UseEffect trong reactjs

Tổng quan về Hook trong reactjs
Hooks là một tính năng mới được thêm vào React 16.8.
Nó cho phép bạn có thể sử dụng state và các chức năng khác của React mà không cần khởi tạo Class, tức là có thể sử dụng state trong function component.
Effect Hook cho phép thực hiện side effect bên trong các function component
và nay mình xin phép giới thiệu với mọi người một Hook được sử dụng phổ biến trong react đó là useEffect
UseEffect là gì?
mục đích useEffect() để quản lý vòng đời của của một component
nó phục vụ chúng ta sử dụng trong function component thay vì các lifecycle như trước đây trong class component.
useEffect() cho phép chúng ta xử lý logic trong lifecycle methods.
Cú pháp:
useEffect(callback, [deps])
Đối số thứ nhất: callback là hàm tự truyền vào để thực hiện side effect
Đối số thứ hai: là đối số không bắt buộc, là mảng chứa những sự phụ thuộc về mặt dữ liệu (deps)
Và useEffect được chia làm 3 TH:
useEffect(callback)
useEffect(callback, [])
useEffect(callback, [deps])
Điểm chung của 3TH trên đó là:
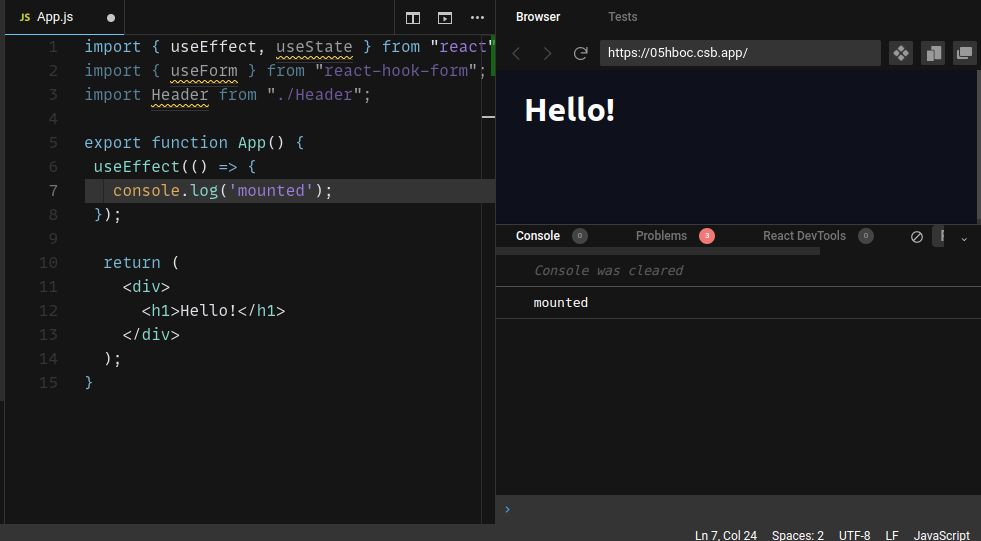
Callback luôn được gọi sau khi component được mounted có nghĩa là khi component lần đầu tiên được mount vào DOM thì sau đó nó sẽ gọi luôn useEffect()

bằng chứng là khi trang được load lần đầu tiên thì text mounted được in ra
Và chúng ta sẽ đi vào từng trường hợp cụ thể
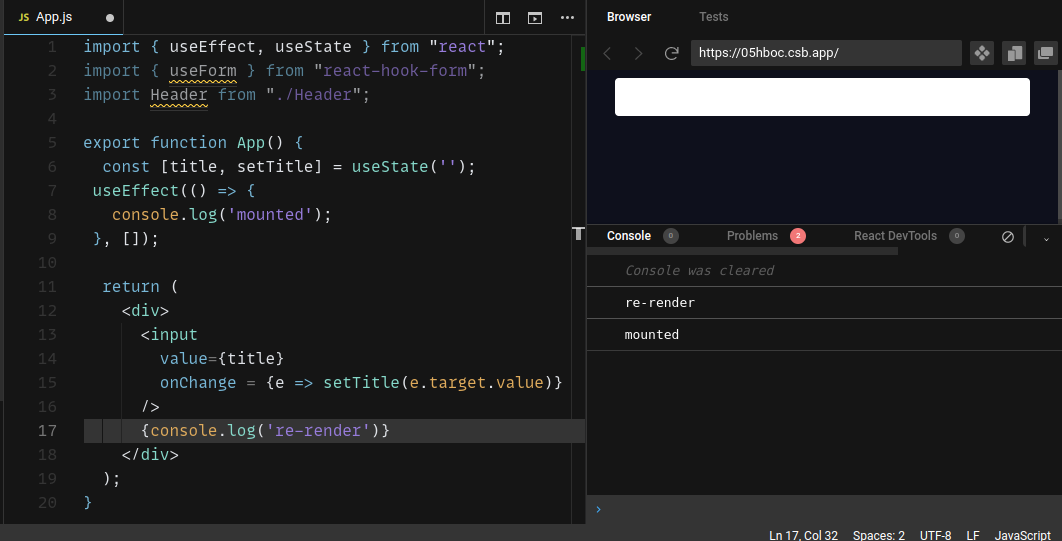
TH1: useEffect(callback)
Callback được gọi sau mỗi lần component re-render


Các bạn có thể thấy đối chiếu với tính chất chung thì đối số thứ nhất của useEffect là callback được gọi lần đầu khi component được mount và sau đó các bạn có thể nhìn thấy khi mình thay đổi giá trị của ô input đồng thời số lần chuỗi ‘mounted’ được in ra cũng tăng lên đồng nghĩa với việc callback đã được gọi lại khi component được re-render
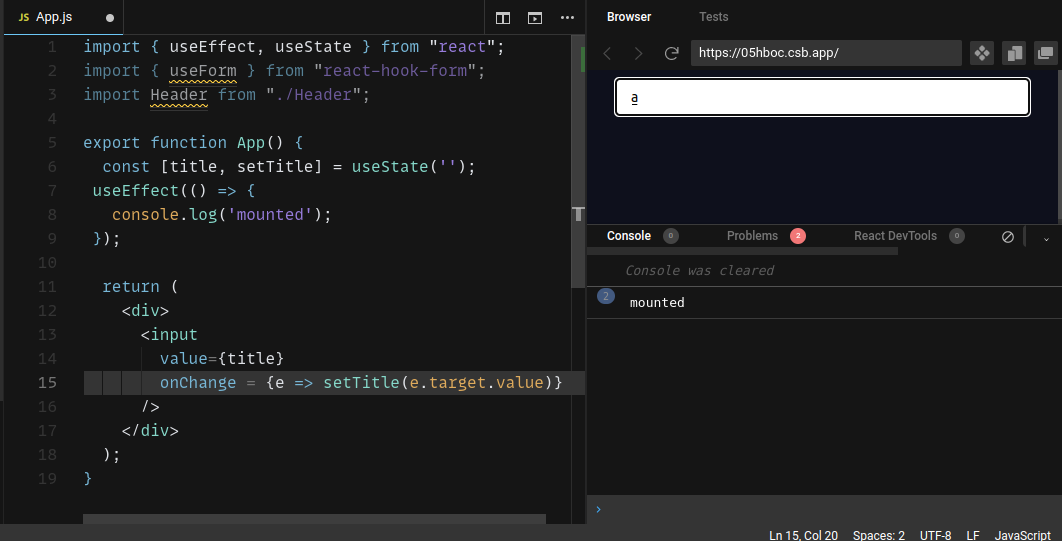
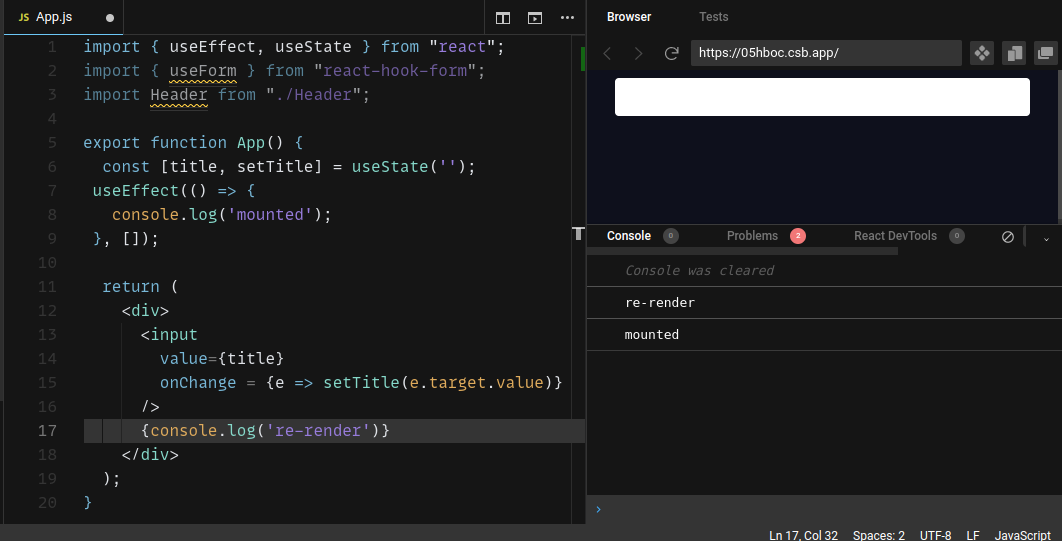
TH2: useEffect(callback, [])
Chỉ gọi callback 1 lần sau khi component mounted
Thường sử dụng khi thực hiện logic gì đó 1 lần sau khi component được mounted và không muốn nó gọi lại khi component được re-render


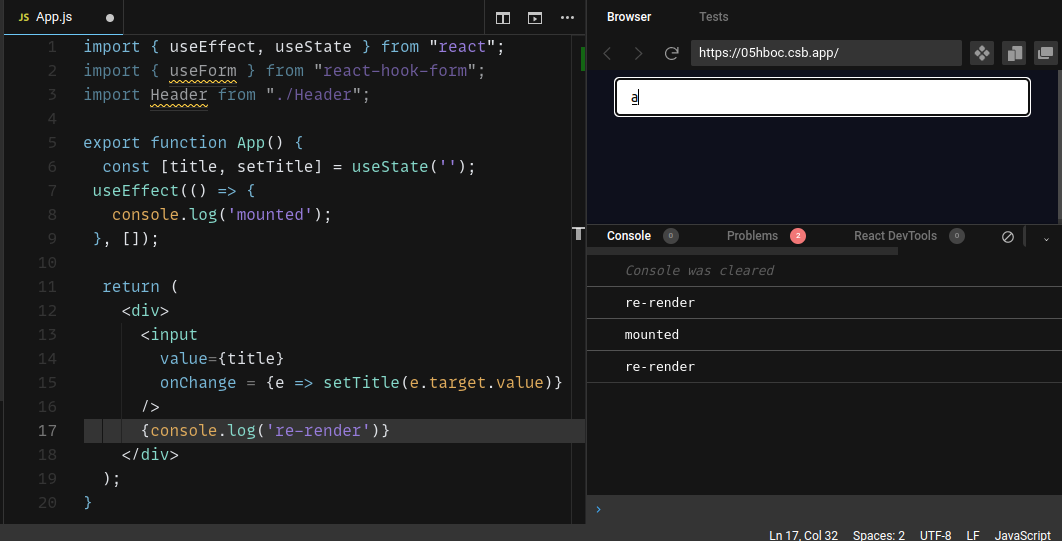
Các bạn có thể thấy với trường hợp thứ hai này thì tính chất chung nó vẫn đúng khi useEffect được gọi lần đầu sau khi component được mounted vào DOM bằng chứng là nó in ra chuỗi ‘re-render' trước sau đó mới in ra chuối ‘mounted'
và nó cũng chỉ gọi callback đúng một lần sau khi component được mounted bằng chứng là khi mình nhập ký tự ‘a' thì nó chỉ in ra chuỗi ‘re-render'
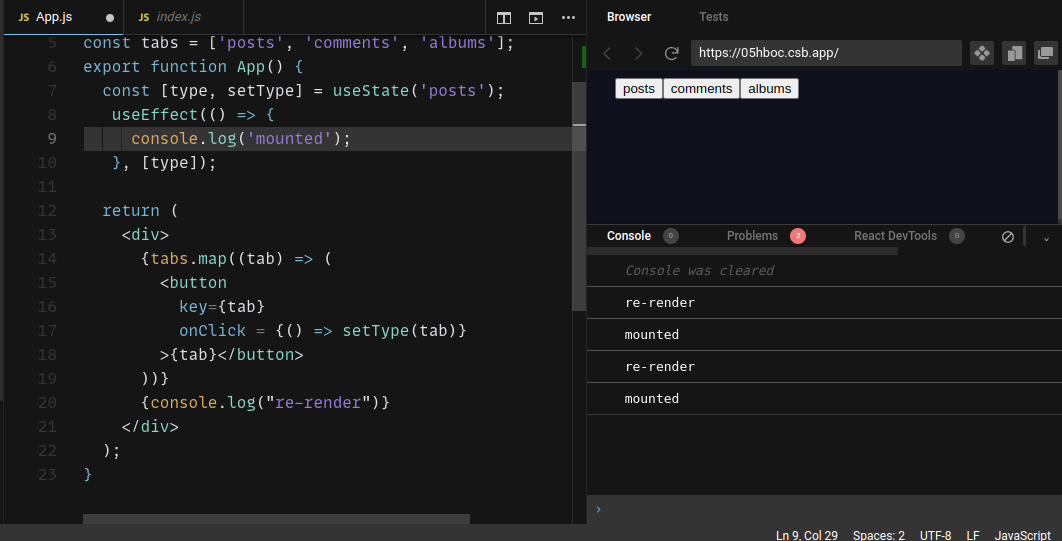
TH3: useEffect(callback, [deps])
Callback sẽ được gọi lại mỗi khi deps thay đổi
Khi Component re-render thì thằng useEffect sẽ kiểm tra thằng deps này trước và sau khi render có khác nhau không. Nếu khác nhau nó sẽ gọi đến thằng callback này

Vẫn giống như 2 trường hợp trên callback sẽ được gọi lại lần đầu khi component mounted tuy nhiên ở TH3 này khi lần đầu component render mình set type cho nó là ‘post' sau đó thì mình click sang button comments tức là nó lắng nghe sự kiện onClick và đồng thời nó gọi hàm setType và set value cho type là ‘comments'. Lúc này giá trị của type là ‘comments' đã khác giá trị lúc đầu component được mount là ‘post' cũng tức là thằng useEffect sẽ được gọi lại và lúc này nó sẽ vừa re-render lại component và đồng thời cũng gọi lại useEffect bằng chứng là chuỗi ‘re-render' và chuỗi ‘mounted' được in ra 2 lần
Trên đây là phần tìm hiểu của mình về 3TH của useEffect. Mong nhận được đóng góp ý kiến từ mọi người để bài của mình hoàn chỉnh hơn