Giới thiệu về CSS cơ bản

Trước tiên là chúng ta cần biết chút định nghĩa về CSS.
CSS là cụm từ viết tắt trong tiếng Anh đó là "Cascading Style Sheet", dịch ra bằng tiếng việt thì mình cũng chưa biết dịch thế nào cho chuẩn nghĩa, tuy nhiên chúng ta có thể hiểu một cách môn na rằng CSS là dùng để trình bày bố cục cho một Website dựa vào các thẻ HTML, có thể hiểu một cách khác là CSS giúp làm thay đổi cách hiển thị mặc định của các thẻ HTML
Để đi tìm hiểu về các kiến thức cơ bản của CSS chúng ta sẽ đi tìm hiểu các mục chính của CSS dưới đây
Tìm hiểu về Fonts trong CSS
Một số thuộc tính chính của font
CSS phổ biến rất nhiều thuộc tính font để định dạng kí tự.
Ví dụ: các thuộc tính hay sử dụng đó là: font-family, font-size, font-weight, font-style.
Font-family
font-family là thuộc tính quyết định loại font nào sẽ được áp dụng.
Cú pháp sử dụng như sau:
ví dụ
Như trong ví dụ trên mình đã nhập vào ba loại font khác nhau (cách nhau bởi dấu phẩy) mục đích đề phòng trường hợp máy tính của client không hỗ trợ font đầu tiên thì nó sẽ lấy font thứ 2, cứ như vậy từ trái qua phải.
Font-size
font-size là thuộc tính dùng để thiết lập kích cỡ của chữ.
Cú pháp sử dụng như sau:
Mình sẽ lấy ví dụ sau để các bạn hiểu rõ hơn.
Mình có thể thiết lập giá trị cho font-size với nhiều kiểu định dạng khác nhau như px, pt, em...
Lưu ý: Nếu bạn không chỉ rõ font-size là bao nhiêu thì mặc định nó hiển thị như chữ bình thường là 16px.
Font-weight
font-weight là thuộc tính dùng để thiết lập độ đậm của chữ.
font-weight có thể sử dụng một trong hai loại sau:
-
Bằng số: 100, 200, 300, 400, 500, 600, 700,800, 900
-
Bằng chữ: normal, bold, lighter....
Trong đó:
normal: chữ sẽ hiển thị bình thường, đây cũng là giá trị mặc định và tương đương với 400.bold: chữ sẽ hiển thị đậm, tương đương 700.bolder: chữ cái sẽ đậm hơn phần tử cha của nó.lighter: chữ cái sẽ nhạt hơn chữ cái của phần tử cha.
Cú pháp sử dụng như sau:
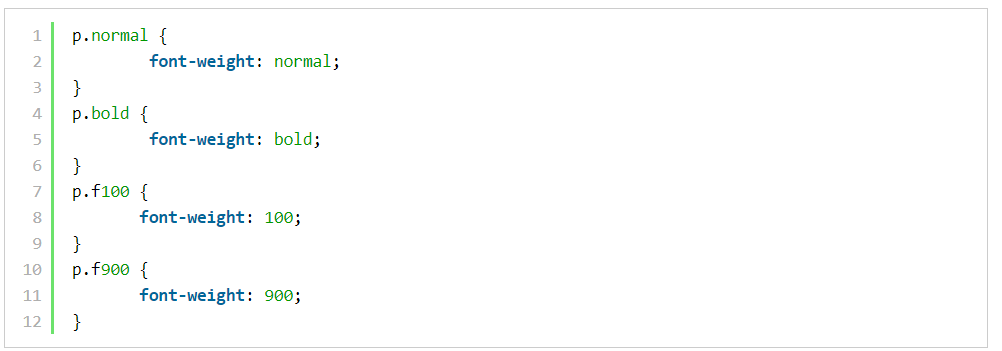
Ví dụ:
Font-style
font-style là thuộc tính dùng để thiết lập chữ in thường hoặc in nghiêng.
Cú pháp sử dụng như sau:
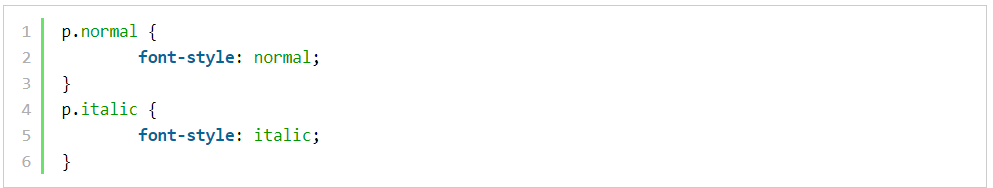
Ví dụ dưới đây các bạn có thể hiểu rõ hơn về cách viết của nó.
- Các bạn có thể tham khảo trên trang web: w3schools.com
Tìm hiểu về Color Types trong CSS
Cách sử dụng màu trong CSS chúng ta có thể sử dụng tên màu (color name) hoặc giá trị RGB, Hex, HSL, RGBA, HSLA. Trong phần này, mình chỉ viết về 2 cách sử dụng mà mình thường dùng đó là (color name, Hex) và dưới đây mình sẽ đi chi tiết về hai cách mà mình hay dùng.
Color name
Color name nghĩa là mình dùng tên màu để làm giá trị.
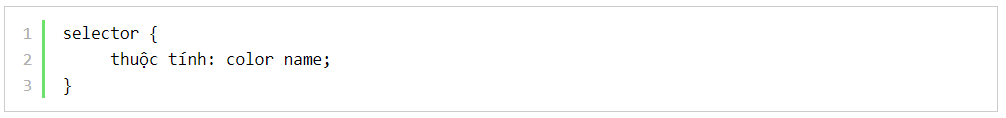
Cú pháp CSS:
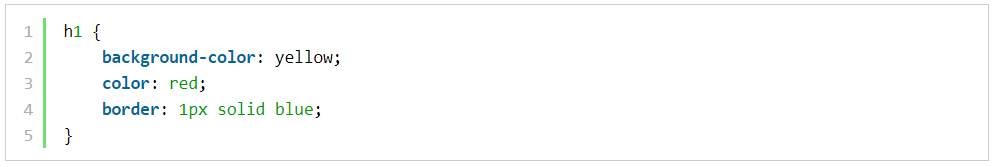
Mình sẽ lấy một ví dụ đơn giản sử dụng mày trong CSS như sau:
Hex
Hex nghĩa là sử dụng bộ giá trị #RRGGBB để xác định một màu nào đó. Trong đó RR (red), GG (green), BB (blue) có giá trị trong hệ cơ số 16 từ 00 đến FF. Còn hệ cơ số 16 là gì thì các bạn search trên google sẽ hiểu nha
Hex có một số bộ đặc biệt như sau:
#ff0000= red#00ff00= green#0000ff= blue#000000= black#ffffff= white
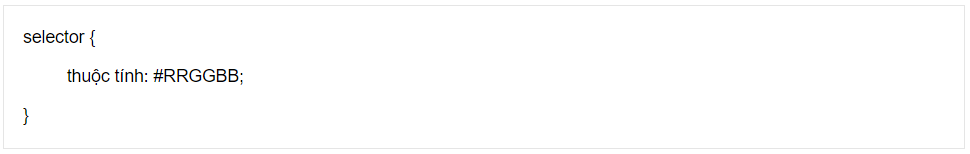
Cú pháp CSS:
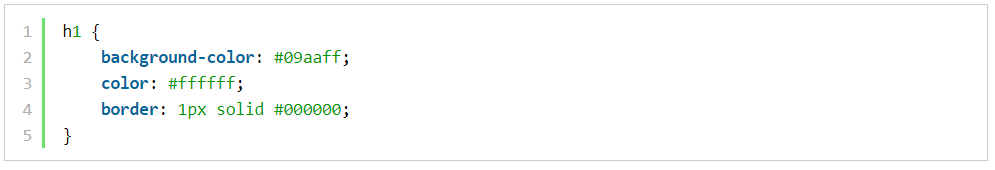
Ví dụ:
- Các bạn có thể tham khảo thêm các ví dụ và bảng màu với các link sau đây: w3schools.com, Danh sách màu HEX
Background và Borders trong CSS
1. Thiết lập nền trong CSS sử dụng background.
Trong bài này chúng ta sẽ tìm hiểu một số thuốc tính backgrounds sau:
- background
- background-color
- background-image
- background-repeat
- background-position
- background-attachment
a. Thiết lập màu nền sử dụng Background
Để thiết lập màu nền cho background thì ta sử dụng thuộc tính CSS background-color hoặc backgroundvới giá trị của nó là màu sắc của background. Bạn có thể sử dụng mã màu hệ số Hex hoặc tên màu bằng tiếng anh (color name) đều được.
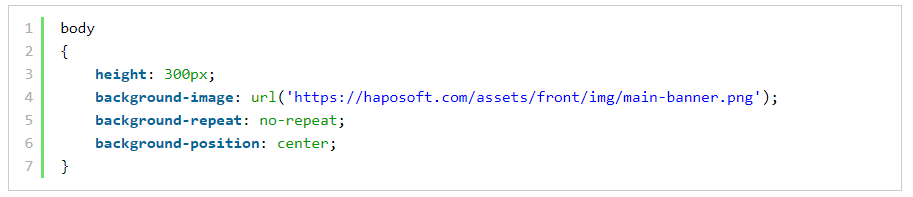
Ví dụ: thiết lập background cho toàn trang màu đỏ
b. Thiết lập hình nền cho background
Thiết lập hình nền thì ta sử dụng thuộc tính CSS background hoặc background-image với tham số truyền vào là URL của hình ảnh.
c. Cho phép lặp hoặc không lặp background
Như ở ví dụ phần b bạn thấy background là hình ảnh và nó lặp nhiều lần, vậy làm thế nào không cho lặp background? Ta sẽ sử dụng thuộc tính background-repeat và thuộc tính này gồm các giá trị:
no-repeat: không lặprepeat: cho phép lặprepeat-x: lặp theo chiều ngangrepeat-y: lặp theo chiều đứng
d. Thiết lập vị trí hiển thị cho background
Trường hợp bạn sử dụng background không lặp và bạn muốn background hiển thị ở một ví trí nào đó như center, left, right, ... thì bạn sử dụng thuộc tính background-position. Cấu trúc của nó là:
Trong đó position1 và position2 gồm các giá trị sau:
bottom: ở dướileft: bên tráiright: bên phảicenter: ở giữatop: ở trên
Các bạn có thể tự áp dụng với các trường hợp còn lại. Lưu ý khi các bạn chọn giá trị thì phải chọn đúng chuẩn như: left bottom, left top, right top, .. chứ không thể chọn left right được vì nó không tuân theo hệ tọa độ.
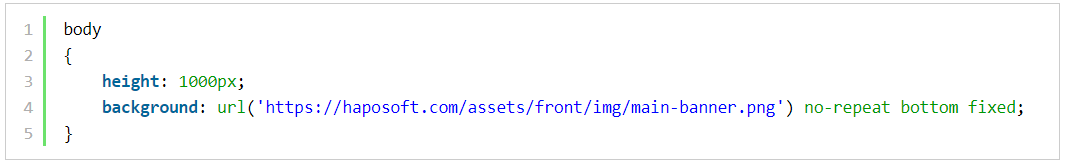
d. Sử dụng backgroud rút gọn
Nếu các bạn cảm thấy các thông số thiết lập background quá dài thì có thể sử dụng thuộc tính background ở dạng ghi tắt.
2. Sử dụng Borders trong CSS
Border là thuộc tính CSS dùng để tạo đường viền bao quanh nội dung của phần tử HTML, nó nằm giữa padding và margin.
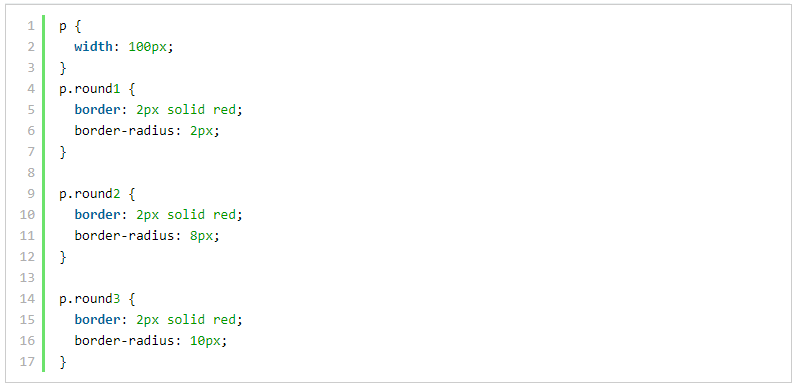
Dưới đây là ví dụ về border để các bạn hiểu hơn về borders trong css:
Như một số ví dụ trên thì chúng ta thấy được cách hiển thị các border rất linh động, Chúng ta có thể thiết lập màu sắc (color) của border, kích thước (width) của border, kiểu (style) của border. Và để thiết lập cách hiển thị đó như thế nào thì chúng ta hãy cùng tìm hiểu
Về phần Borders trong CSS thì chúng ta chỉ cần biết 4 thuộc tính quan trọng của border là: border-style, border-width, border-color và border-radius.
Border-style
border-style là thuộc tính để thiết lập loại border nào sẽ được hiển thị.
Cú pháp CSS:
Dưới đây là hình ảnh các ví dụ về giá trị của border-stype mà mình thống kê được:
Các bạn có thể xem ví dụ chi tiết ở link sau: XEM DEMO để có thể hiểu sâu hơn về thuộc tính border-stype trong CSS
Border-width
border-width là thuộc tính để thiết lập độ rộng của border. Các bạn có thể sử dụng CSS Unit như pt, px, em, rem ... hoặc là có thể dùng 3 giá trị sau: thin, medium, thick.
Cú pháp CSS:
Các bạn có thể xem ví dụ chi tiết ở link sau: XEM DEMO
Border-color
border-color là thuộc tính để thiết lập màu sắc cho border.
Color có thể có giá trị là name, rgb, hex... như phần trên mình đã giới thiệu về color trong CSS các bạn chưa hiểu thì có thể quay lại xem nha :))
Cú pháp CSS:
Các bạn có thể xem ví dụ: XEM DEMO
Border-radius
border-radius là để thiết lập bo tròn cho border. Nghe có vẻ hơi khó hiểu đúng không? Hãy xem qua ví dụ dưới đây để hiểu hơn.
Các bạn xem và thực hành link sau: XEM DEMO
Border Shorthand
Border shorthand là cách viết ngắn gọn cho 3 thuộc tính border-width, border-style và border-color.
Cú pháp CSS:
Tuy nhiên thứ tự (width style color) mình có thể thay đổi được. Hai thuộc tính width và color thì không bắt buộc, còn thuộc tính style sẽ bắt buộc vì nếu không có thuộc tính style thì mấy thuộc tính khác cũng không được áp dụng.
Các bạn cùng xem ví dụ sau đây: XEM DEMO
Thuộc tính margin - padding và Box Model trong CSS
1. Thuộc tính margin và padding trong CSS
Mục đích chính của hai thuộc tính này dùng để canh lề so với nội dung của thẻ HTML.
Margin
Margin dùng để tạo khoảng cách giữa hai thẻ HTML, xem hình dưới đây:
Chúng ta có 5 cách sử dụng như sau:
margin-left: 20px: khoảng cách lề trái 20pxmargin-top:20px: khoảng cách lề trên 20pxmargin-right: 20px: khoảng cách lề phải 20pxmargin-bottom: 20px: khoảng cách lề dưới 20pxmargin : 20px: tất cả lề trên, lề dưới, lề trái, lề phải đều có khoảng cách 20px
Thuộc tính CSS định dạng text
Trong phần này, chúng ta tìm hiểu thuộc tính định dạng cho text:
- color
- text-decoration
- text-transform
- text-align
Màu sắc cho chữ với color:
.color-red {
color: red;
}
.color-blue {
color: blue;
}
.color-pink {
color:#d624d0
}
Thiết lập chữ in hoa và in thường
// Chuyển đổi thành chữ in hoa
.upper {
text-transform: uppercase;
}
// Chuyển đổi in thường
.lower {
text-transform: lowercase;
}
Thiết lập vị trí của text
// hiển thị căn giữa
.show-center {
text-align: center;
}
// hiển thị bên trái
.show-left {
text-align: left;
}
// hiển thị bên phải
.show-right {
text-align: right;
}
// hiển thị canh đều so với lề phải và lề trái
.show-justify {
text-align: justify;
}
Thiết lập gạch chân cho chữ
// Gạch chân cho chữ
.underline {
text-decoration: underline;
text-decoration-color: #28a4c9;
}
Thuộc tính CSS định dạng thẻ a (links)
Chọn màu sắc cho thẻ a
// Màu xanh lá cho thẻ <a>
a {
color: blue
}
Hủy gạch chân thẻ a với text-decoration
// Tắt gạch chân của thẻ a
a.non-textdecoration {
color: red;
text-decoration: none;
}
Chọn background cho thẻ a
// Chọn background màu xanh và màu chữ màu trắng cho thẻ a
a {
background: blue;
color:#FFF; /*white*/
}
Style các sự kiện (hover, visited, active, link)
- hover: Khi bạn hover chuột qua nó sẽ có tác dụng
- visited: khi bạn click vào thẻ a thì trạng thái của thẻ a đó là visited.
- active: Khi bạn click vào thẻ a nhưng nhấn giữ chuột
- link: thẻ a nào bạn chưa click lần nào thì nó sẽ có tác dụng
Các sự kiện của thẻ a sẽ có quy tắc CSS selector như sau:
selector:hover { }
selector:active { }
selector:link { }
selector:visited { }
Thuộc tính display trong CSS
Các thuộc tính của display trong phần này sẽ bao gồm:
- inline: hiển thị trên một hàng
- block: hiển thị dang khối
- inline-block: kết hợp cả 2 cách hiển thị trên
- none: không hiển thị
Inline
là cách hiển thị trên một hàng và chiều rộng của thẻ đó sẽ phụ thuộc vào nội dung bên trong của thẻ. Vì vậy nhiều thẻ có thể nằm trên cùng một hàng và một số thuộc tính CSS không sử dụng được như thuộc tính margin-top, margin-bottom. Các thẻ HTML được hiển thị mặc định inline là: span, a, strong, b, i, ...
Ví dụ:
<body>
<style>
span{
border: solid 1px;
margin: 30px;
background: blue;
}
</style>
<span>
Dòng thứ nhất:
</span>
<span>
Dòng thứ hai:
</span>
<span>
Dòng thứ ba:
</span>
</body>
Kết quả:

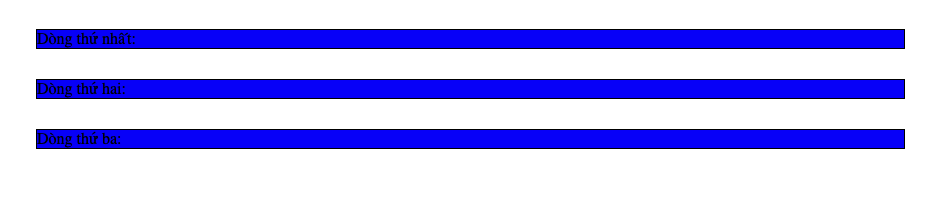
Block
Tương tự với Là cách hiển thị chiêm một khoảng rộng (một khối) và có chiều rộng bằng 100%. Vì vậy khi bạn dùng thẻ này thì mặc dù nội dung ngắn nhưng các thẻ khác ở phía dưới vẫn phải nằm ở vị trí bên dưới nó. Các thẻ HTML hiển thị mặc đinh block là: div, p, h1 -> h6, header, footer, section, nav, ...
Ví dụ:
<body>
<style>
div{
border: solid 1px;
margin: 30px;
background: blue;
}
</style>
<div>
Dòng thứ nhất:
</div>
<div>
Dòng thứ hai:
</div>
<div>
Dòng thứ ba:
</div>
</body>
kết quả là: