Ứng dụng và lợi ích của CSS Flexbox (phần cuối)

5.2 Thuộc tính của flex-items
Ở 2 phần trên mình đã giới thiệu về các thuộc tính Flexbox của flex-container (thằng cha), phần này mình sẽ giới thiệu về các thuộc tính của các items trong container.
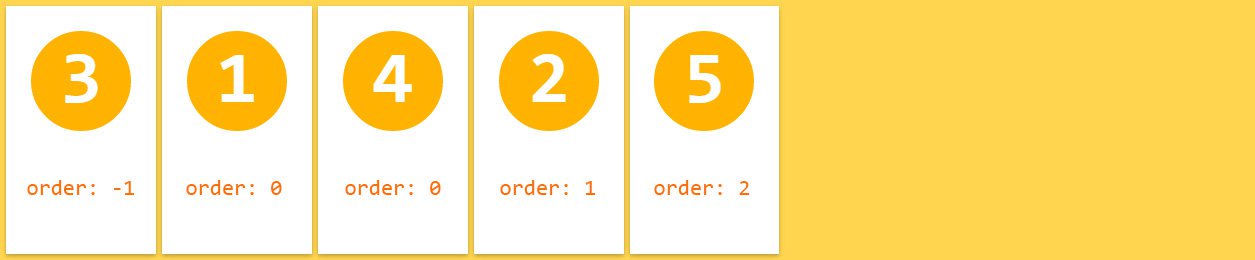
- order: Thuộc tính này sẽ sắp xếp các
itemstheo thứ tự tăng dần theo dãy số nguyên. Khi đó sẽ không phải sắp xếp lại các phần tử trong mã HTML.
.flex-item {
-webkit-order: ; /* Safari */
order: ;
}

Default value: 0
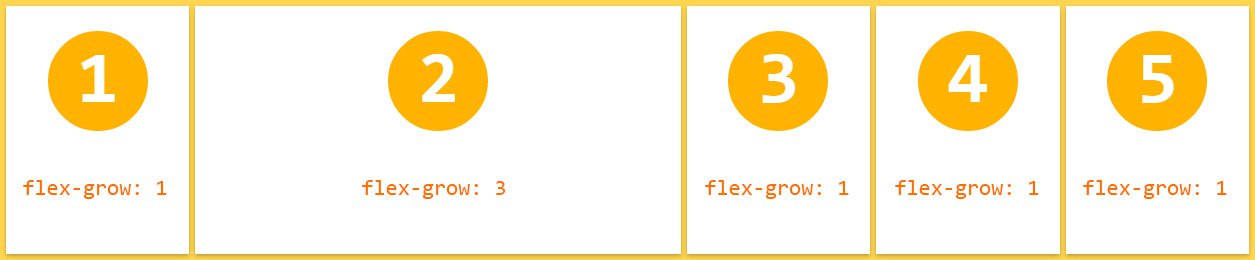
- flex-grow: Thuộc tính này giúp tăng
widthcủaitemso với cácitemscòn lại.
.flex-item {
-webkit-flex-grow: ; /* Safari */
flex-grow: ;
}

Default value: 0
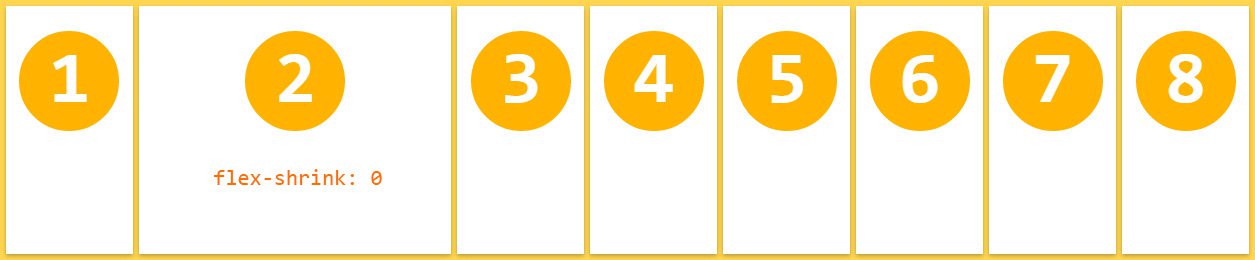
- flex-shrink: Ngược lại với
flex-grow, nó sẽ giúp co lạiitemđược chọn so với tỉ lệ cácitemscòn lại.
.flex-item {
-webkit-flex-shrink: ; /* Safari */
flex-shrink: ;
}
Default value: 1

Nếu giá trị bằng 0 thì item sẽ trở về kích thước ban đầu của nó được định sẵn.
-
flex-basis: Giống như
width, nó setwidthcho flex items trong 1 list các item trong container.

Default value: auto -
flex: Là thuộc tính viết tắt của
flex-grow,flex-shrinkvàflex-basis.
.flex-item {
-webkit-flex: none | auto | [ ? || ]; /* Safari */
flex: none | auto | [ ? || ];
}
Default value: 0 1 auto
- align-self: Sắp xếp phần tử được chọn theo chiều dọc của
container.
.flex-item {
-webkit-align-self: auto | flex-start | flex-end | center | baseline | stretch; /* Safari */
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

Default value: auto
Trên đây mình đã giới thiệu với các bạn về những thuộc tính cơ bản của Flexbox, hiện tại Bootstrap 4 đã sử dụng Flexbox cho Grid System của họ thay cho hệ thống cũ. Hi vọng các bạn áp dụng được nó trong việc sắp xếp layout trong web của các bạn ^^.
Tài liệu tham khảo: A Visual Guide to CSS3 Flexbox Properties
