Hiểu và làm việc với các ràng buộc trong Flutter.

Bằng cách tận dụng các tiện ích, tuỳ chọn bố cục và kỹ thuật tối ưu hoá hiệu suất tích hợp sẵn của Flutter, chúng ta có thể hiểu và làm việc hiệu quả với các ràng buộc của Flutter, nhằm tạo ra các ứng dụng đáp ứng, chất lượng cao mang lại trải nghiệm người dùng liền mạch trên các kích thước màn hình và khả năng khác nhau của thiết bị.

Đối với các nhà phát triển ứng dụng di động sử dụng Flutter, việc tạo giao diện người dùng hấp dẫn về mặt hình ảnh và đáp ứng, với khả năng phản hồi nhanh và hấp dẫn trực quan, là rất quan trọng. Tuy nhiên, thường xuyên phát sinh các vấn đề về bố cục hiển thị, gây ra trục trặc và lỗi trong giao diện người dùng. Một trong những lý do phổ biến nhất cho các vấn đề này là việc sử dụng các ràng buộc không đúng cách. Các ràng buộc là các khối xây dựng xác định kích thước và vị trí của các tiện ích con trên màn hình thiết bị, và việc sử dụng chúng một cách thành thạo là điều cần thiết để nhà phát triển có thể tạo ra bố cục mượt mà.
Trong bài viết này, chúng ta sẽ khám phá thế giới của các ràng buộc trong Flutter và cung cấp cho bản thân các nhà phát triển một số thông tin chi tiết về cách chúng hoạt động cũng như cách sử dụng chúng một cách hiểu quả. Chúng ta sẽ đi sâu và các lỗi phổ biến xảy ra do việc sử dụng các ràng buộc không đúng cách, đồng thời cung cấp một số mẹo và phương pháp hay nhất để tránh chúng.
Điều đầu tiên, chúng ta cần lưu ý đến là: "Constraint rules and exceptions" - (Các quy tắc ràng buộc và ngoại lệ).
Khái niệm đầu tiên khi bất cứ nhà phát triển nào tìm hiểu về Flutter đó là: "In Flutter, everything is a widget.". Mặc dù, Widget chỉ là những đoạn giao diện người dùng nhỏ mà nhà phát triển có thể kết hợp để tạo thành một ứng dụng hoàn chỉnh. Việc xây dựng một ứng dụng Flutter hoàn chỉnh giống như việc bạn xây dựng một bộ lego - từng mảnh một. Các widget được lồng vào nhau để xây dựng ứng dụng của bạn.
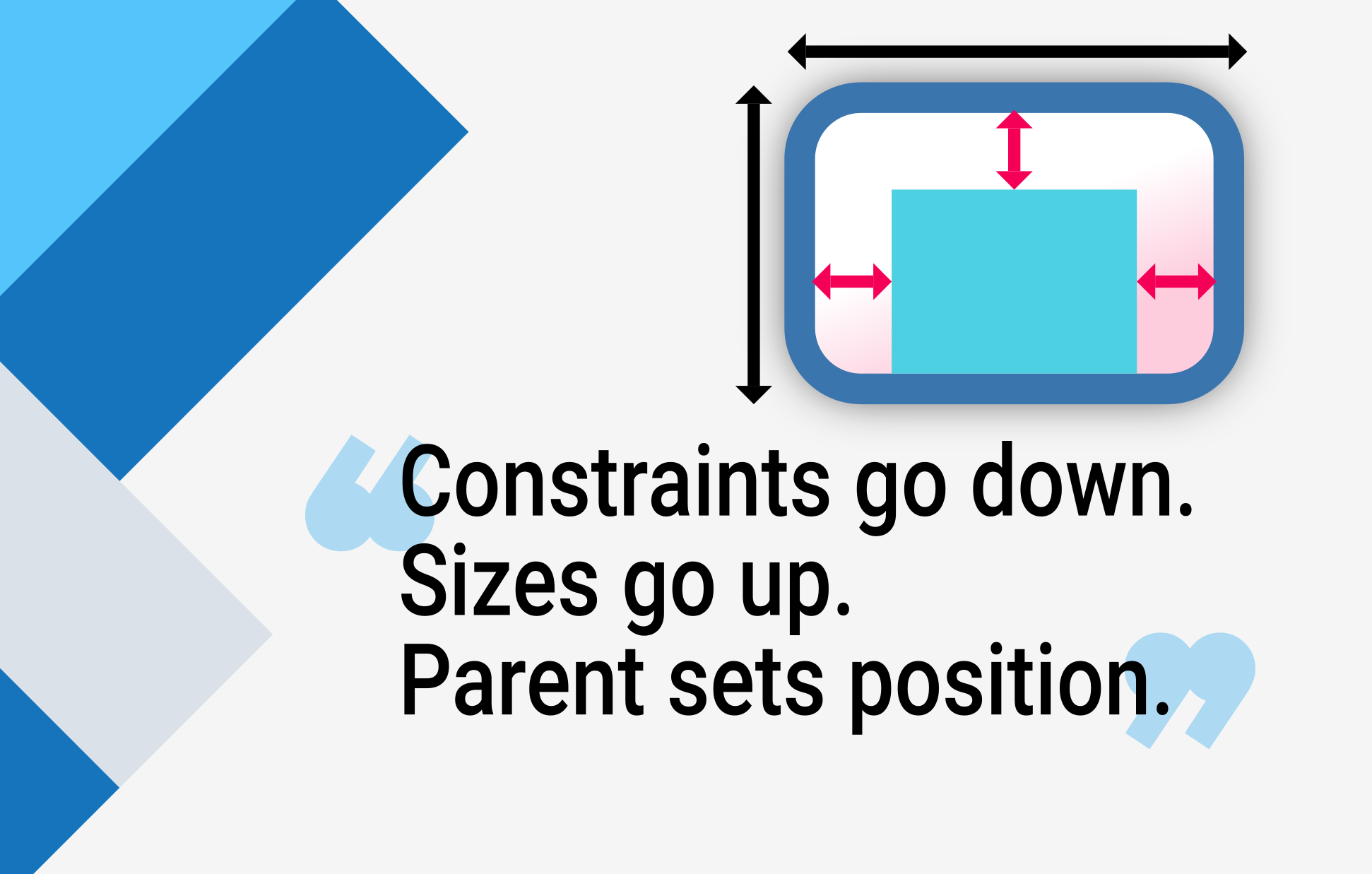
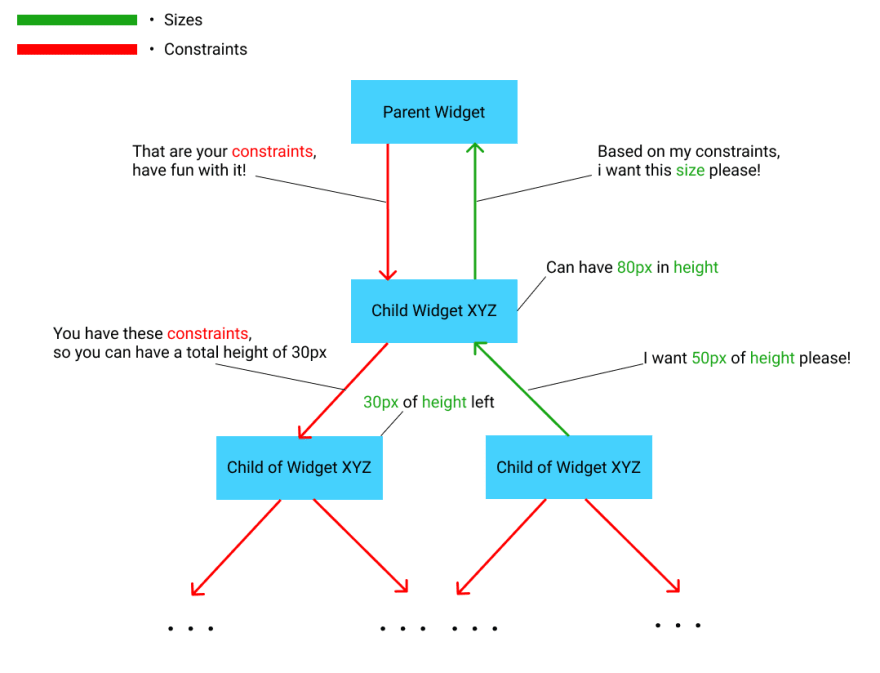
Trong Flutter, các widget cha đóng vai trò quan trọng trong việc cung cấp các ràng buộc về kích thước và xác định vị trí của các widgets con trên màn hình. Các widget con thiết lập các tham số của riêng chúng dựa trên các ràng buộc do cha mẹ chúng cung cấp, tạo ra sự phụ thuộc lẫn nhau phức tạp của các ràng buộc trong cây widget. Chúng ta sẽ khám phá cách các widget cha cung cấp các ràng buộc về kích thước và ảnh hưởng đến vị trí của các widget con cũng như cách điều này tác động đến kết xuất bố cục tổng thể trong Flutter.
Trong Flutter, các ràng buộc được sử dụng để xác định kích thước và vị trí của các tiện ích con trên màn hình. Chúng đóng một vai trò quan trọng trong việc đảm bảo rằng các widget được hiển thị chính xác và đáp ứng. Các quy tắc ràng buộc phần lớn được định hình bởi hệ thống phân cấp widget cha/con của Flutter.
Box constraints
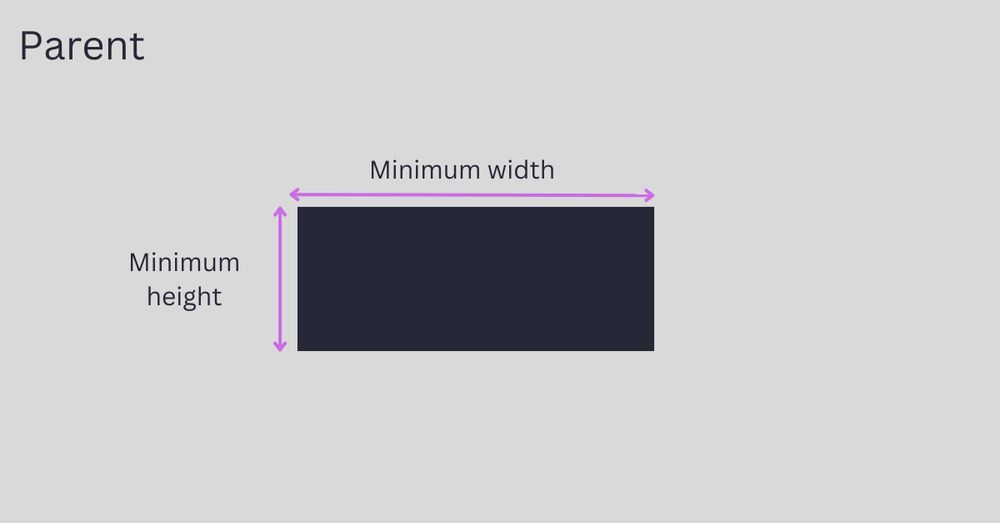
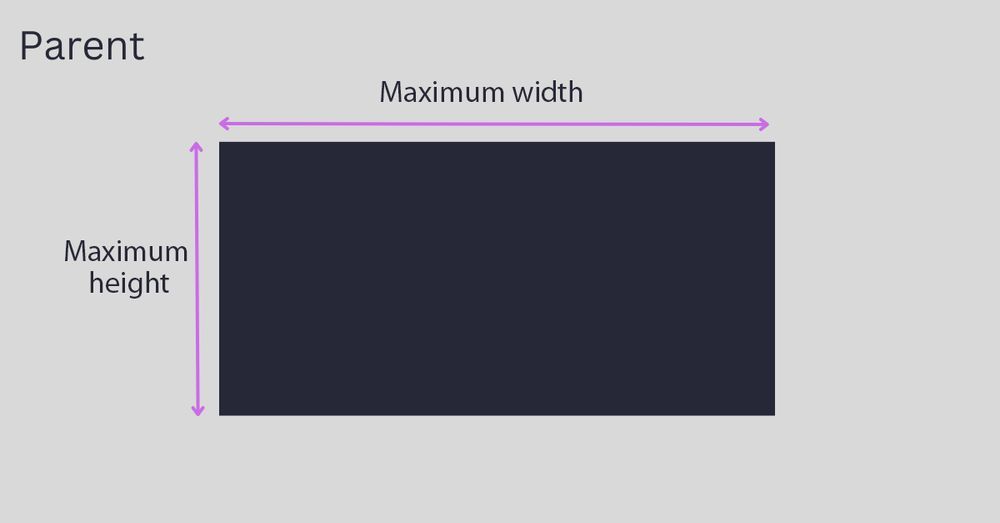
Các ràng buộc Box Constraints xác định chiều cao và chiều rộng tối thiểu và tối đa mà tiện ích có thể chiếm. Các ràng buộc này được xác định bởi tiện ích mẹ và được truyền xuống tiện ích con. Ví dụ: tiện ích mẹ có thể cung cấp giới hạn chiều cao tối thiểu là 50 pixel và giới hạn chiều rộng tối đa là 200 pixel cho tiện ích con của nó. Tiện ích con sau đó sẽ điều chỉnh kích thước của nó trong các ràng buộc này.
Box behavior



Trong Flutter, các hộp (boxes) thường có ba mẫu hành vi khác nhau đối với kích thước mà chúng cố gắng điền vào:
- Cố gắng làm to nhất có thể. Ví dụ bao gồm các hộp được sử dụng bởi Center và ListView.
- Cố gắng có kích thước giống với các con của chúng. Ví dụ bao gồm các hộp được sử dụng bởi Transform và Opacity.
- Cố gắng có kích thước cụ thể. Ví dụ bao gồm các hộp được sử dụng bởi Image và Text.
Alignment constraints
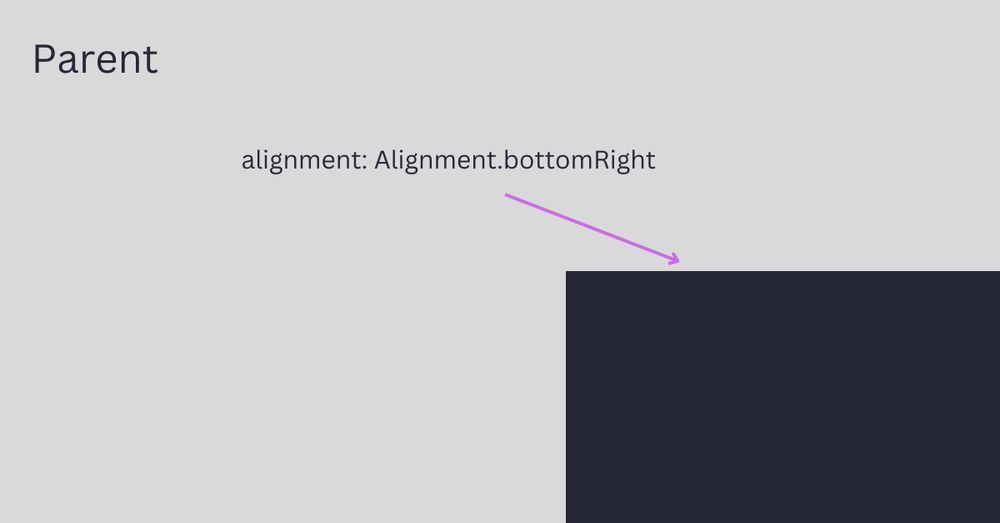
Các ràng buộc căn chỉnh (alignment constraints) xác định vị trí của một tiện ích con trong tiện ích cha của nó. Ví dụ, một tiện ích cha có thể căn chỉnh tiện ích con của nó vào góc trên bên phải, giữa, hoặc góc dưới bên trái của không gian sẵn có. Ràng buộc căn chỉnh được sử dụng để định vị chính xác các tiện ích trên màn hình dựa trên bố cục mong muốn.

Tight and loose constraints
Trong Flutter, ràng buộc có thể được phân loại là ràng buộc chặt chẽ (tight constraints) hoặc ràng buộc lỏng lẻo (loose constraints). Ràng buộc chặt chẽ là những ràng buộc cung cấp một phạm vi kích thước có giới hạn cho một tiện ích con, trong khi ràng buộc lỏng cung cấp một phạm vi kích thước rộng hơn. Ràng buộc chặt chẽ thường được sử dụng khi tiện ích cha có yêu cầu kích thước cụ thể cho tiện ích con của nó, trong khi ràng buộc lỏng được sử dụng khi tiện ích cha cho phép tiện ích con của nó có tính linh hoạt hơn về kích thước.

Unbounded constraints
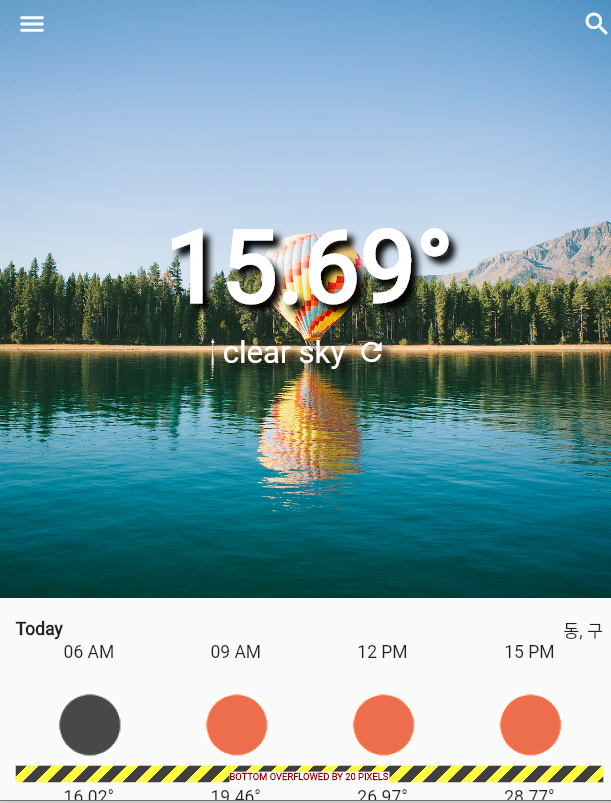
Các ràng buộc không giới hạn có thể dẫn đến vấn đề về đồ họa trong Flutter. Khi một tiện ích cha không cung cấp bất kỳ ràng buộc nào về kích thước cho tiện ích con của nó, tiện ích con có thể chiếm nhiều không gian hơn dự định hoặc tràn ra ngoài giới hạn của tiện ích cha, gây ra các vấn đề về giao diện người dùng hoặc không nhất quán trong bố cục. Việc nhận thức và quản lý cẩn thận các ràng buộc không giới hạn là rất quan trọng để đảm bảo giao diện người dùng trơn tru và đáp ứng trong các ứng dụng Flutter. Việc xử lý đúng ràng buộc và hiểu rõ cách chúng ảnh hưởng đến bố cục của các tiện ích là điều cần thiết để tạo ra giao diện người dùng hấp dẫn mắt và chức năng trong ứng dụng Flutter.
Vậy, ta có Các vấn đề hạn chế nào phổ biến không?
Mặc dù Flutter cung cấp một hệ thống mạnh mẽ và linh hoạt để quản lý ràng buộc, việc sử dụng không đúng cách có thể dẫn đến các lỗi thường gặp ảnh hưởng đến quá trình hiển thị của các tiện ích. Hãy cùng xem xét một số lỗi này và nguyên nhân tiềm năng của chúng, cũng như cách khắc phục chúng.
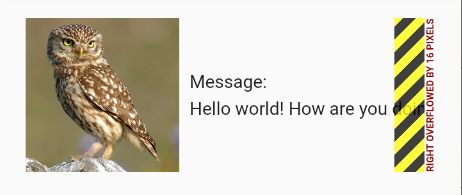
1."A RenderFlex overflowed" error.
Đây là lỗi xảy ra khi một tiện ích flex, như một Row hoặc Column, vượt quá ràng buộc được đặt bởi tiện ích cha của nó. Điều này có thể xảy ra khi các tiện ích con của tiện ích flex chiếm nhiều không gian hơn mà tiện ích cha cho phép. Một nguyên nhân tiềm năng của lỗi này là khi các tiện ích con không bị ràng buộc về kích thước, do đó chúng cố gắng lấp đầy không gian bằng số không gian mà các tiện ích con của chúng cần. Ví dụ, một tiện ích Column không bị ràng buộc về kích thước, và có một tiện ích Text làm tiện ích con của nó, sẽ phát triển để lớn hơn hoặc bằng kích thước mà tiện ích Text cần. Nếu Column không bị ràng buộc là con của một tiện ích Row, bạn có thể gặp phải lỗi RenderFlex overflowed. Để khắc phục lỗi này, bạn có thể điều chỉnh ràng buộc của tiện ích cha, chẳng hạn cung cấp ràng buộc về chiều rộng hoặc chiều cao lớn hơn, hoặc sử dụng một tiện ích bố trí khác phù hợp hơn với nhu cầu của giao diện người dùng.

2. "RenderBox was not laid out" error.
Lỗi này thường xảy ra khi một tiện ích có thể cuộn, như ListView hoặc GridView, không nhận được ràng buộc hợp lý từ tiện ích cha của nó, dẫn đến tiện ích có thể cuộn cố gắng chiếm nhiều không gian bằng số nội dung mà nó cần. Điều này có thể xảy ra khi tiện ích cha không cung cấp bất kỳ ràng buộc nào hoặc các ràng buộc quá rộng. Tùy thuộc vào loại tiện ích có thể cuộn bạn đang sử dụng (ví dụ, List hoặc Grid), bạn có thể thấy nguyên nhân gốc của vấn đề là một viewport dọc hay ngang được cung cấp chiều cao không bị ràng buộc. Bạn cũng có thể thấy lỗi "an InputDecorator cannot have an unbounded width" (một InputDecorator không thể có chiều rộng không bị ràng buộc) gốc của vấn đề bố trí RenderBox. Điều này xảy ra khi các tiện ích TextField() và TextFormField() được đặt trong một tiện ích cha của chúng mà chính tiện ích cha này không cung cấp bất kỳ ràng buộc nào.
Để khắc phục các loại lỗi này, bạn có thể đảm bảo rằng tiện ích cha cung cấp ràng buộc thích hợp cho tiện ích con của nó, bằng cách đặt ràng buộc chặt chẽ hoặc chỉ định kích thước mong muốn.

3. "Vertical viewport was given unbounded height" error.
Như đã đề cập ở trên, lỗi này xảy ra khi một tiện ích với viewport có thể cuộn dọc, như ListView hoặc SingleChildScrollView, không nhận được ràng buộc chiều cao từ tiện ích cha của nó. Điều này có thể dẫn đến việc viewport cố gắng render chiều cao vô hạn, điều này không được phép trong Flutter. Để khắc phục lỗi này, bạn có thể cung cấp ràng buộc chiều cao cho tiện ích cha hoặc bao viewport bằng một tiện ích cung cấp ràng buộc chiều cao, như Expanded hoặc SizedBox. Bạn cũng có thể thêm tham số shrinkWrap vào ListView của bạn và đặt giá trị là true.
Chà, ta đã đi qua một số thông tin cơ bản và các lỗi thường gặp. Bây giờ, hãy đi tới phần kế tiếp:
Best practices for working with constraints
Khi phát triển giao diện người dùng trong Flutter, quản lý ràng buộc (constraints) là một yếu tố quan trọng. Tuy nhiên, xử lý ràng buộc không đúng cách có thể dẫn đến các lỗi hiển thị. Để tránh các lỗi này, cần tuân theo những nguyên tắc tốt nhất, bao gồm hiểu về hành vi của các widget, cung cấp ràng buộc thích hợp, sử dụng layout widget một cách hiệu quả và chú ý đến ràng buộc không giới hạn.
1. Understand the layout hierarchy:
Để phát triển giao diện người dùng trong Flutter một cách hiệu quả, việc hiểu rõ cấu trúc của layout hierarchy là rất quan trọng. Trong đó, ràng buộc của mỗi widget được xác định bởi widget cha của nó. Điều này bao gồm việc xem xét cả ràng buộc mà widget cha cung cấp cho các widget con của nó và kích thước mà các widget con sau đó chuyển lên cho widget cha của chúng. Sự hiểu biết này sẽ giúp bạn thiết kế và cấu trúc giao diện người dùng của bạn một cách đúng đắn, đảm bảo kích thước và căn chỉnh đúng của các widget.
2. Proper sizing and alignment:
Hãy đảm bảo rằng các widget được cung cấp với ràng buộc phù hợp, có thể là chặt chẽ hoặc thoáng qua, để cho phép chúng hiển thị đúng cách trong widget cha của chúng. Sử dụng các layout widget như Expanded, Flexible, hoặc Positioned một cách hiệu quả để đạt được kích thước và căn chỉnh mong muốn của các widget. Hãy cân nhắc sử dụng Align và FractionallySizedBox để đạt được căn chỉnh chính xác của các widget trong widget cha của chúng.
3. Debugging and troubleshooting:
Khi gặp phải lỗi liên quan đến ràng buộc, việc gỡ lỗi và khắc phục vấn đề một cách hiệu quả là rất quan trọng. Sử dụng các cờ debugPaintSizeEnabled và debugPaintBaselinesEnabled để kích hoạt chế độ gỡ lỗi hình ảnh của ràng buộc layout, giúp bạn xác định các vấn đề về tràn bộ nhớ hoặc căn chỉnh không chính xác. Sử dụng các phương thức debugDumpRenderTree() và debugDumpLayerTree() để in ra cây render và cây layer hiện tại để kiểm tra thêm. Ngoài ra, sử dụng công cụ Flutter DevTools và Inspector để phân tích ràng buộc và bố cục của các widget trong quá trình chạy ứng dụng.
4. Test with different devices and orientations:
Thử nghiệm bố cục giao diện người dùng trên các thiết bị và hướng màn hình khác nhau để đảm bảo ứng dụng của bạn hiển thị đúng trên nhiều kích thước màn hình và hướng màn hình khác nhau. Sử dụng widget MediaQuery để lấy thông tin về kích thước màn hình và hướng màn hình của thiết bị, sau đó điều chỉnh bố cục của bạn tương ứng. Ngoài ra, cân nhắc sử dụng widget LayoutBuilder để động thích ứng bố cục giao diện người dùng dựa trên ràng buộc hiện có. Điều này đặc biệt quan trọng khi bạn suy nghĩ về cách bố cục ứng dụng Flutter của bạn sẽ hiển thị trên các thiết bị Android do có nhiều thiết bị và kích thước màn hình khác nhau.
5. Follow Material Design guidelines or Cupertino guidelines:
Nếu bạn đang thiết kế giao diện người dùng cho nền tảng Android hoặc iOS sử dụng hướng dẫn Thiết kế Vật liệu (Material Design) hoặc Cupertino, hãy đảm bảo tuân theo các mẫu UI và ràng buộc được đề xuất bởi các hệ thống thiết kế này. Điều này sẽ giúp bạn tạo ra giao diện người dùng nhất quán và hấp dẫn, phù hợp với nguyên tắc thiết kế của nền tảng tương ứng.
Nào, ta đã đến cuối đoạn đường rồi, hãy cùng tổng kết và điểm lại các điểm chính nhé:
Hiểu và làm việc với các ràng buộc trong Flutter là điều cần thiết để đảm bảo hiển thị bố cục phù hợp trong ứng dụng di động của bạn. Bằng cách tuân theo các quy tắc ràng buộc, xem xét các ràng buộc chặt chẽ và lỏng lẻo, đồng thời chú ý đến các lỗi tiềm ẩn, bạn có thể tạo các bố cục giao diện người dùng đáp ứng và hấp dẫn trực quan thích ứng với các kích thước và hướng màn hình khác nhau.
Khi bạn phát triển ứng dụng Flutter của mình, điều quan trọng là phải theo dõi và tối ưu hóa hiệu suất của nó để đảm bảo hiển thị bố cục mượt mà và hiệu quả. Gợi ý một chút, nếu bạn là một nhà phát triển, một lập trình viên Flutter, hãy tham khảo Embrace - Nền tảng của cung cấp thông tin chi tiết theo thời gian thực cho trải nghiệm ứng dụng dành cho thiết bị di động của mọi người dùng, bao gồm bối cảnh kỹ thuật và hành vi cần thiết để ưu tiên và giải quyết mọi vấn đề.
