Các bước kiểm thử trang web

Trong thiết kế web kiểm thử website được hiểu đơn giản là kiểm tra ứng dụng web. Xem trong quá trình thiết kế có các lỗi tiềm tàng nào không và khắc phục trước khi đưa nó vào sử dụng ở môi trường production hay không.
Tester chính là những người kiểm tra phần mềm. Nhiệm vụ chính của những software tester chính là tìm ra lỗi. Sau đó thông báo lại cho lập trình viên để họ tiến hành sửa lỗi. Quá trình tìm kiếm lỗi gọi là testing. Tester sử dụng các công cụ và kinh nghiệm làm việc của mình để tìm ra bug, ngoài ra họ còn phải tự học lập trình thêm để bổ sung kiến thức và tiếp cận công nghệ mới dễ dàng hơn.
Một khi lỗi đã được sửa xong, tester sẽ tiến hành test lại các lỗi trên một lần nữa. Căn cứ vào các yêu cầu phần mềm, bản thiết kế chi tiết, bản đặc tả phần mềm để test.
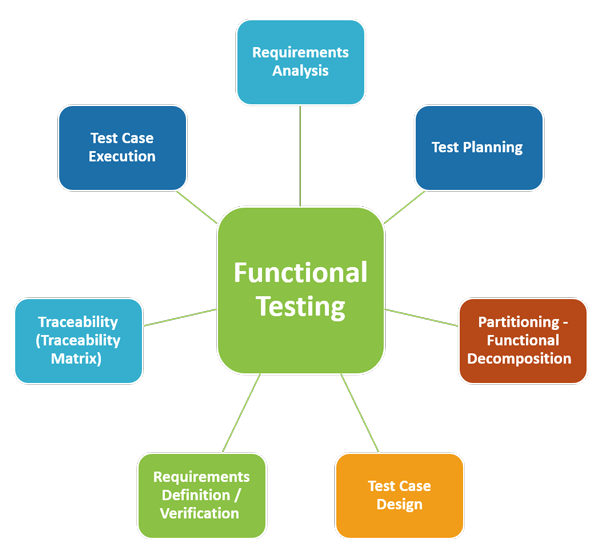
- Kiểm thử chức năng

Là một quá trình bao gồm một số tham số kiểm tra như giao diện người dùng , API, kiểm tra cơ sở dữ liệu, kiểm tra bảo mật , kiểm tra máy khách và máy chủ và các chức năng cơ bản của trang web. Kiểm thử chức năng rất thuận tiện và nó cho phép người dùng kiểm thử thủ công và tự động. Nó được thực hiện để kiểm tra các chức năng của từng tính năng trên trang web
Hoạt động kiểm tra trên trang web bao gồm:
a. Kiểm tra liên kết
Kiểm tra liên kết trong các trang web của bạn đang hoạt động chính xác và đảm bảo rằng không có liên kết nào bị hỏng.
Các liên kết được kiểm tra sẽ bao gồm:
- Liên kết ngoài trang web
- Liên kết nội bộ
- Liên kết tới các vị trí trong cùng trang
- Liên kết sử dụng để gửi email tới user/admin
b . Kiểm tra forms
Nó bao gồm:
- Kiểm tra các trường của trang hoạt động như mong đợi . ví dụ: nếu người dùng không nhập vào các trường bắt buộc thì có hiển thị thông báo hay không?
- Kiểm tra giá trị mặc định đang được điển
- Sau khi được gửi, dữ liệu trong các biểu mẫu được gửi đến cơ sở dữ liệu trực tiếp hoặc được liên kết với một địa chỉ email đang hoạt động
- Các form có thân thiện để nhìn và dễ thao tác hay không?
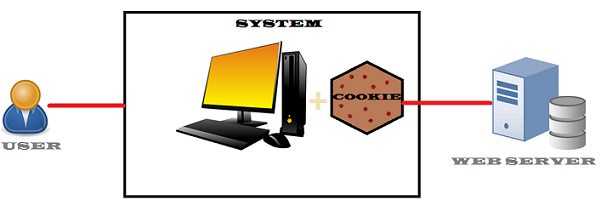
c . Kiểm tra cookies

Cookies là các files nhỏ được các trang web sử dụng để chủ yếu ghi nhớ các phiên hoạt động của từng người dùng nếu bạn không cần phải đăng nhập mỗi khi truy cập một trang web. Kiểm tra cookies sẽ bao gồm:
- Kiểm tra cookies sẽ bị xóa khi bộ nhớ cache bị xóa hoặc chúng hết hạn
- Xóa cookies và kiểm tra xem thông tin đăng nhập được yêu cầu sau khi bạn truy cập trang web lần sau.
d. Kiểm tra HTML và CSS
Kiểm tra HTML và CSS để đảm bảo rằng các công cụ tìm kiếm có thể thu thập dữ liệu trang web của bạn một cách dễ dàng. Điều này bao gồm:
- Kiểm tra lỗi cú pháp
- Lược đồ màu có thể đọc được
- Tuân thủ tiêu chuẩn, đảm bảo tuân thủ các tiêu chuẩn như W3E, ISO…
e. Kiểm tra business workflow
Bao gồm:
- Kiểm thử các testcase từ khi bắt đầu đến lúc kết thúc , giúp người dùng có thể đi qua theo 1 flow của trang web
- Kiểm thử các testcase negative để khi người dùng thực hiện một số bước unexpected thì sẽ thông báo lỗi hoặc có tương tác phù hợp sẽ được hiển thị để người dùng có thể biết khi thao tác.
2. Kiểm thử tính khả dụng

Kiểm tra khả năng sử dụng đã trở thành một phần quan trọng của bất kỳ dự án trên web nào. Nó có thể được thực hiện bởi tester.
Kiểm tra điều hướng trang web
Menu, button hoặc link đến các trang khác nhau trên trang web của bạn phải dễ nhìn thấy và nhất quán trên tất cả các trang
Kiểm tra nội dung
Nội dung phải rõ ràng, không có lỗi chính tả hoặc ngữ pháp.
3. Kiểm thử giao diện

3 lĩnh vực sẽ được kiểm thử ở đây là: ứng dụng, web server và database server
- Ứng dụng : yêu cầu kiểm thử được gửi chính xác đến database và đầu ra ở phía client được hiển thị chính xác. Nếu có lỗi trả về thì ứng dụng ngay lập tức phải nhận được và hiển thị cảnh báo tới user.
- Web server: là kiểm thử quá trình xử lý tất cả các yêu cầu của ứng dụng mà không để xảy ra bất kỳ lỗi nào được trả về.
- Database server: đảm bảo các truy vấn được gửi đến DB như kết quả được mong đợi.
Kiểm thử các trường hợp khi kết nối giữa 3 lớp bị ngắt đột ngột do user hoặc kết nối tới user bị gián đoạn, bị khởi động lại…
4. Kiểm thử database
DB là một thành phần quan trọng trong ứng dụng web của bạn và phải kiểm thử kỹ lưỡng. Bao gồm:
- Nếu có bất kỳ lỗi nào được hiển thị được duy trì trong khi tạo, cập nhật hoặc xóa trong DB
- Tính toàn vẹn dữ liệu được duy trì trong khi tạo, cập nhật hoặc xóa dữ liệu trong DB
- Kiểm tra thời gian phản hồi của các truy vấn và chỉnh lại nếu cần thiết
- Kiểm tra dữ liệu lấy từ DB của bạn được hiển thị chính xác trong ứng dụng
5. Kiểm thử đám đông
Bạn sẽ chọn một số lượng lớn user ( đám đông) để thực hiện các bài kiểm tra mà nếu không thì sẽ thực hiện một nhóm người được chọn trong công ty. Kiểm tra nguồn lực cộng đồng là một khái niệm thú vị và giúp làm sáng tỏ nhiều khiếm khuyết chưa được chú ý.
6. Kiểm thử độ tương thích
Kiểm tra khả năng tương thích đảm bảo rằng ứng dụng web hiển thị chính xác trên các thiết bị khác nhau . Bao gồm:
Kiểm tra khả năng tương thích của trình duyệt
Cùng một trang web trong các trình duyệt khác nhau sẽ hiển thị khác nhau. Bạn cần kiểm tra xem ứng dụng web của mình có được hiển thị chính xác trên các trình duyệt hay không. Bạn cũng có thể kiểm tra độ tương thích trên di động/
Việc hiển thị các phần tử web như button, text thay đổi theo sự thay đổi trong hệ điều hành. Đảm bảo trang web của bạn hoạt động tốt với nhiều hệ điều hành khác nhau như Windows, Mac… và các trình duyệt khác nhau như safari…
7. Kiểm thử hiệu năng (Performance)

Kiểm tra hiệu năng sẽ đảm bảo rằng web của bạn hoạt động dưới tất cả các tải. Bao gồm các yêu cầu:
- Thời gian phản hồi của ứng dụng ở các tốc độ kết nối khác nhau.
- Load test ứng dụng web của bạn để xác định hành vi của nó vẫn hoạt động bình thường vào tầm cao điểm.
- Stress test trang web của bạn để xác định điểm dừng của nó khi đẩy vượt quá tải bình thường vào giờ cao điểm sẽ ra sao.
- Kiểm tra xem nếu có sự cố xảy ra do tải cao điểm làm thế nào để trang web phục hồi sau sự cố đó.
- Đảm bảo các yêu cầu kỹ thuật tối ưu hóa nén zip, bộ đệm phía trình duyệt và máy chủ được bật để giảm thời gian tải.
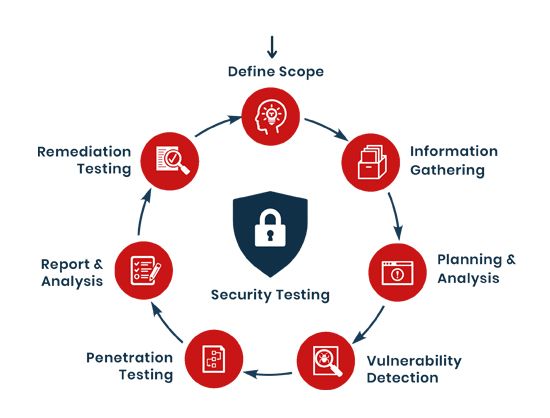
8. Kiểm thử bảo mật

Kiểm tra bảo mật rất quan trọng đối với mỗi trang web thương mại điện tử lưu trữ thông tin khách hàng hoặc thông tin nhạy cảm đó là thẻ tín dụng. Bao gồm:
- Gõ trực tiếp URL vào thanh địa chỉ của trình duyệt mà không qua đăng nhập .Các trang nội bộ phải được bảo mật.
- Sau khi đăng nhập và mở các trang nội bộ, thay đổi url trực tiếp bằng cách đồi tham số ID của trang tới trang thuộc quyền người dùng đăng nhập khác. Truy cập phải từ chối bởi user này không thể xem trang thống kê của user khác.
- Không thể tải xuống các tệp bị hạn chế nếu không có quyền truy cập phù hợp.
- Sessions sẽ tự động bị hủy sau khi người dùng không hoạt động trong một thời gian
- Nhập các giá trị đầu vào không hợp lệ trong các trường username, password thì hệ thống phải báo lỗi.
- Kiểm tra captcha cho các đăng nhập tự động
- Tất cả các phiên giao dịch , các thông báo lỗi ,các hành vi cố gắng xâm phạm an ninh phải ghi trong log và lưu tại web server.
Như vậy, kiểm thử website thực sự rất quan trọng đối với các tester cũng như một công ty lập trình, một công ty thiết kế website chuyên nghiệp cần phải có quy trình test chi tiết, đầy đủ để đảm bảo sản phẩm của mình ít phát sinh lỗi nhất trong quá trình vận hành.
Tài liệu tham khảo: https://seoviet.vn/cach-test-website/
