ECMASCRIPT6

MỞ ĐẦU
Ở bài viết này mình sẽ giới thiệu 1 cách cơ bản về định nghĩa, một số tính năng nổi bật của ES6 mà mình tìm hiểu được nhé!
ES6 là gì?
Tên đầy đủ của ES6 là ECMAScript 6:
- ECMAScript là một quy chuẩn được ra đời bởi tổ chức ECMA International
- Có thể hiểu đơn giản ECMAScript nó tạo ra các quy chuẩn khi viết code javascrip hoặc 1 số ngôn ngữ khác
- ES6 phát hành năm 2015, được tìm hiểu và sử dụng phổ biến
Một số tính năng nổi bật của ES6
Arrow function
Arrow Function là một trong những tính năng rất được mong chờ. Có thể hiểu đơn giản là function sử dụng dấu mũi tên, có cú pháp định nghĩa ngắn gọn đơn giản hơn nhiều so với function bình thường.
- Cú pháp khai báo:
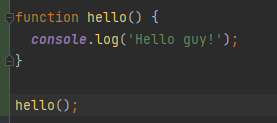
Trường hợp không có tham số truyền vào:

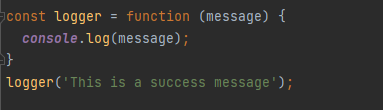
Trường hợp có 1 tham số truyền vào:

Trường hợp có nhiều tham số truyền vào:

- Một số lưu ý:
Arrow function không dùng để tạo ra contructor function.
Let and const
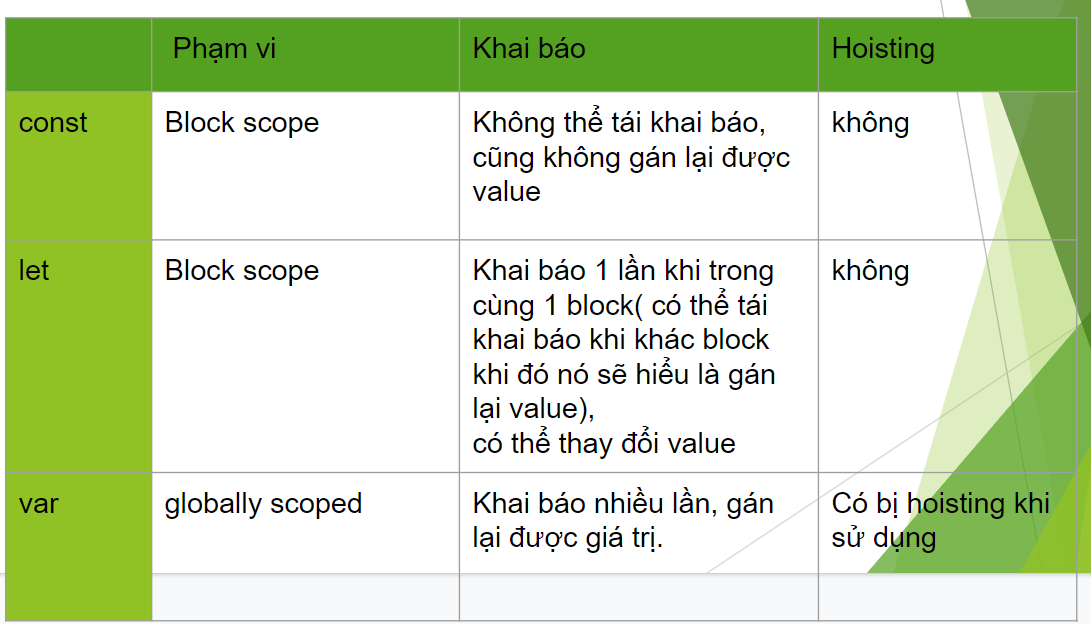
Let và const trong phiên bản ES6 được sinh ra để thay thế cho var.
Cả 3 đều được dùng để khai báo biến trong javascript xong chúng có các điểm khác biệt sau:

Mọi người có thể tìm hiểu thêm về let và const thông qua bài viết này
Rest parameter
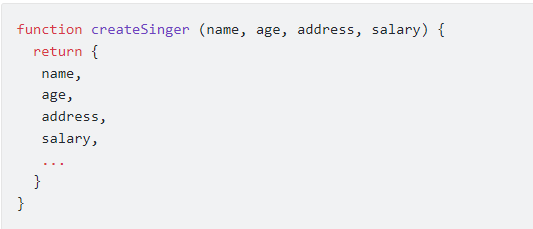
Rest parameter được dùng khi bạn muốn khai báo một hàm với số lượng tham số không xác định, đây là một tính năng mới so với ES5 khiến Javascript ngày càng trở nên mạnh mẽ hơn.
Ví dụ tiêu biểu là hàm console.log() có sẵn của javascript bạn có thể truyền bao nhiêu tham số vào cũng được :))
Demo
Template literal
Đối với cách hiển thị các biến trong chuỗi thì ES5 được thể hiện như sau:
=> Thay vì thế thì ES6 có các viết ngắn gọn hơn nhiều:
Multi-line string
Tính năng này cũng cung cấp các viết khác ngắn gọn hơn khi 1 đoạn code quá dài không thể viết trên 1 dòng thay vì sử dụng nối chuỗi như trước
Enhanced object literals
ES6 mang lại khả năng mô tả object một cách gọn gàng hơn:
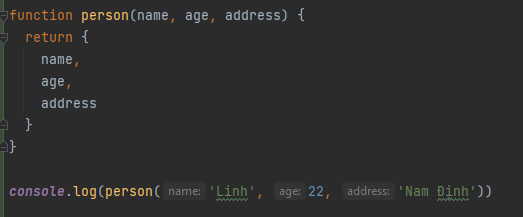
- Property value shorthand: ES6 mặc định gán giá trị cho property khi property có tên match với tên của biến.

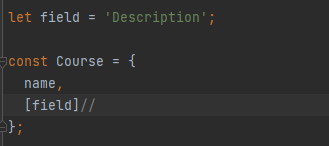
- Computed property key: tùy biến được tên attribute của object

- Method definition shorthand: việc define method cũng trở nên ngắn gọn hơn với việc lược bỏ dấu ":" và key word "function"

Classes
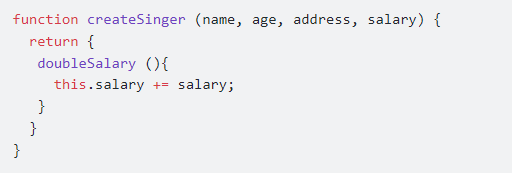
Javascript thì tuân theo sự kế thưà prototypal, nhưng đôi khi nó hơi lộn xộn, trước khi có es6 ta thường khai báo đối tượng như sau
- Class Definition
Trong ES6 đã hỗ trợ, khai báo một đối tượng theo chuẩn OOP, bằng cách sử dụng từ khóa class.
Dưới đây là một số ví dụ định nghĩa class:
2. Class Inheritance
Với ES6, nó cũng đã cung cấp cho chúng ta sử dụng từ khóa extends để kế thừa từ đối tượng khác.
Mọi người có thể xem qua ví dụ dưới đây:
Mọi người cũng có thể tìm hiểu thêm về Base class access, Static Members, Setter and Getter tại link cuối bài viết nhé.
Promises
Promise được đưa vào Javascript từ ES6, đây có thể coi là một kỹ thuật nâng cao giúp xử lý vấn đề bất đồng bộ hiệu quả hơn.
Trước đây kết quả của một tác vụ đồng bộ và bất đồng bộ sẽ trả về một kiểu dữ liệu nào đó hoặc thực hiện một Callback Function. Với trường hợp thực hiện Callback Function thì sẽ dễ xảy ra lỗi Callback Hell, nghĩa là gọi callback quá nhiều và lồng nhau nên dẫn đến không kiểm soát được chương trình hoặc bộ nhớ không đủ để hoạt động
Trạng thái của promise
Khi một Promise được khởi tạo thì nó có một trong ba trạng thái sau:
- Fulfilled: hành động xử lý xong và thành công
- Rejected: hành động xử lý xong và thất bại
- Pending: hành động đang chờ xử lý hoặc bị từ chối
Trong đó hai trạng thái Reject và Fulfilled ta gọi là Settled, tức là đã xử lý xong.
Tạo 1 promise
- `resolve` là một hàm callback xử lý cho hành động thành công.
- `reject` là một hàm callback xử lý cho hành động thất bại.
`Thenable` là một phương thức ghi nhận kết quả của trạng thái (thành công hoặc thất bại) mà ta khai báo ở `Reject` và `Resolve`. Nó có hai tham số truyền vào là 2 callback function. Tham số thứ nhất xử lý cho `Resolve` và tham số thứ 2 xử lý cho `Reject`.
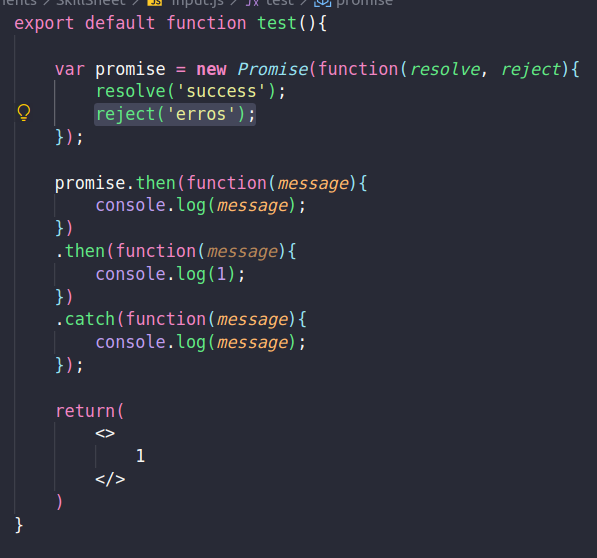
Then và Catch trong promise
then có hai tham số callbacks đó là success và error. Tuy nhiên bạn cũng có thể sử dụng phương thức catch để bắt lỗi

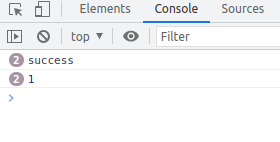
Output

Tổng kết
Hy vọng một số kiến thức mình tìm hiểu được và chia sẻ ở trên có thể giúp ích chút ít cho công cuộc "knock out" javascript cũng như các kiến thức liên quan của ace!!!
- Một số link bài viết tham khảo: