Sử dụng React useMemo

Giới thiệu
Khi làm việc với React, chúng ta đã quá quen thuộc với cơ chế rerender của component. Khi một màn hình chứa nhiều component, nếu không kiểm soát được việc rerender của các component sẽ ảnh hướng đến hiệu suất của ứng dụng dẫn tới việc trải nghiệm của người dùng sẽ bị ảnh hưởng. useMemo sẽ giúp chúng ta giải quyết vấn đề này.
Ví dụ
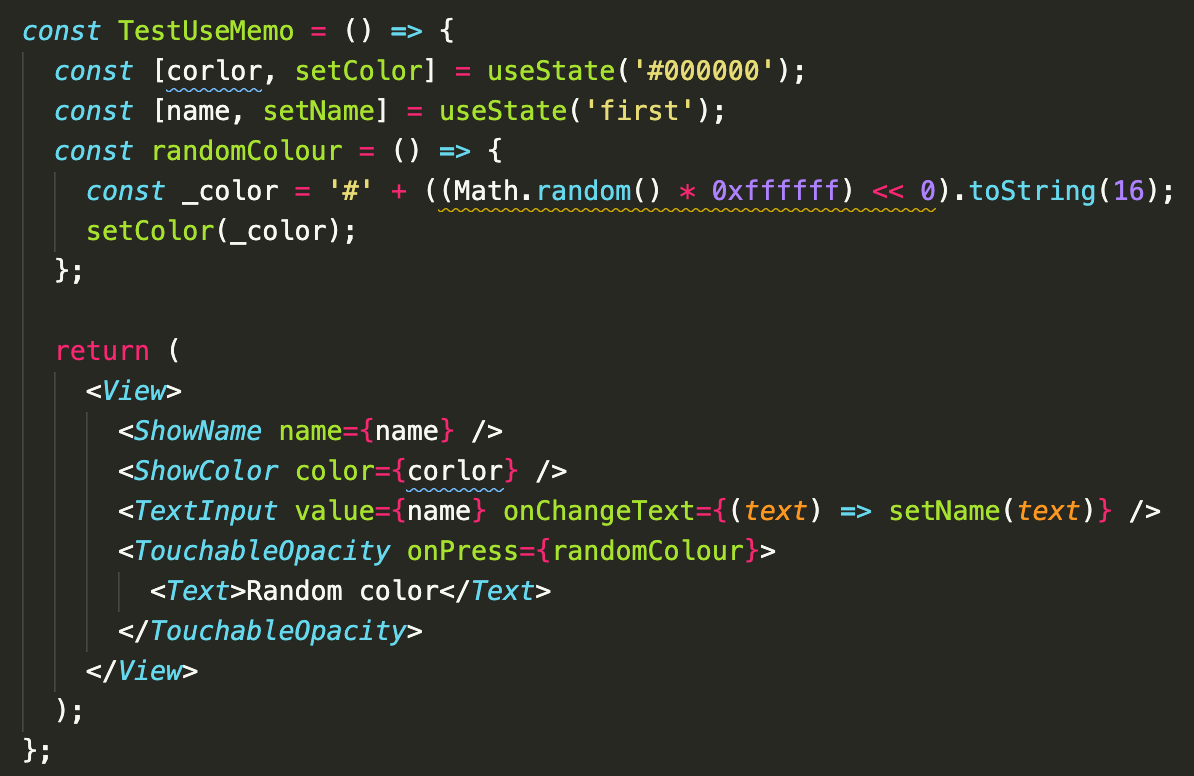
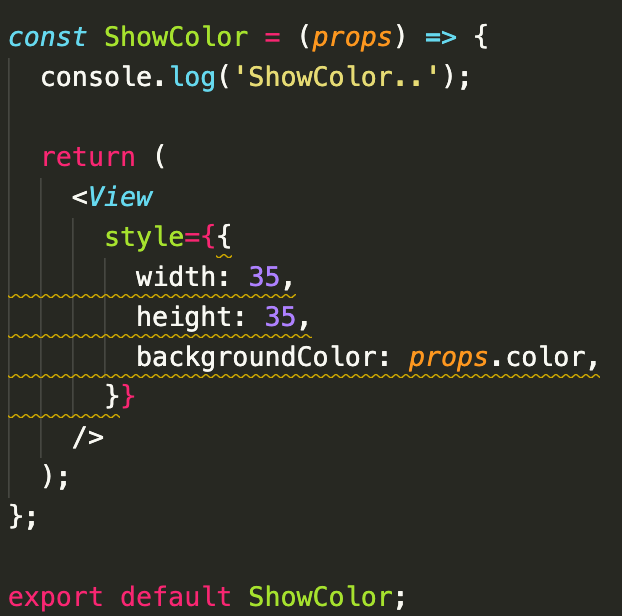
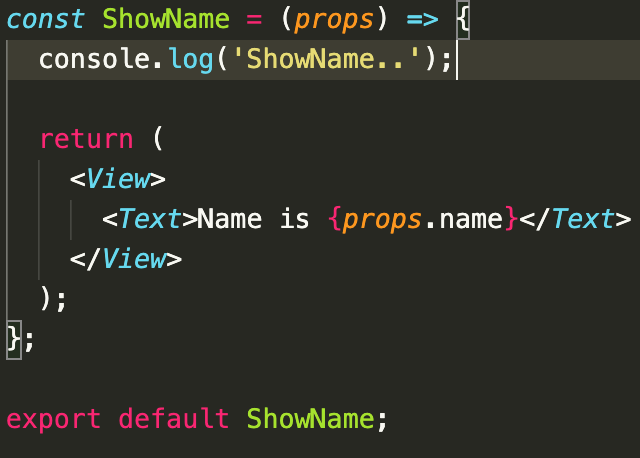
Chúng ta có màn hình TestUseMemo với 2 component là: ShowText và ShowColor



Vấn đề ở đây là khi 1 trong 2 state color hoặc name thay đổi, toàn bộ các component sẽ rerender, nghĩa là sẽ có component bị rerender một cách không mong muốn(đoạn log ShowName show ra ngay cả khi chỉ thay đổi state color và ngược lại). Điều này khá tệ phải không?
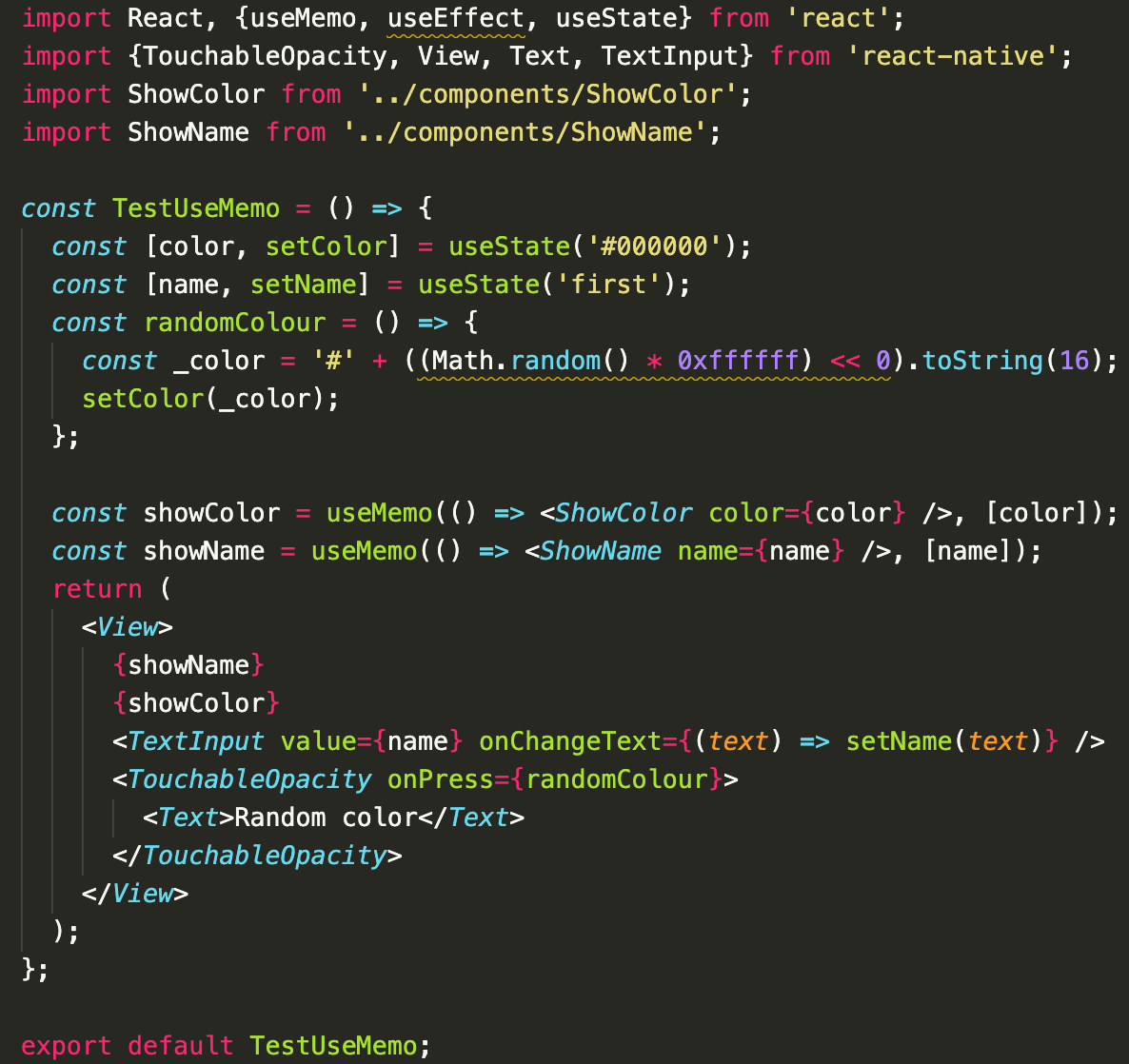
Sửa code màn TestUseMemo như sau.

Bây giờ component ShowText ShowName chỉ rerender khi name hoặc color thay đổi(Check console.log để biết thêm chi tiết :D).