Các thẻ HTML thông dụng

Trong bài trước của series lập trình frontend này, mình đã giới thiệu chung về kiến thức cơ bản của HTML&CSS. Trong bài viết này, mình sẽ giới thiệu về các thẻ
Heading
1.Thẻ heading
Trong HTML, các thẻ heading sẽ được định nghĩa bằng cặp thẻ <hn>, trong đó n là số tự nhiên từ 1 đến 6 tương ứng với từng cấp độ, số càng nhỏ thì cấp độ càng lớn. Để dễ hiểu hơn, hãy thử soạn thảo một tài liệu HTML như dưới đây.
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
Kết quả:

2.Thẻ văn bản
Đoạn văn bản thì sẽ được khai báo bằng cặp thẻ <p></p> Các văn bản nằm trong cặp thẻ này sẽ được hiểu là một đoạn văn bản, mỗi đoạn văn bản sẽ được xuống dòng và cách nhau với tỷ lệ nhất định.
Ví dụ:
<p>My first paragraph</p>

Với HTML, cách hiển thị không thể thay đổi bằng cách thêm khoảng trắng hoặc dòng trắng trong đoạn văn bản của mình. Trình duyệt sẽ tự động loại bỏ bất kỳ khoảng trắng và dòng thừa nào khi trang được hiển thị.
Ví dụ:

Nếu muốn viết một đoạn văn đã được định dạng sẵn thì có thể sử dụng thẻ <pre>. Lúc này đoạn văn được hiển thị sẽ giống như đoạn văn được viết ở trình soạn thảo.

List
Có 2 thẻ để định dạng một danh sách trong HTML đó là thẻ <ul> và <ol>. Mỗi mục trong danh sách này được bắt đầu bằng thẻ <li>. Điểm khác biệt giữa 2 thẻ này là gì ?
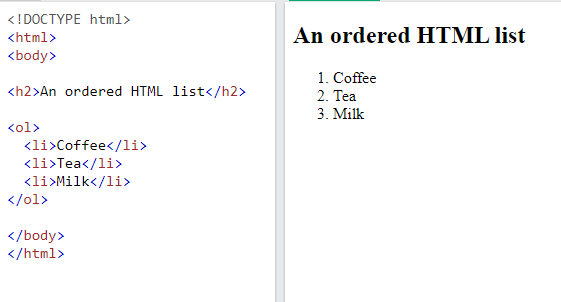
Thẻ <ol> khai báo một danh sách có thứ tự.

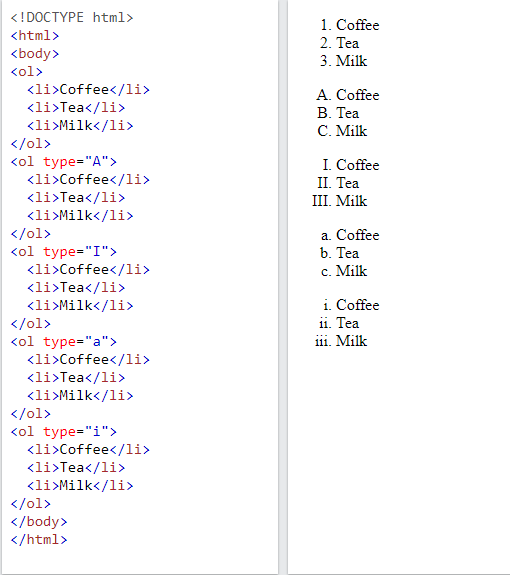
Trong <ol> có các kiểu định dạng số thứ tự như sau:
type="A"ortype="a": hiển thị số thứ tự từa->zbằng ký tự in hoa hoặc in thường.type="I"ortype="i":hiển thị số thứ tự bằng ký tự số la mã in hoa hoặc in thường.
Nếu không khai báo thuộc tính type thì số thứ tự sẽ được mặc định đánh số từ 1->n.

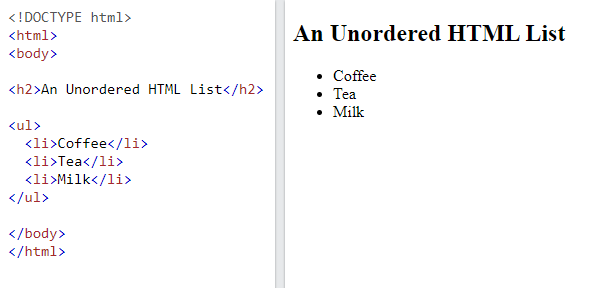
Thẻ <ul> danh sách không có thứ tự

Table
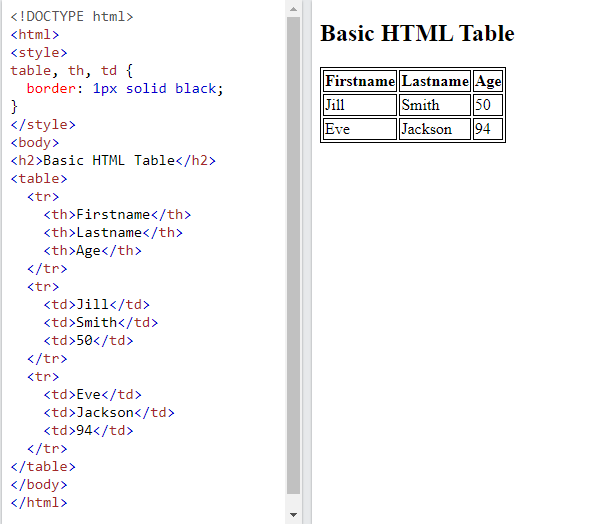
Thẻ <table> khởi tạo một bảng trong HTMl
- Mỗi hàng trong bảng được xác định bằng thẻ
<tr> - Mỗi tiêu đề bảng được xác định bằng thẻ
<th> - Mỗi ô dữ liệu của bảng được xác định bằng thẻ
<td>

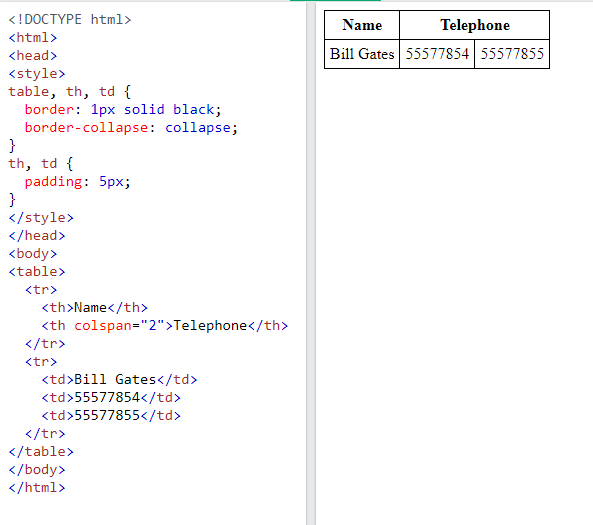
Để tạo một ô kéo dài nhiều hơn một cột, hãy sử dụng thuộc tínhcolspan.

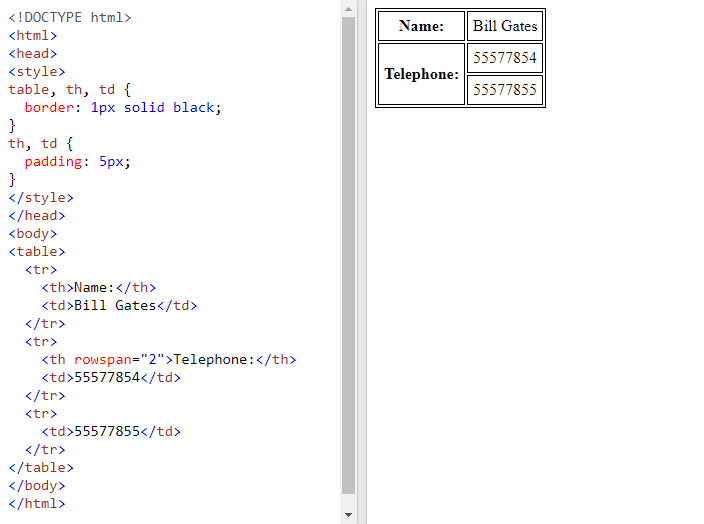
Để tạo một ô kéo dài nhiều hơn một hàng, hãy sử dụng thuộc tínhrowspan.

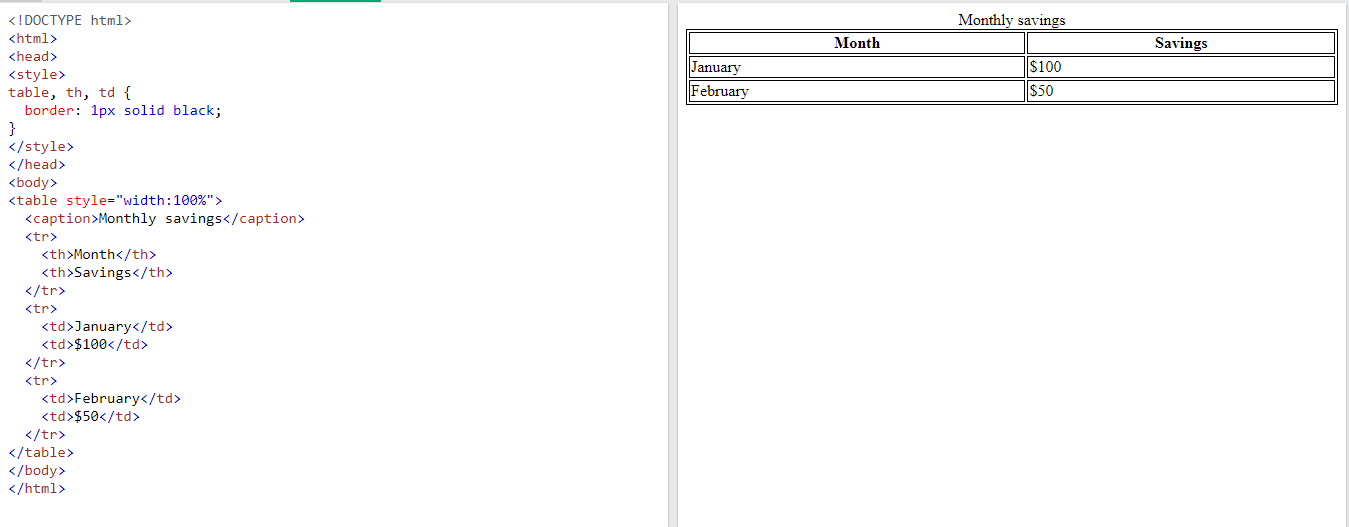
Để thêm chú thích cho bảng, hãy sử dụng <caption>

Links
Thẻ <a> dùng để tạo một một liên kết. Khi người dùng bấm vào thì sẽ được chuyển đến liên kết đó.
Cấu trúc:
<a href="url">link text</a>
Thuộc tính quan trọng nhất của thẻ <a> là thuộc tính href, nó chỉ ra đường dẫn tới liên kết đó. Khi nhấp vào, nó sẽ đưa người dùng đến địa chỉ URL được chỉ định.
Ví dụ:
<a href="https://haposoft.com/vi">Haposoft</a>
Các thuộc tính có trong thẻ <a>:
href: Xác định đường dẫn đến tài nguyên mà bạn muốn chuyển tới.download: khi người dùng bấm vào liên kết thì tài nguyên của liên kết đó sẽ tự động được tải về.targetthuộc tính được chỉ định nơi để mở liên kết. Một số target và cách dùng như sau:_self(default): Mở liên kết trong cùng một cửa sổ/tab._blank:Mở liên kết trong cửa sổ hoặc tab mới._parent:Mở liên kết dưới dạng popup_top:Mở liên kết dưới dạng popup toàn màn hình
Ví dụ:
<a href="https://haposoft.com/" target="_blank">Haposoft!</a>
Khi click vào địa chỉ này, người dùng sẽ được chuyển sang một tab mới.
Ngoài ra còn một số trò hay ho có thể dùng với thẻ <a> như:
- Liên kết đến một địa chỉ email:
<a href="mailto:someone@example.com">Send email</a>
- Thực hiện một cuộc gọi:
<a href="tel:0911111xxx">Call 0911111xxx </a>
Thẻ Div, Span
Thẻ Div
Thẻ <div> xác định 1 phần trong HTML.
Thẻ <div> thường được sử dụng để chứa các element khác. Bất kì nội dung nào cũng có thể đặt trong thẻ <div>. Ví dụ như:
<div>
<h1>H1 Title</h1>
<a href="https://haposoft.com/" target="_blank">Haposoft!</a>
</div>
trong thẻ <div> đã chứa thẻ <h1> và <a>.
Lưu ý: Mặc định thì các trình duyệt sẽ hiển thị nội dung của thẻ <div> xuống dòng.
Thẻ Span
Thẻ <span> là thẻ khá đặc biệt trong HTML, theo mặc định đoạn văn bản trong cặp thẻ span không bị thay đổi bất cứ điều gì – do vậy nó còn được gọi là thẻ trung tính. Sự thay đổi chỉ xảy đến khi bạn tác động đến thẻ span thông qua CSS. Ngoài ra thẻ này nằm trong nhóm inline.
Ví dụ, ta có đoạn code sau:
<p><span style="color: red;">Màu đỏ</span>, <span style="color: yellow;">màu vàng</span>, <span style="color: blue;">màu xanh</span> là 3 màu của đèn tín hiệu giao thông.</p>
Kết quả hiển thị sẽ là:
Màu đỏ, màu vàng, màu xanh là 3 màu của đèn tín hiệu giao thông.
Lúc này ta thấy được các text trong thẻ span được đổi màu do tác động từ css.
Image
Hình ảnh làm trang web sống động hơn, đẹp. Để sử dụng hình ảnh mình sử dụng như sau:
<img src="pic_trulli.jpg" alt="Italian Trulli">
Cú pháp của thẻ img
Trong HTML, dùng thẻ <img> để nhúng ảnh vào web của mình.
Thẻ <img> yêu cầu bắt buộc 2 attributes:
src- Thuộc tính khai báo đường dẫn của ảnh hoặc dữ liệu dạng base64 của ảnh.alt- Thuộc tính sẽ hiển thị cho trường hợp bạn truyền URL image bị sai. Tức là nó sẽ hiển thị đoạn text này thay vì hình ảnh nếu URL bạn truyền vào bị sai.
Forms
Một form được sử dụng để nhận thông tin input của người dùng. Input của người dùng thường được gửi đến server để xử lý.
<form> được sử dụng để tạo một biểu mẫu HTML cho đầu vào của người dùng.
Thẻ <form> là vùng chứa cho các loại input khách nhau như: text fields, checkboxes, radio buttons, submit buttons, ...
<input> có thể được hiển thị theo nhiều cách, tùy thuộc vào thuộc tính type.
Text Fields
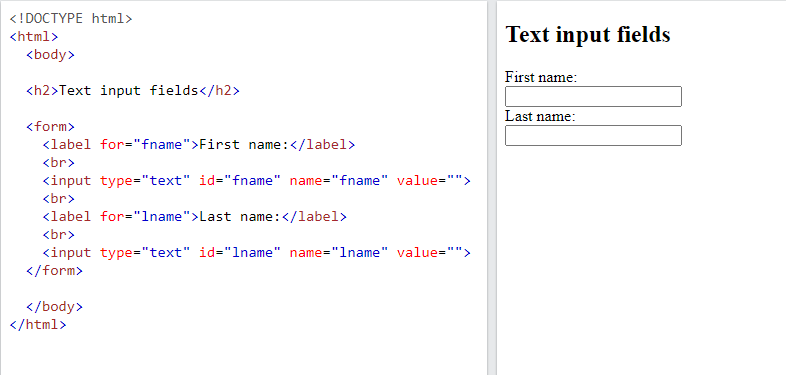
<input type="text"> xác định một trường nhập để nhập văn bản.

Lưu ý việc sử dụng <label> cho ví dụ bên trên:
- Thẻ
<label>rất hữu dụng cho người dùng vì người dùng thường đọc các nhãn này để xác định xem họ đang chỉnh sửa choinputnào. Nó cũng giúp người dùng có thể chọn phầninputmột cách dễ dàng hơn bằng cách click vào thẻ này. - Thuộc tính
forcủa thẻ phải bằng vớiidcủa thẻinputđể liên kết chúng lại với nhau.
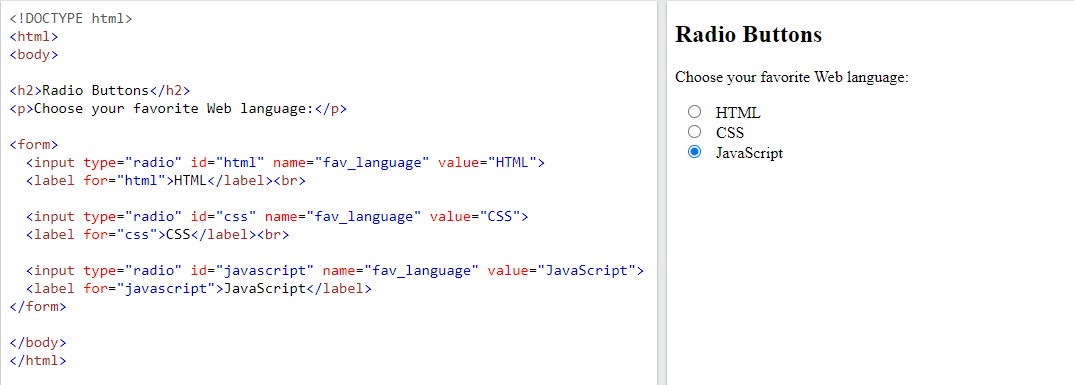
Radio button
<input type="radio"> khai báo một nút radio, cho phép người dùng lựa chọn chỉ một trong các giá trị.

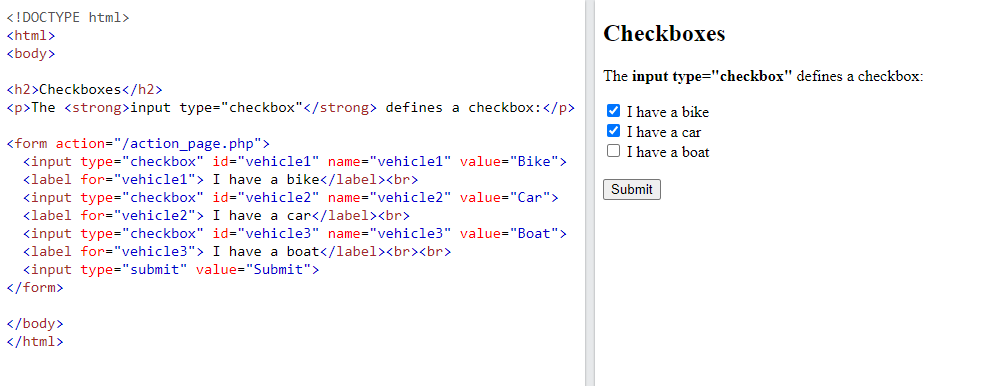
Checkbox
Khác với radio button chỉ cho phép người dùng chọn một giá trị duy nhất. Thì <input type="checkbox"> khai báo một ô checkbox, cho phép người dùng chọn KHÔNG hoặc NHIỀU giá trị.

Submit button
<input type="submit"> tạo một nút để người dùng gửi dữ liệu nhập vào đến trình xử lý. Trình xử lý này thường được thực hiện ở phía server bằng một script.
Nơi dữ liệu được xử lý sẽ được chỉ định bởi thuộc tính action của form.
Chú ý: mỗi input phải có một thuộc tính name để được gửi đi. Nếu không có name giá trị nhận được từ input này sẽ bị bỏ qua.
Tổng kết
Trên đây mình đã giới thiệu qua một số thẻ HTML thường được sử dụng và giới thiệu một số các thuộc tính có trong nó. Để tìm hiểu rõ và chi tiết hơn mọi người có thể tham khảo các thẻ HTML tại Thẻ HTML trên W3School.
Trong phần tiếp theo, mình sẽ giới thiệu về một số khái niệm cơ bản trong css
(Link bài viết tham khảo tại đây)
Ngoài ra để nắm xem lại kiến thức của bài trước trong series, các bạn có thể tìm hiểu thêm tại Giới thiệu về HTML&CSS, Tổng quan về cấu trúc web.
(Link bài viết tham khảo tại đây)
