Giới thiệu về UX Project Checklist (kì I)

Mỗi UI/UX designer đều có một giải pháp riêng trong việc thiết kế giao diện và trải nghiệm người dùng. Việc nghiên cứu trải nghiệm người dùng (User experience) là một quá trình vô cùng phức tạp từ việc xử lý các yêu cầu của khách hàng, vẽ wireframe, làm prototypes, design chi tiết, test... - có quá nhiều bước để đảm bảo sản phẩm đến tay người dùng một cách hoàn hảo nhất. UX Project Checklist ra đời để đảm bảo UI/UX designer sẽ không bỏ lỡ một bước nào trong quá trình phức tạp đó bằng cách hướng dẫn lần lượt và chi tiết từng bước một.
UX Project Checklist bao gồm 9 bước, mỗi bước có 3 hoạt động. Trong mỗi hoạt động đó có đầy đủ tiêu đề, mô tả, checkbox, và link dẫn đến bài viết giải thích chi tiết hơn. Các bài viết này đều đến từ các nguồn đáng tin cậy như: nngroup.com, usability.gov. Mình sẽ dịch lần lượt từng bài viết một và update link sau.
BƯỚC 1: NGHIÊN CỨU
Hoạt động 1: Nghiên cứu và phân tích đối thủ cạnh tranh

Trước tiên hãy tìm những ứng dụng hoặc website có chức năng giống với project của bạn, xem họ giải quyết như thế nào, đừng phí thời gian tìm cách giải quyết những vấn đề mà người khác đã làm rất tốt rồi.
Hoạt động 2: Phân tích dữ liệu

Bạn đã có đủ các dữ liệu cần thiết chưa ? Ví dụ như là: funnels (1), số clicks, số lượt xem, ...
Hoạt động 3: User feedback

Hãy thường xuyên trao đổi với bộ phận Chăm sóc khách hàng. Nếu công ty bạn không có bộ phận này, hãy xem một số các khảo sát, video, xem khách hàng nói gì, làm gì...
BƯỚC 2: LÊN KẾ HOẠCH
Hoạt động 1: User stories

Bạn đã bao giờ xây dựng personas (2) chưa ? Nếu chưa thì hãy làm ngay đi, sau đó mới xây dựng câu chuyện và kịch bản cho người dùng.
Hoạt động 2: User flow

Tạo user flow dựa trên kịch bản bạn đã viết ở hoạt động 1 và lần lượt vẽ wireframe cho mỗi bước.
Hoạt động 3: Xác định chức năng chính của sản phẩm

Xác định những chức năng chính của sản phẩm, ưu tiên chức năng chính và loại bỏ những thành phần không liên quan gây cản trở người dùng sử dụng chức năng chính ấy.
BƯỚC 3: KHÁM PHÁ
Hoạt động 1: Brainstorm & sketch

Tạo 1 war room (3), cùng nhau thảo luận, đánh dấu, phác hoạ, vote,... về sản phẩm.
Hoạt động 2: Wireframe

Thêm chi tiết và cấu trúc cho ý tưởng của bạn, sử dụng lại các patterns, tạo wireframe theo User flow ở bước 2.
Hoạt động 3: Prototype

Bạn có thể bắt đầu bằng việc tạo prototype bằng việc vẽ trên giấy, hoặc dùng sketch, hoặc dùng bất kì công cụ nào để tạo prototype và cho một vài người dùng thử.
BƯỚC 4: GIAO TIẾP
Hoạt động 1: Kiến trúc thông tin (4)

Bạn sẽ làm thế nào để có thể tổ chức phần điều hướng và nội dung của sản phẩm theo hướng rõ ràng và nhất quán nhất ?
Hoạt động 2: Ngôn ngữ

Bám sát nhận diện thương hiệu của bạn, thấu hiểu văn hoá và ngôn ngữ của người dùng, bối cảnh của sản phẩm và đảm bảo người dùng hiểu được sản phẩm của bạn.
Hoạt động 3: Khả năng tiếp cận

BƯỚC 5: SÁNG TẠO
Hoạt động 1: UI elements

Sử dụng lại các UI elements và và patterns. Bám theo style guidelines. Nếu không có, hãy tự tạo ra guidelines của mình, bắt đầu từ những thành phần nhỏ nhất, sau đó mới tạo ra sản phẩm hoàn chỉnh.
Hoạt động 3: Responsiveness

Hãy đảm bảo sản phẩm của bạn hiển thị tốt và có thể sử dụng được trên nhiều thiết bị khác nhau.
Nguồn tham khảo:
http://www.user.com.sg/ux-project-checklist-mobile-website/
https://medium.theuxblog.com/5-awesome-ux-checklist-apps-d18fc10408c6
http://www.lantabrand.com/cat2news5126.html
https://www.upwork.com/hiring/design/ux-ui-ia-digital-design-terms-explained/
Chú thích:
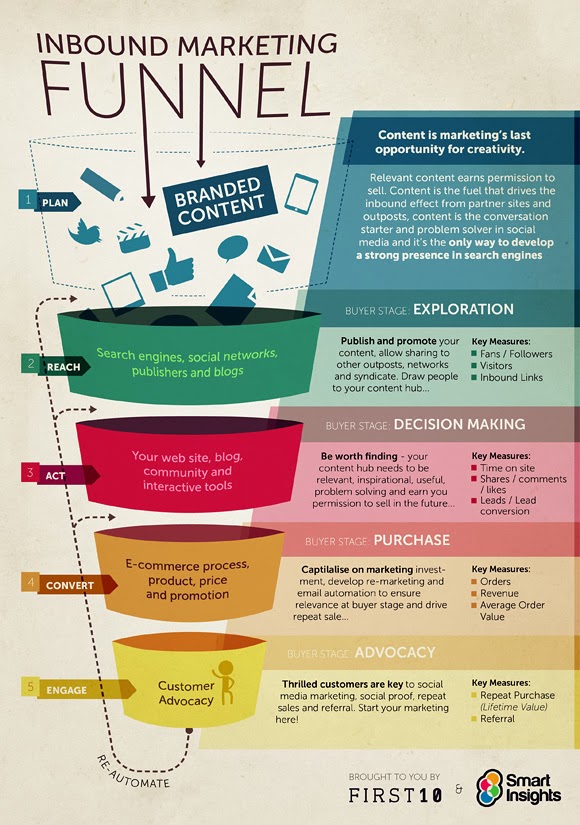
(1) Xem hình để hiểu Funnel là gì:

(2) Personas là thông tin sơ lược về khách hàng. Việc mô tả Personas bao gồm thông tin dân số, hành vi, thái độ, nhu cầu của khách hàng và mục tiêu liên quan đến lợi ích mà công ty bạn hướng đến.
(3) Đây là ảnh ví dụ về 1 war room

(4) IA là viết tắt của Information Architecture nên tạm thời dịch như vậy