Tìm hiểu các hooks trong NextJs

Trong bài viết này, mình muốn giới thiệu với mọi người ba loại hooks trong NextJs là useMemo, useRef và useForwardRef.
Nội dung
- useMemo là gì?
- useRef là gì?
- useForwardRef là gì?
- Tài liệu tham khảo
1. useMemo là gì?
- useMemo caching lại giá trị return của function, mỗi khi state thay đổi, useMemo sẽ kiểm tra giá trị truyền vào, nếu giá trị đó không đổi thì trả về giá trị đã caching trong memory, nếu giá trị thay đổi thì nó sẽ tính toán lại và trả về giá trị đó, sau đó caching lại giá trị cho những lần re-render tiếp theo.
- useMemo được sử dụng để render chỉ một lần với những function phức tạp hoặc tốn nhiều bộ nhớ.
- Cú pháp: useMemo(() => {}, []).
- Sử dụng {} để trả về component được lưu trong cache.
- Sử dụng [ ] để thêm dependence.
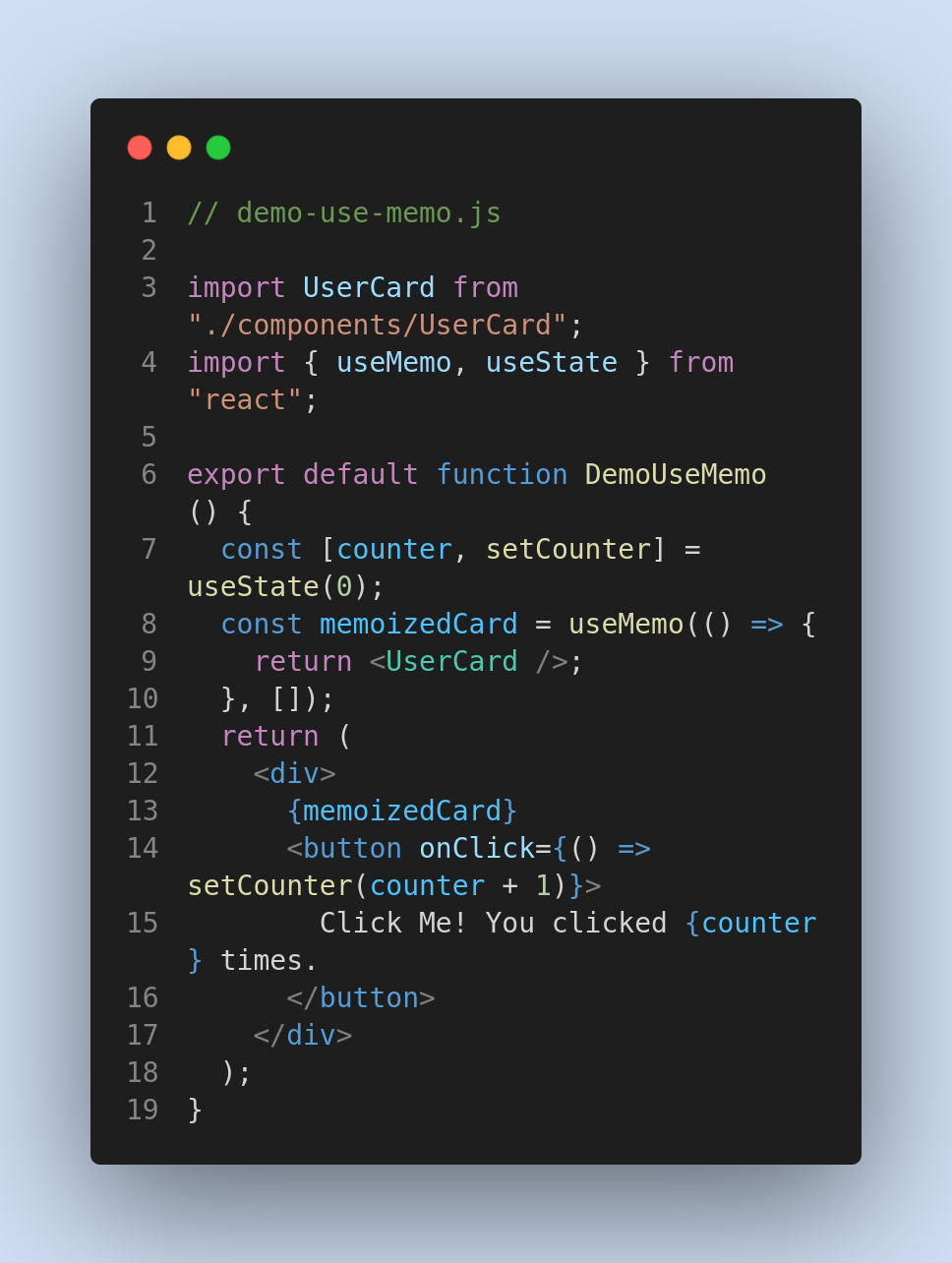
VD bên dưới sử dụng useMemo để render UserCard chỉ một lần khi click button thay đổi state.
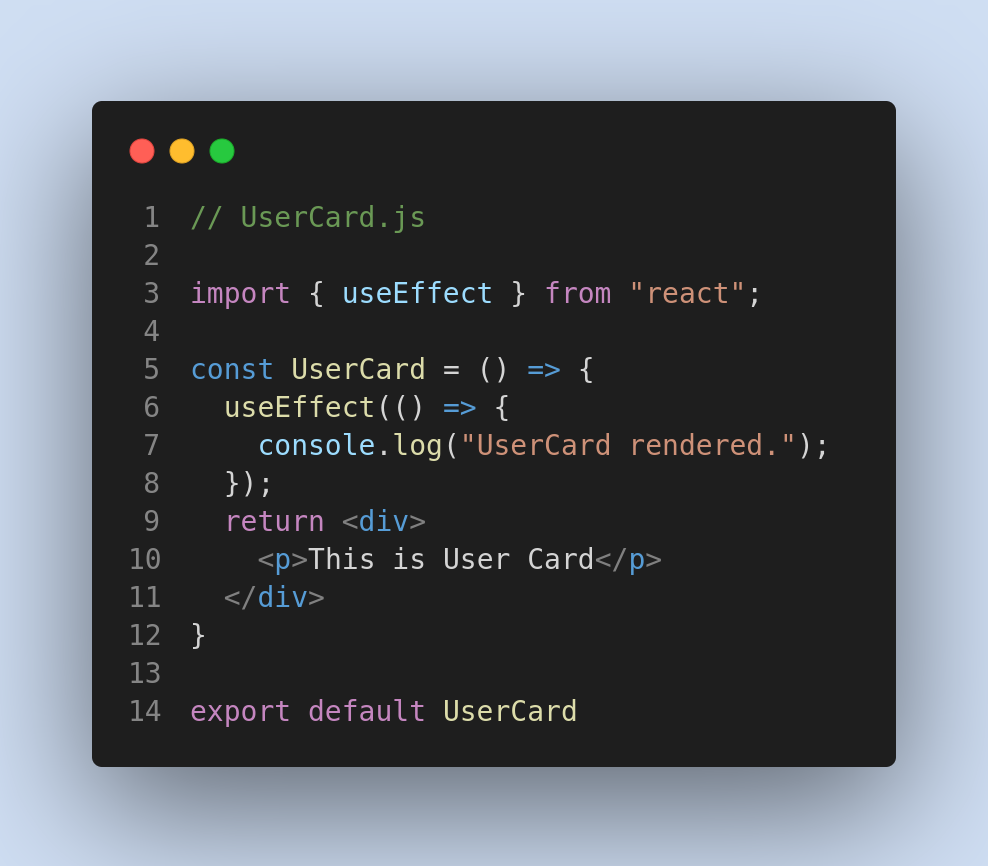
Thêm compnent UserCard

Sử dụng useMemo để render UserCard một lần.

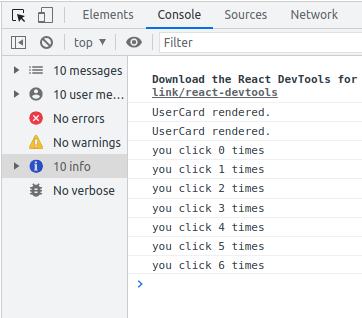
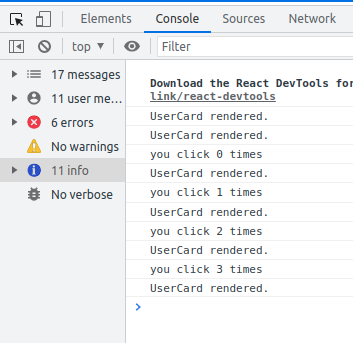
Kết quả:

Lưu ý: khi truyền dependence vào nhưng không sử dụng thì component bên trong được render theo state.
const memoizedCard = useMemo(() => {
return <UserCard />;
}, [counter]);
Kết quả:

2. useRef là gì?
Trước khi đi vào tìm hiểu về useRef và useForwardRef, ta cần biết một số khái niệm:
+ ref: là một thuộc tính của một tag hay một element đại diện cho chính nó.
+ ref cho phép truy cập đến DOM node hoặc React Element đã được render.
- useRef là một function trả về một object với thuộc tính current được khởi tạo thông qua tham số truyền vào
- useRef có thể được hiểu thay thế cho getElementById hoặc querySelectors trong Js.
- Cú pháp:
const refContainer = useRef(initialValue)
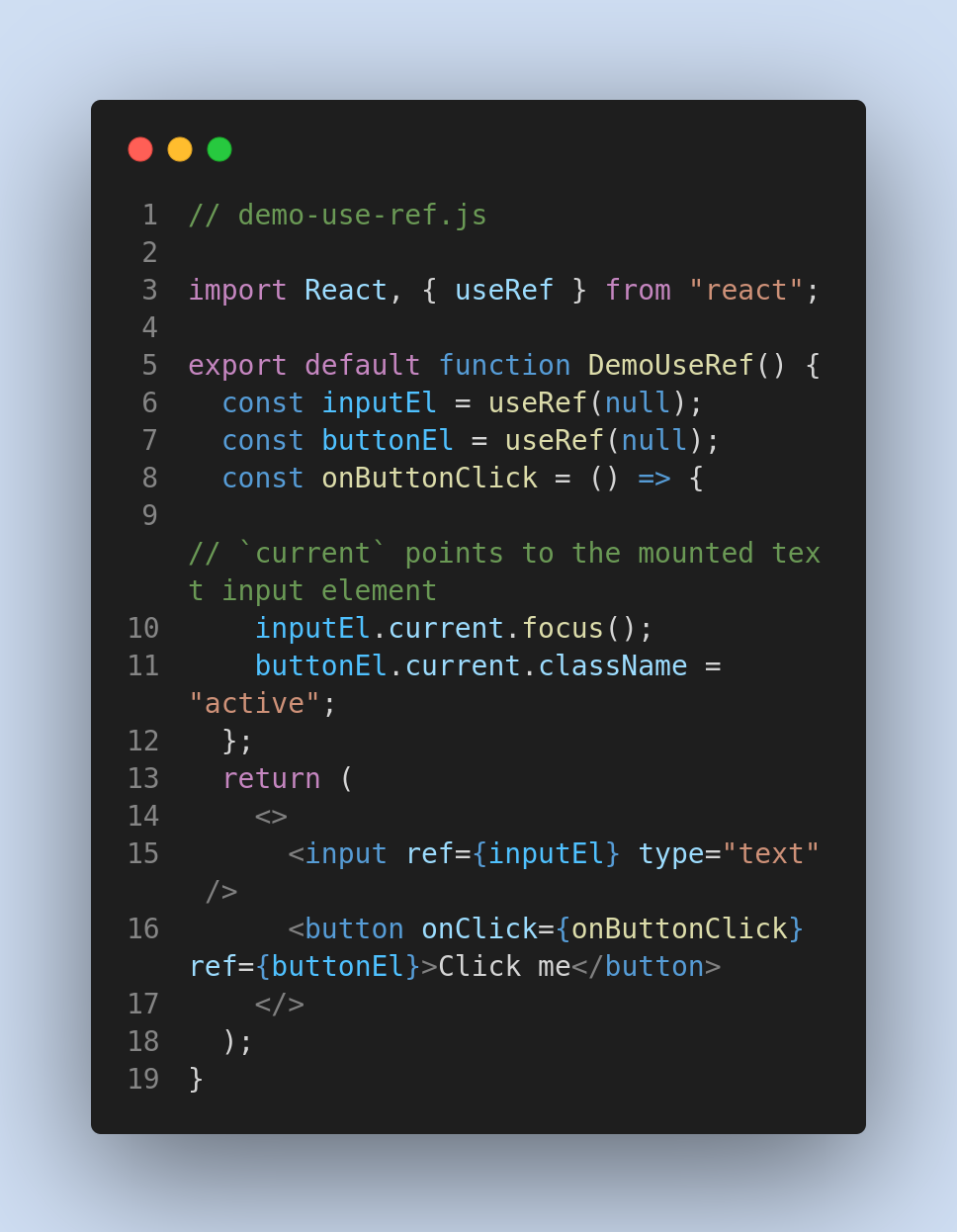
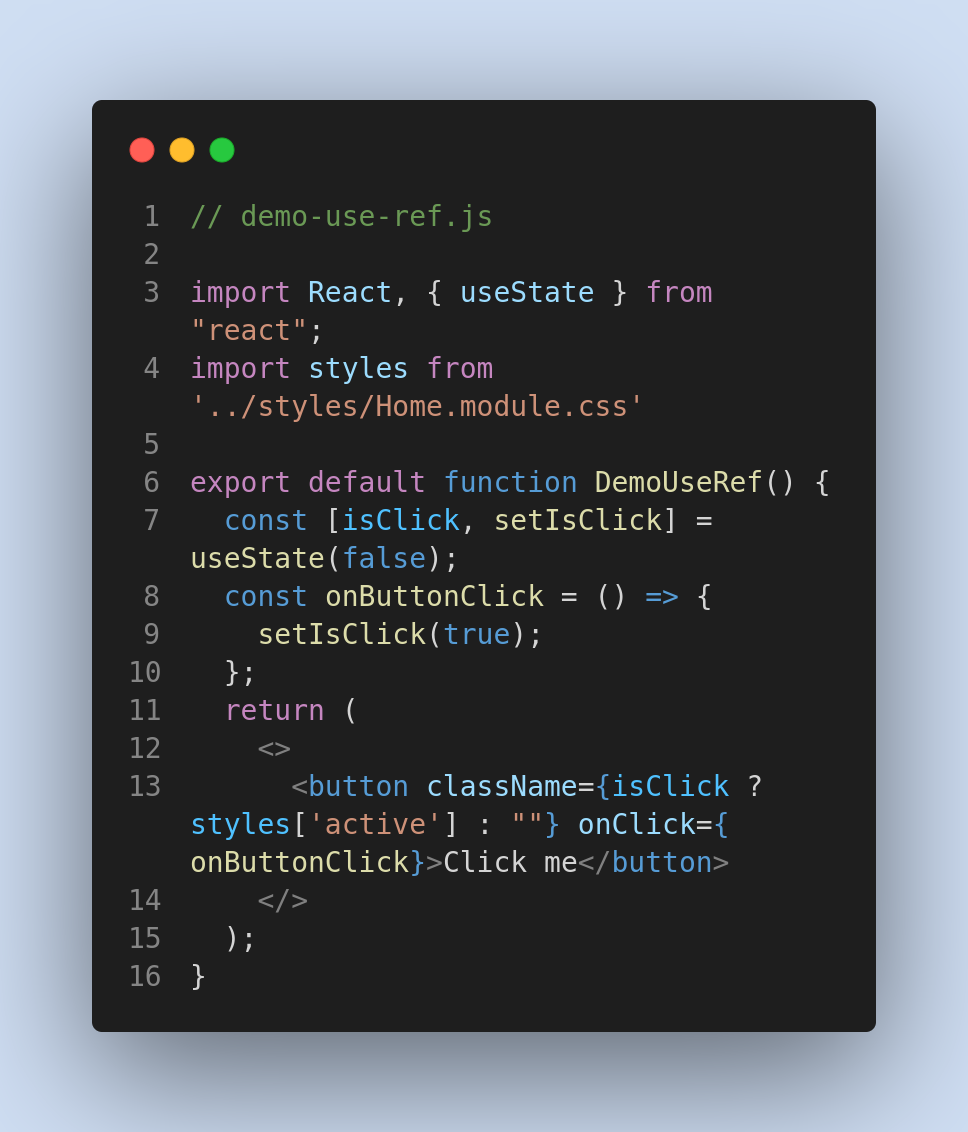
VD bên dưới sử dụng useRef để thay đổi style button khi click button.

Sử dụng useRef truy cập trực tiếp đến Element làm hiệu suất cao hơn thay vì sử dụng biến useState để check và thêm className.

3. useForwardRef là gì?
- useForwardRef được sử dụng để truyền ref từ component này đến component con của nó.
- Cú pháp:
forwardRef((ref) => <component ref={ref}></component> ));
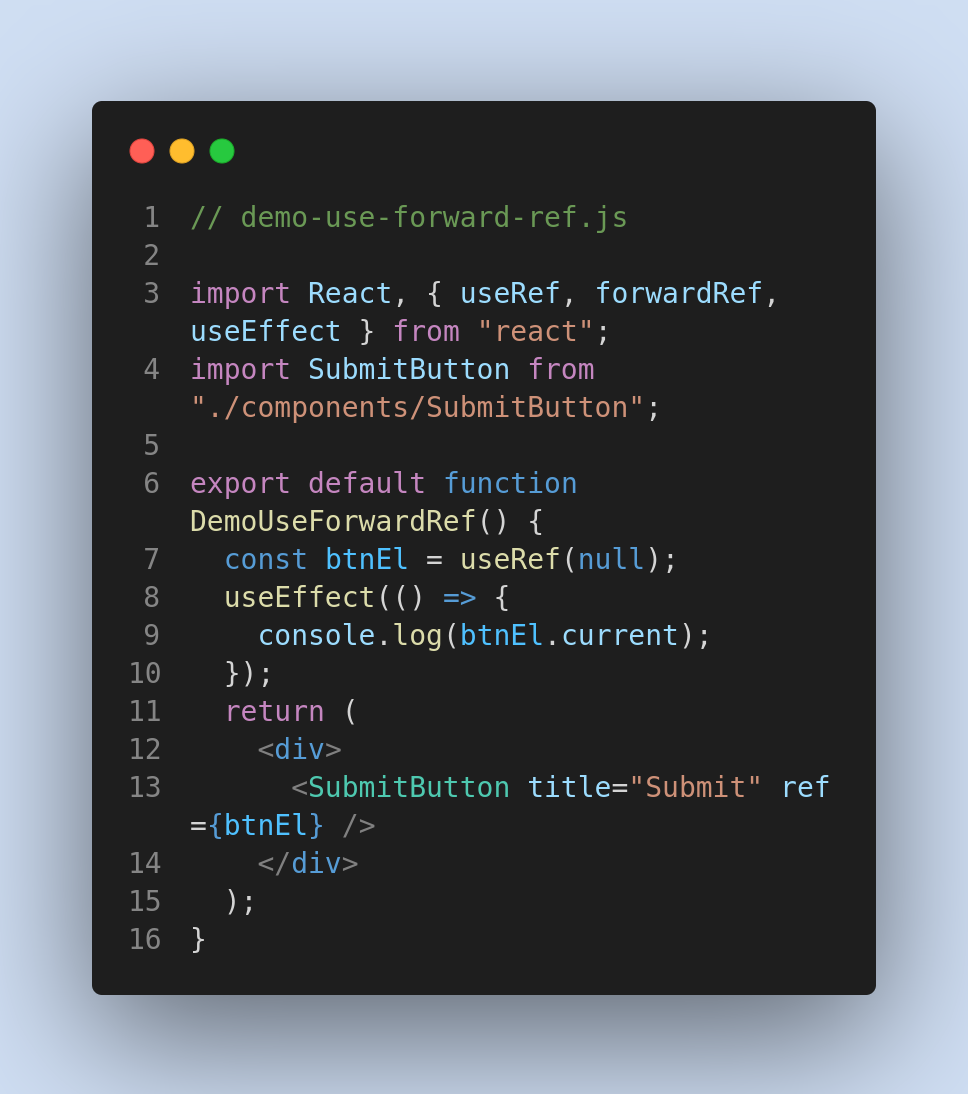
VD bên dưới mình sử dụng useForwardRef để truy cập đến button trong component SubmitButton.
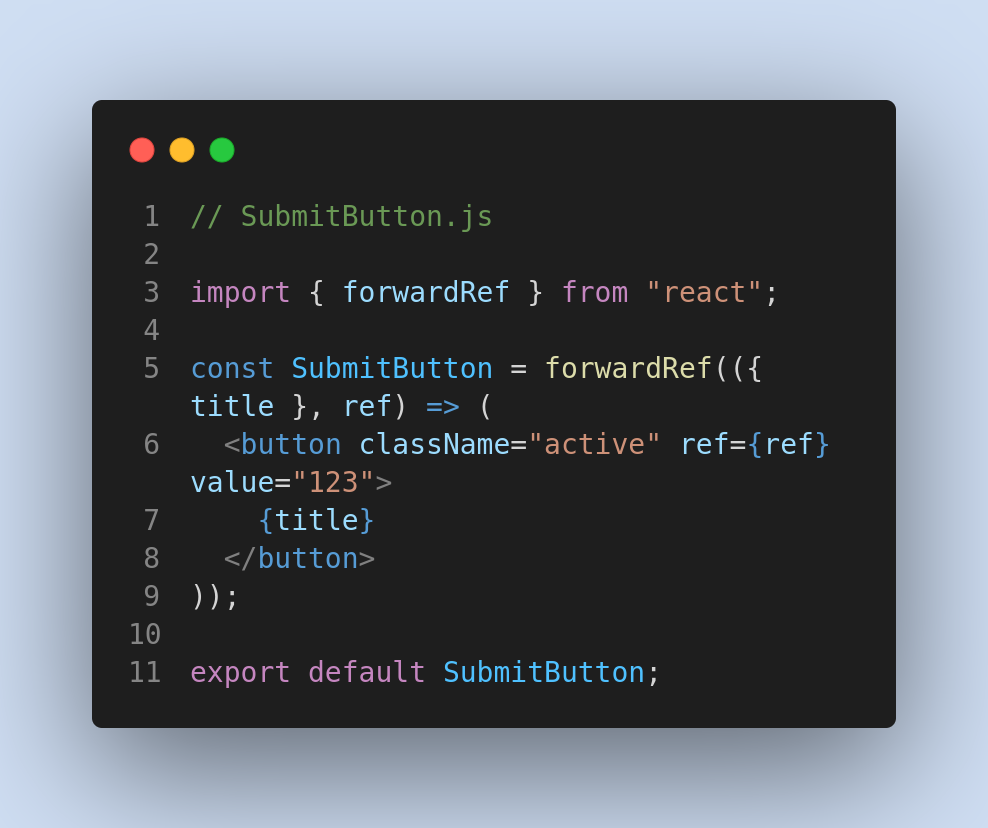
Thêm component SubmitButton:

Truy cập element của button trong compoennt SubmitButton:

Tài liệu tham khảo
https://reactjs.org/docs/hooks-reference.html#usememo
https://reactjs.org/docs/hooks-reference.html#useref
https://reactjs.org/docs/forwarding-refs.html