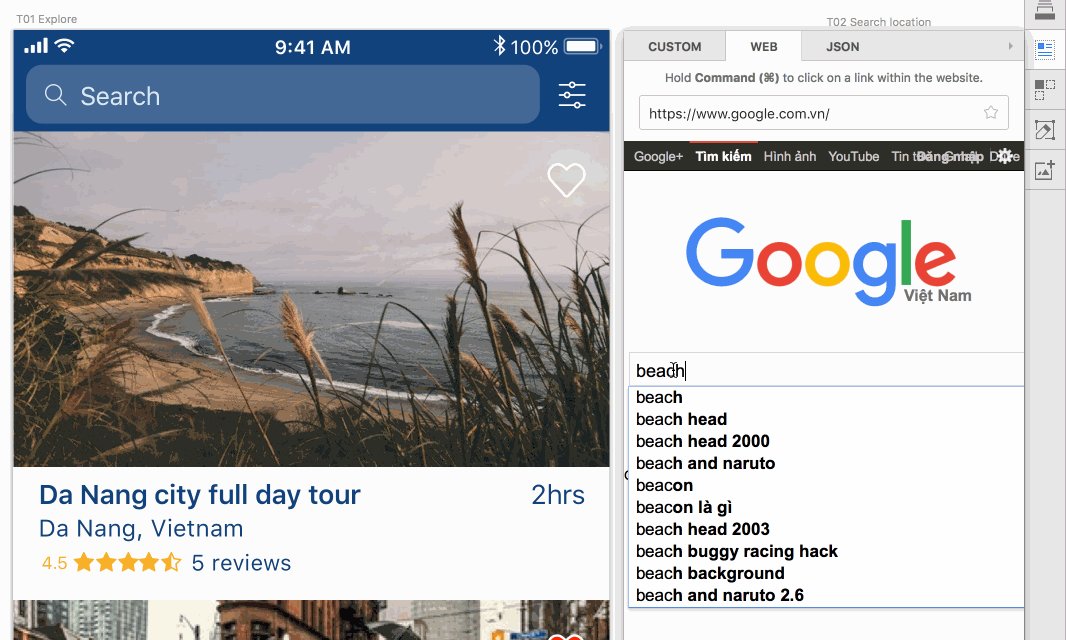
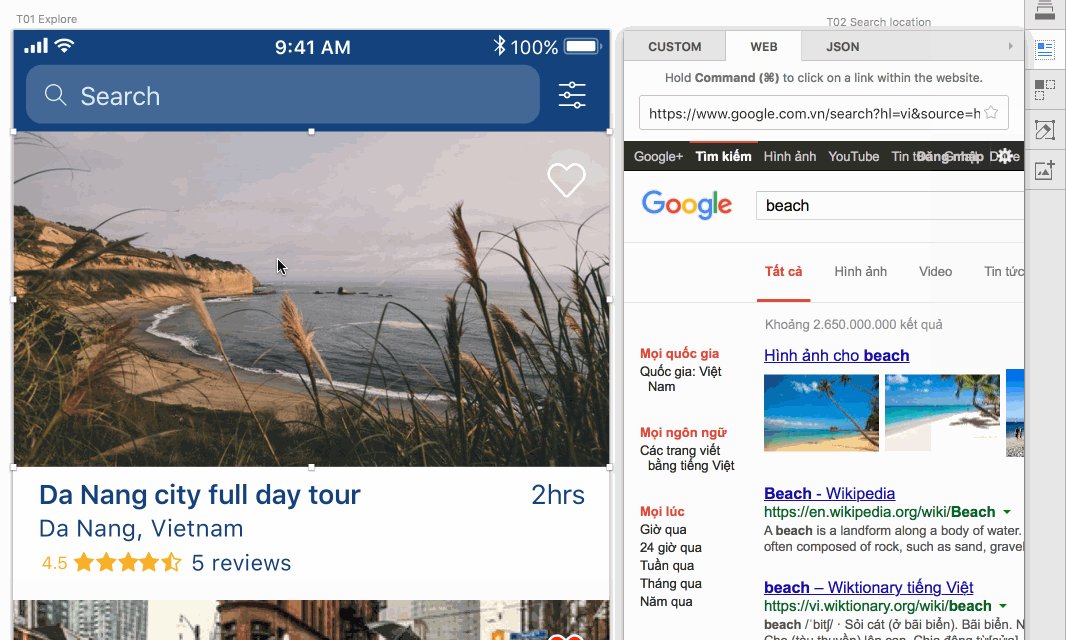
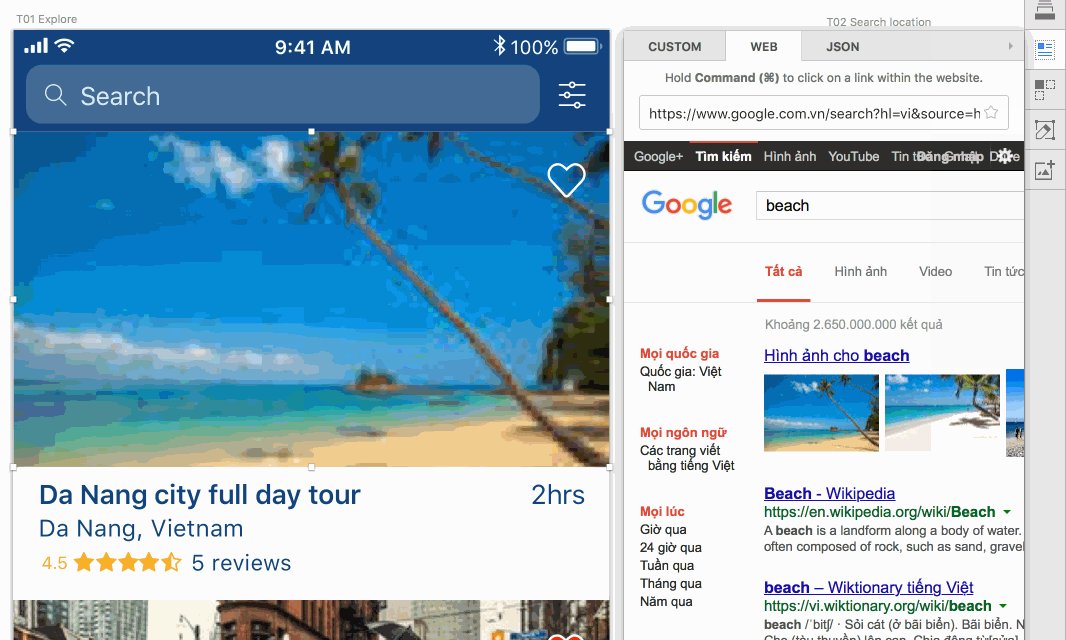
Nếu như các dữ liệu mà CRAFT lấy ngẫu nhiên chưa đủ với yêu cầu của bạn thì có thể sang tab web để lấy dữ liệu như sau:


Còn tab JSON thì thực sự là mình cũng chưa biết dùng và cũng chưa dùng bao giờ. Sẽ cố gắng update trong thời gian sớm nhất :))
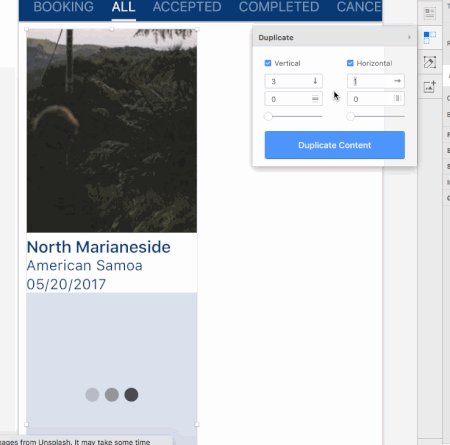
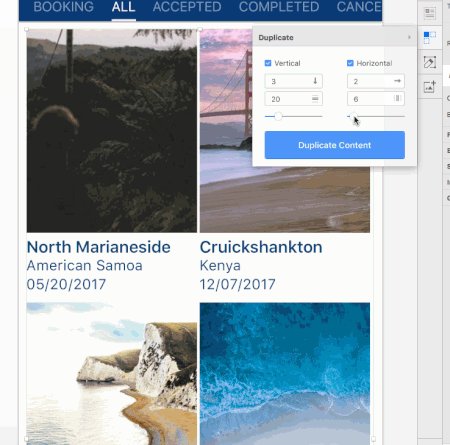
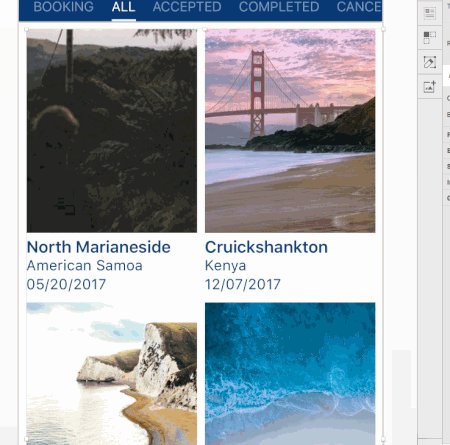
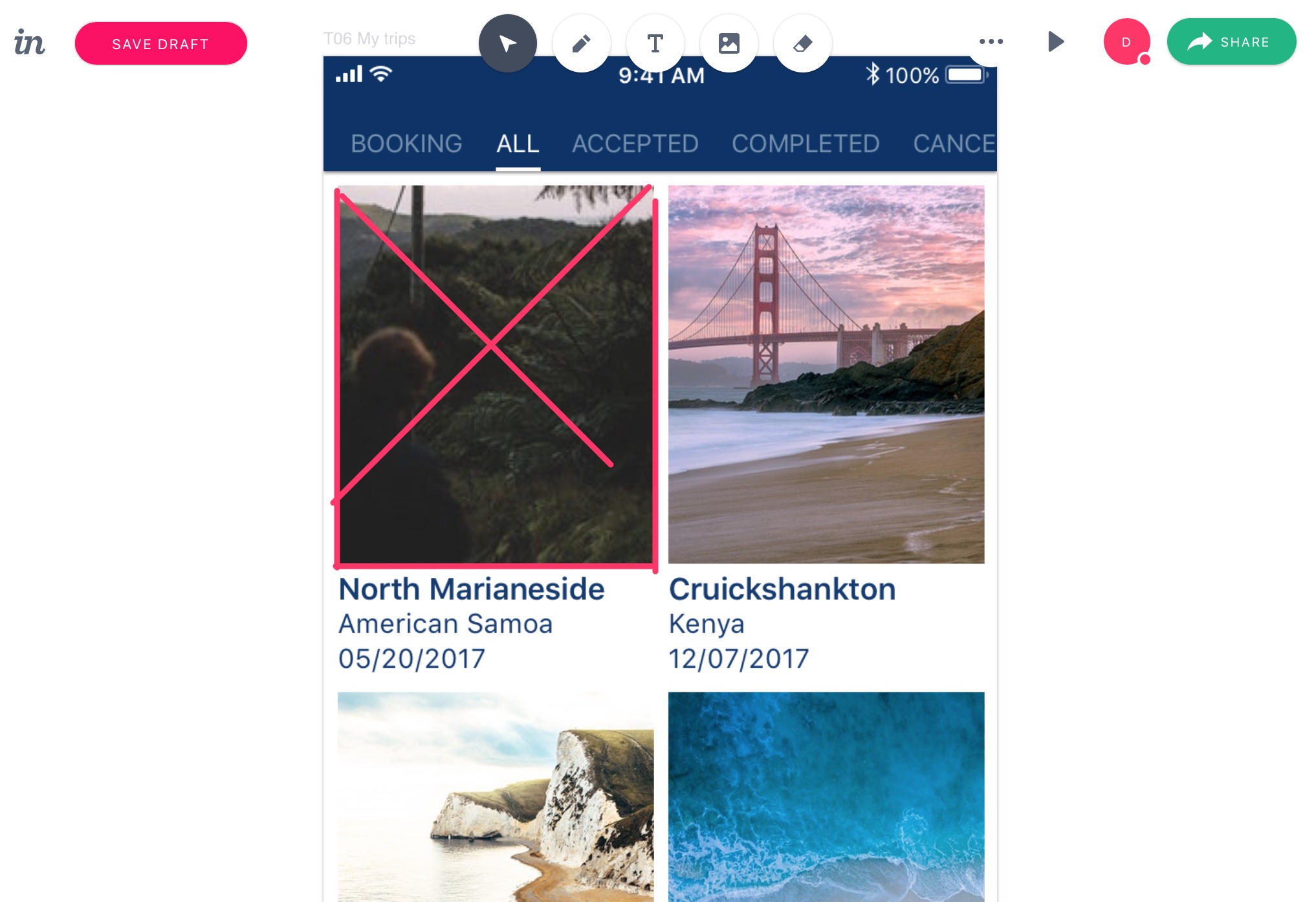
4. Duplicate####
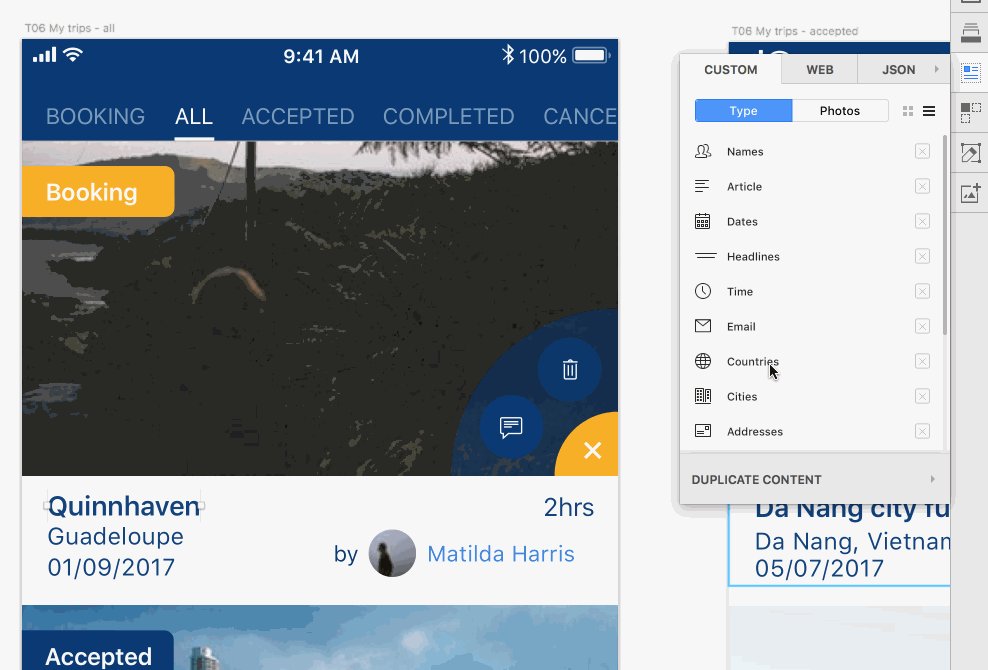
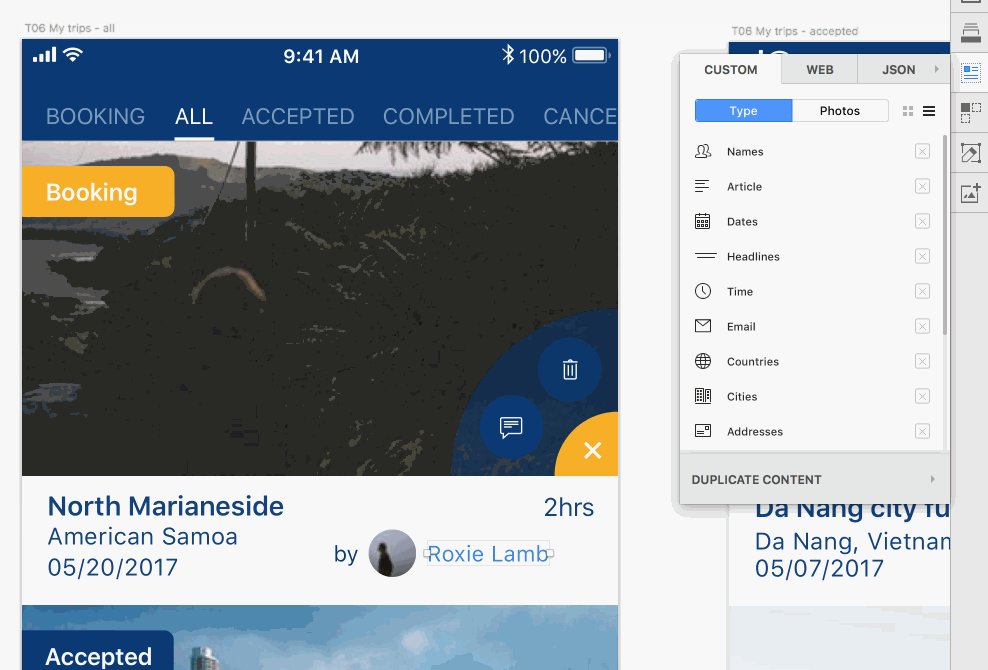
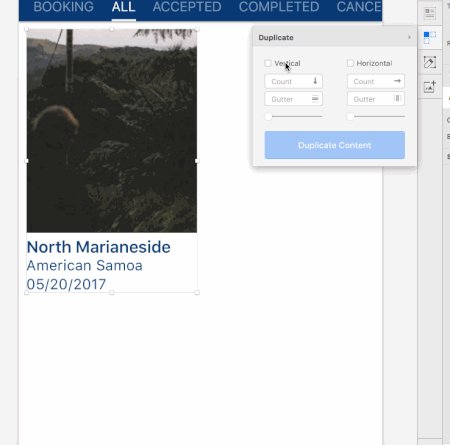
Một tính năng nổi bật của CRAFT đó là giúp bạn nhân các đối tượng có layout giống nhau lên, và CRAFT sẽ tự động tạo nội dung cho các đối tượng ấy.
Một chú ý nhỏ là để sử dụng công cụ Duplicate này thì các nội dung nhỏ bên trong đối tượng dùng để nhân lên buộc phải dùng công cụ Data của CRAFT để tạo ra.
Như trong ví dụ dưới đây, ảnh, nội dung bao gồm các dòng "North Marianeside", "American Samoa", "05/20/2017" là do mình dùng Data để tạo ra nội dung.

5. Freehand####
Dùng để đưa thiết kế của bạn lên InVision và sử dụng công cụ Freehand của InVision để vẽ lên.

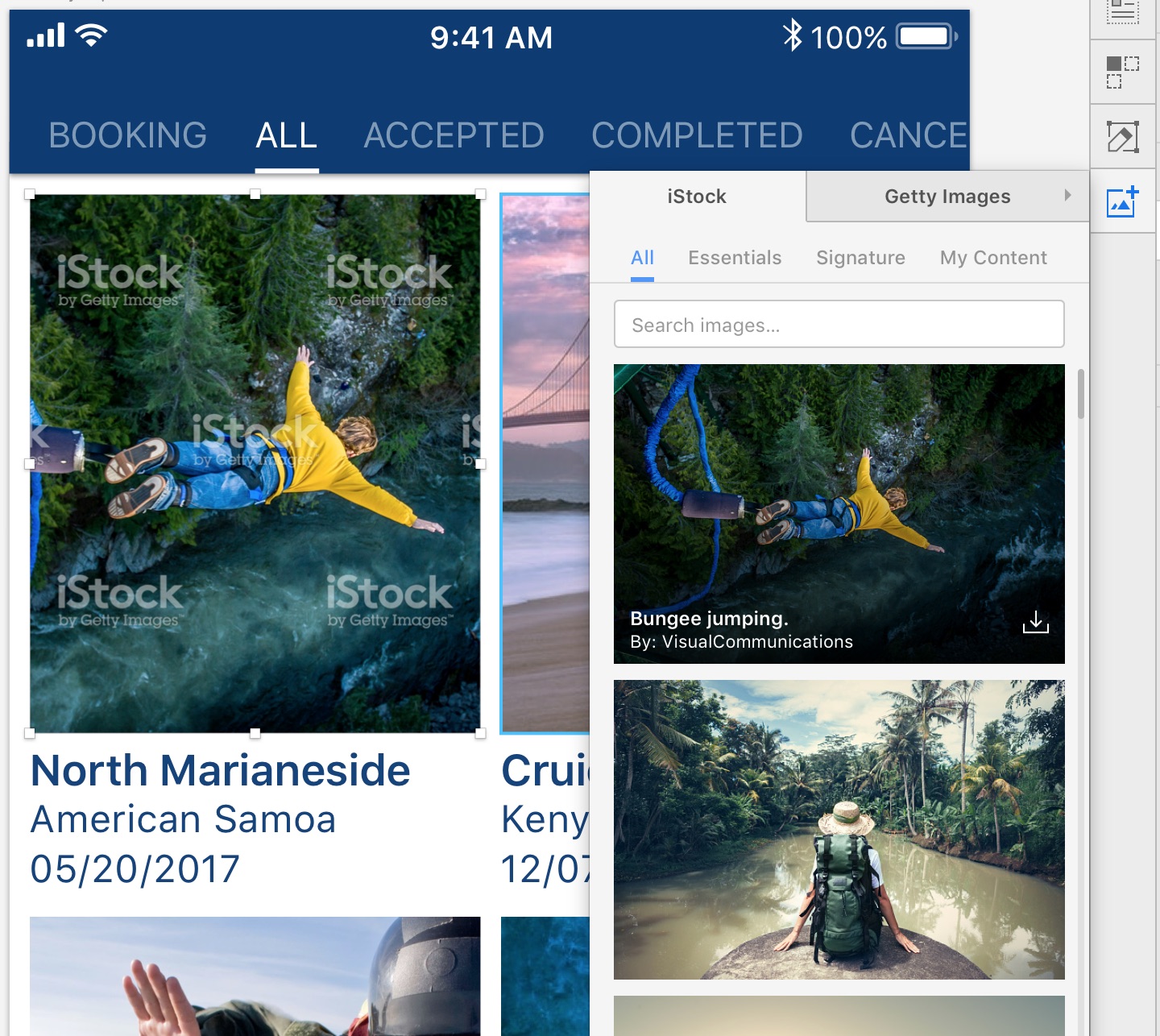
6. Stock####
Mục cuối cùng hỗ trợ bạn lấy ảnh trên iStock và Gettyimages. Tuy nhiên trên này là những ảnh có mất phí, nên nếu lấy về thì sẽ có watermark trên hình.

7. Prototype####
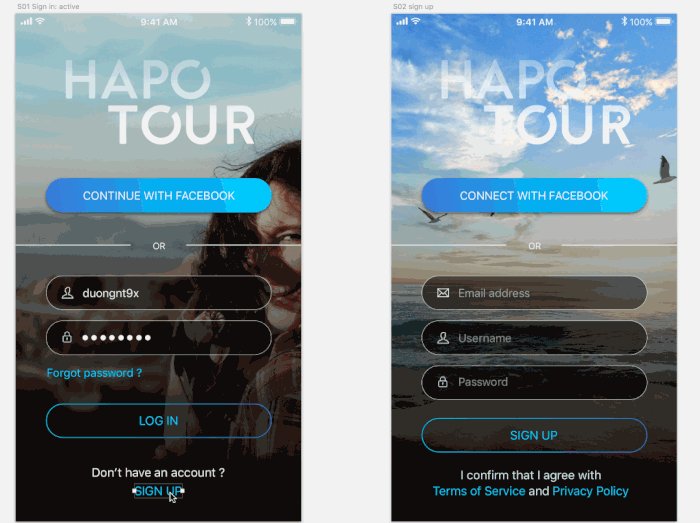
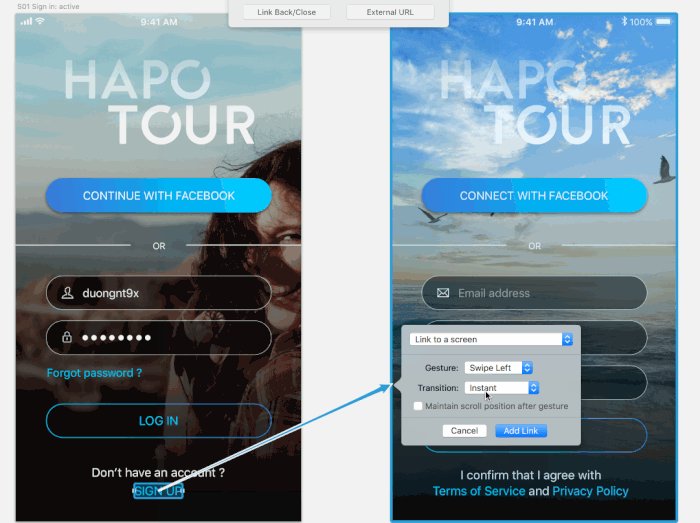
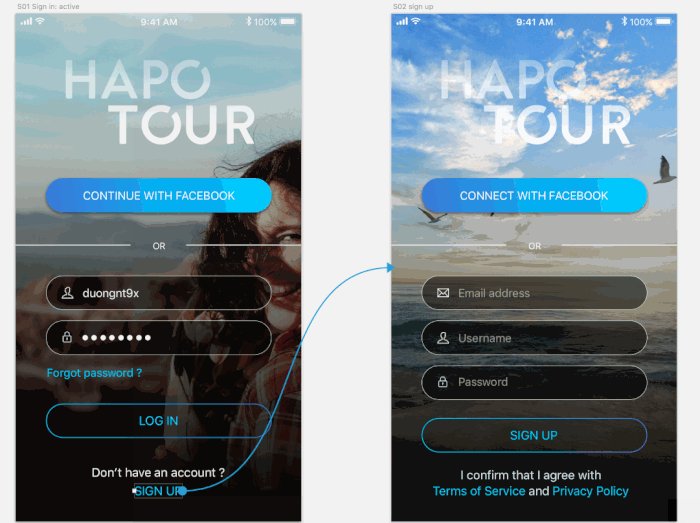
Lúc trước có thời gian mình chuyển qua dùng XD vì XD tích hợp làm cả prototype luôn, còn Sketch thì phải mất một bước tải thiết kế lên các công cụ làm prototype, nhưng hiện giờ với CRAFT, có thể làm prototype luôn trên Sketch bằng cách ấn vào icon hình tia sét ở cuối thanh công cụ CRAFT.

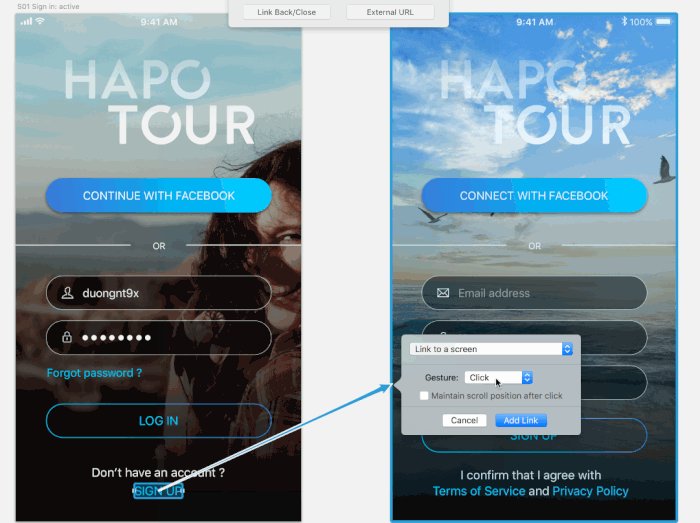
Sau đó, chọn layer, nhấn C để link sang màn hình bạn muốn, chọn gesture và transition, sau đó click "Add link". Điểm trừ là làm trên Sketch thì thư viện Gesture và Transition không được phong phú như là làm trên InVision.

Cũng có thể vì là một công cụ còn khá mới nên Prototype của CRAFT vẫn còn có một nhược điểm khá lớn đó là chỉ đồng bộ được một chiều, prototype ở Sketch có thể đồng bộ lên InVision nhưng prototype ở InVision thì không thể đồng bộ ngược lại về Sketch. Hi vọng nhược điểm này sẽ được khắc phục trong nhiều version sau.
Craft by InVision LABS là một chương trình mơ ước của bất kì nhà thiết kế hiện đại nào bởi sự gọn lẹ và tiết kiệm thời gian của nó. Và điều quan trọng hơn cả là nó hoàn toàn miễn phí. Chính vì thế hãy nhanh tay tải và trải nghiệm thử plugin này tại đây
Tài liệu tham khảo:
http://rgb.vn/ideas/explore/craft-bo-plugin-thiet-ke-giao-dien-sieu-toc
https://www.invisionapp.com/craft
