Một số khái niệm cơ bản trong React Native

Mở đầu chuỗi bài giới thiệu kiến thức cơ bản trong React Native, mình xin bắt đầu với 1 số khái niệm cơ bản trong React Native như sau.
Component
Component là những phần UI (giao diện người dùng) được chia nhỏ từ giao diện ứng dụng, chúng có tính mở rộng, tái sử dụng cao và dễ quản lý.

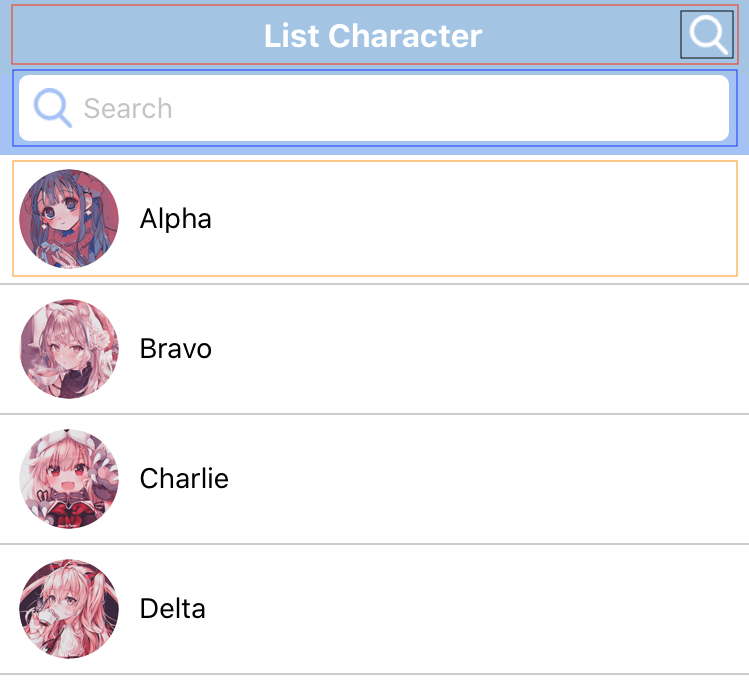
Ở ví dụ trên có thể thấy những vùng được khoanh màu đều là những Component:
- Vùng khoanh màu đen: hiển thị
Buttontìm kiếm, là tập hợp của componentTouchableOpacity,Image. - Vùng khoanh màu đỏ: hiển thị
Header, là tập hợp của componentView,Text,Button. - Vùng khoanh màu xanh: hiển thị
SearchBar, là tập hợp của componentView,Text,Image. - Vùng khoanh màu cam: hiển thị
ItemcủaFlatList,Itemlà tập hợp của componentView,Text,Image.
Style Sheet
Các Component trong React Native hầu hết đều có style và nó là cách hiển thị của Component lên trên màn hình. Có 3 loại style là View Style, Text Style, Image Style.
Có 2 cách viết style:
- Cách thứ nhất: Dùng
StyleSheet.create(), thường dùng cho phiên bản React Native từ 0.60.0 trở xuống.
import { StyleSheet } from 'react-native';
const styles = StyleSheet.create({
container: { flex: 1 },
separator: {
height: 1,
backgroundColor: '#CCCCCC',
},
});
- Cách thứ hai: Dùng Object, thường dùng cho phiên bản React Native từ 0.60.0. trở lên.
const CONTAINER = { flex: 1 };
const SEPARATOR = {
height: 1,
backgroundColor: '#CCCCCC',
};
Props
Props - Properties - thuộc tính của Component, giá trị của props là kiểu immutable. Mặc dù có thể thay được giá trị của props bằng các thư viện bên ngoài như immutable-helper, ... nhưng không nên cũng như không được khuyến khích thay đổi giá trị của props vì nó có thể gây ra 1 số lỗi không kiểm soát được.
export const Header = (props) => {
const { text } = props;
return (
<View style={CONTAINER}>
<Text style={styles.text}>{text}</Text>
</View>
);
};
Ở ví dụ trên, component Header nhận props là text, ở đâu dùng component này sẽ truyền cho nó 1 giá trị của text. Và ý nghĩa của việc tái sử dụng component nằm ở đây, bạn tạo ra 1 component và bạn dùng nó ở chỗ nào cũng được, miễn là truyền cho nó props. Nếu không, bạn cũng có thể tạo cho props giá trị mặc định:
// chuyển const { text } = props; thành
const { text = "First Screen" } = props;
hoặc
// chuyển <Text style={styles.text}>{text}</Text> thành
<Text style={styles.text}>{text ?? "First Screen"}</Text>
State
Là giá trị nội bộ của 1 component, giá trị của state là kiểu mutable.
Để thay đổi giá trị của state, mình thường dùng useState() của React Hook.
const [state, setState] = useState(initValue)
state: định nghĩa tên củastate, có thể là string, number, boolean,... hoặc object,...setState: định nghĩa tên function dùng cho việc updatestate.initValue: giá trị ban đầu củastate.
Khi setState được gọi, state thay đổi, dẫn đến re-render component và giao diện người dùng được cập nhật với state mới.
Ở ví dụ đầu bài viết, khi muốn ẩn hoặc hiện component SearchBar thì có đoạn code như sau:
const [search, setSearch] = React.useState(false);
const onToggleSearch = () => setSearch(!search);
Ở đoạn code trên, khi người dùng active sự kiện onToggleSearch, hàm setSearch sẽ được gọi và chuyển trạng thái của state thành true, đồng thời giao diện được cập nhật theo trạng thái của state.
Tổng kết
Trên đây, mình đã giới thiệu về những khái niệm cơ bản trong React Native. Ở bài tiếp theo, mình sẽ giới thiệu về những Component thường sử dụng trong React Native.
