Cài đặt Flutter trên MacOS

Flutter là một bộ toolkit giúp bạn có thể xây dựng ứng dụng Web, mobile và desktop app từ 1 codebase đứng sau bởi Google. Theo quảng cáo thì Flutter code được dịch thành native ARM machine code sử dụng Dart's native compilers nên có hiệu năng như native code trên iOS và Android. Mình chưa đo thử nên không rõ,và bắt tay vào thử cài và chạy thử flutter luôn xem sao.
Cài Flutter SDK
Down load SDK mới nhất của Flutter từ trang SDK Release
Tại thời điểm viết bài viết này thì SDK mới nhất là bản 2.0.6
File download về sẽ có tại đường dẫn ~/Downloads/flutter_macos_2.0.6-stable.zip (tên file sẽ thay đổi tuỳ theo phiên bản)
Bạn nên upzip file SDK này trong workspace trên máy bạn. Ở đây mình tạo 1 folder ~/Work/Flutter để lưu toàn bộ các dự án Flutter vào folder này.
cd ~/Work/Flutter
unzip ~/Downloads/flutter_macos_2.0.6-stable.zip
add flutter vào command $PATH của bạn với mục đích chạy được các lệnh flutter
export PATH="$PATH:`pwd`/flutter/bin"
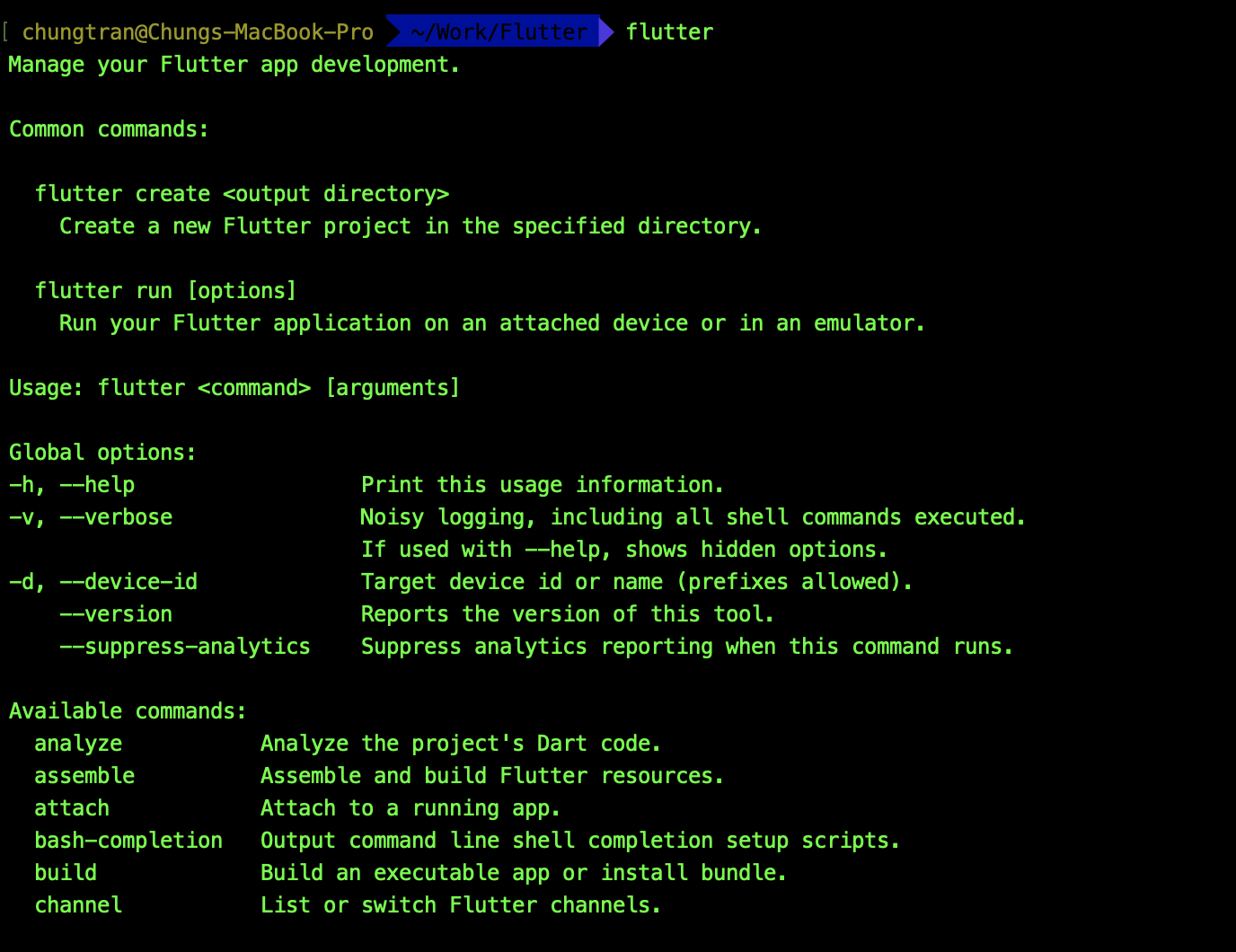
Sau khi chạy xong lệnh trên bạn kiểm tra lại $PATH của mình bằng lệnh echo $PATH, bạn sẽ thấy có đoạn tương tự như : /Users/chungtran/Work/Flutter/flutter/bin trong path của bạn. Giờ thì bạn có thể gõ thử lệnh flutter trên terminal của bạn sẽ thấy như ảnh dưới:

Chạy thử flutter doctor
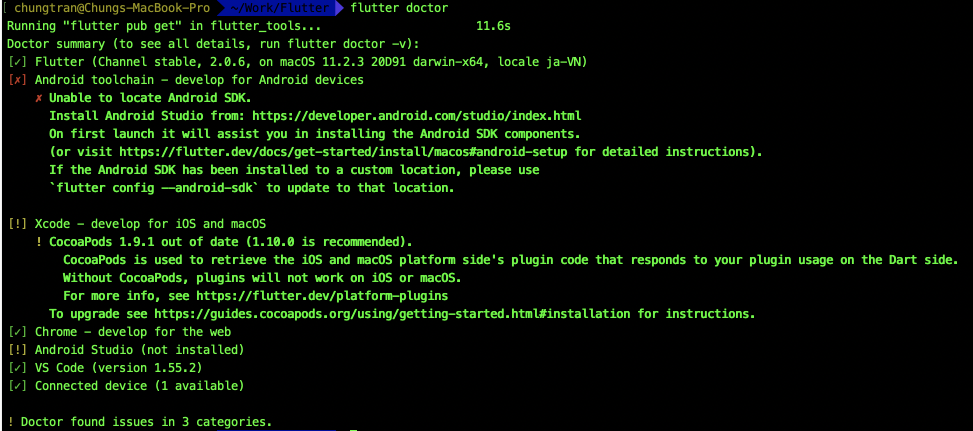
Lệnh flutter doctor sẽ giúp bạn biết được mình có đang thiếu dependency nào không. Như hình dưới bạn sẽ thấy mình đang thiếu Android SDK. và có hướng dẫn của Flutter để mình có thể update Android SDK và config với Flutter bằng lệnh flutter config --android-sdk , ngoài ra Xcode của mình có CocoaPods đang hơi cũ, cần update.

Sau khi bạn cài đặt thêm những dependency bị thiếu, bạn có thể gõ lại lệnh flutter doctor để kiểm tra lại xem mình còn thiếu gì không.
Tạo thử 1 app Flutter mới
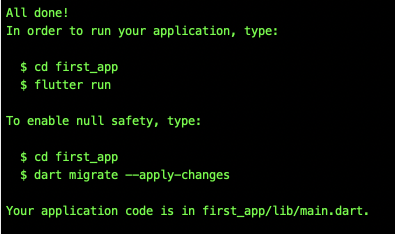
Dùng lệnh flutter create first_app trên terminal để tạo app mới với first_app là tên app bạn muốn tạo. Bạn sẽ thấy folder first_app được tạo ra và thông báo tạo 1 app mới thành công như dưới đây:

Vào folder first_app vừa tạo và chạy thử app
cd first_app
flutter run
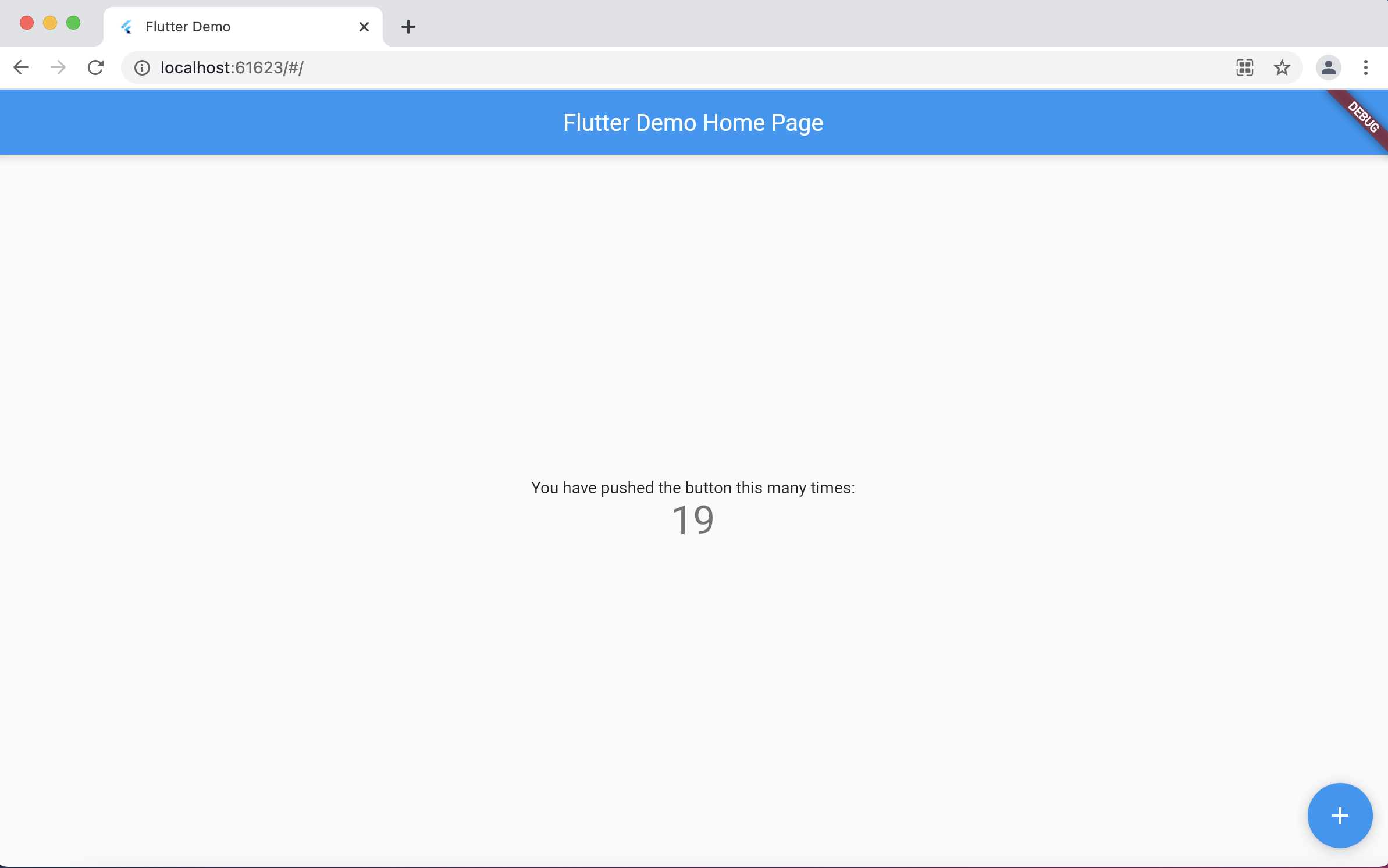
Bạn sẽ thấy broswer của bạn hiện ra 1 trang demo như dưới đây:

Đây là bản web, vì từ Flutter 2 các app được tạo tự động được build cho bản Web, nên khi không có simulator nào chạy, browser sẽ được bật ra.
Chạy thử Flutter App trên IOS Simulator:
Trên terminal dùng lệnh open -a Simulator bạn sẽ thấy simulator được bật ra. Trên máy mình là iphone 12 Pro Max - iOS 14.2 :

Nếu simulator của bạn không phải là máy 64 bit thì cần chọn lại simular 64 bit (từ iphonr 5s trở lên)
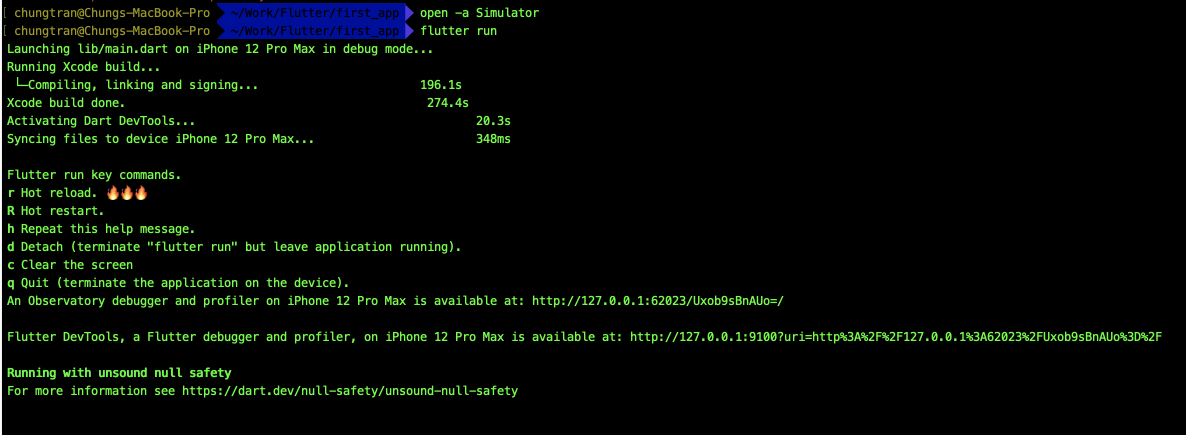
Bạn tắt Flutter app và chạy lại bằng lệnh flutter run trên terminal 1 lần nữa.

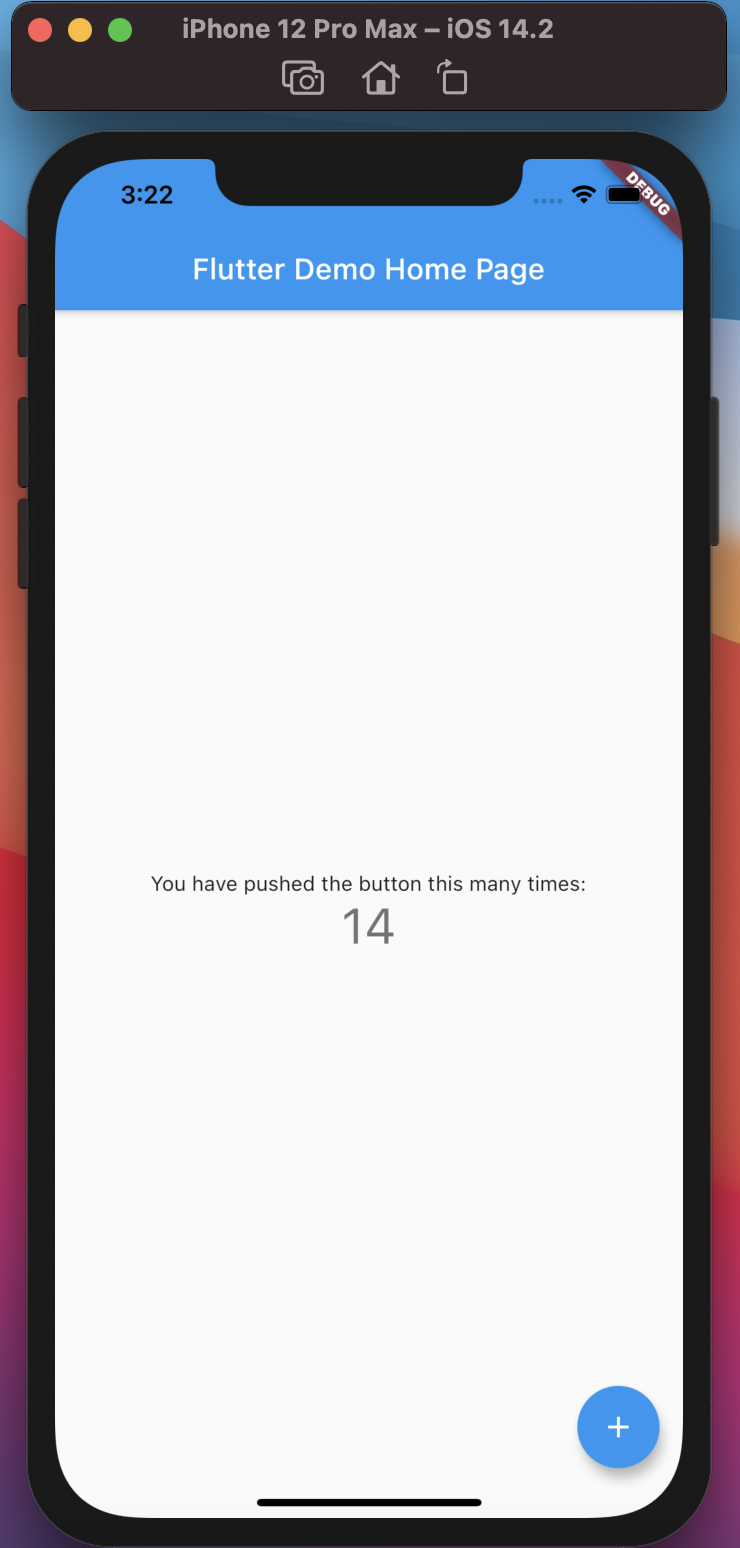
bạn sẽ thấy 1 ứng dụng ioS được build và mở trên simulator của bạn

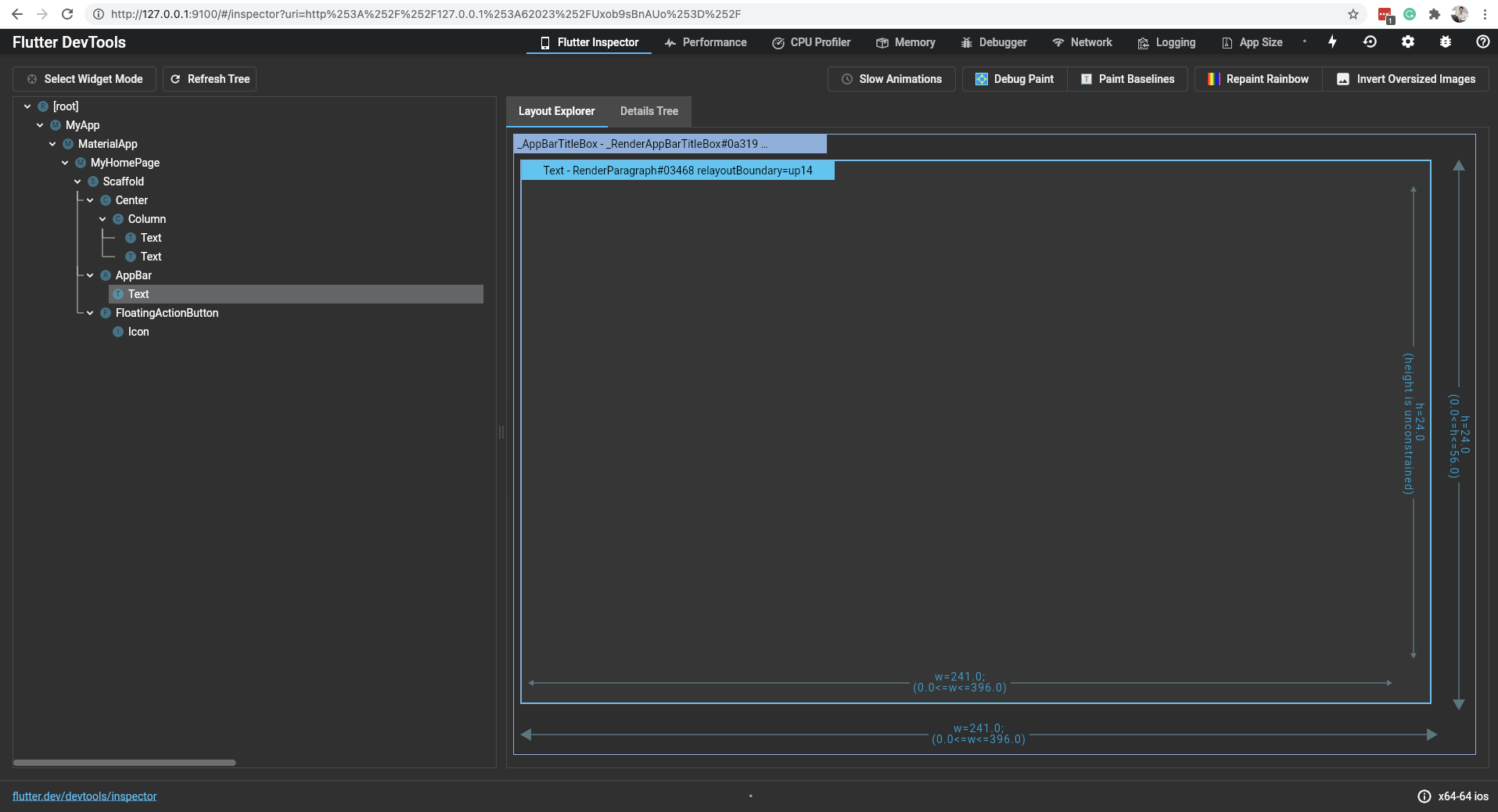
Nếu để ý hướng dẫn trên terminal bạn sẽ thấy link của Obsevatory debugger cho IOS Simulator và Flutter Devtools. Mở bằng browser bạn sẽ thấy Flutter Devtools như ảnh dưới:

Tài liệu tham khảo: https://flutter.dev/docs/get-started/install/macos
