Type checking Strictness với Typescript
Một trong những lợi ích nổi bật của Typescript so với Javascript là static type nó giúp chúng ta kiểm tra kiểu, nhắc và cảnh báo lỗi. Nhưng nó cũng gây khá nhiều khó khăn cho người mới bắt đầu chuyển từ Javascript sang Typescript. Để việc chuyển sang Typescript trở nên dễ dáng hơn người ta thường để strict ở mức thấp nhất. Vì vậy hôm nay chúng ta sẽ tìm hiểu về complier options strict của type checking trong Typescript.

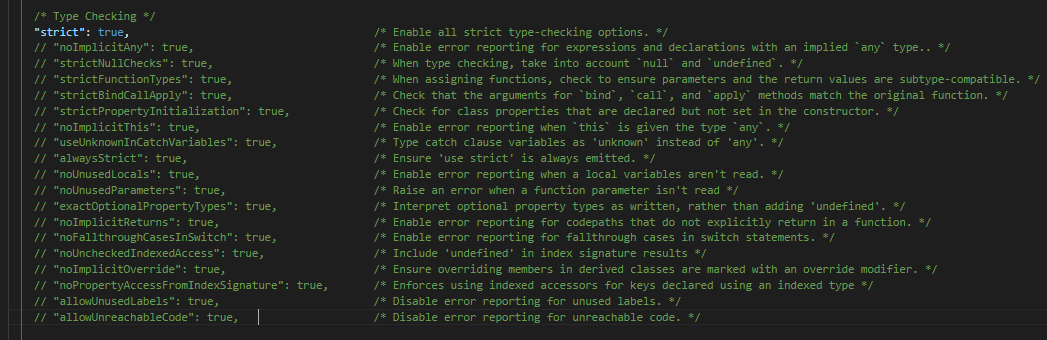
Mặc định khi chúng ta tạo project Typescript, tất cả các strict đều được bật lên. Bây giờ chúng ta sẽ đi vào từng option
strict
Khi mà option này được set value, có nghĩa là tất cả các type-checking options khác sẽ được set theo value đó. Để set một trong nhưng options đó theo value khác chúng ta sẽ thêm options đó trong config.
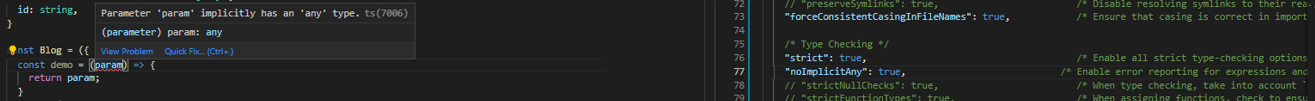
noImplicitAny
Option này giúp cảnh báo những lỗi khi biểu thức hoặc khai báo kiểu any. Như ví dụ sau:

Để sửa lỗi này chúng ta cần khai báo kiểu hoặc để option này bằng false.
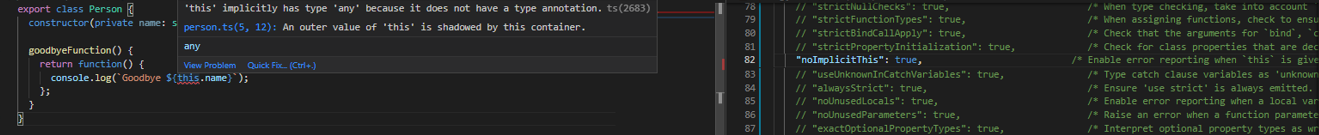
noImplicitThis
Option này giúp cảnh báo lỗi của this có kiểu là any, Như ví dụ sau:

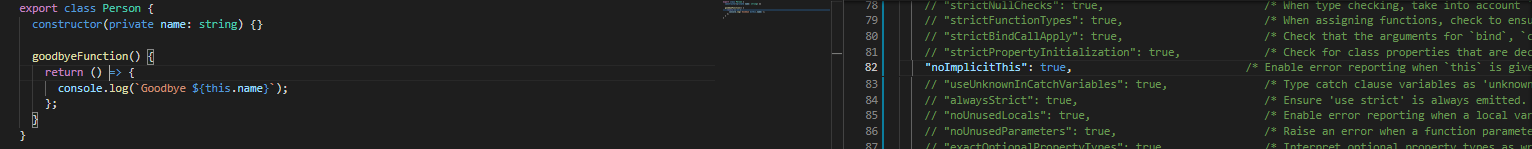
Để sửa lỗi này chúng ta bind this vào trong function như sau:

hoặc set value của options bằng true.
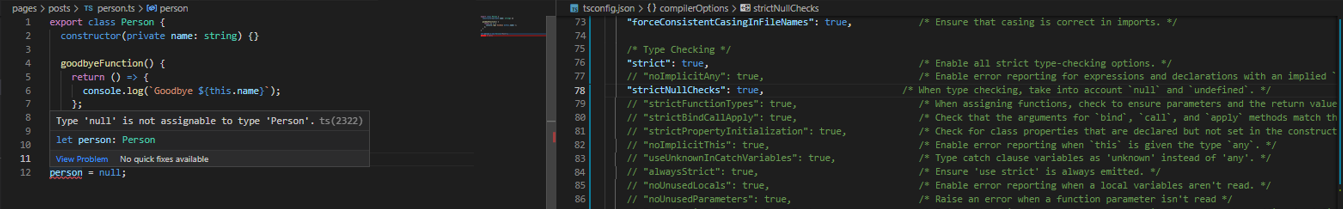
strictNullChecks
Option này giúp cảnh báo lỗi khi gắn object thành null hoặc undefined, ví dụ như sau:

Để sửa lỗi trên chúng ta có thể set option = false hoặc sử dụng union type như sau:
let person : Person ! null = new Person("Mạnh")
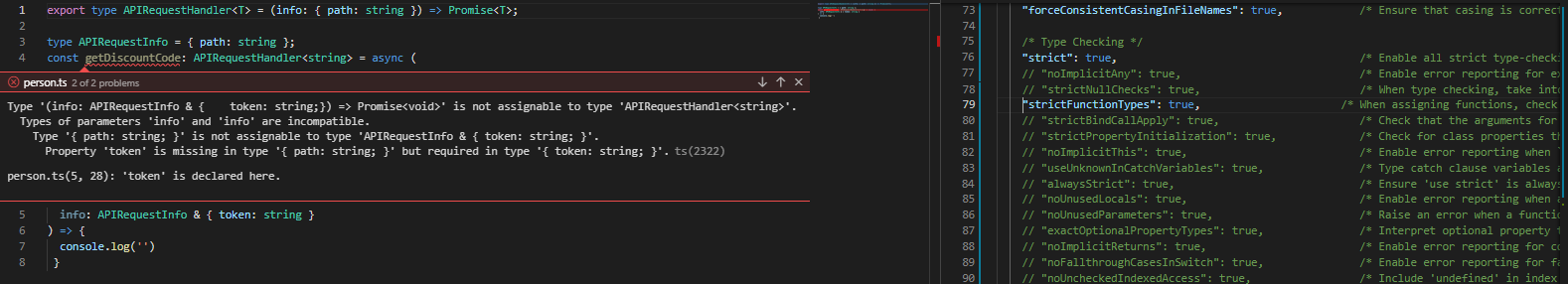
strictFunctionTypes
Kiểm tra và báo lỗi function type trong Typescript, ví dụ như sau:

Để giải quyết lỗi trên ta có thể set option = false hoặc khai báo rõ ràng kiểu của property token.
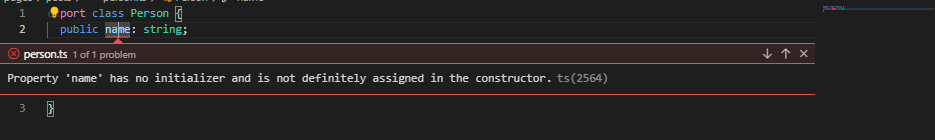
strictPropertyInitialization
Strict này sẽ yêu cầu phải khởi tạo cho property, ví dụ như sau:

Chúng ta có thể sửa nó bằng cách set value false or
public name: string = '';
or
public name!: string;
alwaysStrict
Nó đảm bảo cho việc có sử dụng use strict Javascript trong type ckecking. Sau khi compiler sẽ có useStrict ở trong .js. Khi bật option thì chúng ta sẽ không thể khai báo let arg; trong JS.
useUnknownInCatchVariables
Từ TS 4.0 khi bạn bật useUnknownInCatchVariables bạn có thể để type của erorr trong try catch kiểu any or unknown.
Khi tạo một dự án mới, chúng ta được đề xuất để strict ở mức cao nhất để được sử dụng tốt nhất nhưng lợi ích từ Typescript. Tuy nhiên khi bạn chuyển một dự án từ JS sang TS bạn không thể đặt strict ở mức cao nhất vì nó sẽ xẩy ra rất nhiều lỗi, Bạn nên để strict = true và nhưng flags khác bằng false và chúng tâ sẽ tăng dần strict của dự án theo từng giai đoạn với mục tiêu fix từng loại strict.
Trên đây là một vài config cho strict compiler của TS. Hy vọng sẽ giúp các bạn trong quá trình bắt đầu với TS
Cảm ơn các bạn đã đọc bà viết!