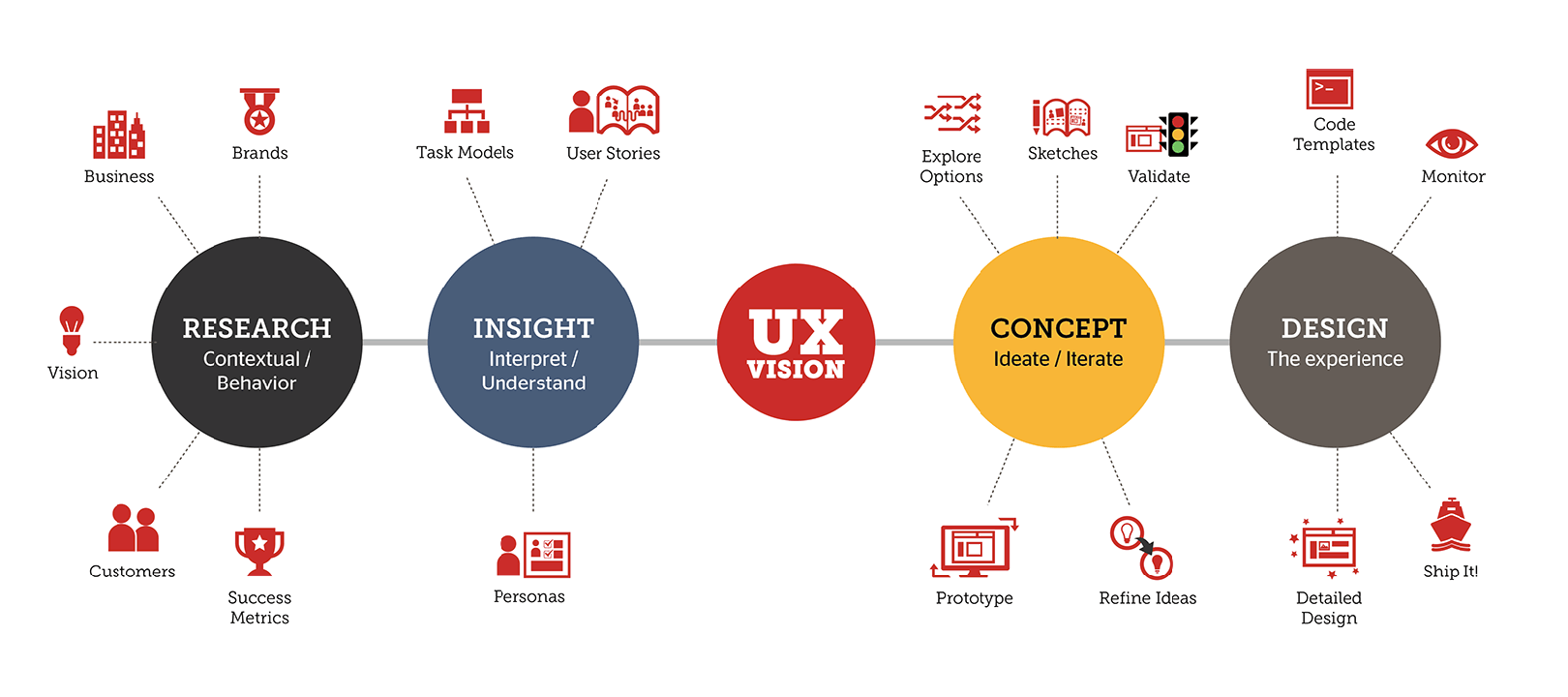
Giới thiệu về UX Project Checklist (kì II)

BƯỚC 6: PHẢN HỒI
Hoạt động 1: Loading

Nếu người dùng phải đợi web/app của bạn loading, ít nhất hãy cho họ xem loading animation. Nếu web/app của bạn load lâu hơn, bạn nên thử cái gì đó có tính giải trí hơn :D
Hoạt động 2: Báo lỗi

Khi có báo lỗi, bạn nên thông báo cụ thể và rõ ràng lỗi ở đâu, nguyên nhân xảy ra lỗi.
Hoạt động 3: Hoàn thành hành động

Phản hồi ngay lập tức và rõ ràng sau khi người dùng đã thực hiện xong một hành động nào đó.
BƯỚC 7: HOÀN THIỆN
Hoạt động 1: Hoàn thiện layout

Đã đến lúc để sản phẩm của bạn được toả sáng, hãy làm cho nó đẹp hơn, và đừng dừng lại ở phương án đầu tiên, hãy luôn tự hỏi: "Đây đã phải là điều tốt nhất mà bạn có thể làm chưa ?"
Hoạt động 2: Sử dụng hình ảnh và icon

Hình ảnh và icon bạn sử dụng phải dựa trên bối cảnh, văn hoá của sản phẩm, bố cục thiết kế của bạn. Những thay đổi nhỏ có thể đem lại những bước tiến lớn.
Hoạt động 3: Phân cấp font chữ & màu sắc

Sử dụng đúng màu sắc, font chữ, cố gắng bám sát theo guideline mà bạn đã tạo ra. Màu sắc & font chữ được phân cấp rõ ràng sẽ dẫn dắt người dùng thực hiện hành động dễ dàng hơn.
BƯỚC 8: DELIGHT
Hoạt động 1: Microcopy (1)

Mỗi từ ngữ xuất hiện trên sản phẩm đều vô cùng quan trọng, chỉ cần một chút thay đổi nhỏ cũng tạo nên dấu ấn cho sản phẩm.
Hoạt động 2: Micro interaction (2)

Những chi tiết nhỏ nhất tạo nên sản phẩm. Bạn đã bao giờ nghe nói đến khái niệm "easter eggs" (3) chưa ?
Hoạt động 3: Transitions

Những chuyển động trên sản phẩm không chỉ cần đẹp mà còn cần có ý nghĩa, xây dựng mối quan hệ về không gian, chức năng và mục đích của sản phẩm.
BƯỚC 9: PHÂN TÍCH
Hoạt động 1: KPI setup

Bạn muốn đạt được gì ? Mục tiêu của bạn là gì ? Hãy viết thử định nghĩa thành công và thất bại của bạn là gì và check lại xem bạn đã đủ dữ liệu chưa.
Hoạt động 2: A/B Test

Lập kế hoạch cho A/B Test, nếu có thể, hãy tạo một lỗ trình ngắn để cải thiện sản phẩm. Mục tiêu của bạn không chỉ cải thiện KPIs, mà còn là học thêm một cái gì đó.
Bên cạnh UX Project Checklist thì vẫn còn nhiều các công cụ hỗ trợ UI/UX designer trong việc thực hiện đầy đủ các bước trong việc thiết kế UI/UX, ví dụ như: UX Recipe App, UX Assist App,... Tuy nhiên không có một giải pháp nào là phù hợp và hoàn hảo với tất cả các dự án, nếu bạn có giải pháp nào tốt hơn thì hãy để lại comment phía dưới nhé.
Chú thích:
(1)“Microcopy” là những chữ chúng ta thường ít nói đến. Đó là tên nhãn trên một biểu mẫu, một phần chữ ngắn dùng để chỉ dẫn, hay là cụm chữ trên một nút (button). Đó là một số câu chữ ngắn có thể tạo ra hay phá vỡ trải nghiệm người dùng.
(2) Tạm dịch là Tương tác vi mô: Là những phản hồi siêu nhỏ từ sản phẩm đến người dùng, khi người dùng thực hiện một yêu cầu lên sản phẩm. Ví dụ như: Thay đổi volumn, đồng bộ dữ liệu, đăng nhập / đăng xuất, đặt báo thứ, hoặc nhấn "Like" cái gì đó,...
(3) Nghĩa đen "Easter egg" là những quả trứng phục sinh đc tô vẽ đầy màu sắc, vào Lễ phục sinh người ta sẽ đem đi giấu, để trẻ con đi tìm.
Còn trong bài "Easter egg" là cụm từ dùng để chỉ những chi tiết gắn liền với một tác phẩm hoặc một điều thú vị nào đó được cất giấu hết sức tinh tế.