Sử dụng React JS trong Laravel

React là một trong những javascript framework khá phổ biến hiện nay. Bắt đầu từ phiên bản Laravel 5.5 chúng ta đã có thể triển khai React js cho project của mình.
Trong bài viết này chúng ta sẽ tìm hiểu về cách tích hợp React js vào project laravel.
Cài đặt project laravel
Việc đầu tiên là cài đặt Laravel installer với lệnh:
$ composer global require laravel/installer
Nếu bạn chưa cài đặt Composer có thể cài đặt nó địa chỉ: https://getcomposer.org/doc/00-intro.md
Bây giờ chúng ta dễ dàng tạo một laravel project với lệnh:
$ laravel new blog
Tích hợp React js
Tích hợp React js trong Laravel rất đơn giản với lệnh:
$ php artisan preset react
Tiếp theo là cài đặt các javascript package cần thiết cho project với lệnh:
$ npm install
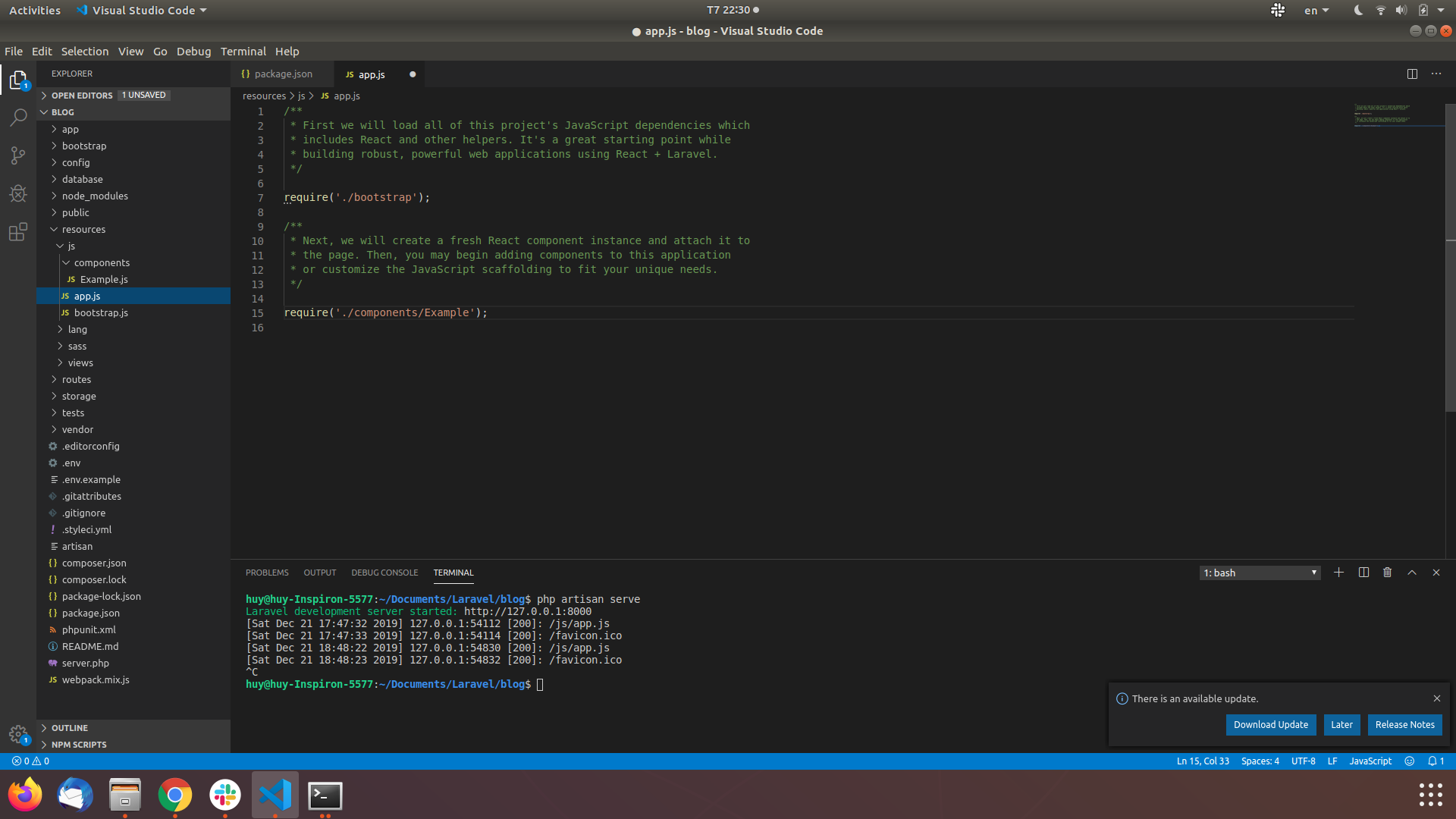
Sau khi hoàn thành chúng ta sẽ thấy folder components được tạo trong blog/resource/js đây chính là folder chứa các component của React.

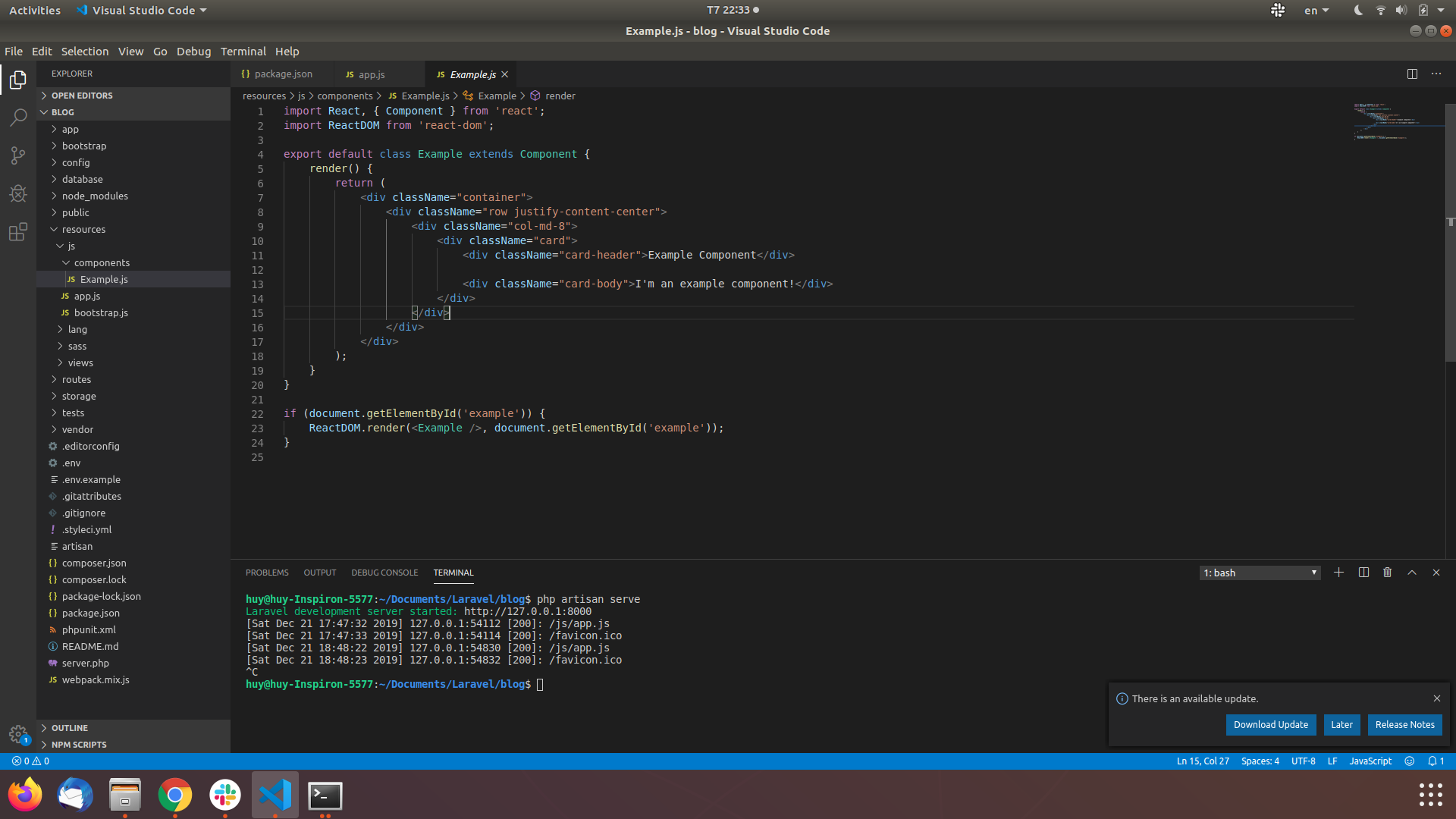
Bên trong folder components có file Example.js đây chính là 1 component của React js

Để sử dụng 1 component chúng ta phải require nó trong app.js
Ví dụ
Để hiểu sâu hơn, mình sẽ hướng dẫn các bạn cách tạo và hiển thị một component ra màn hình.
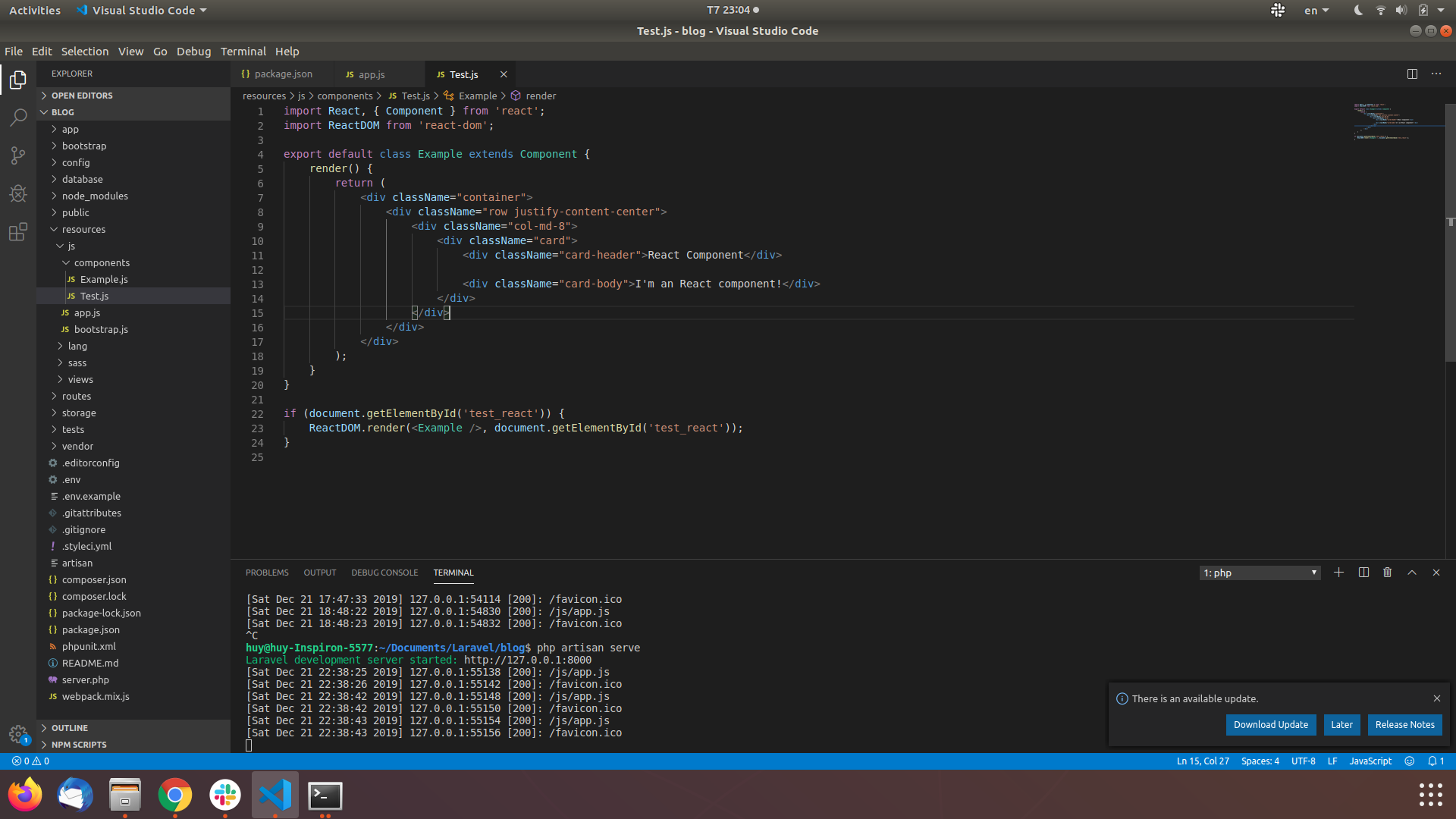
Bước 1: Tạo component
Trong blog/resource/js tạo file Test.js

test_react sẽ là id để gọi component trong laravel template.
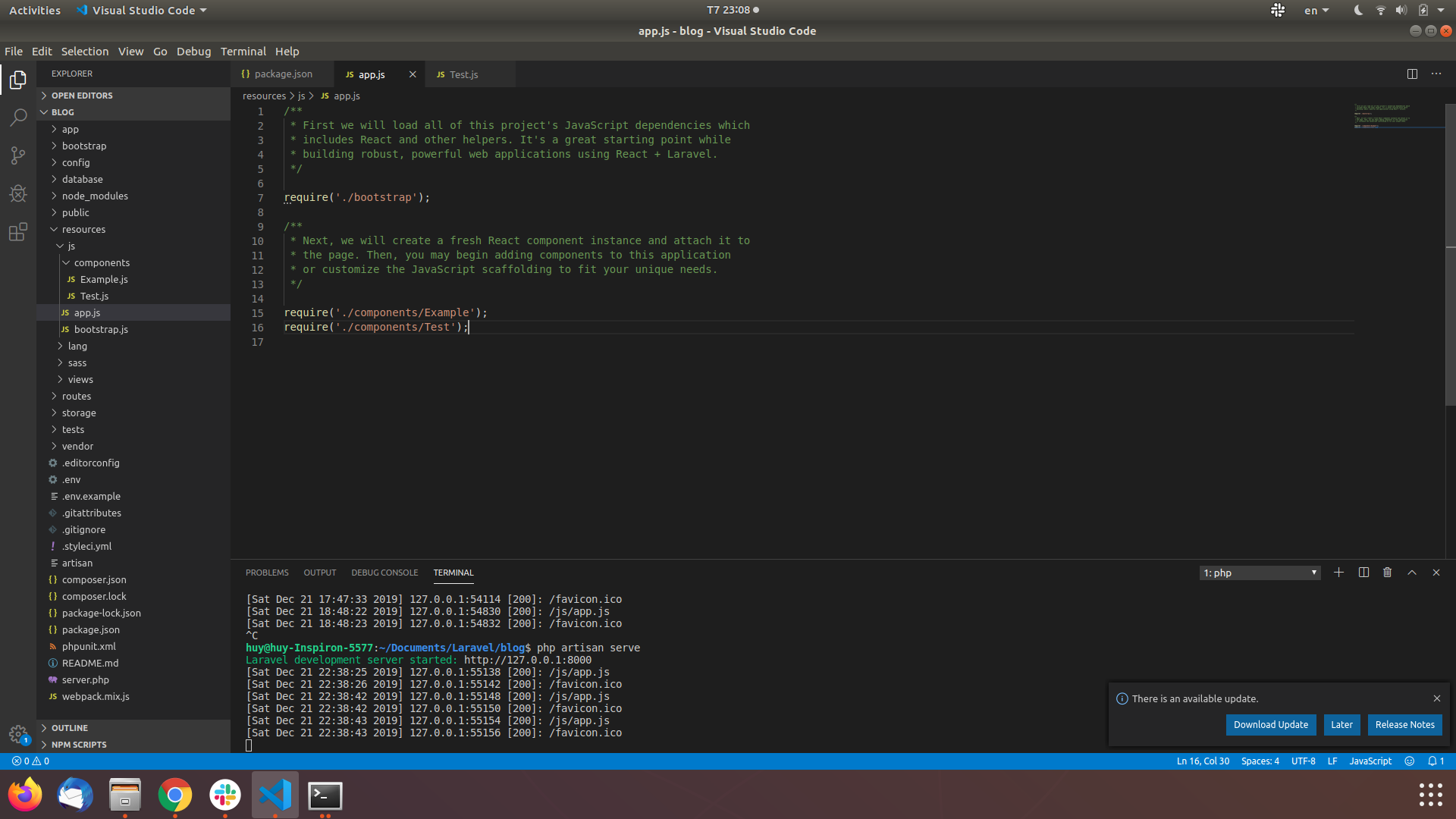
Bước 2: Khai báo component

Khai báo component trong blog/resource/js/app.js bằng cách thêm require('./components/Test');
Bước 3: Hiển thị react component
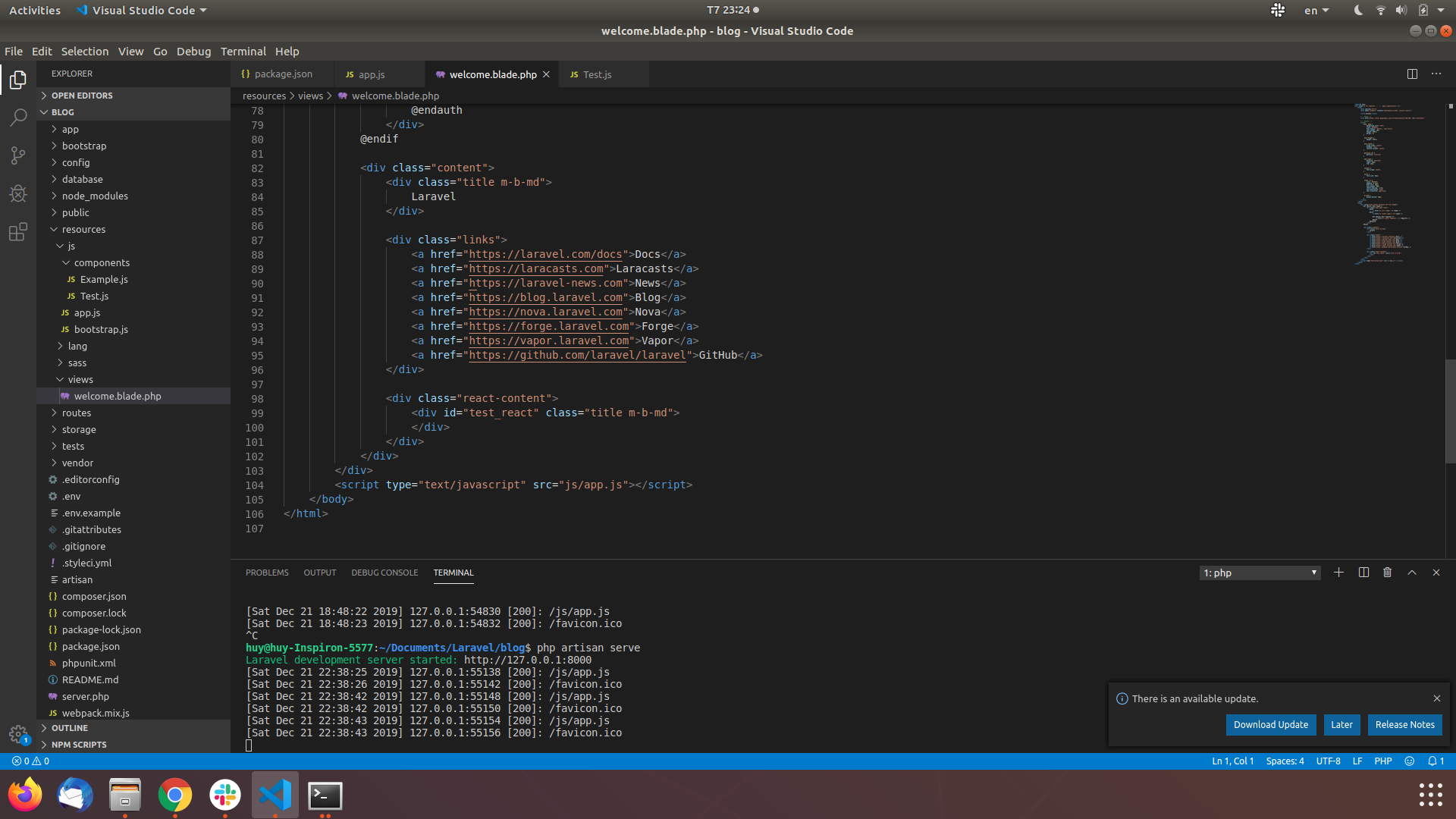
Mở file blog/resource/views/welcome.blade.php và thêm 2 đoạn code này
`
<script type="text/javascript" src="js/app.js"></script>

các bạn chạy 2 lệnh sau để xem thành quả nhé:
npm run dev (lệnh này dùng khi tạo mới hoặc thay đổi nội dung 1 component)
php artisan serve

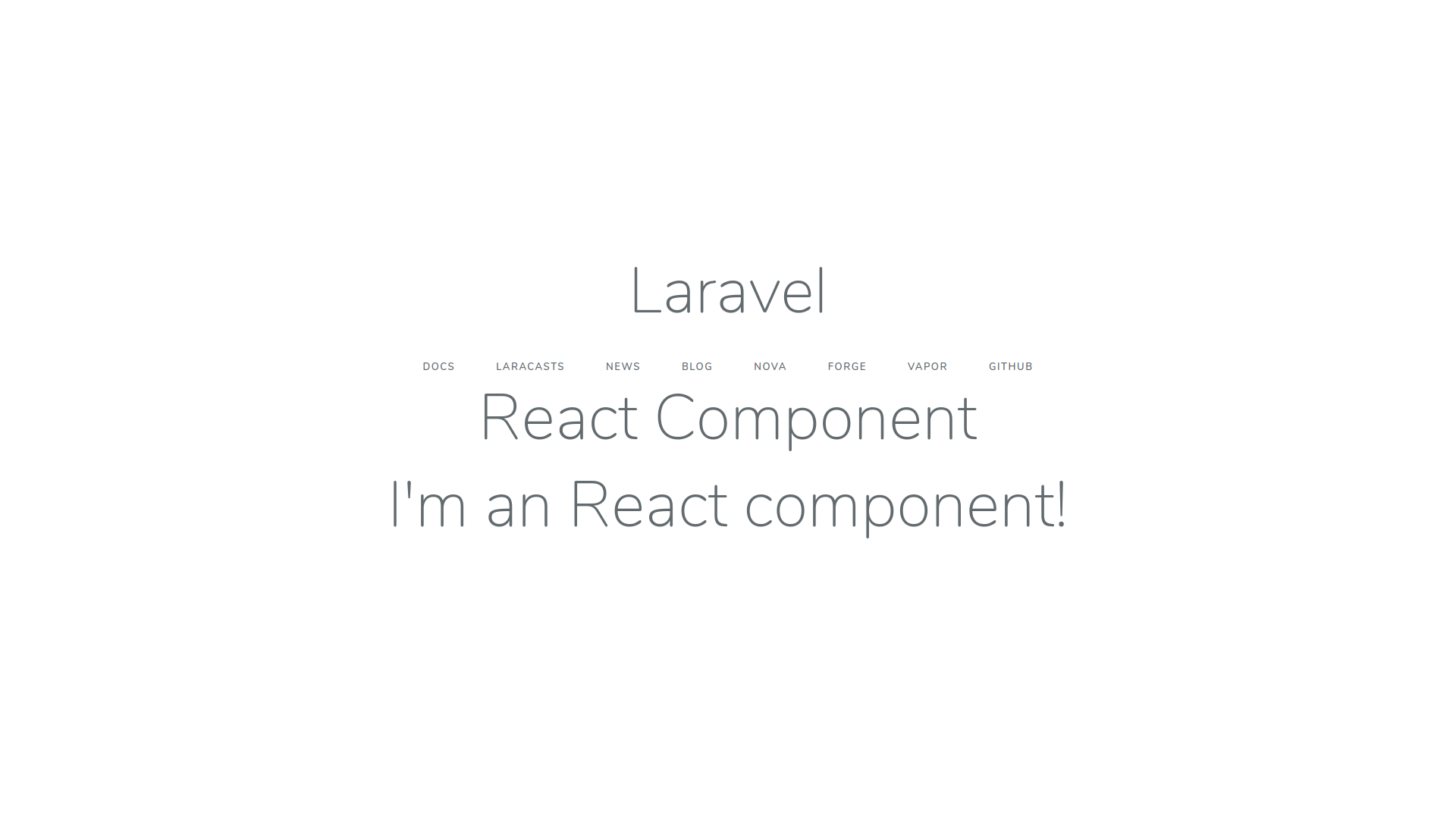
Vào link http://127.0.0.1:8000/ React component đã được hiển thị ra màn hình =)).