Ứng dụng và lợi ích của CSS Flexbox (phần 1)

1. Flexbox là gì?
Flexbox layout có tên chính thức là Css Flexible Box Layout Module là một loại bố cục mới của CSS3 được tạo ra để cải tiến cách sắp xếp, hướng và trật tự của các phần tử trong một khung lớn - (parent container) ngay cả khi chúng có kích thước cố định hay tự do.
Đặc điểm chính của một khung linh hoạt (flex container) là có khả năng điều chỉnh kích thước của các phần tử con để lấp đầy khoảng trống một cách hiệu quả nhất trên các kích thước màn hình khác nhau.

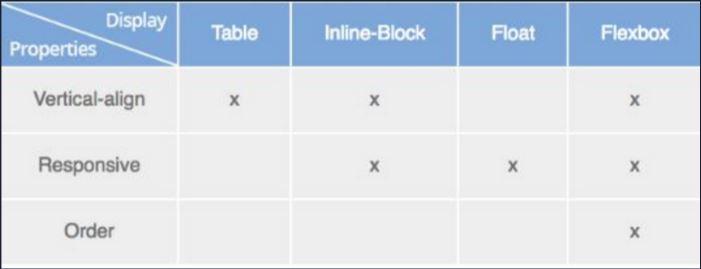
2. Lý do nên sử dụng Flexbox
3. Trình duyệt hỗ trợ
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+ (prefixed with -webkit-)
- Android 4.4+
- iOS 7.1+ (prefixed with -webkit-)
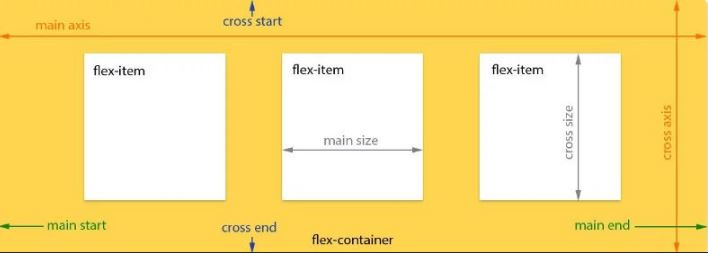
4. Các thành phần trong Flexbox
- Flex-Container
- Flex-Item
- Flex-Direction
- Justify-content
- Align-content
- Flex-flow
- Flex-wrap
- Align-items
5. Chi tiết về Flexbox
Để sử dụng được layout Flexbox chúng ta chỉ cần dùng thuộc tính display cho thành phần HTML cha.
.flex-container {
display: -webkit-flex; /* Safari */
display: flex;
}
hoặc chúng ta có thể viết:
.flex-container {
display: -webkit-inline-flex; /* Safari */
display: inline-flex;
}
5.1 Thuộc tính cho Flexbox container
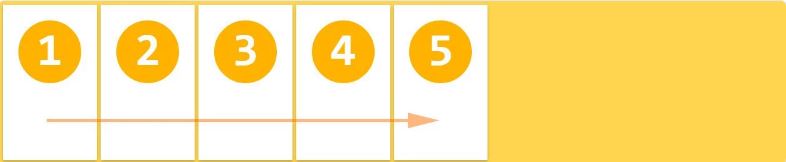
- flex-direction: Thuộc tính này được sử dụng để sắp xếp các items con của nó theo hàng hoặc theo cột.
.flex-container {
-webkit-flex-direction: row; /* Safari */
flex-direction: row;
}
Với row thì các items sẽ được sắp xếp theo hàng ngang từ trái qua phải
.flex-container {
-webkit-flex-direction: row-reverse; /* Safari */
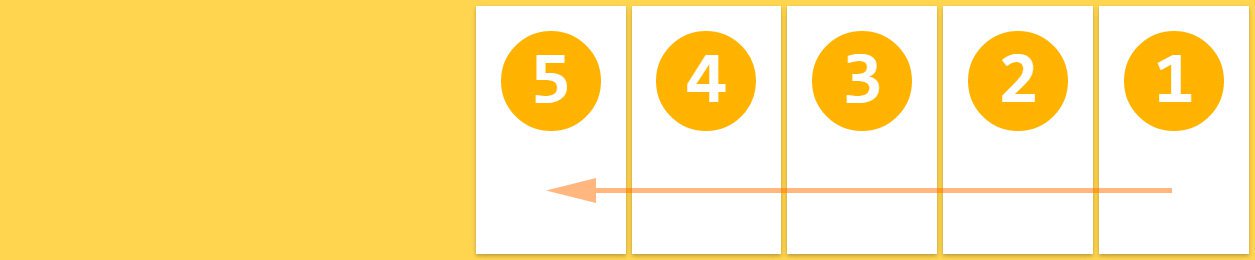
flex-direction: row-reverse;
}
Với row-reverse thì các items sẽ được sắp xếp từ phải qua trái
Tương tự với column nó sẽ sắp xếp theo chiều dọc và từ trên xuống dưới.
.flex-container {
-webkit-flex-direction: column; /* Safari */
flex-direction: column;
}
Còn với column-reserve sẽ sắp xếp item theo chiều dọc và từ dưới lên trên.
.flex-container {
-webkit-flex-direction: column-reverse; /* Safari */
flex-direction: column-reverse;
}
- flex-wrap: Ban đầu thằng cha sẽ xếp chồng các con của nó trong 1 dòng đơn. Thuộc tính
flex-wrapbố trí sắp xếp các items con trong 1 hay nhiều dòng đơn và xếp chồng lên nhau.
.flex-container {
-webkit-flex-wrap: nowrap; /* Safari */
flex-wrap: nowrap;
}
.flex-container {
-webkit-flex-wrap: wrap; /* Safari */
flex-wrap: wrap;
}

- flex-flow: Là cách viết tắt của
flex-directionvàflex-wrap
.flex-container {
-webkit-flex-flow: <flex-direction> || <flex-wrap>; /* Safari */
flex-flow: <flex-direction> || <flex-wrap>;
}
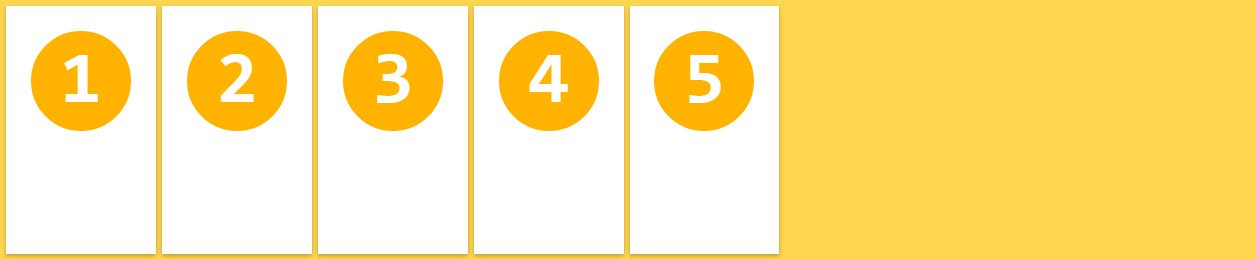
- justify-content: Sắp xếp các items con theo chiều ngang
.flex-container {
-webkit-justify-content: flex-start; /* Safari */
justify-content: flex-start;
}

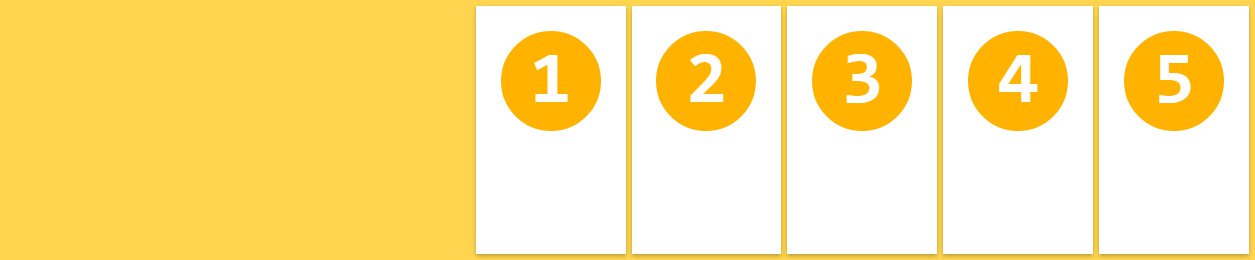
.flex-container {
-webkit-justify-content: flex-end; /* Safari */
justify-content: flex-end;
}

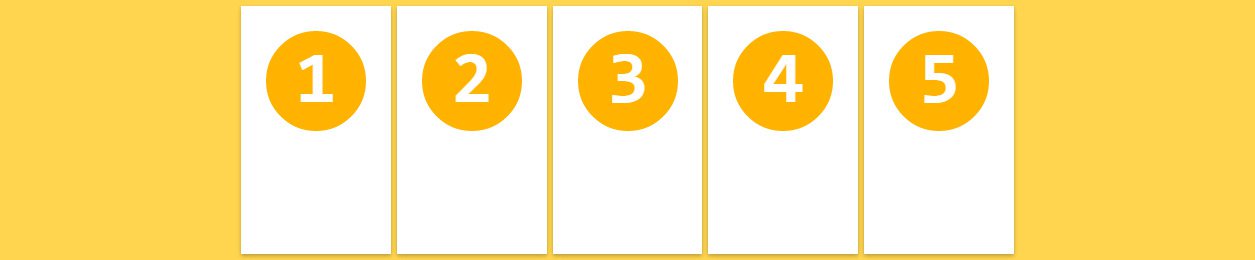
.flex-container {
-webkit-justify-content: center; /* Safari */
justify-content: center;
}

.flex-container {
-webkit-justify-content: space-between; /* Safari */
justify-content: space-between;
}

- align-items*: Sắp xếp các items con theo chiều dọc của
containercha.
.flex-container {
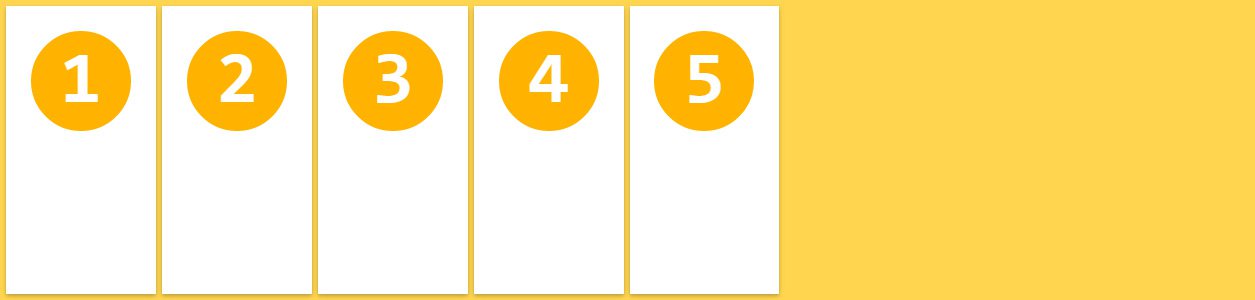
-webkit-align-items: stretch; /* Safari */
align-items: stretch;
}

.flex-container {
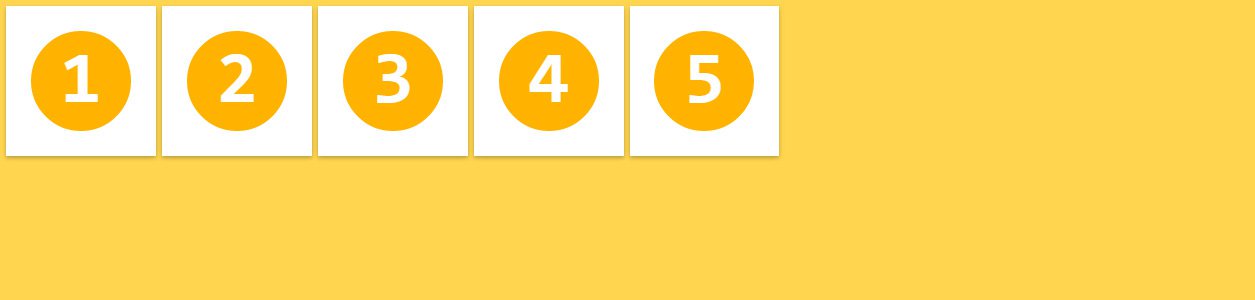
-webkit-align-items: flex-start; /* Safari */
align-items: flex-start;
}

.flex-container {
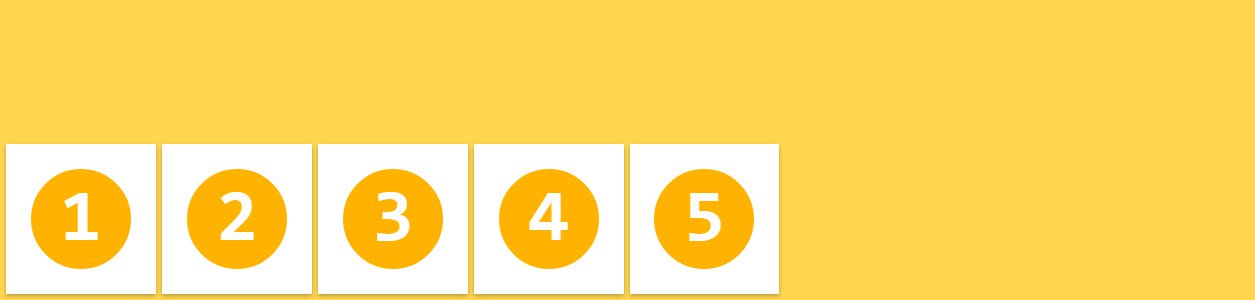
-webkit-align-items: flex-end; /* Safari */
align-items: flex-end;
}

.flex-container {
-webkit-align-items: center; /* Safari */
align-items: center;
}

.flex-container {
-webkit-align-items: baseline; /* Safari */
align-items: baseline;
}

Trên đây mình giới thiệu sơ qua cho các bạn về CSS Flexbox, tiện ích cũng như các sử dụng của nó. Ở phần sau mình sẽ giới thiệu các thuộc tính còn lại cũng như nói về dàn trang với Flexbox.
Tài liệu tham khảo :