Tạo website tĩnh với Hugo

Bạn đang cần viết blog, bạn đang cần làm 1 trang portfolio để PR cho bản thân, hay đơn giản là làm 1 trang landing page dùng các framework hay CMS như wordpress lại quá phức tạp, nếu chỉ dùng các file html thì không đáp ứng được. Một giải pháp đơn giản hơn là dùng các framework hỗ trợ việc generate website 1 cách đơn giản nhất như Jekyll, Hugo, Hexo ...
Hôm nay chúng ta cùng thử generate 1 website với Hugo, theo như lời giới thiệu ở trang chủ : The world’s fastest framework for building websites.
Đầu tiên chúng ta cùng cài đặt Hugo Cli. Để cài đặt trên macOS chúng ta sẽ cài đặt thông qua Homebrew với câu lệnh :
brew install hugo
Các OS khác các bạn có thể tham khảo tại đây. Sau khi cài đặt xong, chúng ta có thể kiểm tra lại bằng lệnh :
hugo version
Kết quả nhận được :

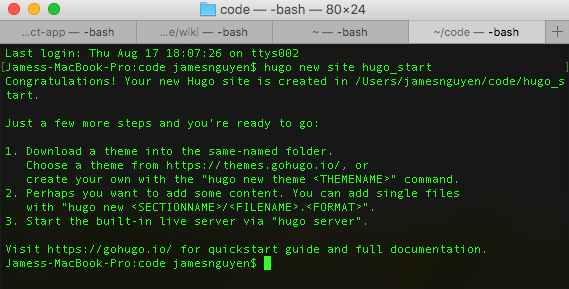
Chúng ta sẽ generate 1 website bằng Hugo Cli với câu lệnh :
hugo new site hugo_start

Tiếp theo chúng ta sẽ add 1 theme cho website của mình từ kho theme khá phong phú của Hugo. Các bạn có thể xem cụ thể tại đây. Theme trong lần này chúng ta sẽ add theme Ananke là Base theme của Hugo
cd hugo_start
git init
git submodule add https://github.com/budparr/gohugo-theme-ananke.git themes/ananke
# Edit your config.toml configuration file
# and add the Ananke theme.
echo 'theme = "ananke"' >> config.toml
Test thử xem đã chạy ngon lành chưa :
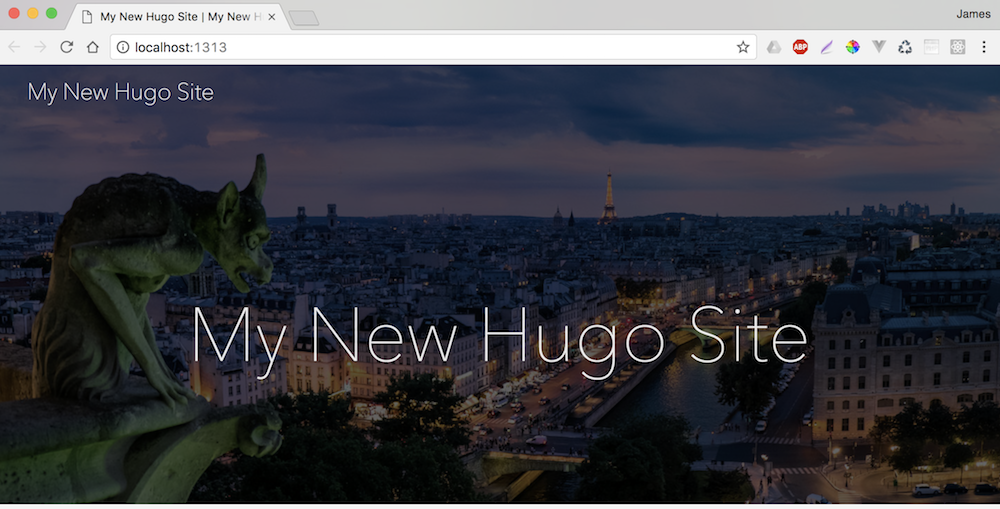
hugo server -D
Kết quả nhận được :

Bây giờ chúng ta sẽ thêm 1 bài viết mới với Cli :
hugo new posts/hello-world.md
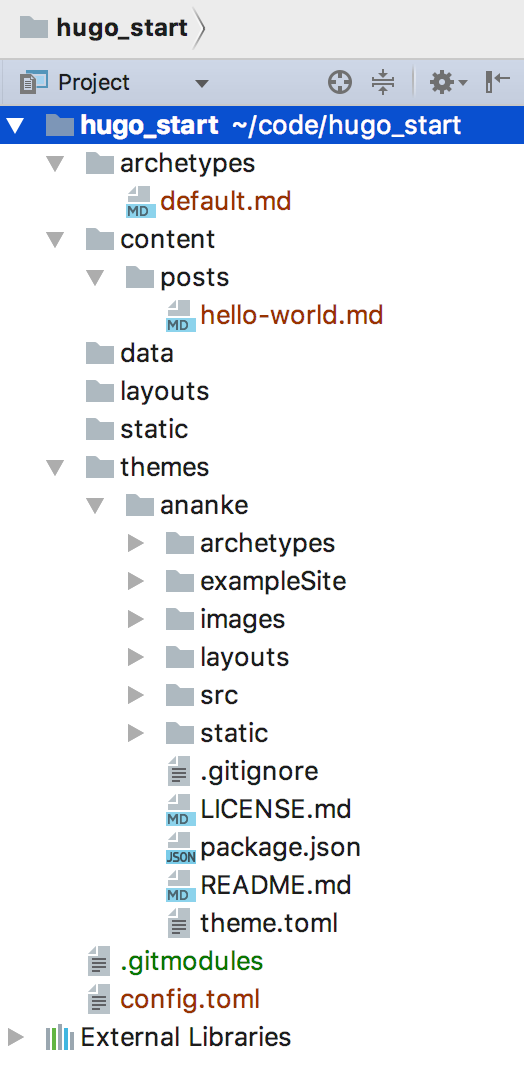
Dùng IDE để view source code của Hugo :

Bài viết chúng ta vừa thêm thông qua Cli xuất hiện trong thư mực /content/posts/hello-world.md. Xem nội dung trong file chúng ta sẽ thấy :
---
title: "Hello World"
date: 2017-08-17T18:38:35+07:00
draft: true
---
Thử viết thêm 1 vài nội dung bên dưới xem thế nào :
---
title: "Hello World"
date: 2017-08-17T18:38:35+07:00
draft: true
---
What is Lorem Ipsum?
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
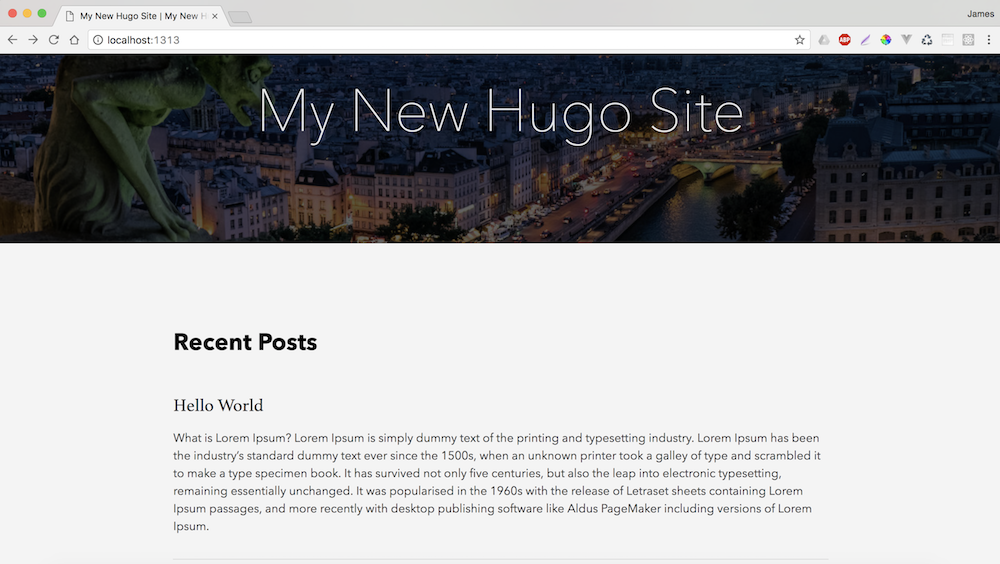
Kiểm tra kết quả xem nào :

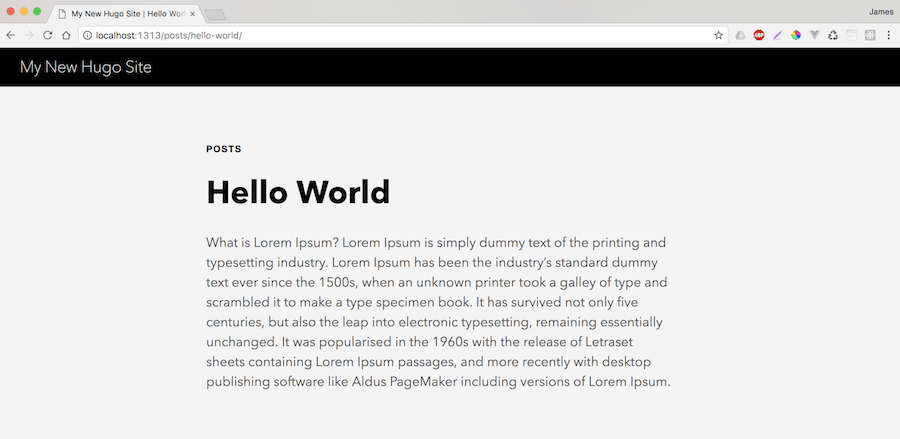
Hiển thị trên trang chủ rồi, vào xem chi tiết:

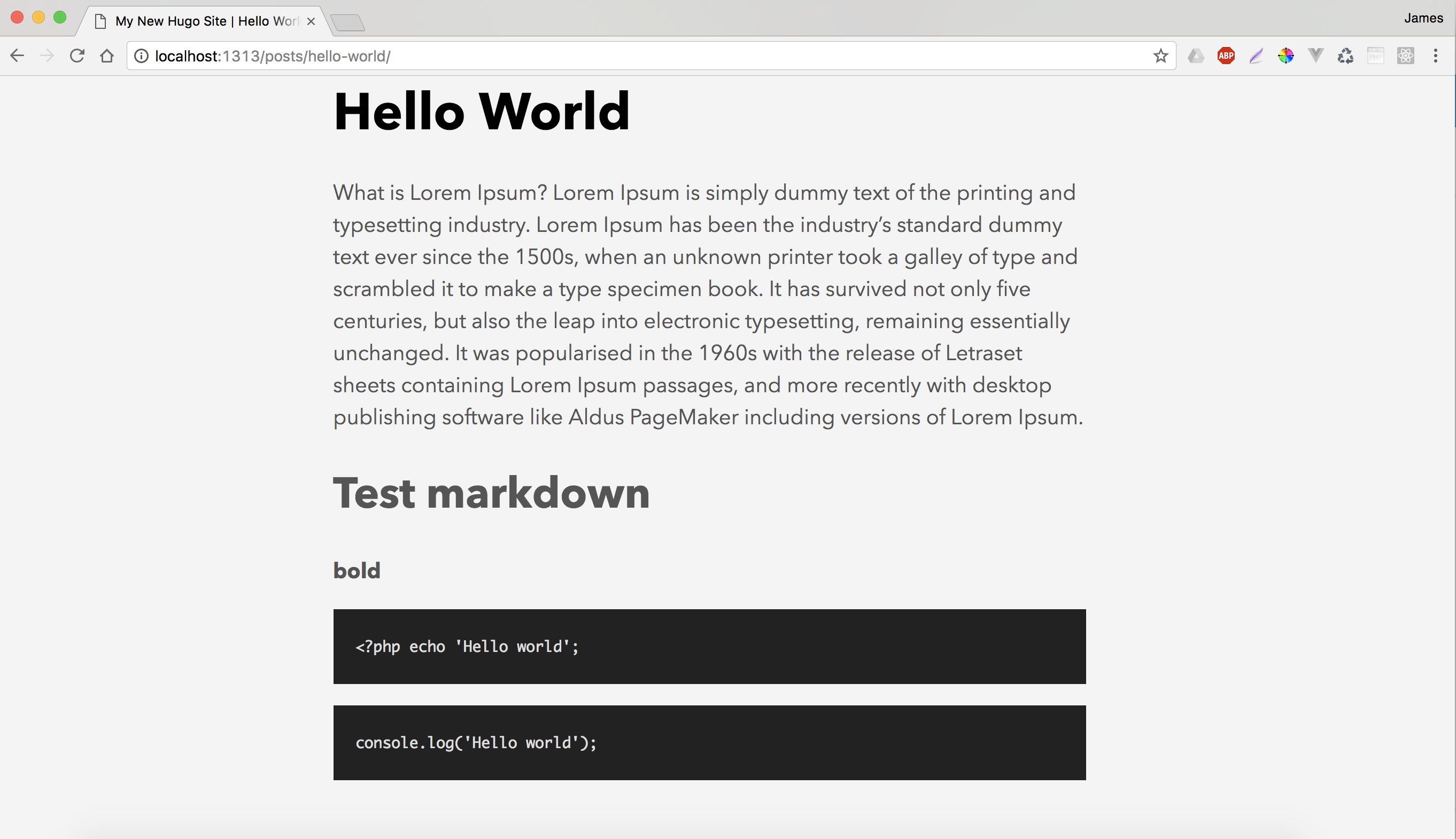
Giờ chúng ta cùng test thử với markdown xem hiển thị thế nào :

Có vẻ ngon rồi. Như chúng ta đã thấy cấu trúc source code của website sau khi được generate như ở bên trên. Chúng ta sẽ có 1 file config.toml để setup các thông tin chung của website :
baseURL = "http://example.org/"
languageCode = "en-us"
title = "My New Hugo Site"
theme = "ananke"
Khi thêm bài viết mới chúng ta có thể dùng Cli để thêm hoặc thêm 1 file mới trong thư mực /posts với extension là .md. Cấu trúc của 1 bài post sẽ có dạng :
---
//Các setting cho bài post
title: "Hello World" // tiêu đề bài viết
date: 2017-08-17T18:38:35+07:00 // Thời gian
draft: true // Trạng thái draff
---
//nội dung viết ở đây
Các tham số để config cho 1 bài post các bạn có thể tham khảo ở đây
Nếu các bạn muốn chỉnh sửa lại html của theme mà mình đã add thì có thể sửa trực tiếp trong các file layout của theme hoặc tự tạo cho mình 1 theme. Chi tiết có thể xem ở đây
Cuối cùng khi bạn muốn deploy thì Hugo cũng hỗ trợ khá nhiều options như Netlify, Github, Firebase, Bitbucket, ... Chi tiết
Để generate ra 1 website tĩnh với Hugo thật quá đơn giản phải không. Chúc các bạn tạo được các website như ý !
