Kỹ thuật viết HTML

Bài viết này chúng ta sẽ cùng tìm hiểu cách viết HTML sao cho code đẹp, chuẩn, dễ đọc và dễ review.
1. Sử dụng đúng DOCTYPE
Luôn luôn khai báo DOCTYPE ở dòng đầu tiên trong đoạn code của bạn:

2. Sử dụng chữ viết thường cho tên các phần tử
HTML5 cho phép bạn có thể sử dụng cả chữ hoa và chữ thường cho tên các phần tử.
Nhưng tôi khuyên bạn nên sử dụng chữ viết thường cho tên các phần tử, bởi vì:
- Kết hợp cả chữ hoa và chữ thường sẽ không đẹp mắt.
- Các lập trình viên hay sử dụng chữ viết thường bởi rất giống chuẩn XHTML.
- Viết thường nhìn đoạn code sẽ rõ ràng hơn.
- Viết chữ thường sẽ nhanh và dễ dàng hơn.

3. Luôn sử dụng thẻ đóng cho tất cả các phần tử HTML

- Thẻ image: Luôn sử dụng thuộc tính alt với các ảnh chèn vào trang web. Đây là việc rất quan trọng khi hình ảnh chèn không hiển thị và cũng là cách để các máy tìm kiếm có thể dễ dàng tìm được nội dung ảnh bạn định nói gì.
4. Indent HTML code consistently (Thụt lề cho mã HTML)
- Sử dụng 4 khoảng trắng

5. Không sử dụng inline style attributes
Hạn chế sử dụng nó càng ít càng tốt, điều này có những lợi thế sau:
- Có thể dễ dàng chỉnh sửa giao diện cho mã HTML
- Có thể kế thừa CSS nếu bạn muốn sử dụng lại nó ở 1 nơi khác.
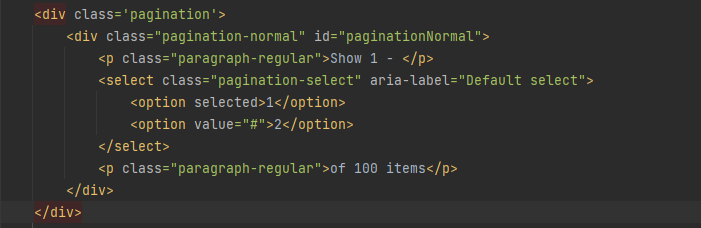
6. Đặt tên Class, ID nên sử dụng tên ý nghĩa
Đặt tên class, ID nên sử dụng tên ý nghĩa để tránh việc phải comment giải thích code quá nhiều (code có thể tự giải thích) giúp người đọc có thể hiểu được ngay đoạn code đó là gì.
Lưu ý:
- Khi đặt tên class nên đặt theo tên theo chức năng của module để đặt tên thành class cho module đó.
- Sử dụng dấu gạch ngang "-" để phân cách các từ trong cùng 1 class.
- Đặt tên ID theo kiểu camel case

Lời kết
Hi vọng bài viết này sẽ giúp ích được cho các bạn. Nếu có bất kì góp ý hay câu hỏi gì hãy comment phía dưới nhé