Redux làm việc như thế nào?

Tổng quan về Redux
- Redux là gì?
- Redux là một thư viện javascript để quản lí và update trạng thái của ứng dụng, sử dụng sự kiện gọi là "action".
- Nó giống như một kho lưu trữ tập trung các trạng thái được sử dụng bên trong ứng dụng với các quy tắc đảm bảo trạng thái chỉ được cập nhật mà ta có thể dự đoán được.
- Redux được đưa ra dựa trên nền tảng tư tưởng của ngôn ngữ Elm kiến trúc Flux do Facebook giới thiệu.
- Tại sao lại nên sử dụng Redux?
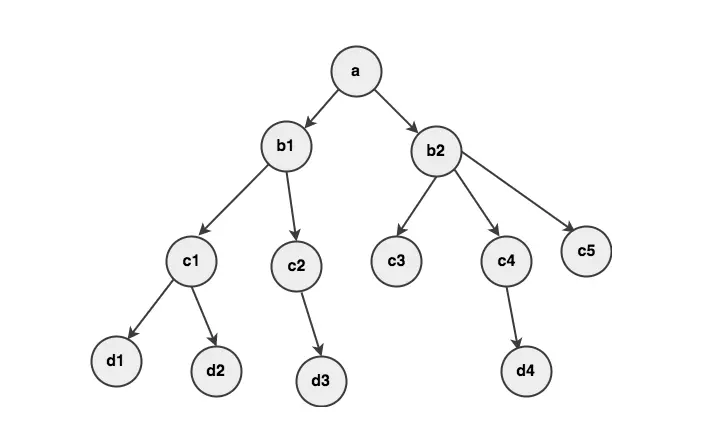
- Giả sử chúng ta có 1 ứng dụng các node như trong hình, tượng trưng cho một SPA

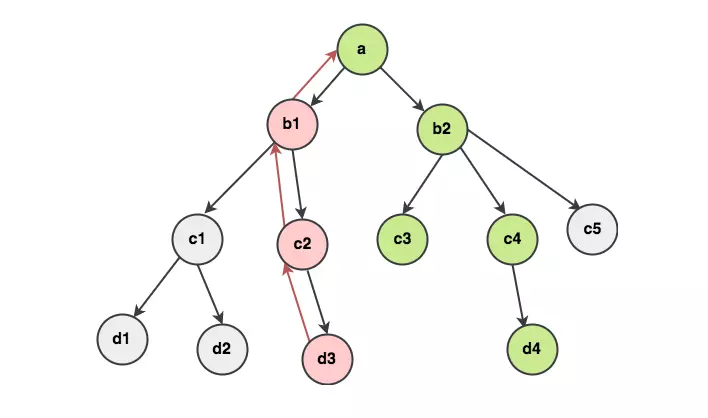
- giả sử có một hành động nào đó được kích hoạt ở node d3 và ta muốn thay đổi trạng thái ở d4 và c3 thì luồng dữ liệu sẽ được truyền từ d3 trở về a rồi từ node a mới chuyển đến các node d4 và c3.

- Cập nhật trạng thái (state) cho node d4: d3-c2-b1-a-b2-c4-d4
- Cập nhật trạng thái (state) cho node c3: d3-c2-b1-a-b2-c3
- Với những bài toán nhỏ thì chúng ta có thể sử dụng reactjs, nextjs để cập nhật trạng thái một cách dễ dàng mà không cần dùng đến redux. Nhưng nếu là một bài toán lớn thì chúng ta rất khó khăn để cập nhật trạng thái như vậy được. Từ những nhược điểm trên thì Redux được ra đời nhằm phục vụ nhược điểm đó.

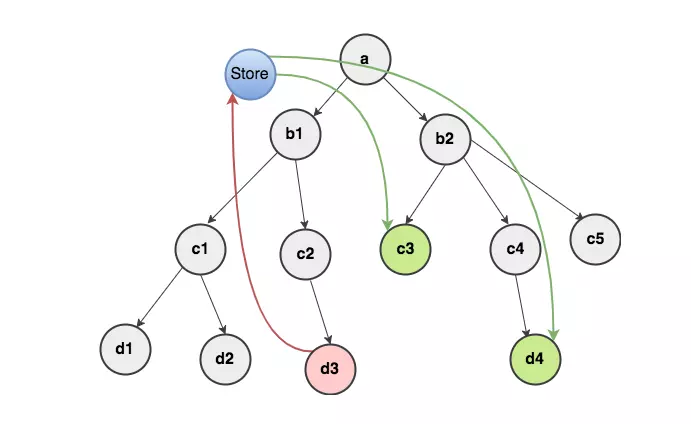
- Từ hình vẽ trên ta có thể thấy để giải quyết bài toán trên chỉ cần dispatch một action từ node d3 về store rồi d4 và c3 chỉ cần connect tới store đã cập nhật data thay đổi như vậy là trạng thái đã được cập nhật 1 các dễ dàng.
- Dể cài đặt Redux cho cả ứng dụng thì ta chạy câu lệnh sau:
npm install --save redux
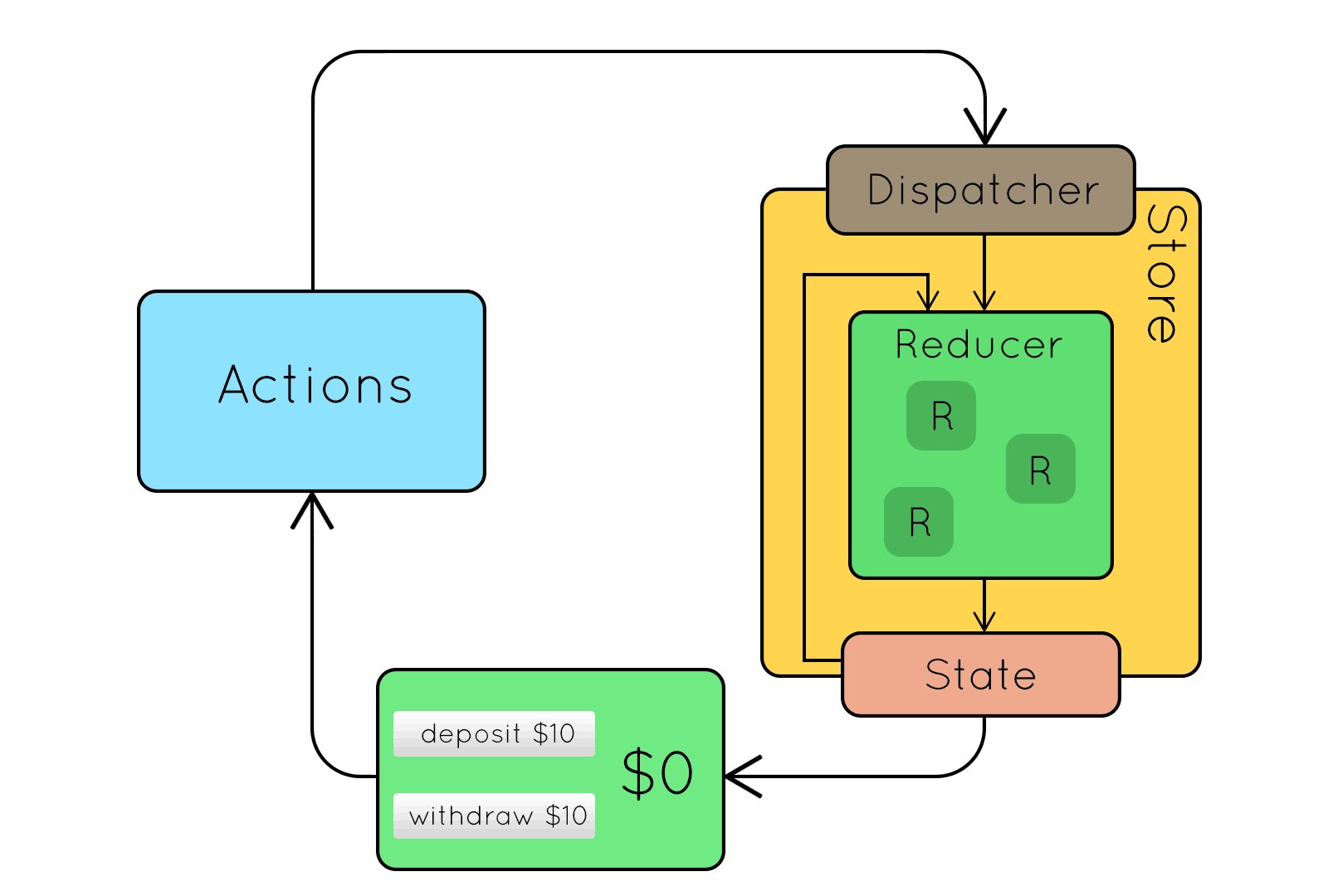
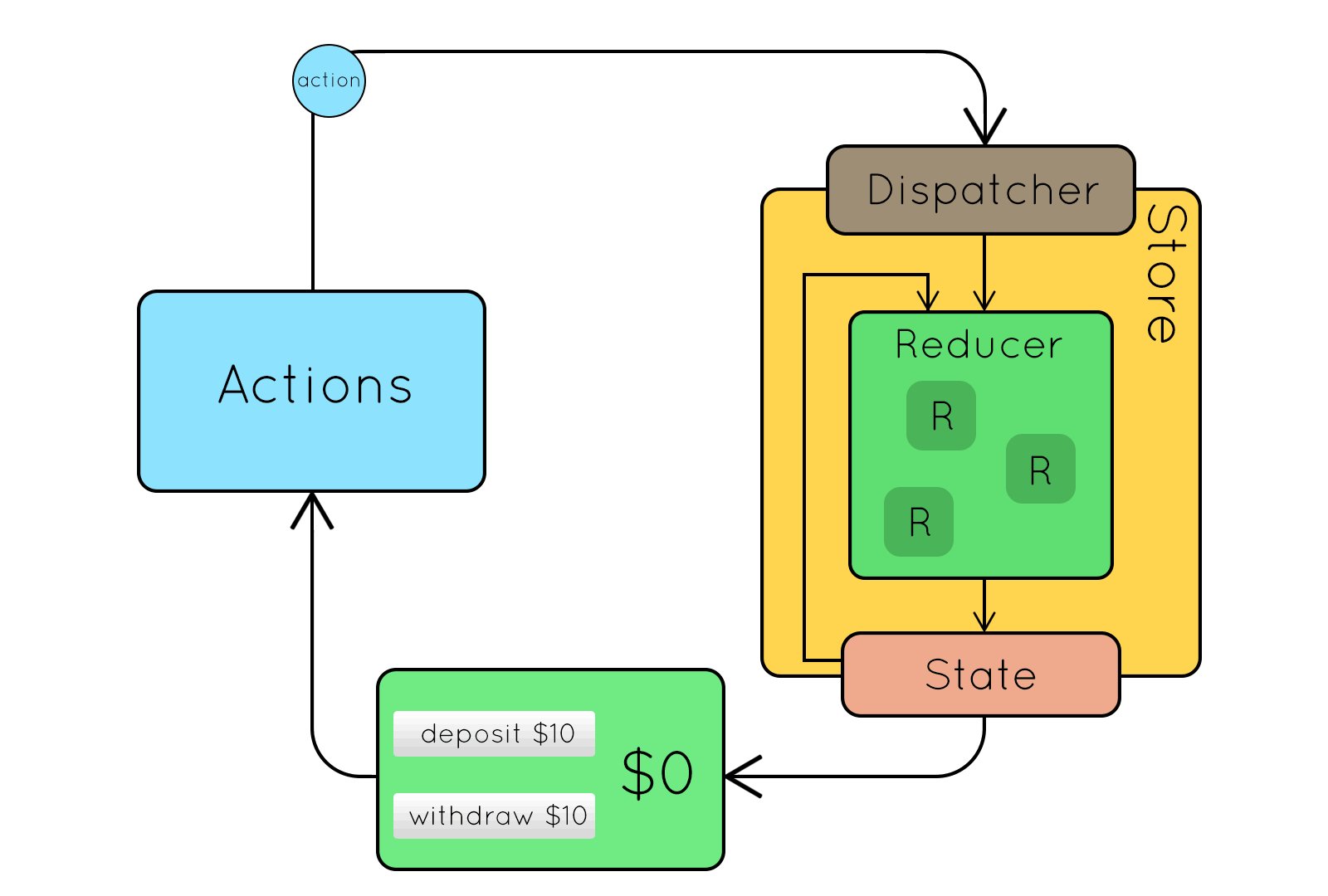
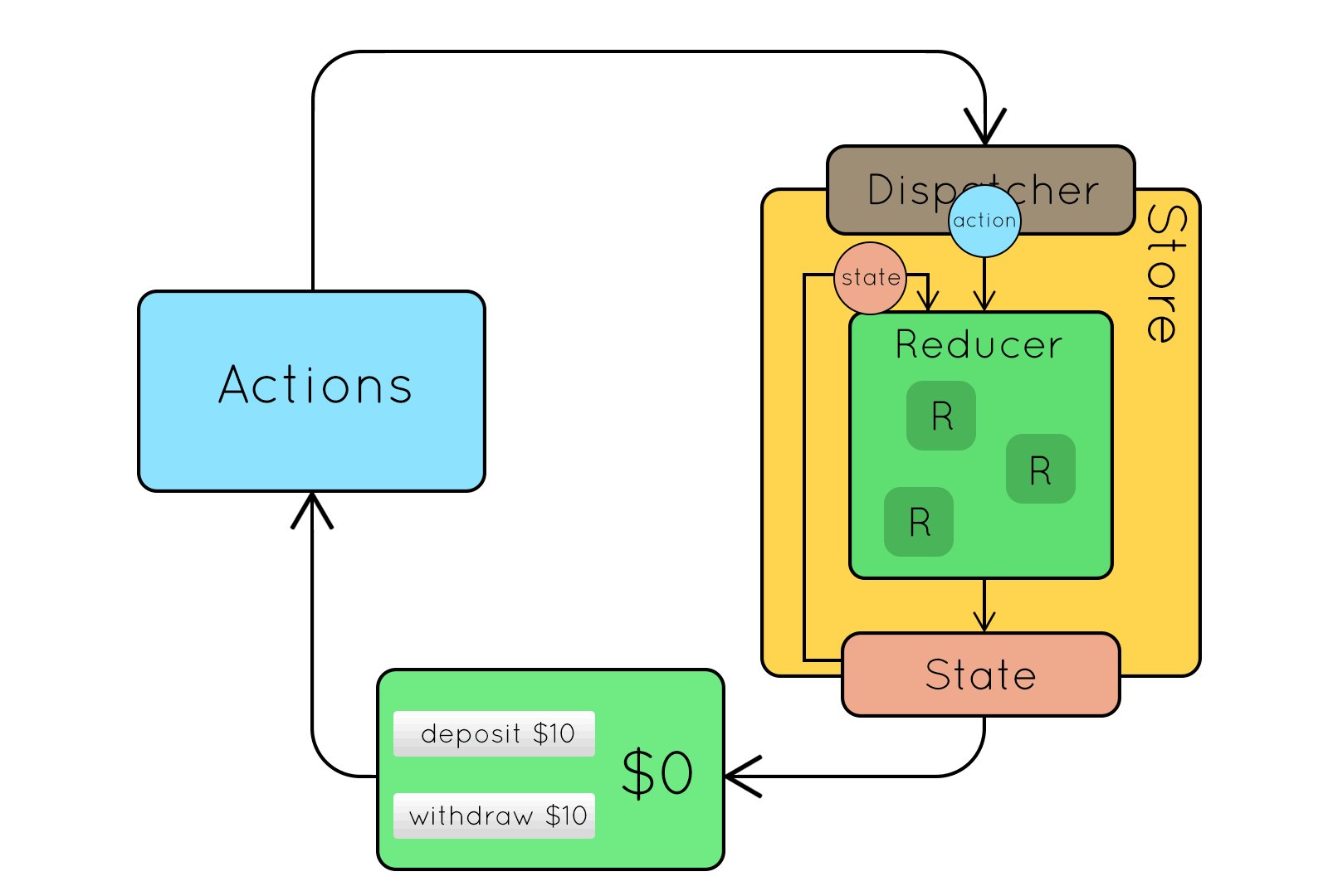
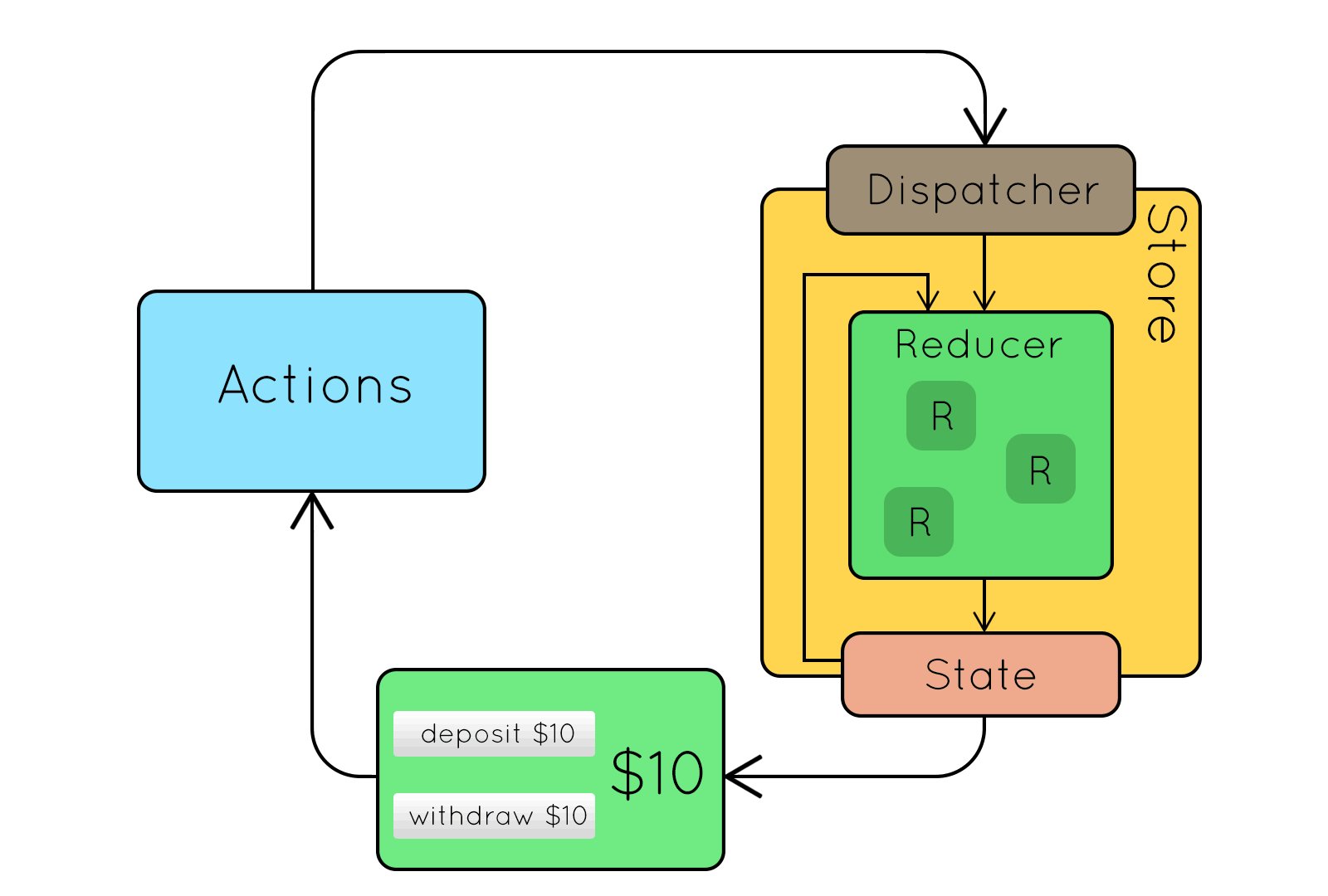
- Nguyên lý hoạt động của Redux
Redux được xây dựng dựa trên 3 nguyên lý sau:
- Trạng thái (state) của toàn bộ ứng dụng được lưu trữ trong 1 store duy nhất là 1 object mô hình tree.
- Chỉ có 1 cách duy nhật để thay đổi trạng thái (state) đó là tạo ra một action (là 1 object mô tả những gì xảy ra)
- Để chỉ rõ trạng thái (state) tree được thay đổi bởi một action bạn phải viết pure reducers

Hình ảnh minh họa nguyên lí hoạt động của redux
- Cách sửa dụng Redux cơ bản
Nếu muốn sử dụng Redux, chúng ta cần nhớ 4 thành phần của redux: Store, Views, Actions và Reducers. 4 phần này được mô tả như sau:
- Store: là nơi quản lí trạng thái của State, có thể truy cập để lấy trạng thái (state) ra và update state hiện có, và listener để nhận biết xem có thay đổi gì hay không, và cập nhật qua view
import { createStore } from 'redux'
const store = createStore(myReducer)
console.log('Default: ', store)
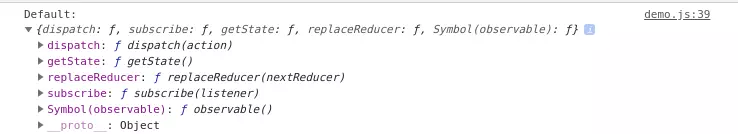
Khi bạn mở trình duyệt và bật tab console lên thì ta nhận được kết quả như sau:
trong đó, có 3 phương thức quan trọng bạn cần chú ý đó là:
getState(): giúp lấy ra state hiện tại
dispatch(action): thực hiện gọi 1 action
subscrible(listener): luôn lắng nghe xem có thay đổi gì không rồi cập nhật ra view
- Actions: nó là 1 pure object định nghĩa 2 thuộc tính lần lượt là type (kiểu của action) và payload (giá trị tham số mà action creator truyền lên)
let action = {
type: 'TOGGLE_STATUS'
payload: //tham số truyền vào
}
- Reducers: khác với actions có chưc năng mô tả những thứ đã xảy ra, nó không chỉ rõ trạng thái nào của response thay đổi, mà việc này là do reducers đảm nhiệm, nó là nơi xác định state sẽ thay đổi như nào, sau đó trả ra một state mới.
const myReducer = (state = initialState, action) => {
switch(action.type) {
case 'TOGGLE_STATUS':
let newState = {...state}
newState.status = !state.status
return newState
default:
return state
}
}
- View: hiển thị dữ liệu được cung cấp bởi Store
- Ví dụ
Khởi tạo Store:
import { createStore } from 'redux'
//khoi tao state ban dau
var initialState = {
status : false
}
var myReducer = (state = initialState, action) => {
if (action.type === 'TOGGLE_STATUS') {
let newState = {...state}
newState.status = !state.status
return newState;// muc dich cua reducer la tra ra cai state moi
}
return state
}
const store = createStore(myReducer) // Khởi tạo store
console.log('Default:', store.getState())
// Thuc hien cong viec thay doi status
var action = { type : 'TOGGLE_STATUS'}
store.dispatch(action) // luc nay action o tren myReDucer chinh la action nay
console.log('TOGGLE_STATUS', store.getState())
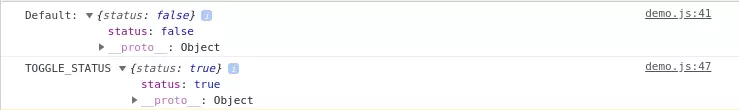
Chạy đoạn code lên chúng ta nhận được kết quả như sau:

Phân tích ví dụ trên ta có:
- Bước 1: khởi tạo store cho project và tham số nhận vào là một reducer myReducer
const store = createStore(myReducer)
- Bước 2: Sau đó muốn thay đổi trạng thái của status thì ta gọi một action với type là "TOGGLE_STATUS" dùng hàm dispatch() của store:
store.dispatch(action)
- Bước 3: lúc này là nhiệm vụ của reducer, sẽ phân tích action được gửi là gì và sau đó xử lý và cuối cùng trả về một state mới
const myReducer = (state = initialState, action) => {
switch(action.type) {
case 'TOGGLE_STATUS':
let newState = {...state}
newState.status = !state.status
return newState
default:
return state
}
}
- Bước 4: Hàm subcrible() trong hàm store sẽ làm nhiệm vụ cập nhật tình hình thay đổi ra view.
Trên đây là nguyên tắc hoạt động của Redux
Action -> reducer -> store -> view
- Kết luận
- Qua bài viết này mình và các bạn đã tìm hiểu cơ bản về Redux và cách nó hoạt động. Từ đó nhận ra rằng sự ra đời của Redux là giải pháp giúp đỡ những người lập trình viên xây dựng những ứng dụng dễ dàng hơn, và có thể dễ dàng để quản lí trạng thái, từ đó khiến flow code mạch lạc dễ đọc hơn, ít bug hơn. Nhờ sự tuyệt vời này mà Redux không chỉ áp dụng riêng cho reactjs mà nó còn được sử dụng cho tất cả các framework của javascript cần quản lí state. Cảm ơn mọi người đã dành thời gian đọc bài viết @@