Hướng dẫn inspect element trên safari iOS

Khi phát triển các website, chúng ta cần kiểm thử trên nhiều thiết bị trong đó không thể không nhắc đến các thiết bị được sử dụng phổ biến nhất trên thế giới: iOS - iphone.
Bài viết này, tôi sẽ đưa ra các bước để inspect element của website trên thiết bị iPhone iOS thông qua hệ điều hành MacOS.
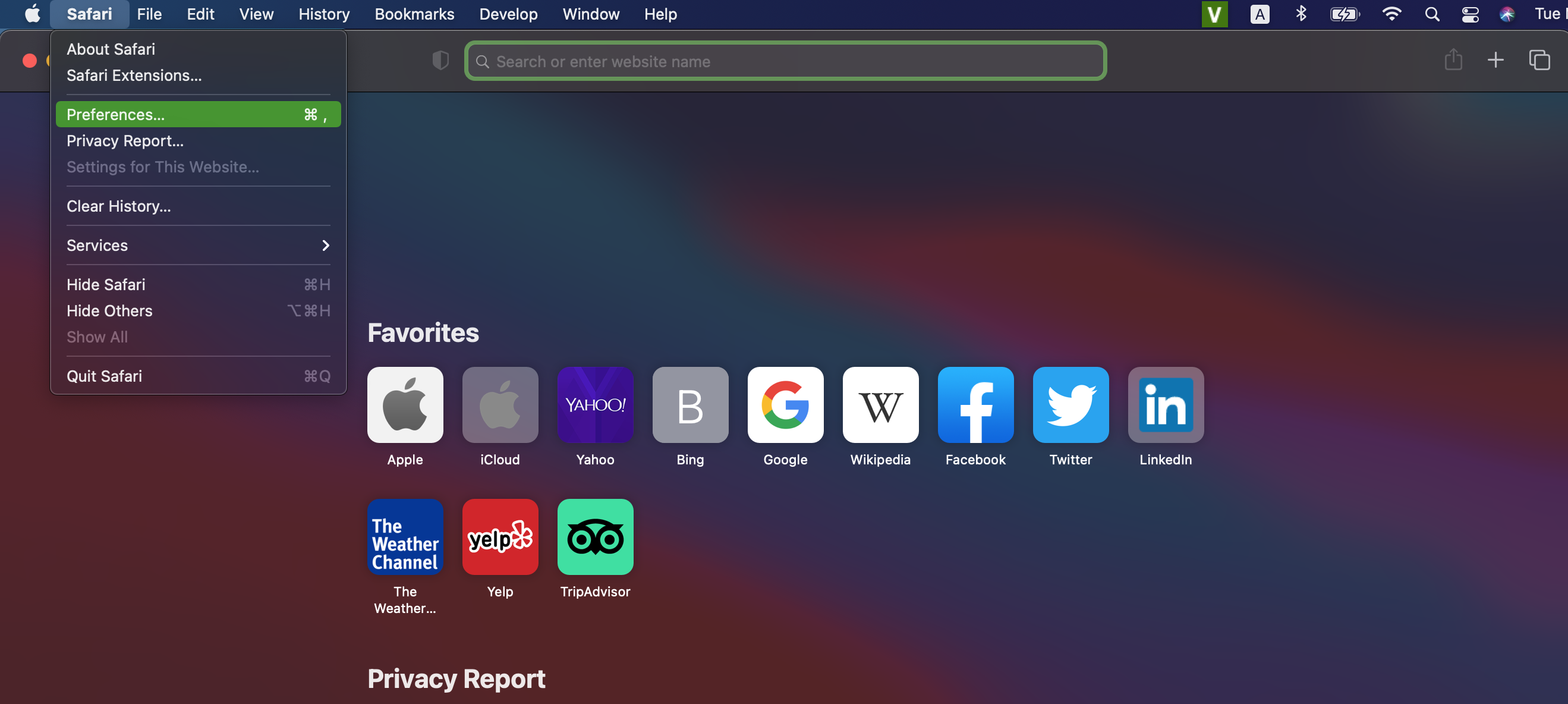
Bước 1: Để hiển thị chức năng Inspect Element trên Safari, điều đầu tiên bạn cần phải làm là kích hoạt menu Develop trong Safari => Preferences.

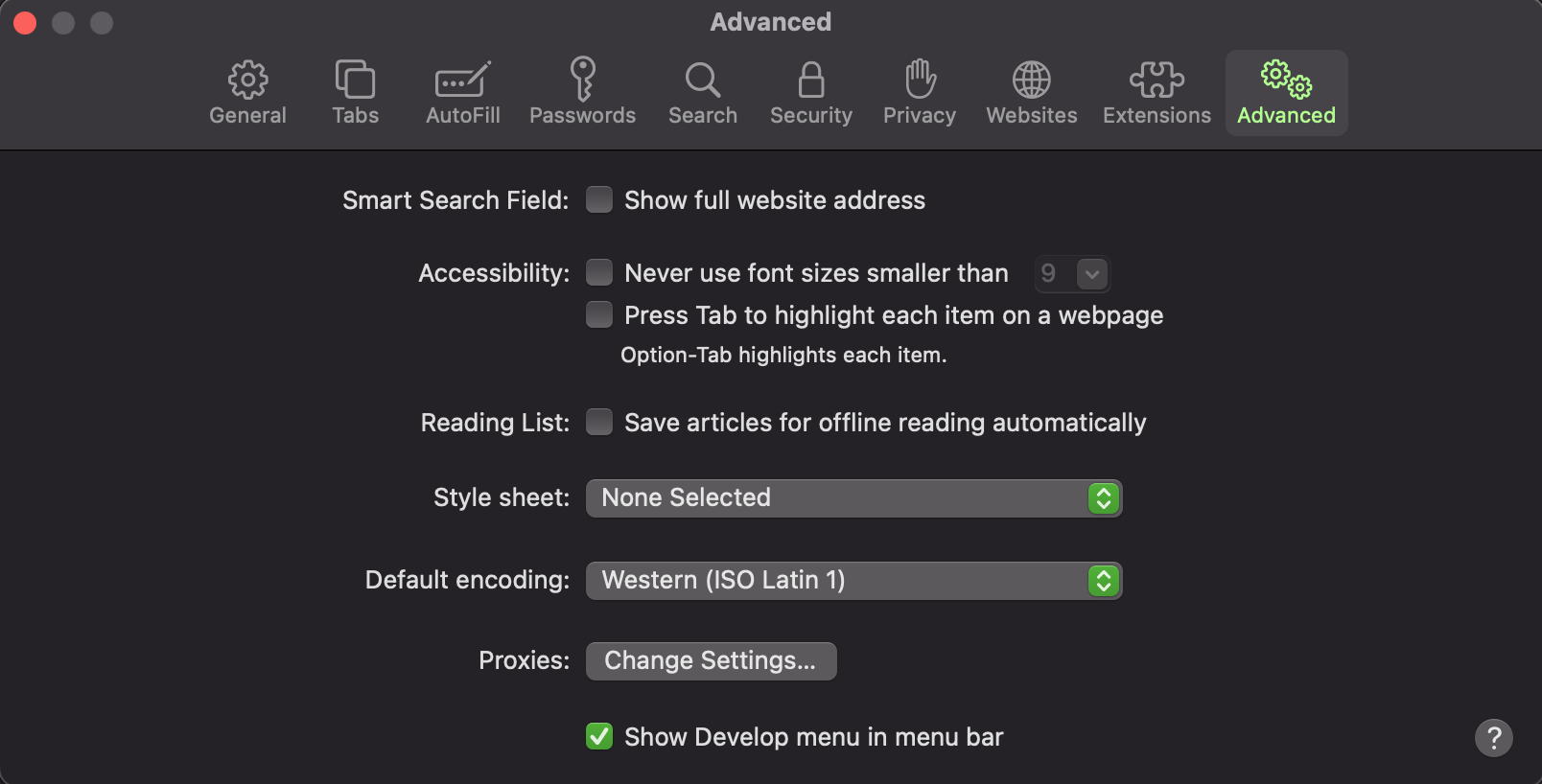
Trong Advanced chọn Show Develop menu in menu bar.

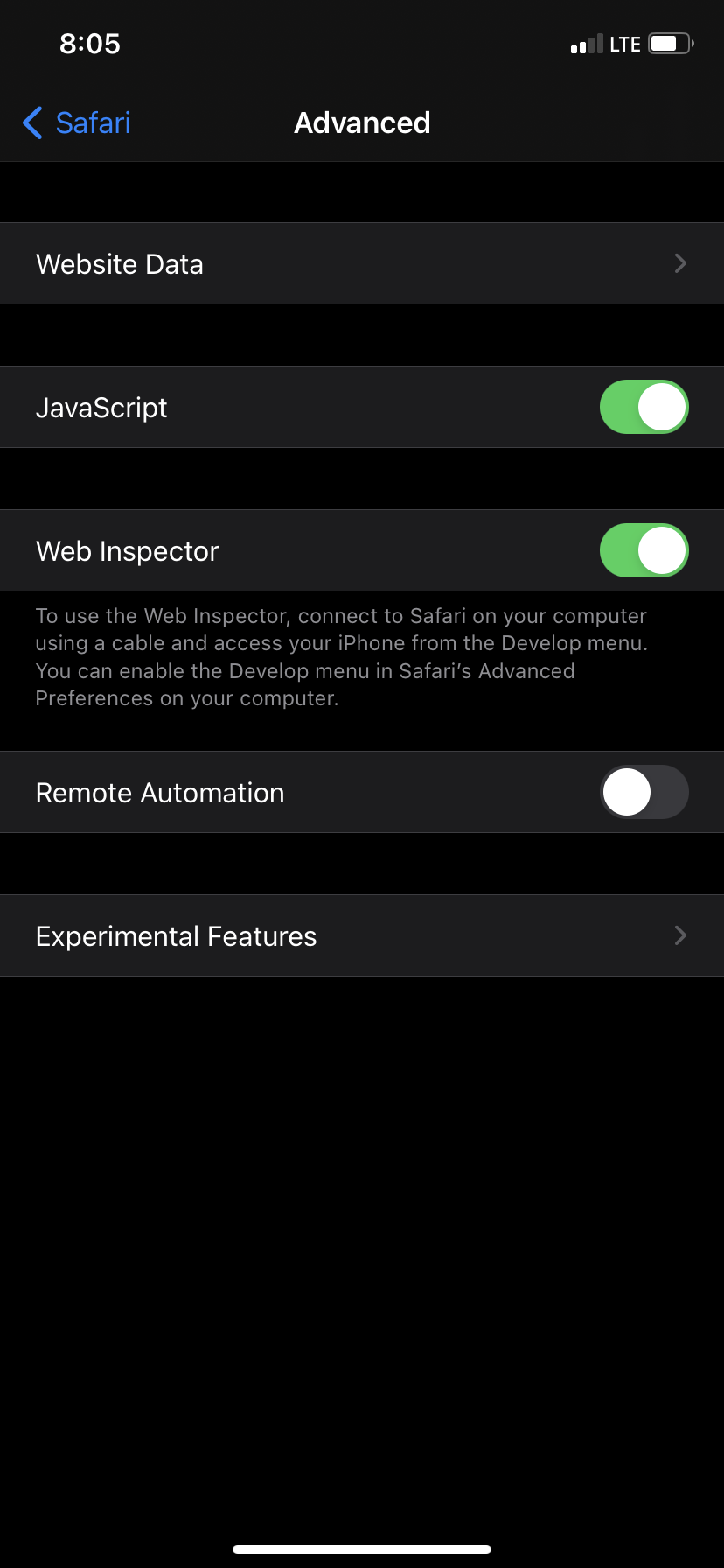
Bước 2: Tiếp theo, chúng ta cần bật Web Inspector trên thiết bị iPhone - iOS theo đường dẫn
Settings => Safari => Advanced và chọn Web Inspector.

Bước cuối cùng là kết nối iPhone với MacOS thông qua cable Lightning. Mở website mà bạn muốn inspect, ở đây tôi thử inspect trang chủ của Haposoft.
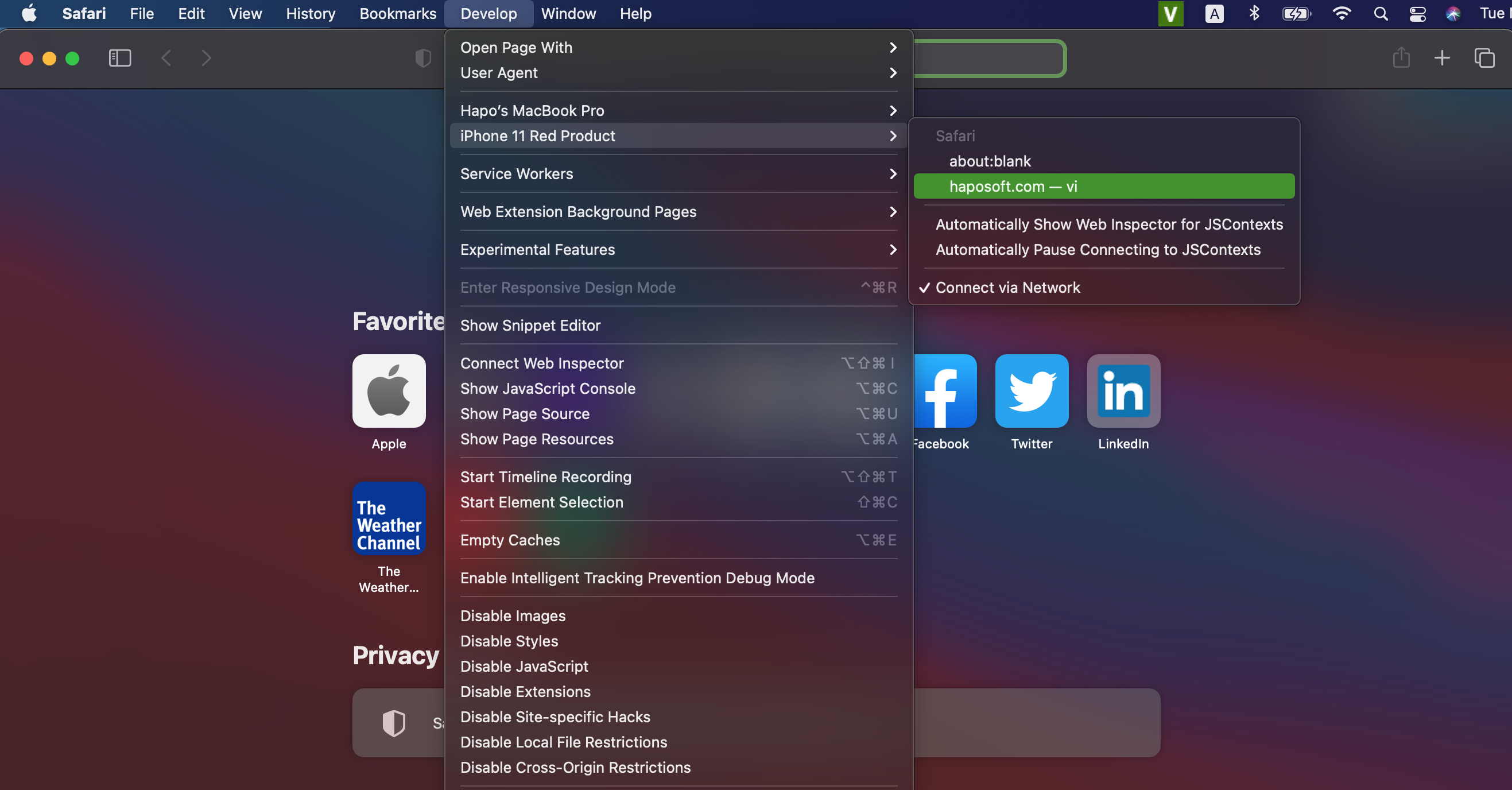
Trên thanh menu của Safari chọn Develop => Device (ví dụ là iPhone 11 Red Product) => website mà bạn muốn inspect để kiểm tra phần tử HTML.

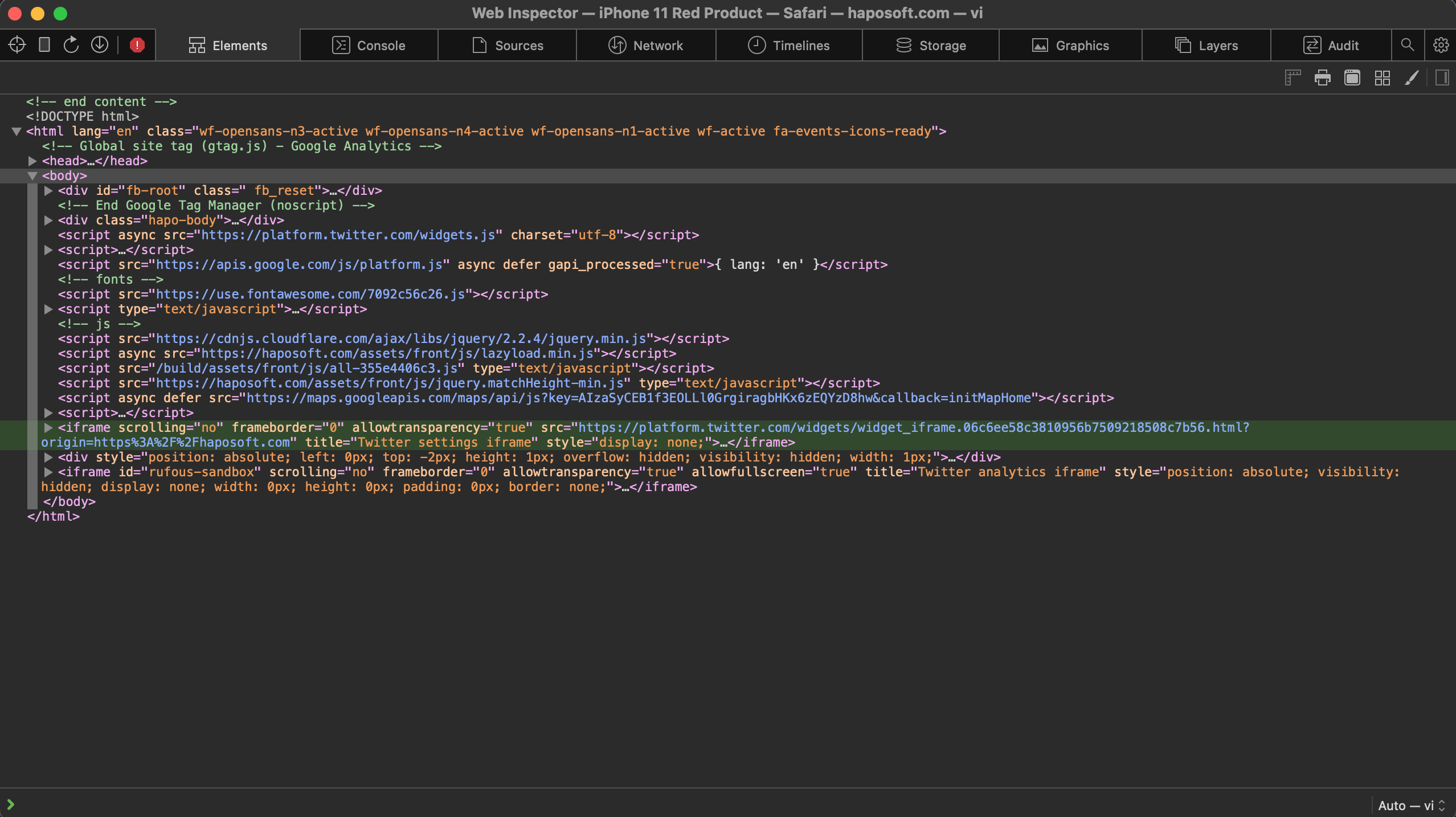
và đây là kết quả:

Các bạn có thể kiểm tra các trang web mà mình đang phát triển trên Safari iPhone để có những chỉnh sửa như mong muốn.
Cảm ơn bạn đã theo dõi bài viết, hi vọng với những chia sẻ của tôi sẽ giúp ích được bạn trong việc debug trên trình duyệt Safari.
