Flutter Inspector - Công cụ Mạnh Mẽ Trực Quan Hóa và Khám Phá Widget Trees trong Flutter

Nằm trong hệ thống Dart DevTools của Flutter, Flutter Inspector là một công cụ rất hữu ích và mạnh mẽ cho phép bạn quản lý và kiểm tra Widget Trees trong Flutter. Nó cho phép bạn khám phá mối quan hệ giữa các widget, kiểm tra thuộc tính của chúng, và thậm chí có thể thay đổi chúng trong thời gian chạy. Trong bài viết này, chúng ta sẽ tìm hiểu về Flutter Inspector, cách sử dụng và những tính năng hữu ích của nó.
- Giới thiệu Flutter Inspector
Flutter Inspector là một công cụ trong Flutter DevTools, cho phép bạn xem trực tiếp cây widget của ứng dụng, các thuộc tính và trạng thái của widget, và các lỗi hiển thị trong ứng dụng. Với Flutter Inspector, bạn có thể tìm hiểu cách các widget được lồng ghép với nhau, sửa các thuộc tính của widget, và tìm ra lỗi trong ứng dụng của bạn.

2. Sử dụng Flutter Inspector
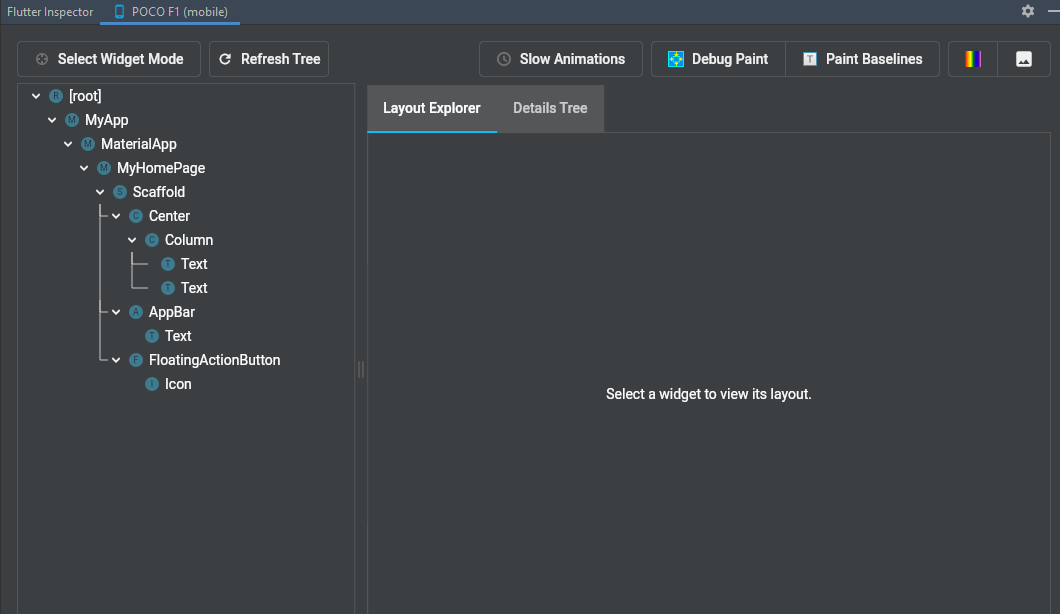
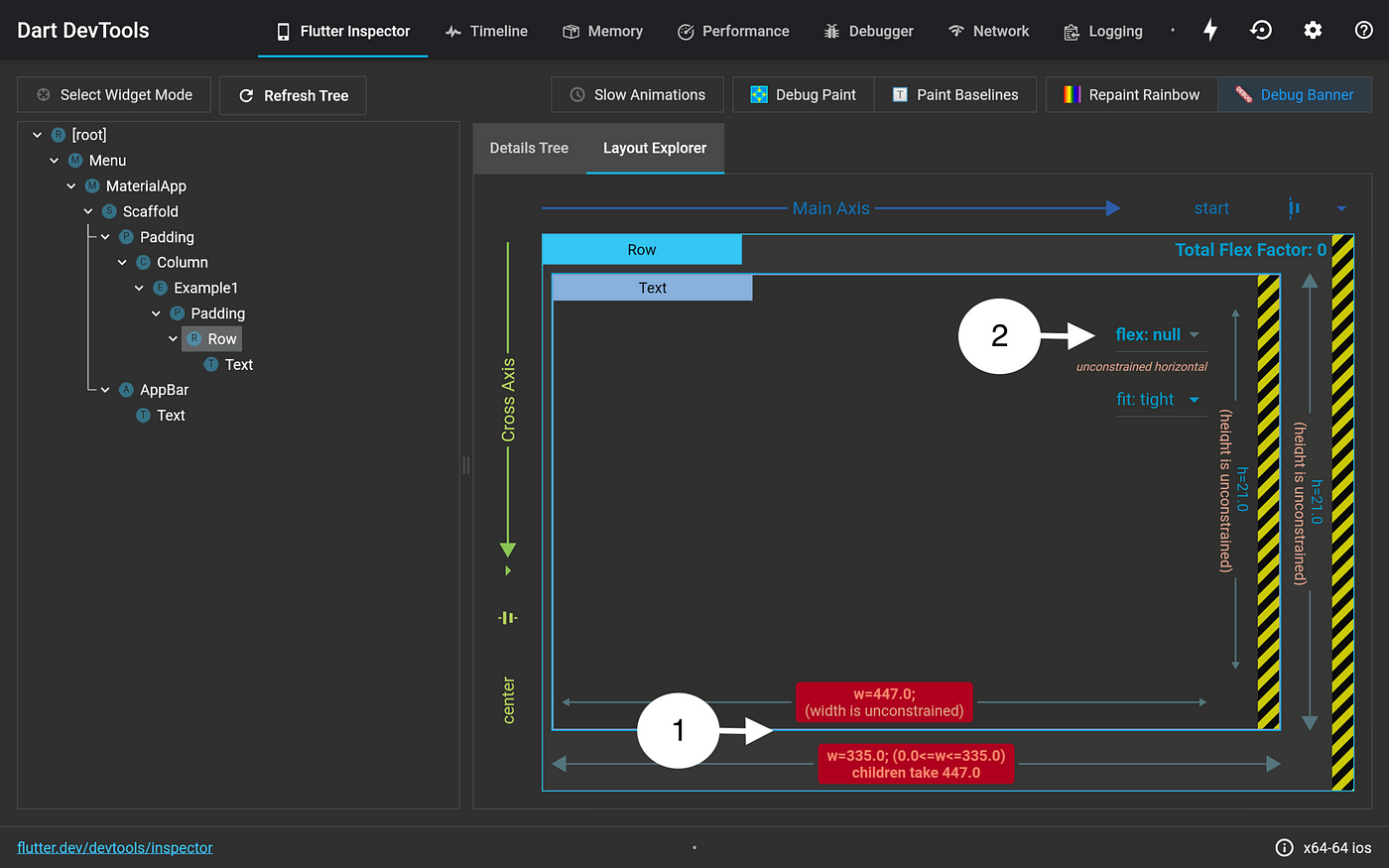
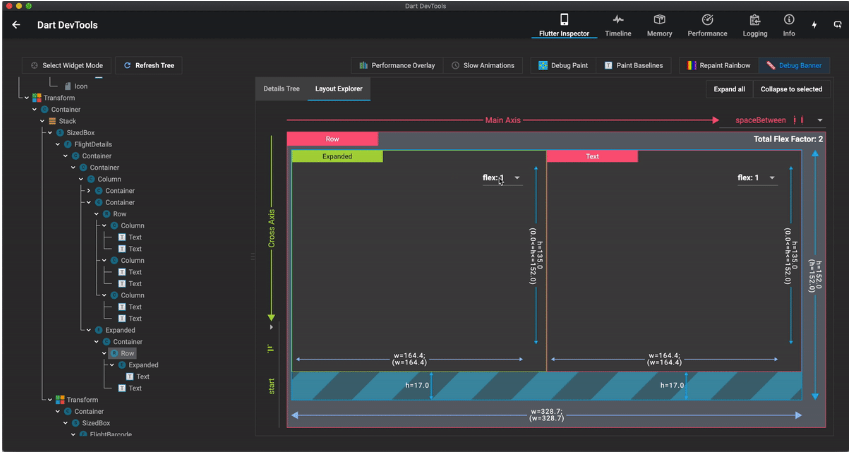
Để sử dụng Flutter Inspector, bạn cần mở Flutter DevTools và chọn tab "Flutter Inspector". Sau đó, bạn có thể kết nối với thiết bị hoặc máy ảo để xem cây widget của ứng dụng. Bạn có thể chọn widget bất kỳ trên cây để xem các thuộc tính và trạng thái của nó.

Nếu bạn muốn sửa đổi thuộc tính của widget, bạn có thể sửa đổi trực tiếp trong Flutter Inspector. Sau đó, Flutter Inspector sẽ tự động cập nhật ứng dụng của bạn và hiển thị lại các thay đổi.

3. Tính năng hữu ích của Flutter Inspector
Flutter Inspector có nhiều tính năng hữu ích giúp bạn debug và phát triển ứng dụng Flutter. Dưới đây là một số tính năng quan trọng:
- Tìm kiếm widget: Flutter Inspector cho phép bạn tìm kiếm widget trong cây widget của ứng dụng của bạn. Điều này giúp bạn dễ dàng tìm kiếm widget cụ thể để xem các thuộc tính và trạng thái của chúng.

- Xem lỗi: Flutter Inspector hiển thị các lỗi trong ứng dụng của bạn trên cây widget. Bạn có thể xem lỗi và tìm hiểu cách sửa chúng trực tiếp trong Flutter Inspector.

- Chỉnh sửa thuộc tính: Flutter Inspector cho phép bạn sửa đổi các thuộc tính của widget trực tiếp từ giao diện. Điều này giúp bạn nhanh chóng sửa đổi và kiểm tra lại các thay đổi.
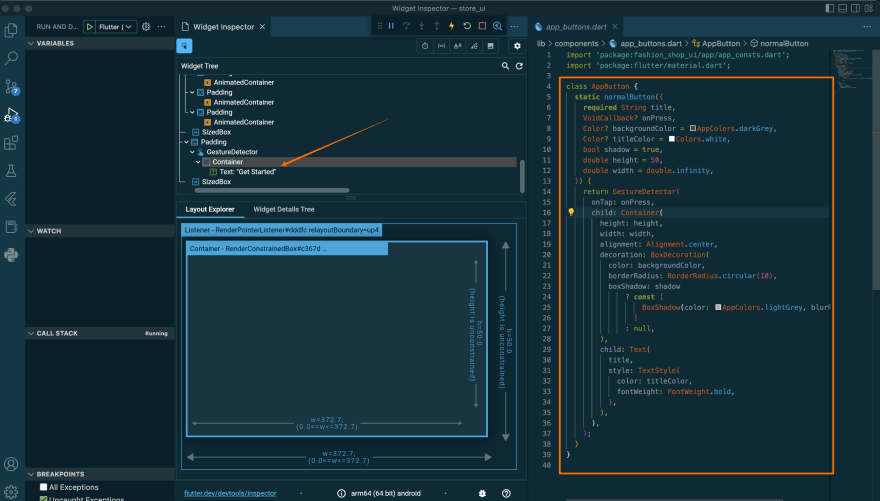
- Xem trực tiếp: Flutter Inspector cung cấp một chế độ xem trực tiếp cho phép bạn xem widget hiển thị trong ứng dụng của bạn. Điều này giúp bạn dễ dàng kiểm tra các thay đổi và xem trước cách widget sẽ hiển thị trong ứng dụng của bạn. Để sử dụng chế độ xem trực tiếp, bạn có thể chọn widget bất kỳ trong cây widget và nhấp vào nút "Live Preview". Sau đó, bạn có thể xem trước cách widget sẽ hiển thị trong ứng dụng của bạn và tùy chỉnh các thuộc tính để xem trực tiếp các thay đổi.

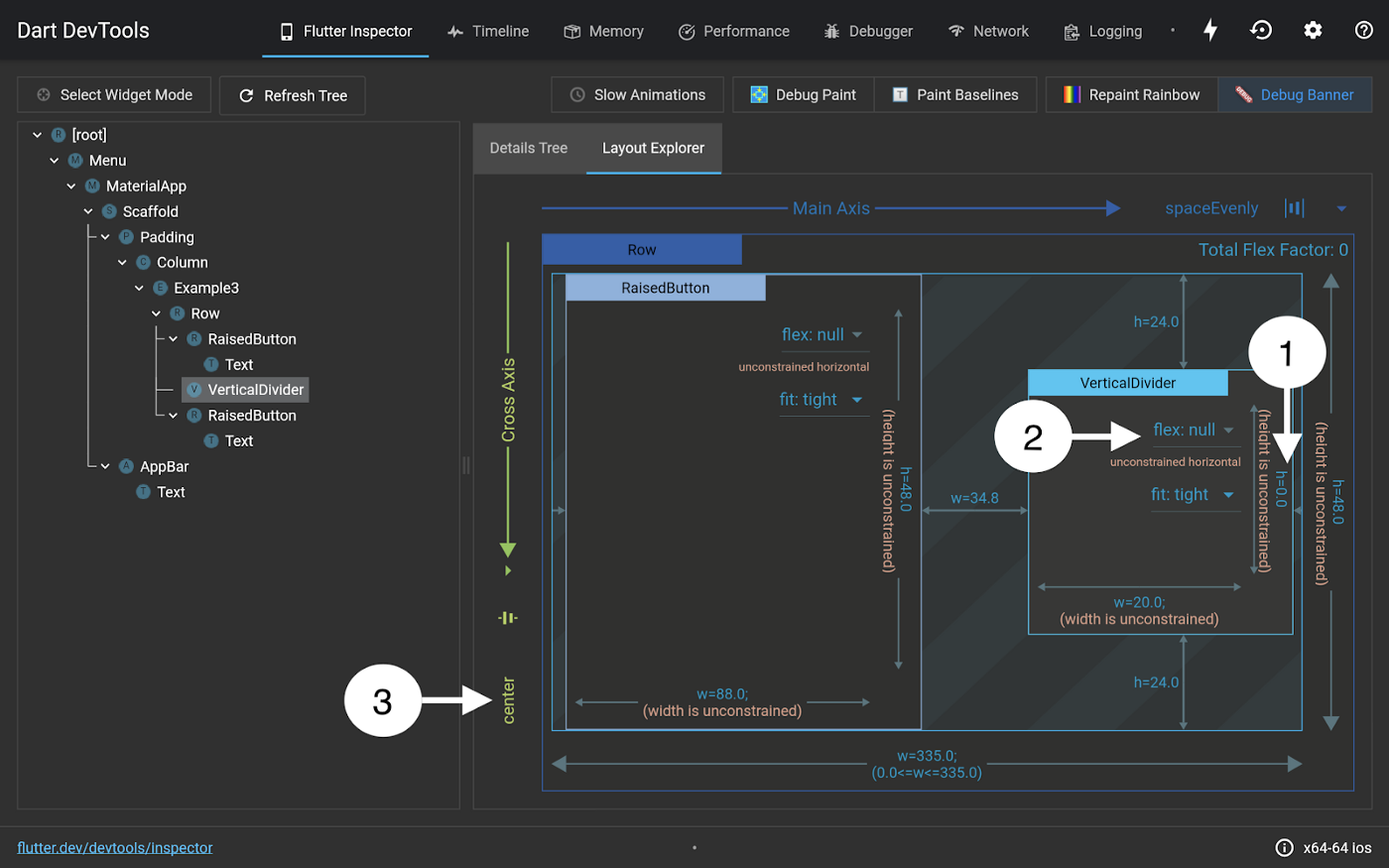
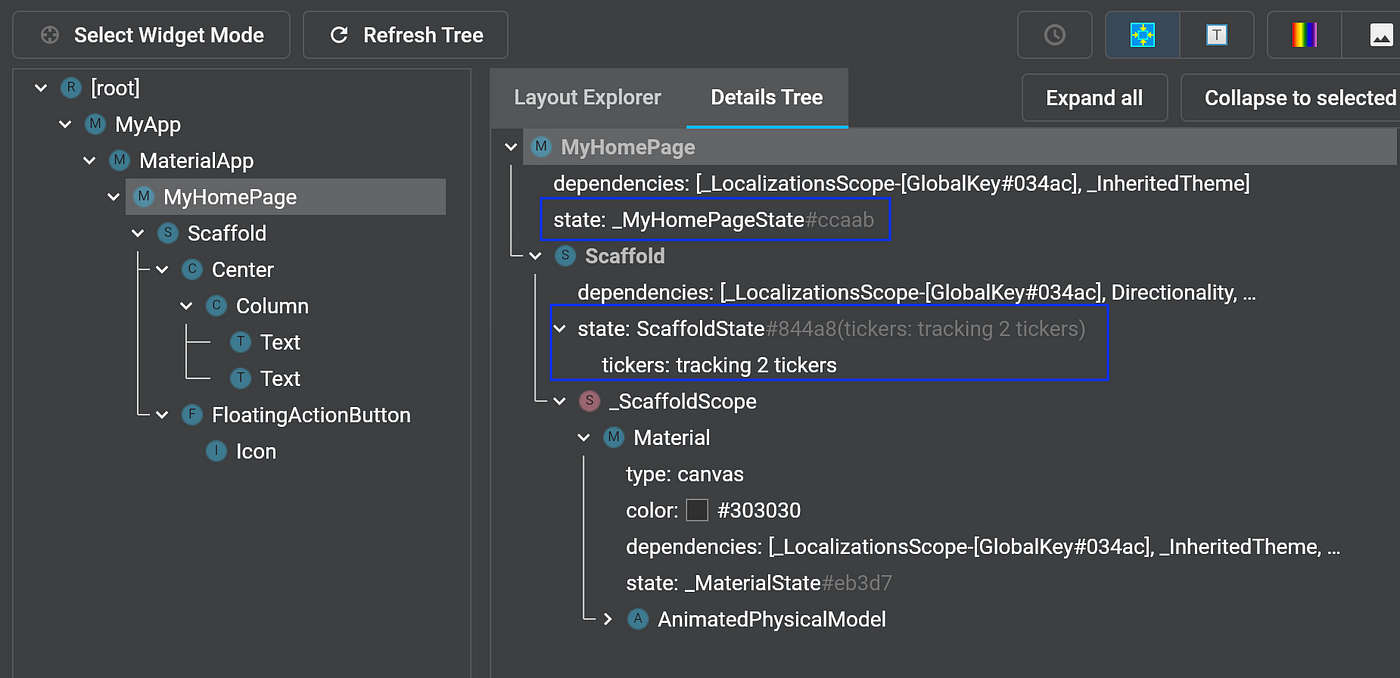
- Ngoài ra, Flutter Inspector còn cho phép bạn xem các thuộc tính và trạng thái của các widget bằng cách sử dụng các tab "Properties" và "Diagnostics". Tab "Properties" hiển thị tất cả các thuộc tính của widget, bao gồm cả các thuộc tính được kế thừa từ lớp cha. Tab "Diagnostics" hiển thị các thông tin chẩn đoán về widget, bao gồm cả các lỗi và cảnh báo.

- Flutter Inspector cũng hỗ trợ chế độ "Hot Reload", cho phép bạn cập nhật ứng dụng của mình một cách nhanh chóng và dễ dàng. Khi bạn sửa đổi mã nguồn của ứng dụng của mình, bạn có thể sử dụng chế độ "Hot Reload" để cập nhật ứng dụng và xem trước các thay đổi mà không cần khởi động lại ứng dụng.
Kết luận
- Flutter Inspector là một công cụ hữu ích giúp bạn dễ dàng debug và phát triển ứng dụng Flutter. Với Flutter Inspector, bạn có thể xem trực tiếp cây widget của ứng dụng, các thuộc tính và trạng thái của widget, và các lỗi hiển thị trong ứng dụng. Nó cung cấp nhiều tính năng hữu ích, bao gồm tìm kiếm widget, xem lỗi, chỉnh sửa thuộc tính, xem trực tiếp và hỗ trợ chế độ "Hot Reload". Với các tính năng này, Flutter Inspector là một công cụ quan trọng giúp bạn phát triển ứng dụng Flutter một cách nhanh chóng và hiệu quả.
Tài liệu tham khảo:
