Redux tutorial: Part 2 - Tích hợp Redux vào React Native

1. Cài đặt Redux trong React Native.
Sau khi khởi tạo môt dự án React Native, để có thể sử dụng Redux chúng ta cần phải cài đặt 2 module là redux và react-redux bằng cách sử dụng:
npm install redux react-redux --save
or
yarn add install redux react-redux --save
2. Tích hợp Redux vào React Native.
Để hiểu rõ hơn về các bước tích hợp Redux chúng ta sẽ đi xây dựng bộ khung Redux cho một ứng dụng React Native.
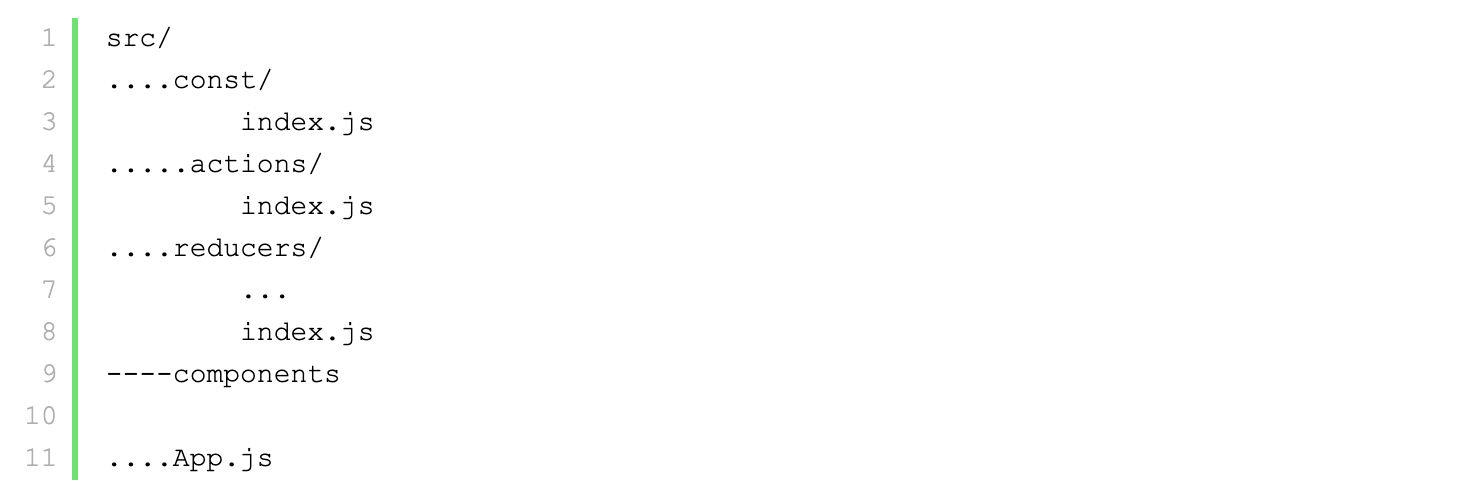
Ở đây chúng ta sẽ chia nhỏ các phần của Redux ra nhiều thư mục. Bạn có thể tìm hiểu về các thành phần quan trọng của redux ở đây. Chúng ta sẽ làm việc trong thư mục src.

Mỗi thư mục sẽ có các nhiệm vụ khác nhau :
- const: chứa các hằng số cố định của dự án.
- actions: chứa các actions dùng để truyền vào hàm dispatch.
- reducers: chứa các reducers trong redux.
Trước khi xây dựng ứng dụng dùng Redux chúng ta cần phải hiểu rõ các thành phần có trong ứng dụng, từ đó xây dựng mô hình triển khai Redux một cách khoa học hơn.
Khởi tạo các hằng
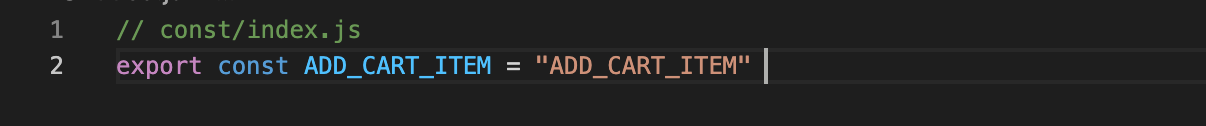
Chúng ta sẽ đi khởi tạo các hằng số hỗ trợ việc triển khai dự án. Trong file const/index.js chúng ta sẽ khởi tạo 1 hằng số có tên ADD_ CART_ ITEM.

Thường ở trong mỗi dự án lớn sẽ có rất hiều hằng số, bởi vậy việc khởi tạo ra một thư mục chứa các hằng số là điều hoàn toàn cần thiết.
Khởi tạo actions
Actions là một object chứa các hành động mà bạn muốn gửi đến reducers.
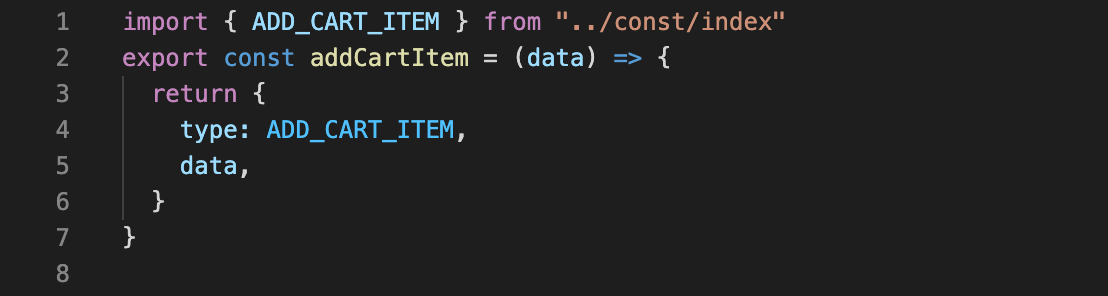
Giả sử như chúng ta muốn thêm 1 sản phẩm vào trong giỏ hàng thì chúng ta sẽ chỉ định nó bên trong actions. Khi muốn gửi actions đến reducers chỉ cần gọi store.dispatch(actions). Ở đây chúng ta sẽ chỉ định các actions hỗ trợ việc thêm sản phẩm vào giỏ hàng như sau:

Mỗi action chúng ta cần phải chỉ định thụôc tính "type" có giá trị duy nhất. Bởi khi action gửi đến reducer nó sẽ dựa vào thuộc tính action.type để xác định mình nên làm gì với state.
Khởi tạo reducers
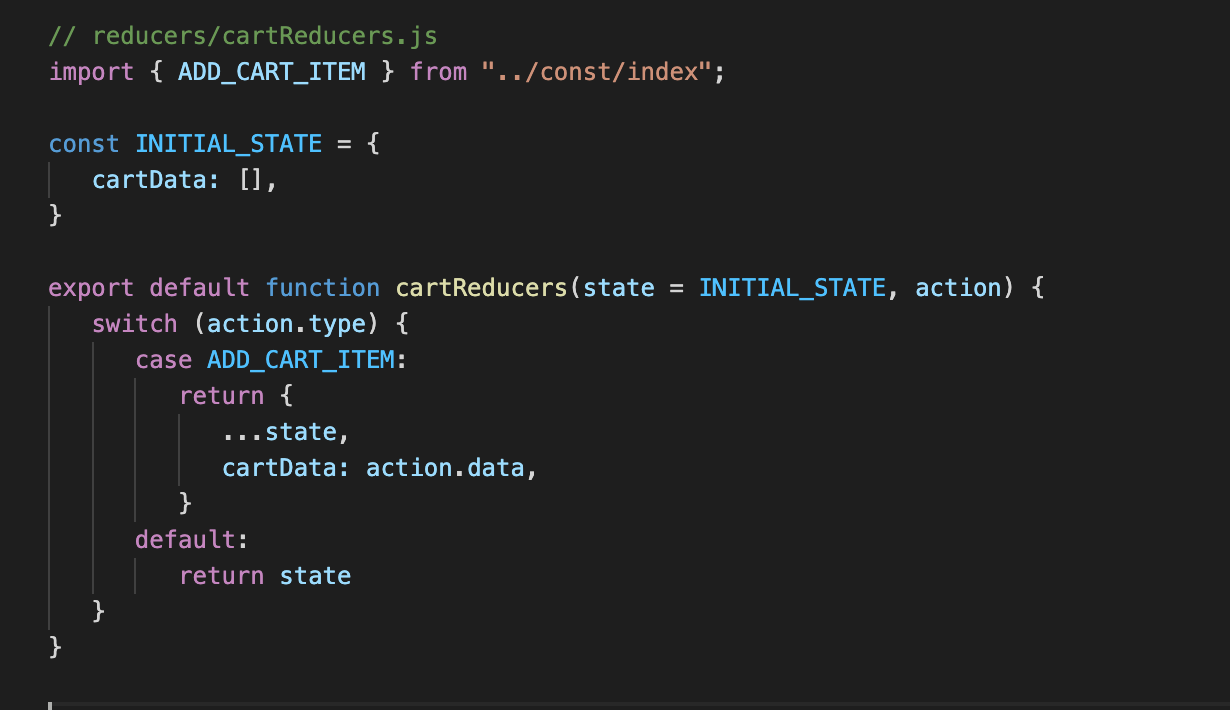
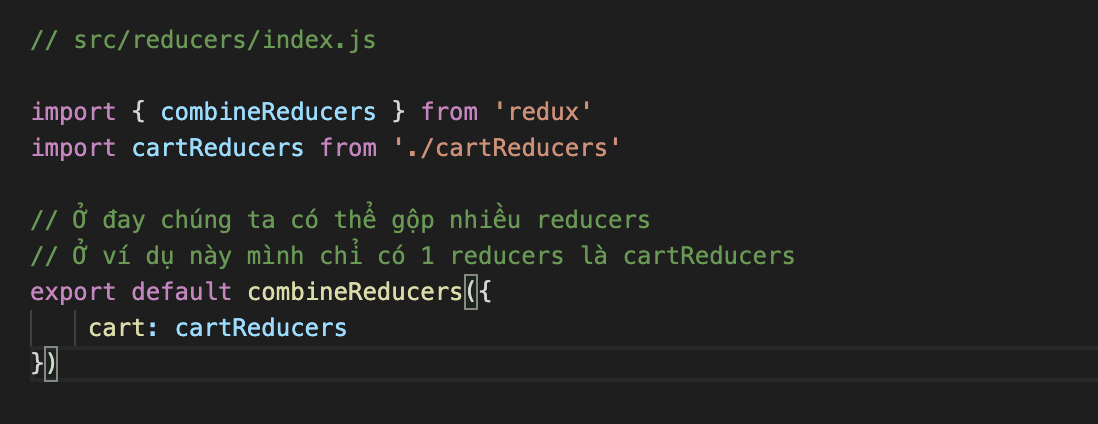
Reducers sẽ có nhiệm vụ thay đổi state của ứng dụng dựa trên từng hành động được gửi đến. Trong các dự án lớn chúng ta cần chia ra rất nhiều reducers khác nhau. Ở trong thư mục src/reducers sẽ chỉ khởi tạo 1 reducers có tên cartReducers.

Chúng ta sẽ gộp các reducers lại với nhau bằng hàm combineReducer.

Tích hợp Redux.
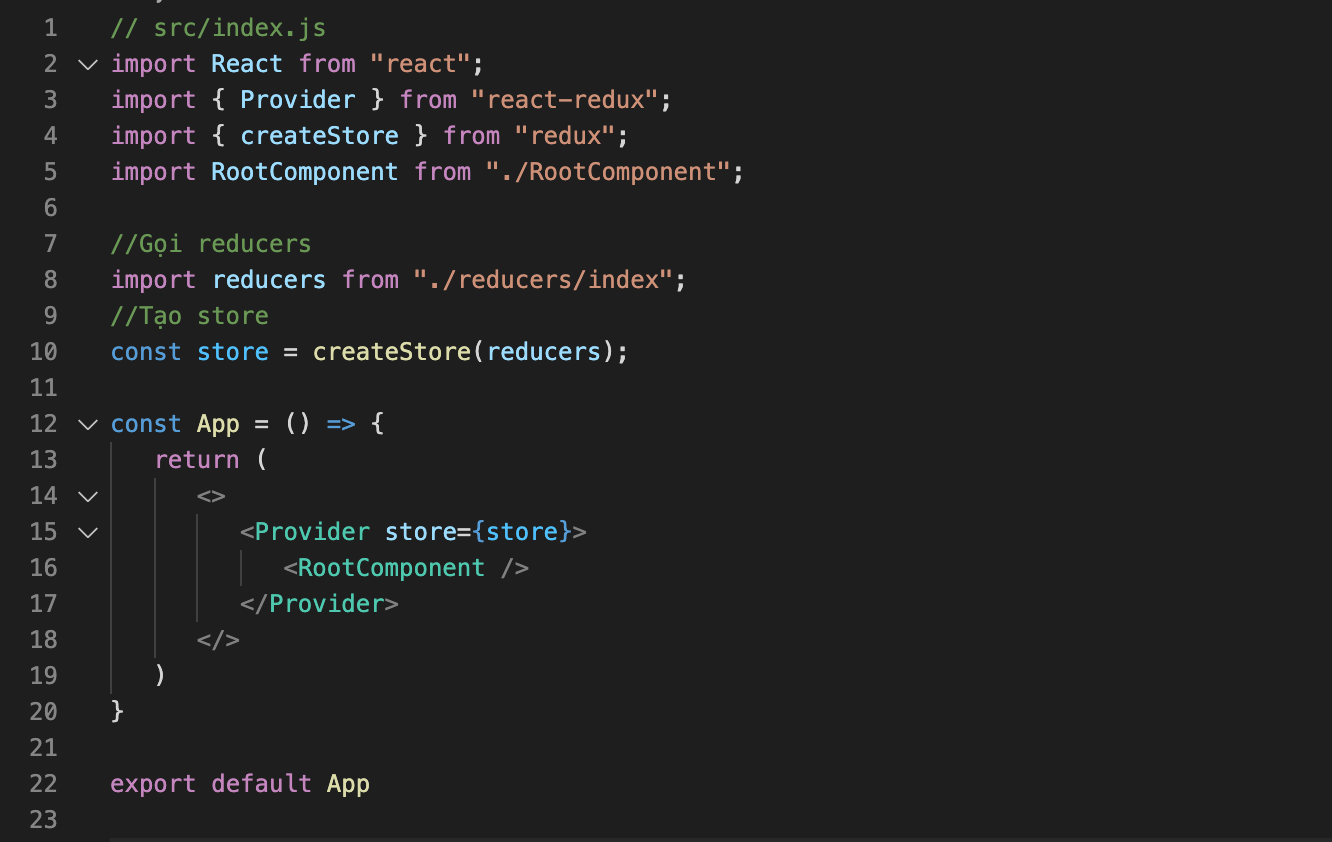
Sau khi đã tạo ra các thành phần cần thiết trong ứng dụng React Native chúng ta cần phải tạo Store lưu trữ state. Chúng ta sẽ làm việc với file src/index.js

Để các component khác có thể lấy dữ liệu chúng ta cần phải bọc các component vào trong Provider.
Lấy và cập nhật giá trị của state từ Store.
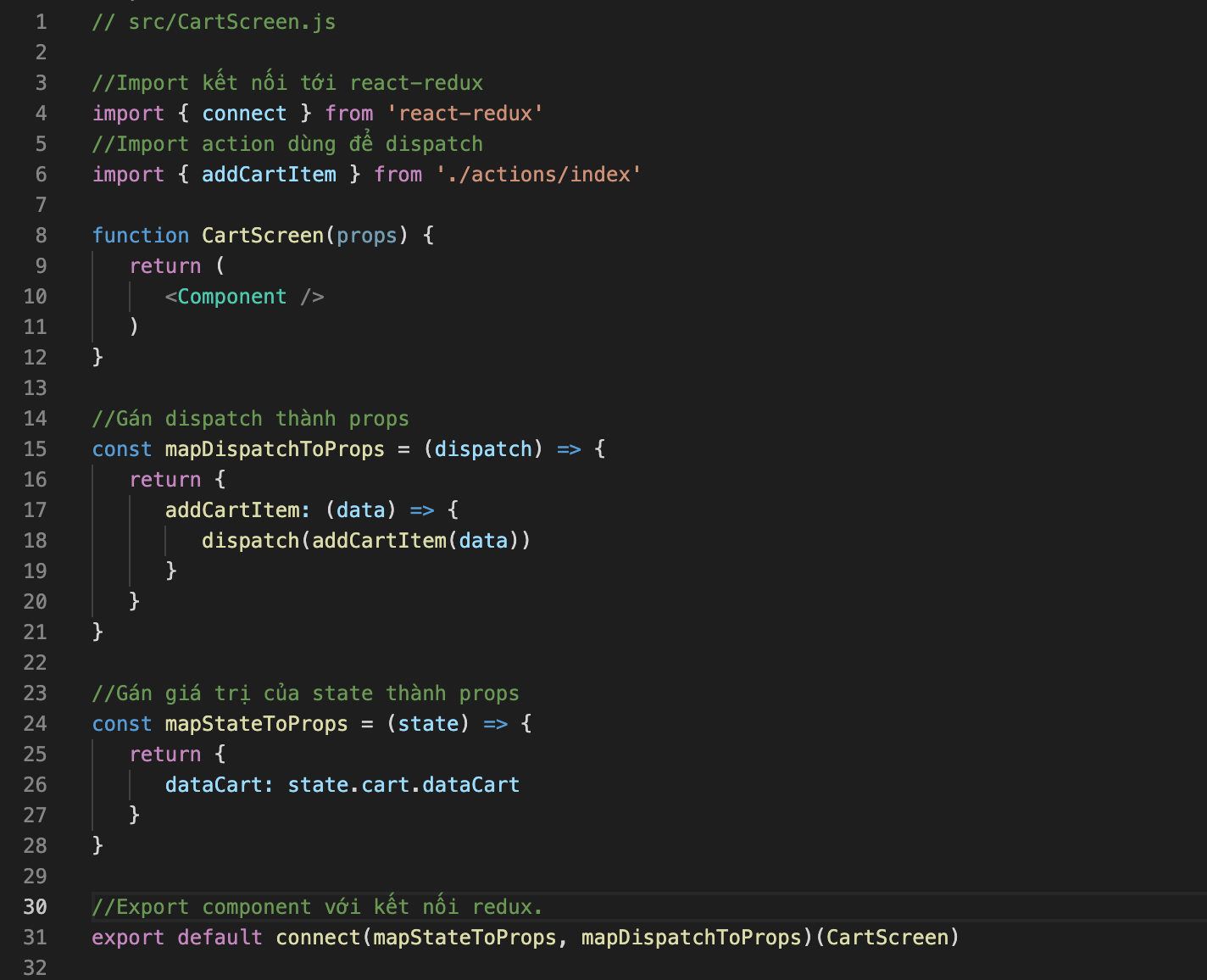
Sau khi đã hoàn thành xong tất cả các bước cài đặt Redux cho project, chúng ta có thể thực hiên lấy và cập nhật giá trị của state ở store về component. Giả sử ở đây chúng ta muốn tương tác với store ở component App.js sẽ thực hiện như sau:

Để kết nối với redux ở trong component chúng ta cần phải import hàm kết nối
import { connect } from 'react-redux'.
Ở đây có 2 hàm cực kì quan trọng giúp thao tác với state đó là:
- mapStateToProps: giúp chuyển state sang thành props sử dụng trong component.
- mapDispatchToProps: giúp chuyển dispatch trong redux thành props. Giả sử mình muốn thực hiện dispatch action addCartItem thì mình chỉ cần gọi
props.addCartItem()
Đến đây chúng ta đã tích hợp thành công Redux vào React Native. Mong rằng bài viết sẽ giúp ích cho bạn !
