Giới thiệu về AMP

I. Đặt vấn đề
Website của bạn có thời gian tải khá nhanh trên desktop còn trên mobile thì sao? Đôi khi khách hàng không mang theo máy tính và họ muốn tham khảo thông tin về công ty(hoặc shop) của bạn từ thiết bị di động. Hầu hết khách hàng sẽ rời khỏi trang nếu như mất quá nhiều thời gian để tải (4-5s). Vì vậy tốc độ trang đích của bạn có thể tạo nên sự khác biệt giữa chuyển đổi hay làm mất khách hàng. Để tạo sự khác biệt so với đối thủ cạnh tranh, hãy tối ưu hóa trải nghiệm trang đích của bạn với AMP.
II. AMP là gì?
AMP (Accelerated Mobile Pages) là source framework được phát triển bởi Google phối hợp với Twitter nhằm cải thiện hiệu suất trải nghiệm website của người dùng trên thiết bị di động. Với AMP website sẽ trở nên hấp dẫn, mượt mà hơn và tốc độ tải gần như ngay lập tức.
III. Cách hoạt động
AMP tải nhanh do được thiết kế ưu tiên tốc độ. Các trình duyệt có thể hiểu HTML AMP dễ dàng hơn (và do đó nhanh hơn) do được sắp xếp hợp lý hơn và được thiết kế riêng để giúp các nhà phát triển tránh những vấn đề mã hóa chung dẫn đến tải trang chậm.
Tuyệt vời hơn nữa, các trang AMP có thể được phân phát trực tiếp từ Bộ nhớ đệm AMP của Google. Bất cứ khi nào có thể, Google sẽ chọn phân phát bản sao trang đích được lưu trong bộ nhớ đệm, giúp tải nhanh nhất. Khi không thể phân phát từ bộ nhớ đệm (do tính năng không tương thích hoặc các lý do kỹ thuật khác), trang đích AMP sẽ được tải từ máy chủ web của bạn. Mặc dù tốc độ này không nhanh như phân phát từ bộ nhớ đệm, nhưng tốc độ này vẫn nhanh hơn tốc độ trung bình của trang đích không phải AMP.
Trong trải nghiệm Google Ads mới, bạn có thể áp dụng các nguyên tắc của AMP bằng cách tạo quảng cáo AMPHTML. Những quảng cáo này cho phép bạn mang đến trải nghiệm quảng cáo nhanh hơn, nhẹ hơn và bảo mật hơn trên tất cả các nền tảng. Bạn cũng có thể phân phát quảng cáo AMPHTML trên cả trang AMP và không phải AMP. (Nguồn)
IV. Bắt đầu với AMP
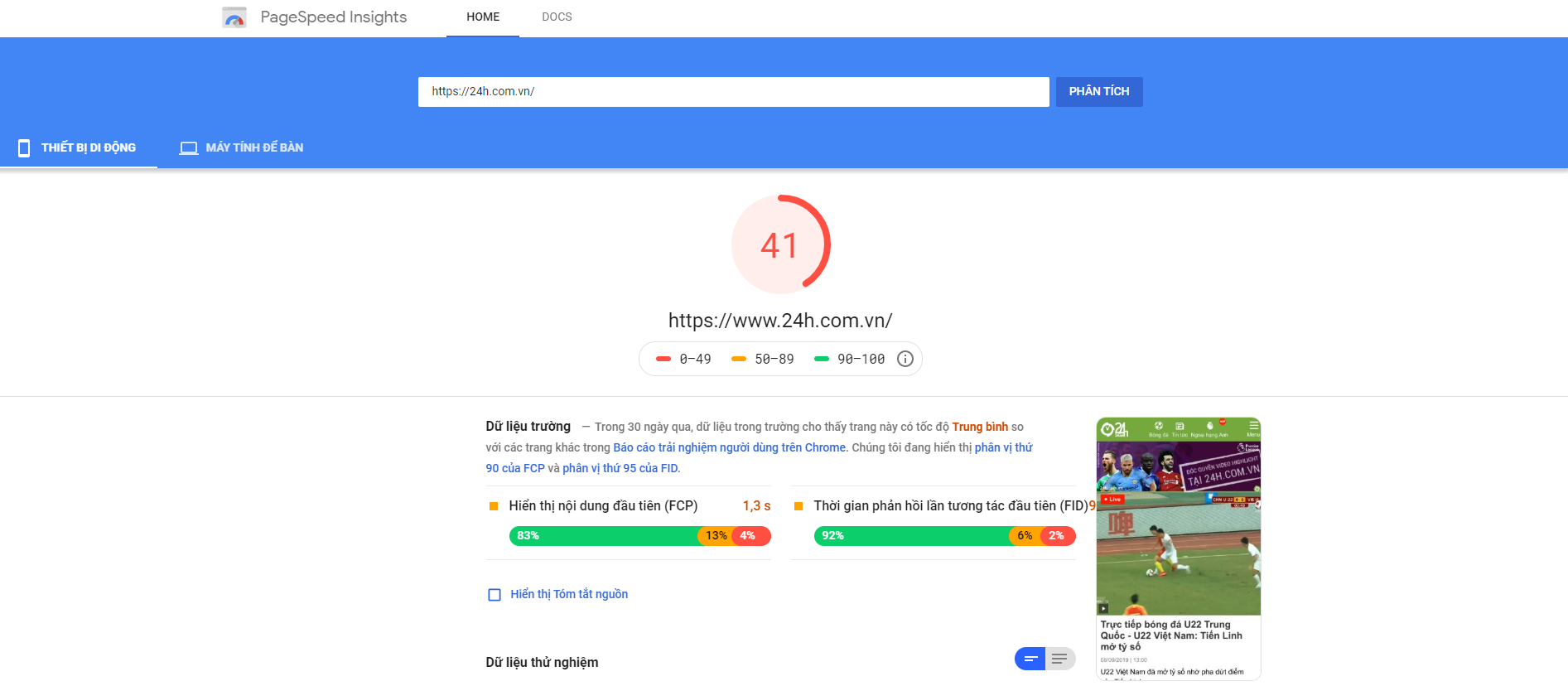
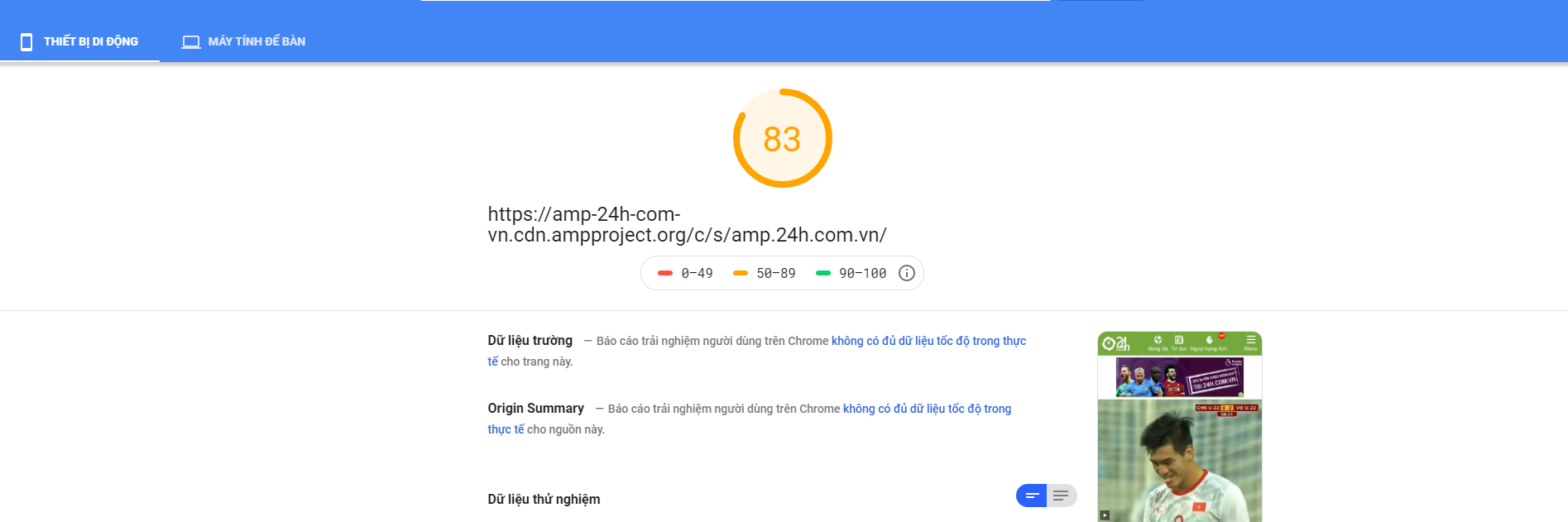
- Một ví dụ về AMP: đây là đánh giá của Google PageSpeed giữa trang HTML và AMP của 24h.com.vn trên thiết bị di động:
Trang HTML:

Trang AMP:

- Khá ấn tượng phải không? Tìm hiểu cách tạo trang AMP ngay thôi nào =))
`<!doctype html>
Welcome to the mobile web
`
Về cơ bản thì trang AMP có bố cục khá giống với HTML, tuy nhiên có một vài tag và attribute trong HTML không được cho phép hoặc sẽ được thay thế bằng một tag khác trong AMP. Trong ví dụ trên Tag <link rel="canonical"> là điểm neo cho trang của bạn trong HTML thông thường và tag <script asyncsrc="https://cdn.ampproject.org/v0.js"></script> cho phép trang của bạn tải trên phiên bản AMP. Để biết thêm ví dụ và các tag trong AMP bạn có thể truy cập AMP HTML Specification.