Icon font - Plugin quản lý icon cho Sketch

Lúc trước mình quản lý icon không tốt nên là mỗi lần thiết kế đều phải ngồi tìm một bộ icon hoàn chỉnh và đồng nhất phù hợp với thiết kế, xong việc tìm kiếm chỉnh sửa màu mè icon khá là mất thời gian. Sau đó mình có dùng tool Icon Jar, khi còn là bản beta thì Icon Jar hoàn toàn miễn phí, còn bây giờ muốn sử dụng thì bạn phải mất khoảng $20. Hôm nay mình sẽ giới thiệu cho các bạn plugin để quản lý icon cho Sketch, hoàn toàn miễn phí, khá là dễ dùng, nhanh chóng và hiệu quả. Đó là Icon font.
Bước 1:
Download plugin Iconfont tại link sau:
https://github.com/keremciu/sketch-iconfont
Bước 2:
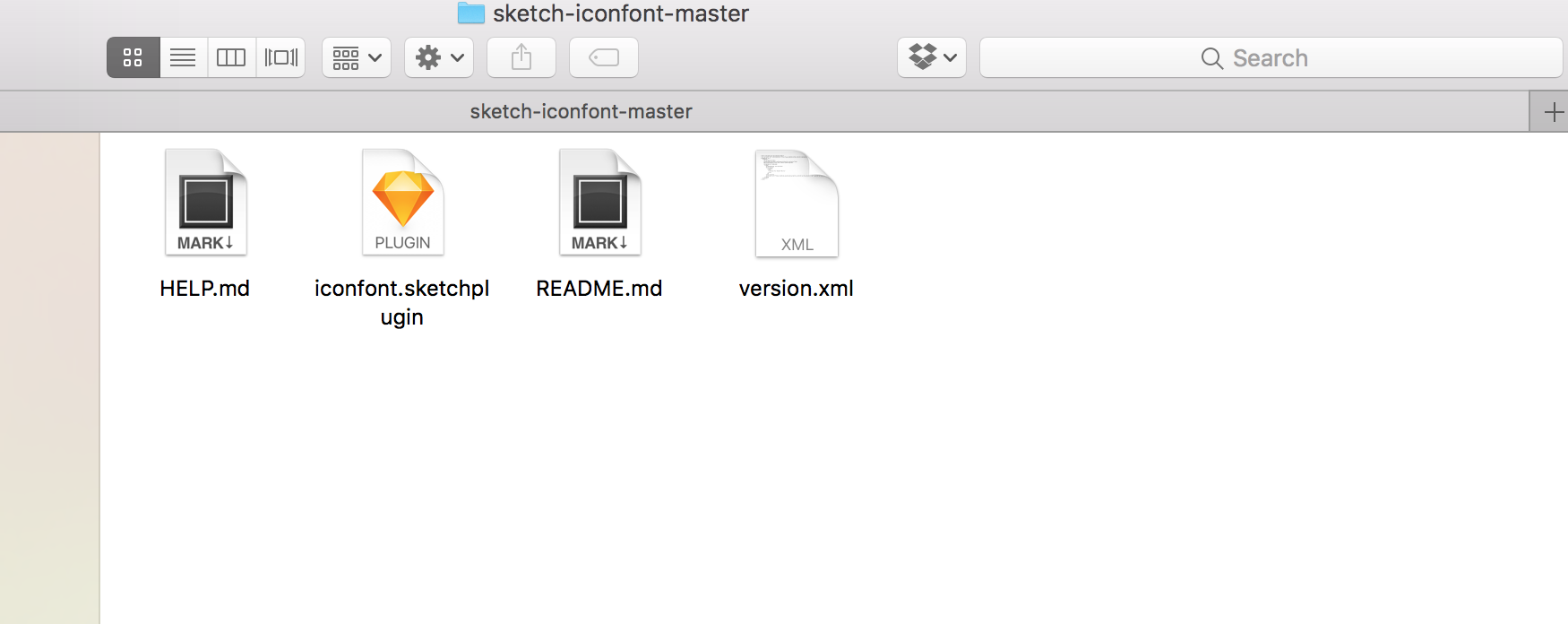
Trong folder đã download về, mở và cài đặt file iconfont.sketchplugin

Bước 3:
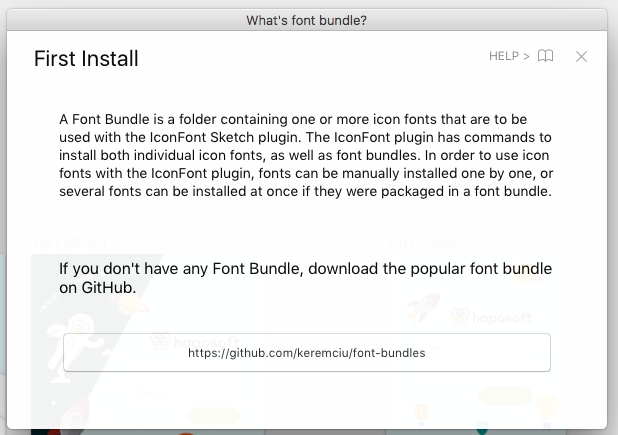
Sau khi cài đặt xong, vào phần Plugins/Icon Font/What is Font Bundle?
Download các gói font bundle phổ biến ở link https://github.com/keremciu/font-bundles. Trong gói này có 2 bộ icon phổ biến nhất đó là Material Design và Font Awesome.

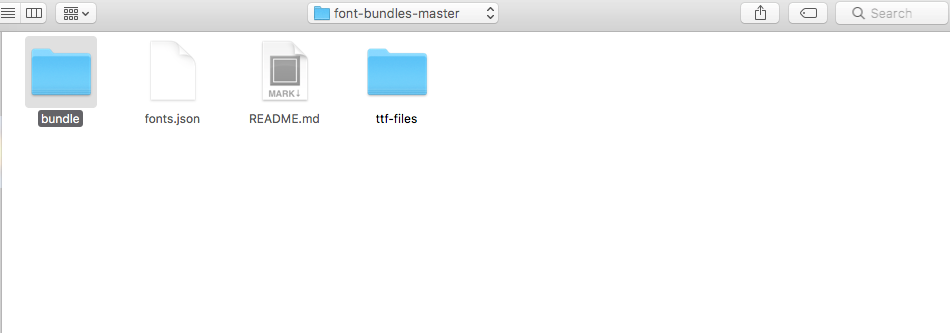
**Bước 4:**Sau khi download xong bạn vào thư mục vừa download tên font-bundles-master/ttf-files, cài đặt hết tất cả các font có trong thư mục ttf-files
Bước 5:
Sau khi cài xong hết các font thì vào Sketch, chọn Plugins/Icon Font/Install a Font-Bundle, vào folder font-bundles-master/bundle, click Open. Toàn bộ các bộ font bundle đã được cài vào Sketch.

Nếu muốn tạo icon font của riêng mình thì tham khảo thêm trang này:
http://fontello.com
Xem thêm video hướng dẫn tại đây
Bên cạnh đó cũng có 1 cách khác để cài đặt icon font bằng file SVG như sau:
Bước 1:
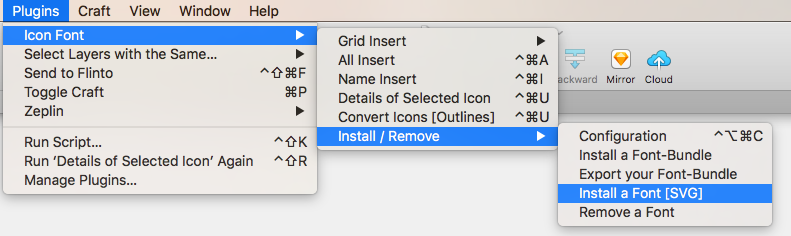
Sau khi cài đặt xong, vào phần Plugins/ Install/Remove /Install a Font [SVG]

Bước 2:
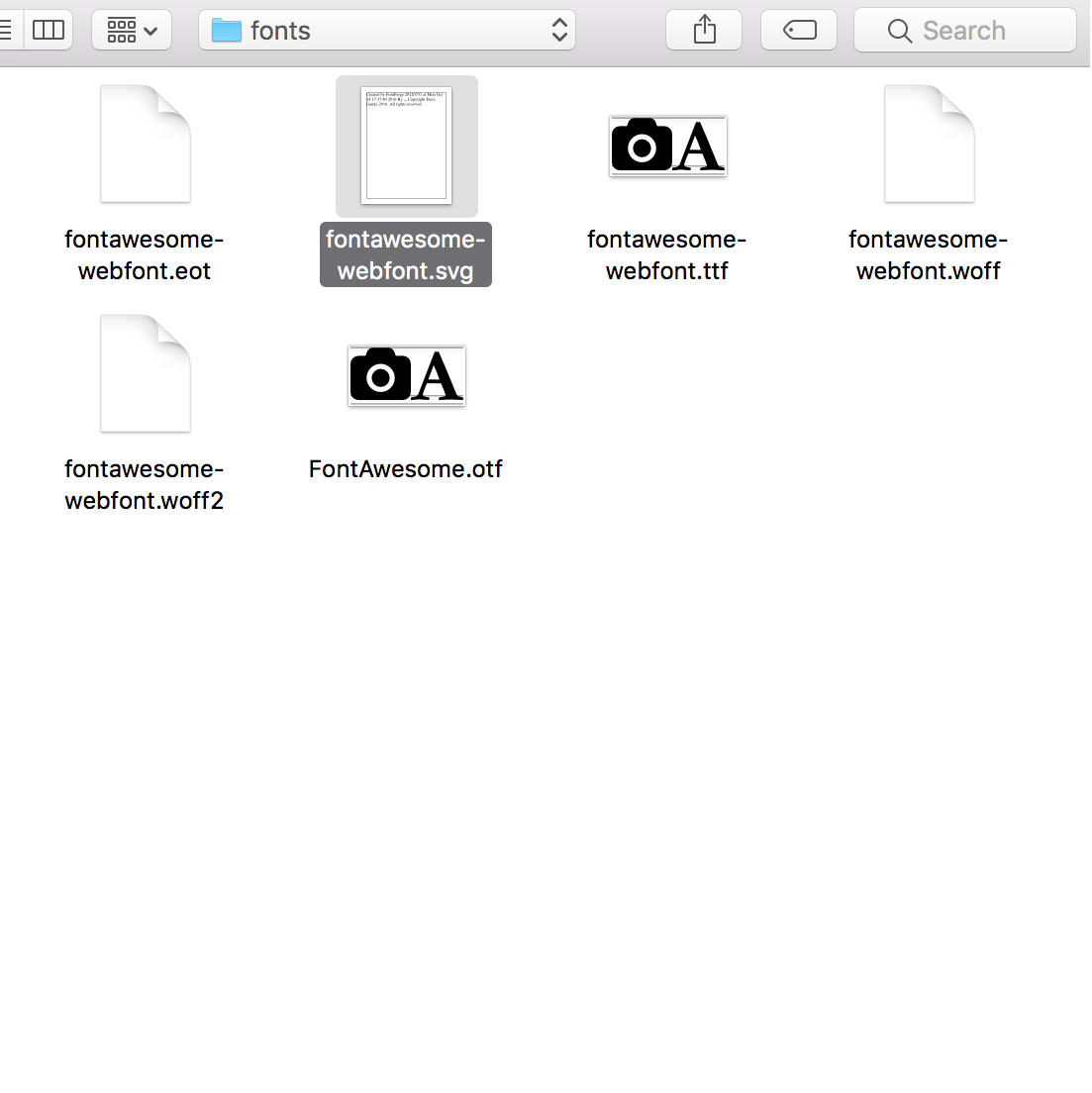
Chọn file để add, nhớ phải là file SVG, ví dụ ở đây add thử bộ icon Font-awesome

Bước 3:
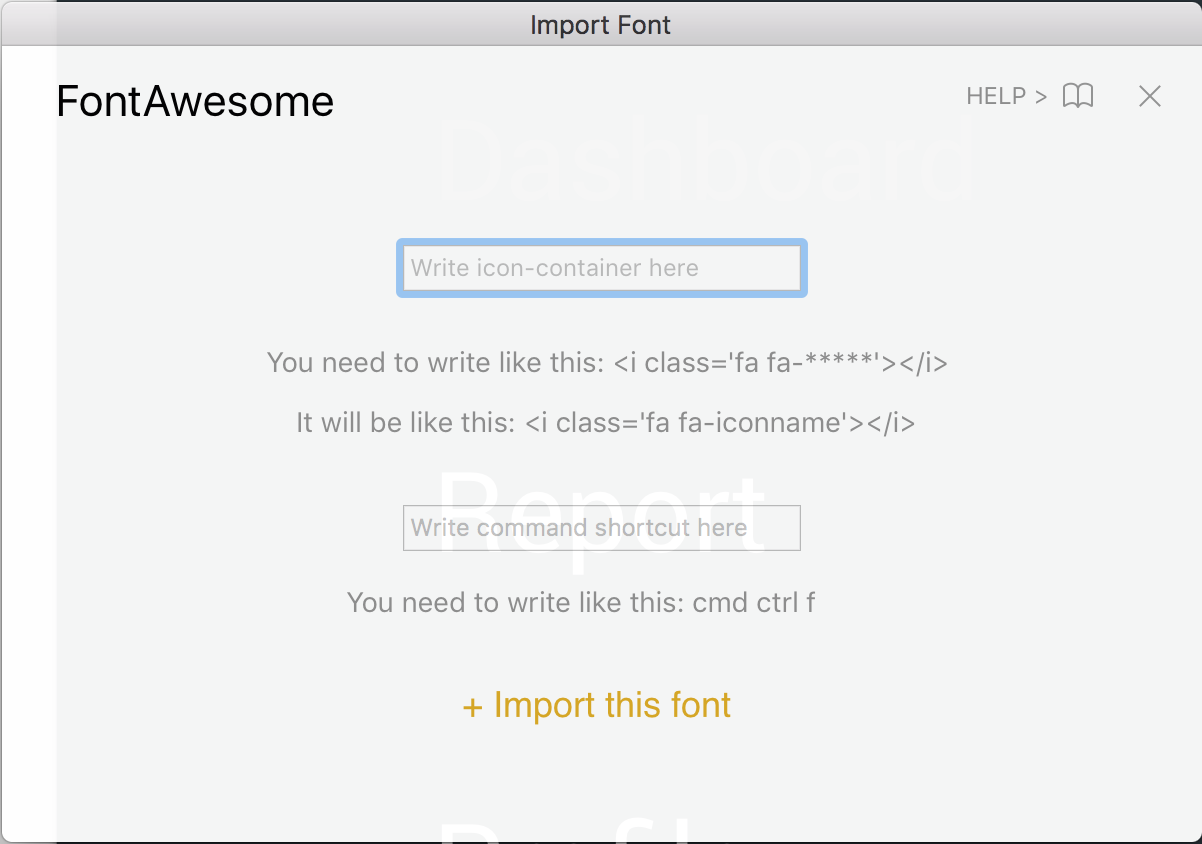
Điền tên bộ icon và điền phím tắt để sau này gọi bộ icon ấy ra cho nhanh

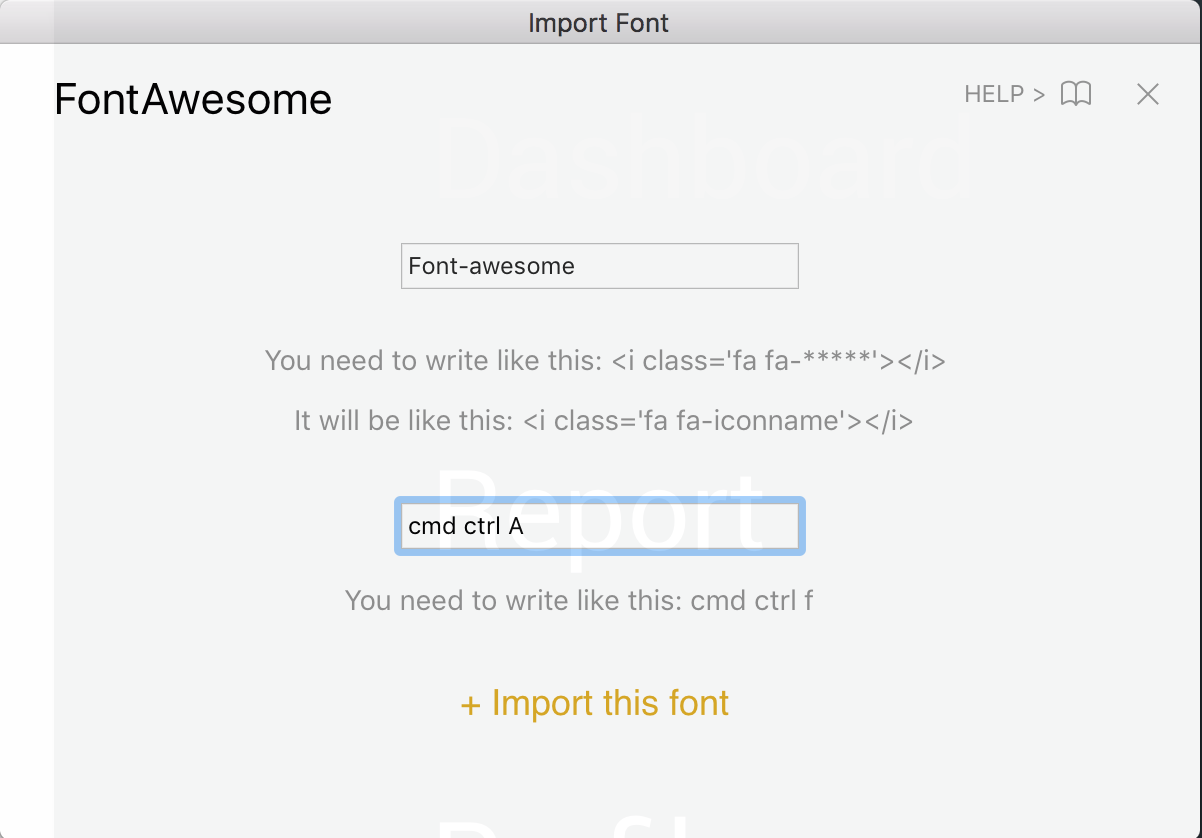
Ở đây mình đặt tên là Font-awesome, và phím tắt là Command+control+A, nhớ viết đúng cú pháp.

Sau cùng, ấn Import this font, thế là xong.
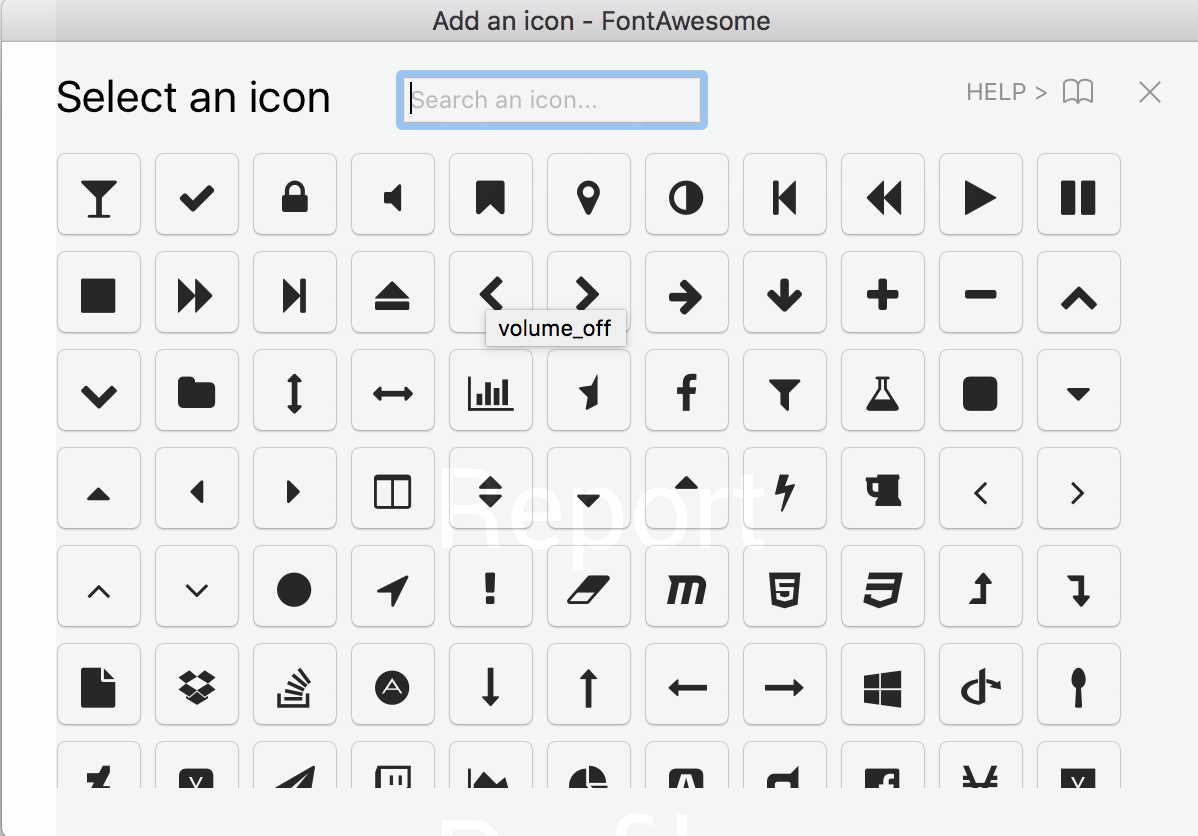
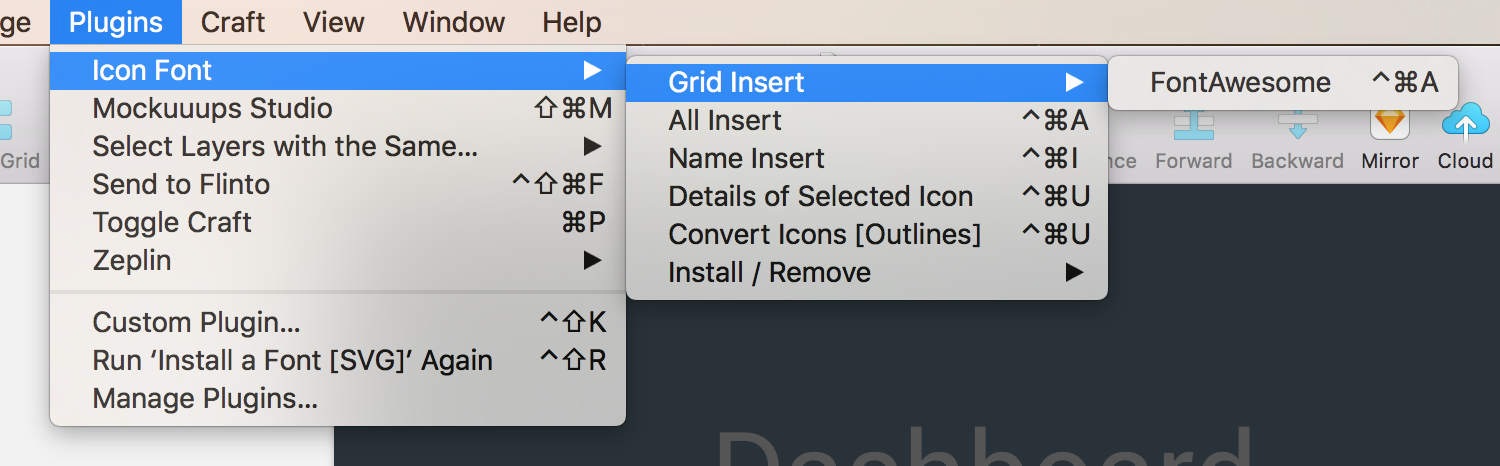
Muốn gọi bộ icon ra thì vào Plugins/Grid Insert/Font Awesome hoặc ấn tổ hợp phím Command+control+A

Kết quả: