Giới thiệu về Alpine.js | Khi nào sử dụng nó?
Alpine.js là một giải pháp thay thế đơn giản và hiệu quả cho các frontend framework khác như Vue, React & Angular. Ở đây tôi tư vấn các trường hợp sử dụng để giúp bạn biết khi nào nên sử dụng nó

Trong lịch sử javascript gần đây, các khung công tác giao diện người dùng như React, Vue và Angular đã thống trị ngành công nghiệp, mang theo một lớp phức tạp lớn cho quy trình làm việc của giao diện người dùng. Các công cụ xây dựng, gói, chuyển thư, quản lý gói, tất cả đều đã đi vào cuộc sống của chúng ta. Và điều đó không sao cả vì chúng là những công cụ tuyệt vời ... khi bạn CẦN chúng. Nếu bạn là một nhà phát triển thích giữ mọi thứ đơn giản trong giao diện người dùng , thì bài đăng này là dành cho bạn.
Dễ dàng cài đặt và tìm hiểu
Điểm bán hàng đầu tiên khi sử dụng Alpine là dễ cài đặt. Bạn chỉ cần thêm một thẻ script liên kết thư viện. Đó là nó. Có thật không. Bạn không cần phải biên dịch javascript hoặc cấu trúc dự án của mình theo bất kỳ cách cụ thể nào; điều này làm cho nó trở thành ứng cử viên hoàn hảo để tích hợp với các dự án hiện có. Bạn cũng có sẵn một gói npm nếu dự án của bạn đang sử dụng npm.
Một trong những ưu điểm khác của nó là đường cong học tập thấp , đặc biệt nếu bạn đã có một số kinh nghiệm với các khuôn khổ khác. Các khái niệm và cú pháp đằng sau khung được lấy cảm hứng từ Vue.js . Alpine hiện có 14 chỉ thị và 6 “thuộc tính ma thuật” trở thành các khối xây dựng cho nhiều kịch bản giao diện người dùng. Bạn có thể tìm hiểu toàn bộ thư viện (xem tài liệu tại đây) trong một ngày cuối tuần và nhanh chóng thêm nó vào bộ công cụ của bạn.
Các lệnh này cho phép bạn thực hiện hầu hết những việc bạn sẽ làm với một khuôn khổ mạnh mẽ hơn , như tạo khuôn mẫu, liên kết dữ liệu dạng xem / mô hình, chuyển đổi giao diện người dùng và xử lý sự kiện đơn giản, tất cả trong một gói nhỏ và trực tiếp trong HTML của bạn. Chính vì điều này mà người sáng tạo Alpine.js, Caleb Porzio thường gọi thư viện là “ Tailwind for js” .
<div x-data="{ open:false }">
<button @click="open = true">Open Dropdown</button>
<ul
x-show="open"
@click.away="open = false"
>
Dropdown Body
</ul>
</div>
Khi nào thì Alpine hoạt động tốt nhất?
Alpine hoạt động tốt nhất được sử dụng trong các trang web tĩnh đơn giản hoặc các ứng dụng được kết xuất phía máy chủ được cung cấp bởi Laravel hoặc một khung phụ trợ khác, nơi tất cả những gì bạn cần làm là thêm một số yếu tố tương tác nhỏ vào giao diện người dùng. Hãy nghĩ đến các mẫu cơ bản như phương thức, danh sách thả xuống, tab, danh sách có bộ lọc hoặc bất kỳ thành phần nào mà trạng thái của nó được giảm xuống thành một vài biến hoặc một danh sách nhỏ các mục. Một trường hợp sử dụng tốt khác là thay thế jQuery trong các dự án kế thừa vì nó bao gồm tất cả các chức năng giống nhau với kích thước thư viện nhỏ hơn và cú pháp nhỏ gọn hơn nhiều.
Nếu ứng dụng của bạn là một ứng dụng trang duy nhất có ý nghĩa thì bạn thường sẽ có hầu hết logic của nó trong giao diện người dùng với một cây thành phần đáng kể và rất nhiều trạng thái giao tiếp giữa chúng. Trong trường hợp này, có lẽ bạn nên tiếp cận với một khung / thư viện toàn diện như Vue hoặc React. Trong kiểu kiến trúc này, giao diện người dùng cũng chịu trách nhiệm về những thứ khác như định tuyến hoặc quản lý trạng thái toàn cầu, những nhiệm vụ mà Alpine không thực sự có ý định làm. Đã nói điều này, bạn có một số kỹ thuật trong Alpine và thậm chí một số thư viện bổ sung như Spruce trong hệ sinh thái để quản lý một số trường hợp trong đó giao diện người dùng phức tạp hơn một chút.
Để tìm nạp dữ liệu, bạn luôn có thể sử dụng hàm tìm nạp gốc () để làm việc với dữ liệu qua mạng. Nếu bạn cần mô-đun hóa HTML của mình thành các tệp riêng biệt, bạn có thể sử dụng ngôn ngữ mẫu phía máy chủ của mình, ví dụ: các thành phần Blade cho Laravel hoặc bao gồm PHP đơn giản. Nếu việc viết nội tuyến logic khiến bạn lo lắng về tính dễ đọc, bạn luôn có thể trích xuất chức năng vào các phương thức bên ngoài, sau đó bạn có thể gọi hàm này trong các mẫu của mình.
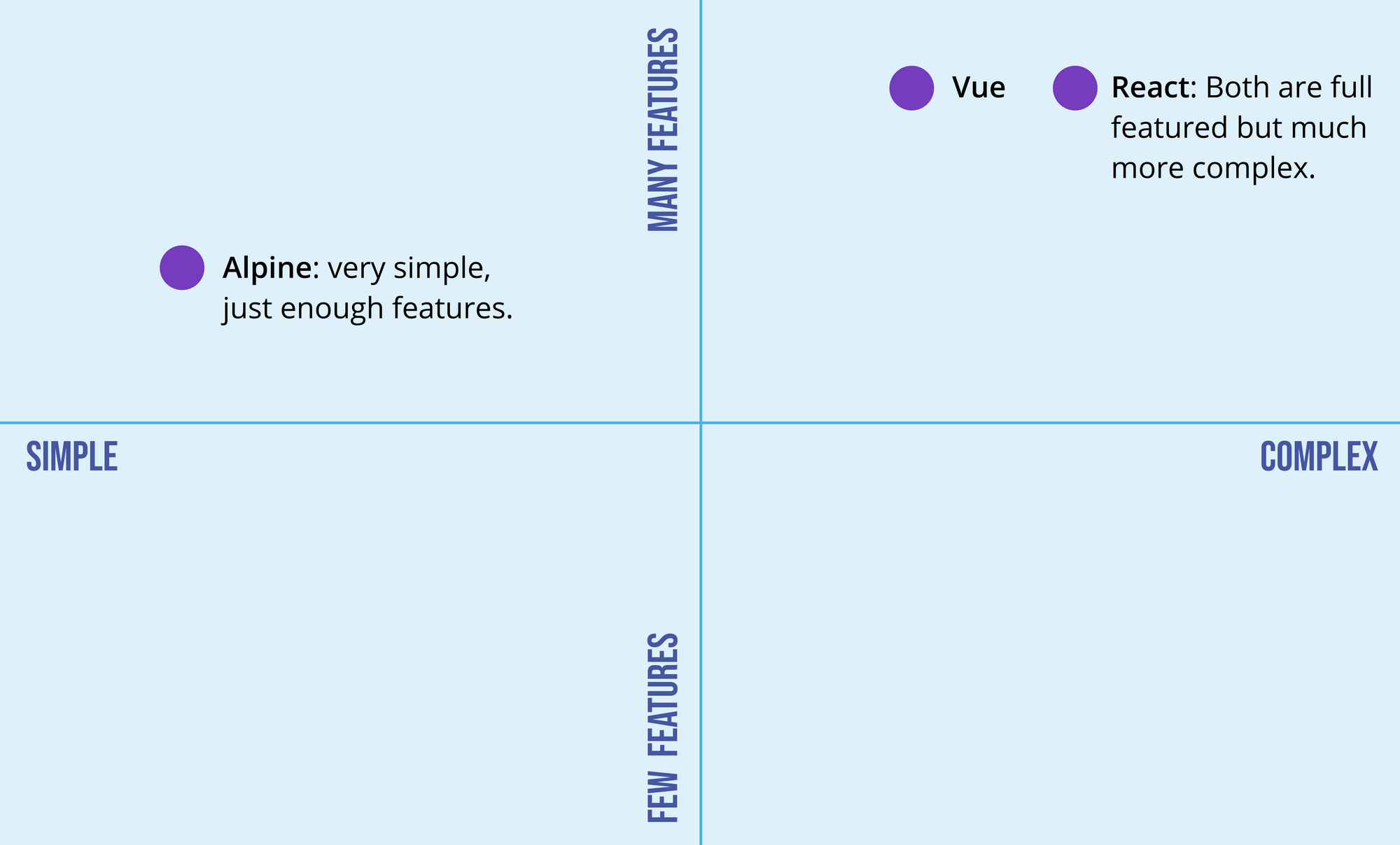
Với tất cả những điều này, bạn có thể mở rộng danh sách các trường hợp sử dụng cho Alpine khá xa trước khi bạn thực sự cần tiếp cận với một khuôn khổ lớn hơn. Tôi nghĩ rằng sơ đồ sau đây thực sự giúp hình dung điều này:

Sự kết luận
Tôi tin rằng giống như Tailwind đã và đang đạt được sức hút trong vài năm qua, Alpine chắc chắn cũng sẽ làm như vậy, vì nó bao gồm nhiều trường hợp sử dụng trong đó Vue / React đơn giản là quá cồng kềnh và thêm phức tạp vào giao diện người dùng mà bạn không cần phải làm ' t cần.
Nói về Tailwind, thư viện tiện ích CSS này hoạt động thực sự tốt với Alpine và một ngăn xếp công nghệ mới đã và đang hình thành cùng với Livewire và Laravel dưới dạng phụ trợ được gọi là ngăn xếp TALL. Nếu bạn tò mò về nó, bạn có thể đọc một số khám phá mà chúng tôi đã thực hiện tại Light It với những công nghệ này, như xây dựng bảng công việc hoặc giỏ hàng