Tìm hiểu về route guard trong NextJS

Trong Next.js, bất kỳ người dùng nào cũng có thể điều hướng đến bất kỳ đâu trong ứng dụng bất cứ lúc nào. Đó không phải lúc nào cũng là điều đúng đắn để làm.
- Có lẽ người dùng không được phép điều hướng đến thành phần đích.
- Có thể người dùng phải đăng nhập (xác thực) trước.
- Có lẽ bạn nên tìm nạp một số dữ liệu trước khi hiển thị thành phần đích.
- Bạn có thể muốn lưu các thay đổi đang chờ xử lý trước khi rời khỏi một thành phần trang.
- Bạn có thể hỏi người dùng xem liệu có thể hủy các thay đổi đang chờ xử lý thay vì lưu chúng hay không.
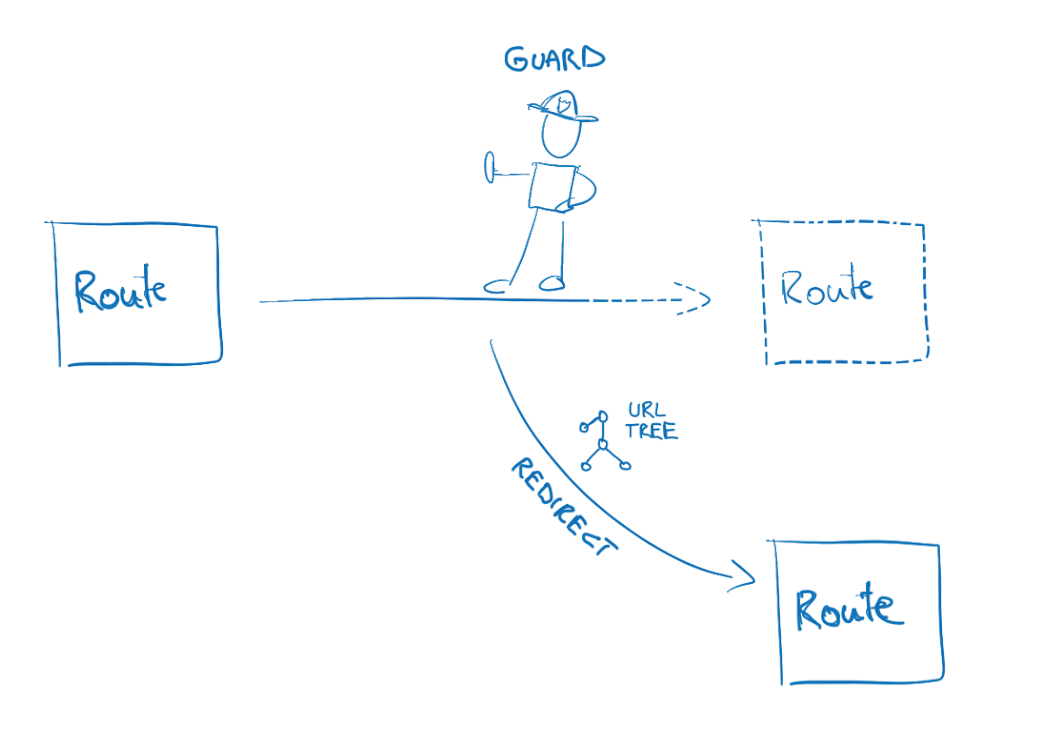
Chúng ta cần xử lý các trường hợp sử dụng này một cách thích hợp. Trong bài đăng này, tôi sẽ chỉ cho bạn cách dễ dàng xây dựng các tuyến đường được bảo vệ của riêng bạn.
Đường dẫn: /components/RouteGuard.jsx
Thành phần bảo vệ tuyến đường chứa logic ủy quyền phía máy khách cho ứng dụng Next.js, nó bao bọc thành phần trang hiện tại trong thành phần ứng dụng Next.js.
import { useState, useEffect } from 'react';
import { useRouter } from 'next/router';
import { userService } from 'services';
export { RouteGuard };
function RouteGuard({ children }) {
const router = useRouter();
const [authorized, setAuthorized] = useState(false);
useEffect(() => {
// on initial load - run auth check
authCheck(router.asPath);
// on route change start - hide page content by setting authorized to false
const hideContent = () => setAuthorized(false);
router.events.on('routeChangeStart', hideContent);
// on route change complete - run auth check
router.events.on('routeChangeComplete', authCheck)
// unsubscribe from events in useEffect return function
return () => {
router.events.off('routeChangeStart', hideContent);
router.events.off('routeChangeComplete', authCheck);
}
// eslint-disable-next-line react-hooks/exhaustive-deps
}, []);
function authCheck(url) {
// redirect to login page if accessing a private page and not logged in
const publicPaths = ['/login'];
const path = url.split('?')[0];
if (!userService.userValue && !publicPaths.includes(path)) {
setAuthorized(false);
router.push({
pathname: '/login',
query: { returnUrl: router.asPath }
});
} else {
setAuthorized(true);
}
}
return (authorized && children);
}Ủy quyền phía máy khách được triển khai trong authCheck()chức năng được thực thi khi tải ứng dụng ban đầu và trên mỗi lần thay đổi lộ trình. Nếu bạn cố gắng truy cập một trang an toàn (ví dụ: trang chủ /) mà không đăng nhập, nội dung trang sẽ không được hiển thị và bạn sẽ được chuyển hướng đến /logintrang. Thuộc authorizedtính trạng thái được sử dụng để ngăn việc hiển thị ngắn gọn các trang an toàn trước khi chuyển hướng vì tôi không thể tìm ra cách rõ ràng để hủy thay đổi tuyến bằng routeChangeStartsự kiện Next.js và sau đó chuyển hướng đến một trang mới.
Như vậy bài viết vừa rồi mình có giới thiệu về chức năng của route guard trong NextJS. Cảm ơn mọi người đã đọc , hẹn mọi người vào những bài viết sau.
