Phương thức find() và closest() trong Jquery
find(), closest() là hai phương thức thường gặp khi dùng Jquery. Vậy bạn đã biết cách dùng find và closest hay chưa? Trong bài viết này, chúng ta sẽ cùng tìm hiểu và cách dùng như thế nào.
.find()
Định nghĩa và sử dụng
Phương thức find(): trả về phần tử con trong phần tử cha đã chọn.
Phân từ con là con, cháu, chắt, ...
Cây DOM : Phương thức này truyền xuôi xuống theo cây DOM để tìm phần tử phù hợp với tham số truyền vào
`
Cấu trúc
Có 2 loại tham số mà ta có thể truyền vào nó :
.find(selector)
- selector ở đây là string, có thể là class. id, tag name,...
.find(element)
- element ở đây nhận 1 element hoặc Jquery object
.find() và .children()
- Đều truy xuất ra phần tử nhỏ hơn nằm trong cây DOM cở sở đã chọn
- .find(): lục lọi sâu hơn xuống dưới
- .children(): chỉ dừng lại ở cấp con đầu tin, hơn nữa nó chỉ nhận selector ( class, id .. )
Ví dụ
- html
<ul class="level-1">
<li class="item-1">Thành phần thứ 1</li>
<li class="item-2">Thành phần thứ 2</li>
<li class="item-3">
<p>Thành phần thứ 3</p>
<ul class="level-2">
<li>Thành phần con thứ 1</li>
<li class="test">Thành phần con thứ 2</li>
<li>Thành phần con thứ 3</li>
</ul>
</li>
<li class="item-4">Thành phần thứ 4</li>
<li class="item-5">Thành phần thứ 5</li>
</ul>
- jquery
$('li').find('.test').css('background-color','red');
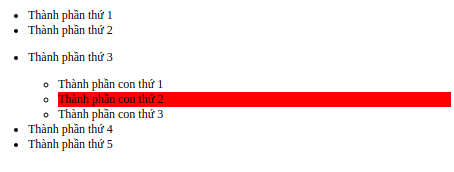
- Hiển thị

Selector đầu tiên nó chọn là li. Tiếp đó nó đi xuống cây DOM để tìm thẻ li có class="test".
.closest()
Định nghĩa và sử dụng
Phương thức closest(): sẽ bắt đầu tìm kiếm từ phần tử hiện tại và đi ngược lên với kết quả trả về là phần tử đầu tiên phù hợp tìm được.
Cây DOM : Phương thức này chạy ngược lên phía trên cây DOM để tìm những phần tử phù hợp với tham số truyền vào
Cấu trúc
Có 2 loại tham số mà ta có thể truyền vào nó :
.closest(selector)
---------------------------------------------------------------------------
$('li').closest('.class');
.closest(element)
---------------------------------------------------------------------------
$('li').closest('ul');
Ví dụ
- html
<pre class="language-yaml">
<ul class="level-1">
<li class="item-1">Thành phần thứ 1</li>
<li class="item-2">Thành phần thứ 2</li>
<li class="item-3">Thành phần thứ 3
<ul class="level-2">
<li class="item1_1">Thành phần con thứ 1</li>
<li class="item1_2">Thành phần con thứ 2</li>
<li class="item1_3">Thành phần con thứ 3</li>
</ul>
</li>
<li class="item-4">Thành phần thứ 4</li>
<li class="item-5">Thành phần thứ 5</li>
</ul>
</pre>
- jquery
$('li.item1_1').closest('.level-1').css('border','1px solid red');
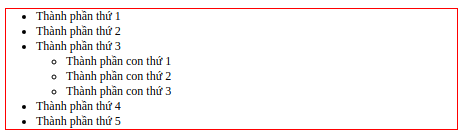
- Hiển thị

.closest() và .parents()
- .closest(): sẽ bắt đầu tìm kiếm từ phần tử hiện tại và đi ngược lên với kết quả trả về là phần tử đầu tiên phù hợp tìm được.
- .parents(): sẽ bắt đầu tính những phần tử cha mà thôi chứ không bao gồm phần tử hiện tại, và nó sẽ trả về tất cả các parent tìm được mà không dừng lại như closest().
Kết luận
Jquery là một thư viện javascript chuyên dùng cho việc thao tác với DOM. Qua bài biết này, chúng ta đã tìm hiểu về .find() và .closest(), phần nào giúp bạn phân biệt và biết cách áp dụng tốt hơn khi dùng Selector trong Jquery hơn.
