Cùng lướt qua xem Bootstrap 5 mới có gì hay ho
Bootstrap 4 sắp bước sang tuổi thứ 4 nhưng nó đã và đang là một trong những framework phổ biến và tuyệt vời nhất để giúp bạn dựng giao diện trang web một cách nhanh chóng và dễ dàng. Tuy nhiên Bootstrap 4 vẫn còn một số điểm yếu và Bootstrap 5 ra đời để hoàn thiện những điểm đó.
Bootstrap 5 hiện tại vẫn còn trong giai đoạn alpha, do đó sẽ vẫn còn nhiều thay đổi trong tương lai cho đến khi có bản beta đầu tiên được phát hành. Bạn có thể theo dõi những thông tin mới nhất thông qua trang Bootstrap Blog hoặc Bootstrap Repository trên GitHub. Bài này tôi sẽ chỉ giới thiệu cho bạn những thay đổi chính trong bản Bootstrap v5.0.0-alpha1. Thay đổi nổi bật trong bản này là bootstrap sẽ không còn phụ thuộc vào jQuery, và sẽ không còn hỗ trợ trình duyệt Internet Explorer nữa.
Thay đổi giao diện trang Docs
Trang Docs giờ đây thân thiện hơn trước nhằm nâng cao trải nghiệm đọc. Ngoài ra thì v5 cũng thay đổi logo Bootstrap mới, lấy cảm hứng bởi chữ B được bao quanh bởi dấu ngoặc nhọn của CSS.

Thay đổi jQuery và JavaScript
Một trong những điểm cập nhật đáng kể trong bản nâng cấp này là việc Bootstrap không còn sử dụng jQuery. Việc này khiến cho những dự án được xây dựng với Bootstrap 5 sẽ nhẹ hơn, tốc độ tải trang có thể được cải thiện. Đội phát triển sẽ tập trung để cải tiến, nâng cao chất lượng code bằng Javascript. Đây là một thay đổi đáng giá để xem xét sử dụng phiên bản mới này.
Các thuộc tính tùy chỉnh CSS
Bootstrap 5 đã hỗ trợ tốt hơn với CSS custom properties (nhờ không chơi với IE nữa đấy!). Ví dụ component .table sẽ có những biến cục bộ để style một cách dễ dàng hơn như sau:
.table {
--bs-table-bg: #{$table-bg};
--bs-table-accent-bg: transparent;
--bs-table-striped-color: #{$table-striped-color};
--bs-table-striped-bg: #{$table-striped-bg};
--bs-table-active-color: #{$table-active-color};
--bs-table-active-bg: #{$table-active-bg};
--bs-table-hover-color: #{$table-hover-color};
--bs-table-hover-bg: #{$table-hover-bg};
// Styles here...
}
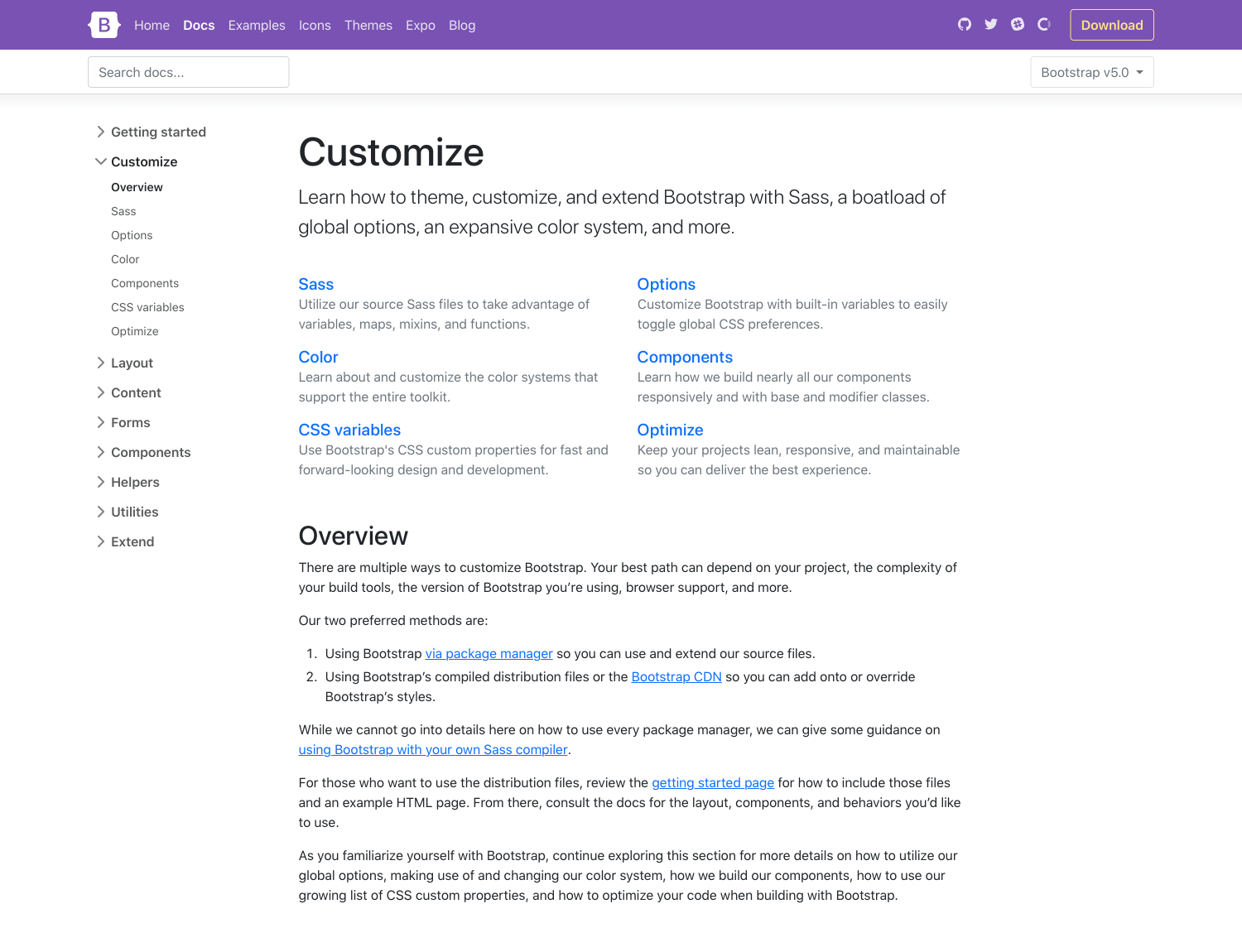
Cải thiện tài liệu phần Tùy biến
Giải thích nhiều hơn, loại bỏ những phần khó hiểu, Customize docs mới sẽ giúp người đọc dễ tiếp cận hơn

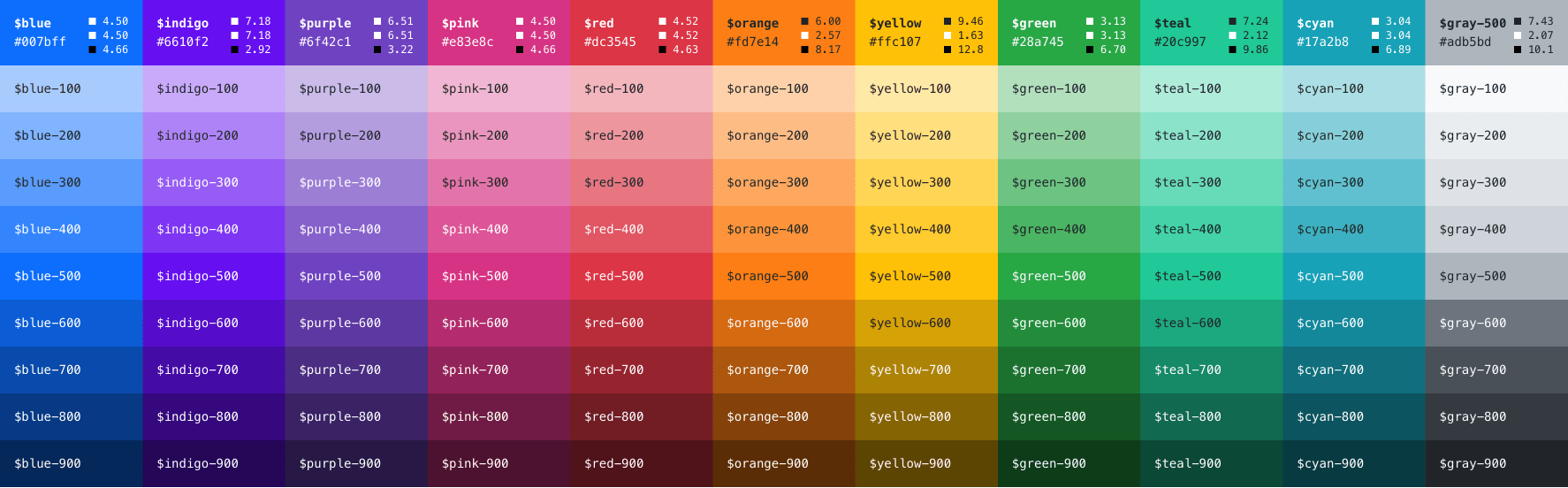
v5 cũng cung cấp bảng chọn màu tiện lợi hơn

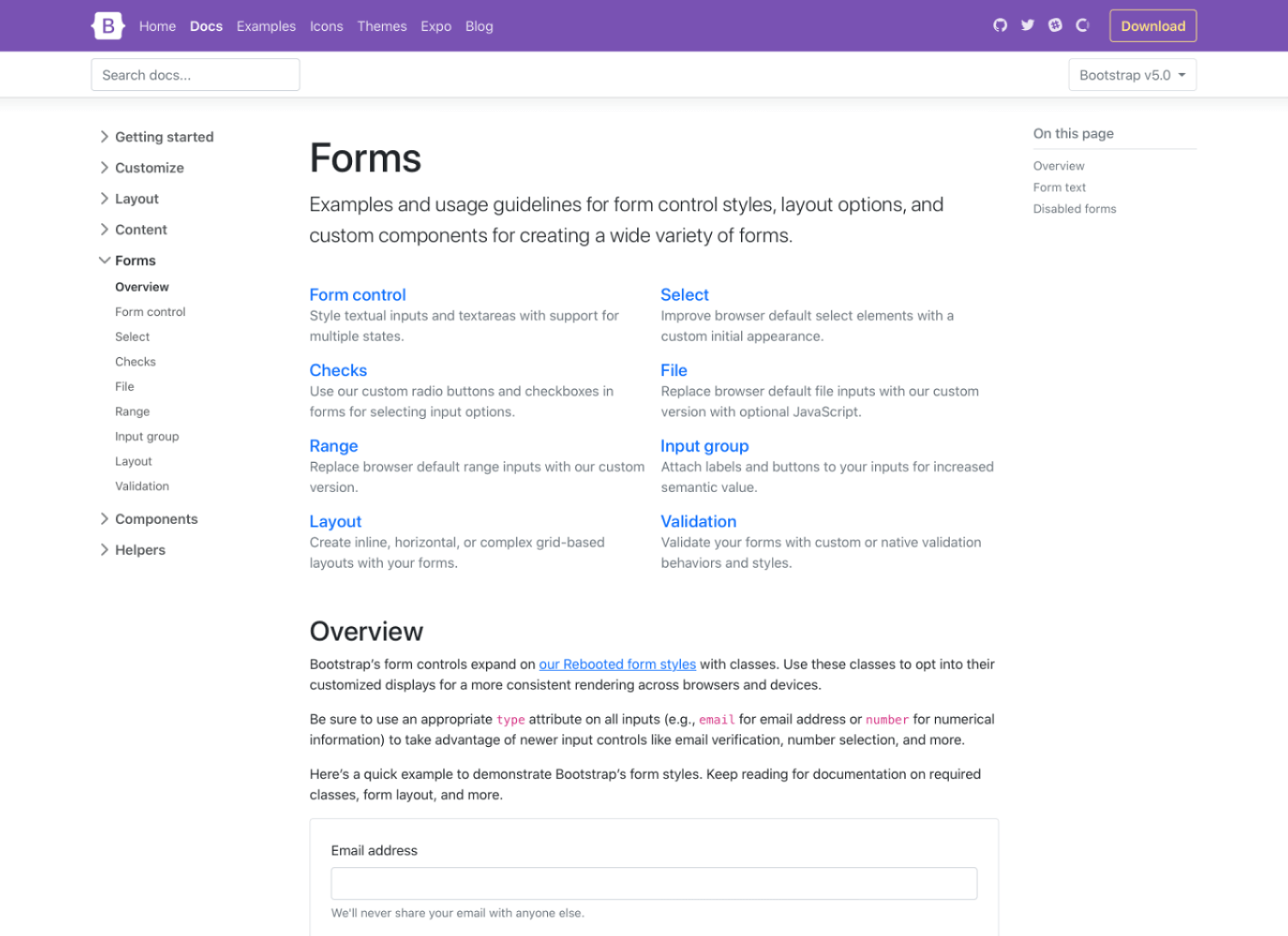
Cập nhật Form
Form được tách thành một khu vực riêng trong trang Docs

Checkbox, radio, file, range v.v., có thể tùy chỉnh một cách thống nhất trên các trình duyệt và hệ điều hành.
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckDefault">
<label class="form-check-label" for="flexCheckDefault">
Default checkbox
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="flexRadioDefault1">
<label class="form-check-label" for="flexRadioDefault1">
Default radio
</label>
</div>
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" id="flexSwitchCheckDefault">
<label class="form-check-label" for="flexSwitchCheckDefault">Default switch checkbox input</label>
</div>
Các tiện ích API
Đội ngũ phát triển đã triển khai các tiện ích API hoàn toàn mới vào trong Bootstrap 5.
$utilities: () !default;
$utilities: map-merge(
(
// ...
"width": (
property: width,
class: w,
values: (
25: 25%,
50: 50%,
75: 75%,
100: 100%,
auto: auto
)
),
// ...
"margin": (
responsive: true,
property: margin,
class: m,
values: map-merge($spacers, (auto: auto))
),
// ...
), $utilities);
Cải thiện hệ thống grid
- Thêm một tầng grid mới là
xxl - Class
.gutterbị thay thế bằng utilities.g*giống như utilities margin/padding. - Các tùy chọn layout cho form bị that thế bằng hệ thống grid mới.
- Thêm vào các class cho khoảng cách theo chiều dọc.
- Cột sẽ không còn được đặt mặc định giá trị
postion: relative.
<div class="row g-5">
<div class="col">...</div>
<div class="col">...</div>
<div class="col">...</div>
</div>
Sắp tới: RTL, offcanvas và nhiều thứ nữa
Còn nhiều thay đổi trong thời gian tới, hãy theo dõi các issues và PR trên trang GitHub của dự án để tìm hiểu thêm.
