Chuẩn BEM trong CSS

I. BEM là gì?
Trên các trang web nhỏ, cách bạn tổ chức các style của mình thường không phải mối quan tâm lớn. Tuy nhiên, đối với các dự án lớn hơn, phức tạp hơn, cách bạn tổ chức code của mình là chìa khóa để đạt được hiệu quả cao hơn, nó sẽ ảnh hưởng đến việc bạn mất bao lâu để viết code, bạn sẽ phải viết bao nhiêu code và trình duyệt của bạn sẽ phải tải bao nhiêu. Điều này trở nên đặc biệt quan trọng khi bạn làm việc với nhóm các lập trình viên chuyên nghiệp và khi hiệu suất cao là điều cần thiết.
Có nhiều phương pháp nhằm mục đích giảm lượng CSS, giúp bảo trì cơ sở mã CSS lớn tốt hơn và hỗ trợ cho việc hợp tác giữa các lập trình viên hiệu quả hơn nhưng hôm nay tôi sẽ giới thiệu cho bạn về BEM.
"Lý do tôi chọn BEM mà không phải các phương pháp khác là do BEM ít gây nhầm lẫn hơn các phương pháp khác (SMACSS) nhưng vẫn cung cấp cho chúng ta cấu trúc tốt mà chúng ta muốn (OOCSS) với một thuật ngữ dễ nhận biết." - Mark McDonnell
Vậy BEM là gì?
BEM là tên viết tắt của: Block, Element, Modifier, là một phương pháp giúp bạn tạo ra các components có thể tái sử dụng và chia sẻ code trong phát triển front-end.
Tên class BEM bao gồm 3 thành phần: block, element và modifier (có thể hiểu là: khối, phần tử và sửa đổi). Trong bài này, tên các thành phần của BEM sẽ được giữ nguyên tên theo tiếng Anh cho dễ hình dung.
B - Block
E - Block__Element
M- Element — Modifire
BEM - Block__Element — Modifire
.site-search {} /* Block */
.site-search__field {} /* Element */
.site-search--full {} /* Modifier */
-
Bock
Là thực thể độc lập có ý nghĩa riêng. Tuy các block có thể được lồng vào nhau và tương tác với nhau, nhưng về mặt ngữ nghĩa các block vẫn bình đẳng, không có sự ưu tiên hoặc thứ bậc.
Ví dụ:Header, navigation, tabs, footer, menu -
Element
Là một phần của block và không có ý nghĩa độc lập, hay có thể coi element là phần tử con của block, element được gắn về mặt ngữ nghĩa với block của nó.
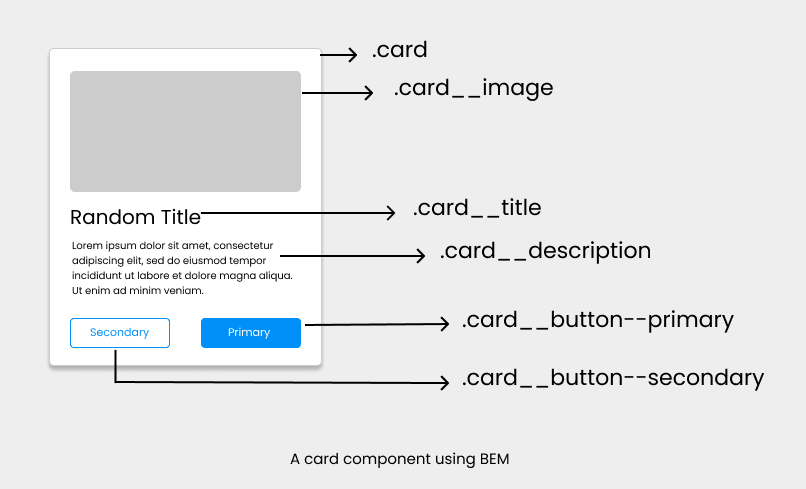
Ví dụ:title, description, image -
Modifire
Là sửa đổi trên một block hoặc element, được dùng để thay đổi vẻ ngoài, hành vi hoặc trạng thái của block hay element đó.
Ví dụ:checked, disabled, small

II. Quy tắc đặt tên
"Chỉ có hai vấn đề khó khăn trong Khoa học máy tính: vô hiệu hóa bộ đệm và đặt tên cho mọi thứ." - Phil Karlton
Thực tế là, hầu hết các cơ sở mã CSS đôi khi được phát triển mà không có bất kỳ cấu trúc hoặc quy ước đặt tên cụ thể nào. Điều này dẫn đến việc cơ sở mã CSS không thể khắc phục được trong thời gian dài.
BEM đảm bảo rằng tất cả những người tham gia phát triển một trang web đều hoạt động với một cơ sở mã duy nhất và dùng cùng một ngôn ngữ. Sử dụng cách đặt tên phù hợp sẽ giúp bạn có chuẩn bị tốt hơn cho những thay đổi trong thiết kế của trang web sau này.
Quy tắc, cách sử dụng BEM đối với block, element, modifier
BLOCK
Quy tắc đặt tên
- Tên block có thể bao gồm các chữ cái Latinh, chữ số và dấu gạch ngang.
- Tạo CSS class: thêm một tiền tố vào phía trước. Ví dụ:
.container
HTML
- Bất kỳ node (nút) DOM nào cũng có thể là một block nếu nó có một class name. Ví dụ:
<div class="block">...</div>
CSS
- Chỉ sử dụng bộ chọn class
- Không dùng tên thẻ (a, div) hoặc id
- Không phụ thuộc vào các block/element khác trên một trang
.container { color: red }
ELEMENT
Quy tắc đặt tên
- Tên element có thể bao gồm các chữ cái Latinh, chữ số, dấu gạch ngang và dấu gạch dưới.
- Tạo class CSS: tên block cộng với hai dấu gạch dưới, cộng với tên element. Ví dụ:
.container__title
HTML
- Bất kỳ node DOM nào trong một block đều có thể là một element.
- Trong một block nhất định, tất cả các element đều bằng nhau về mặt ngữ nghĩa.Ví dụ:
<div class="container">
<span class="container__title"> </span>
<img class="container__image">
</div>
CSS
- Chỉ sử dụng bộ chọn class
- Không dùng tên thẻ (a, div) hoặc id
- Không phụ thuộc vào các block/element khác trên một trang
.container__title { color: blue }
MODIFIER
Quy tắc đặt tên
- Tên của modifier có thể bao gồm các chữ cái Latinh, chữ số, dấu gạch ngang và dấu gạch dưới.
- Tạo class CSS: tên block cộng với hai dấu gạch dưới, cộng với tên element.
- Dấu cách trong các modifier dài (chứa 2 tiếng trở lên) được thay thế bằng dấu gạch ngang.
Ví dụ:
.container--color-red
.contatiner__title--color-blue
HTML
- Modifier là tên class mà bạn thêm vào node DOM block/element.
- Tăng thêm các modifier class vào các block/element mà chúng ta cần sửa đổi và giữ lại class ban đầu của block/element đó. Không nên thay thế class cũ
Ví dụ:
<div class="container">...</div>
<div class="container container--title">...</div>
CSS
- Sử dụng modifier class làm bộ chọn CSS. Ví dụ:
.container--hidden { } - Thay đổi các element dựa trên block có chứa modifier.
Ví dụ:.container--small .container__title { } - Element có modifier. Ví dụ:
.container__title--color-blue { }
III. Lưu ý quan trọng khi sửa dụng BEM
BEM không có mục đích phản ánh cấu trúc lồng nhau của các block, các element.
Giả sử: Một block chứa element 1, element 1 chứa element 2, element 2 chứa element 3. Khi đó, tên class của block và element nên đặt như sau:
HTML
<div class="block">
<div class="block__elem1">
<div class="block__elem2">
<div class="block__elem3"></div>
</div>
</div>
</div>
CSS
.block { }
.block__elem1 { }
.block__elem2 { }
.block__elem3 { }
Đặt class như vậy, sẽ làm cho các element chỉ phụ thuộc vào block. Sau này, nếu bạn muốn thay đổi giao diện, bạn có thể dễ dàng di chuyển vị trí của các element trong block, cấu trúc của block DOM lúc này tuy đã thay đổi nhưng bạn không phải lo sửa code CSS ban đầu.
IV. Lợi ích khi sử dụng BEM
Modul
- Style của block không phụ thuộc vào các phần tử khác trên một trang, vì vậy bạn sẽ không bao giờ gặp vấn đề từ việc xếp tầng.
- Bạn cũng có thể chuyển các block từ dự án đã hoàn thành của mình sang các dự án mới.
Tái sử dụng
- Bạn có thể tạo ra các block độc lập, xây dựng thành một thư viện các block để tái sử dụng chúng. Điều này sẽ giúp cho CSS của bạn trở nên hiệu quả hơn và làm giảm lượng code CSS mà bạn sẽ phải bảo trì.
Cấu trúc
- BEM cung cấp cho code CSS của bạn một cấu trúc vững chắc mà vẫn đơn giản và dễ hiểu.
