Fake REST API với json-server

Trong 1 số trường hợp, các bạn là dev front-end web, dev mobile, bạn cần lấy dữ liệu từ server nhưng team back-end của bạn đang delay hoặc có thể chính bạn là 1 dev backend, nhưng vì bên client cần api để test trước mà bạn chưa kịp làm gì ? Nắng đã có mũ, mưa đã có dù, chưa kịp dev back-end đã có json-server, chỉ với 30s bạn đã có 1 REST API hoàn chỉnh.
json-server cho phép chúng ta tạo ra 1 REST API với đầy đủ các methods theo đúng chuẩn RESTful. Bạn có thể dễ dàng khởi tạo data mẫu ban đầu 1 cách nhanh chóng với định dạng 1 file json. Các thao tác thêm xửa xóa sẽ trực tiếp update data trong file json này. Bây giờ chúng ta sẽ bắt đầu cài đặt và test thử nhé
Cài đặt json-server
Chúng ta có thể dễ dàng cài đặt json-server bằng npm với câu lệnh:
npm install -g json-server
Bây giờ, chúng ta sẽ tạo 1 file database database.json với định dạng json, để làm nơi lưu trữ data cũng như tạo các data mẫu:
{
"users": [
{
"id": 1,
"name": "james",
"email": "damnn@haposoft.com"
}
],
"posts": [
{
"id": 1,
"title": "json-server",
"content": "fake REST API",
"user_id": 1
}
]
}
Chạy json-server với file data mẫu database.json :
json-server --watch database.json
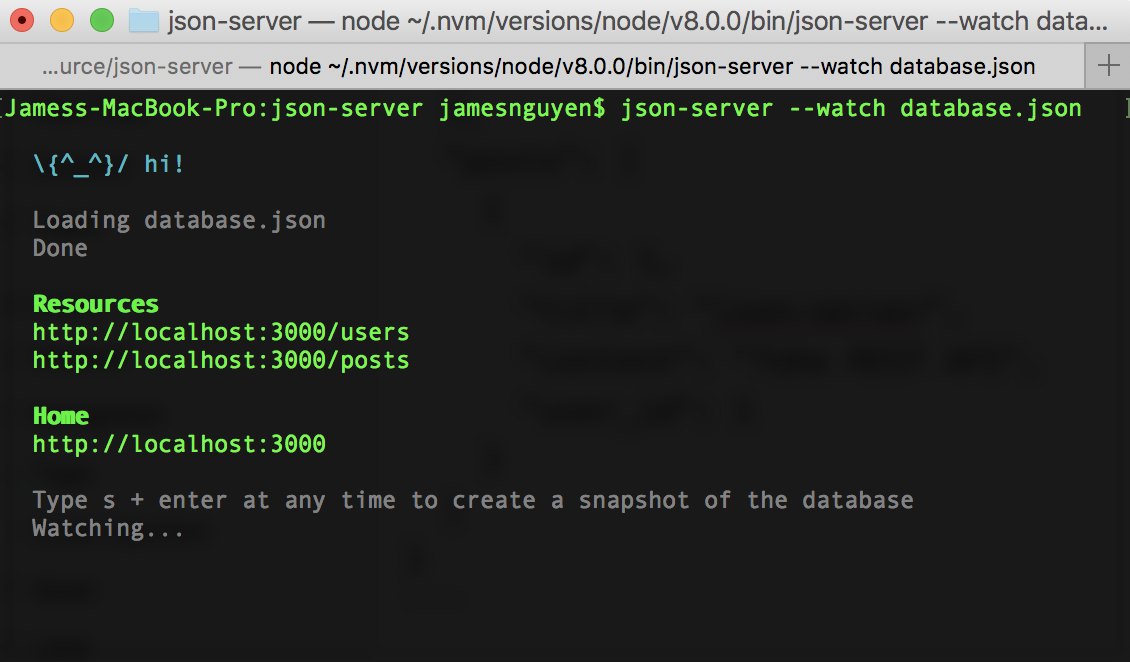
Kết quả nhận được trên terminal :

Chúng ta sẽ thấy ở đây có 2 resource là users và posts, chính là 2 key được khởi tạo trong file database.json. URL mặc định là localhost với port 3000, muốn đổi sang port khác thì chỉ cần thêm option --port 3001 để chuyển sang port khác. Chúng ta cùng view thử trên browser:

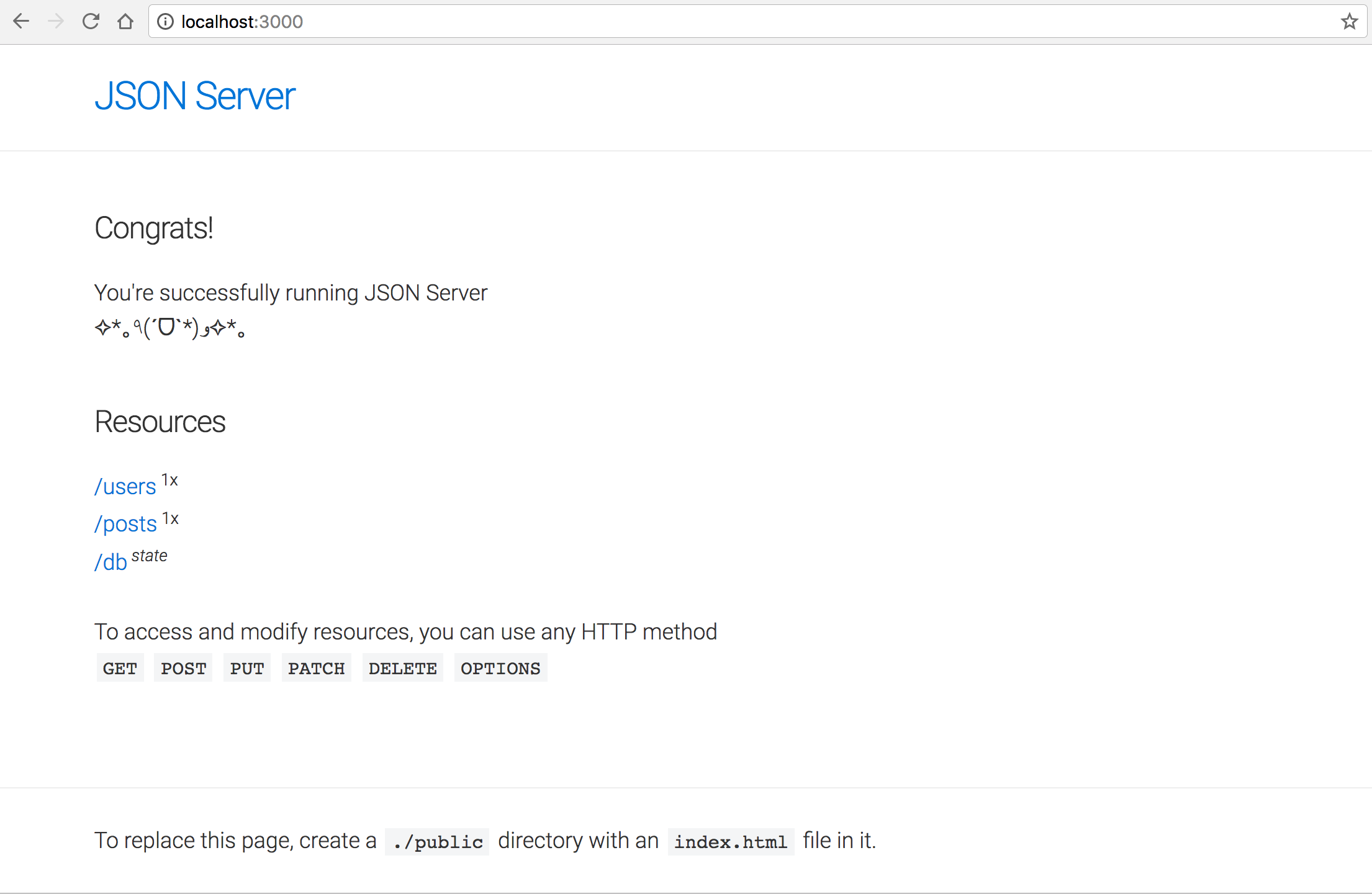
Trên browser chúng ta đã thấy được link 2 resources và 1 link /db tham chiếu đến file database.json ban đầu. Và hiện tại thì chúng ta chỉ có thể thao tác với 2 resources này, còn nếu muốn thêm 1 resource mới thì chỉ cần update trong file database.json 1 object mới với key tương ứng.
json-server cung cấp đầy đủ các methods, input, output theo chuẩn RESTful, bây giờ chúng ta hãy cùng test thử với Postman - 1 tool chuyên dùng để test API.
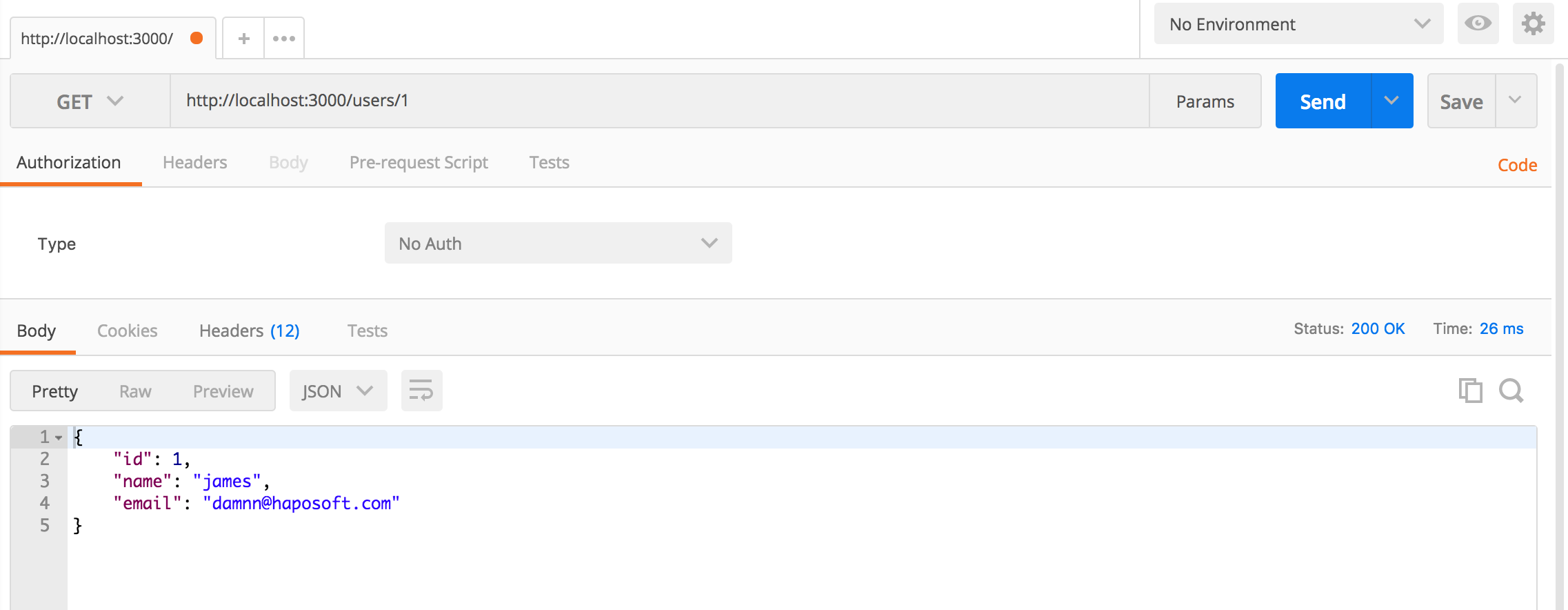
Đầu tiên là phương thức GET :

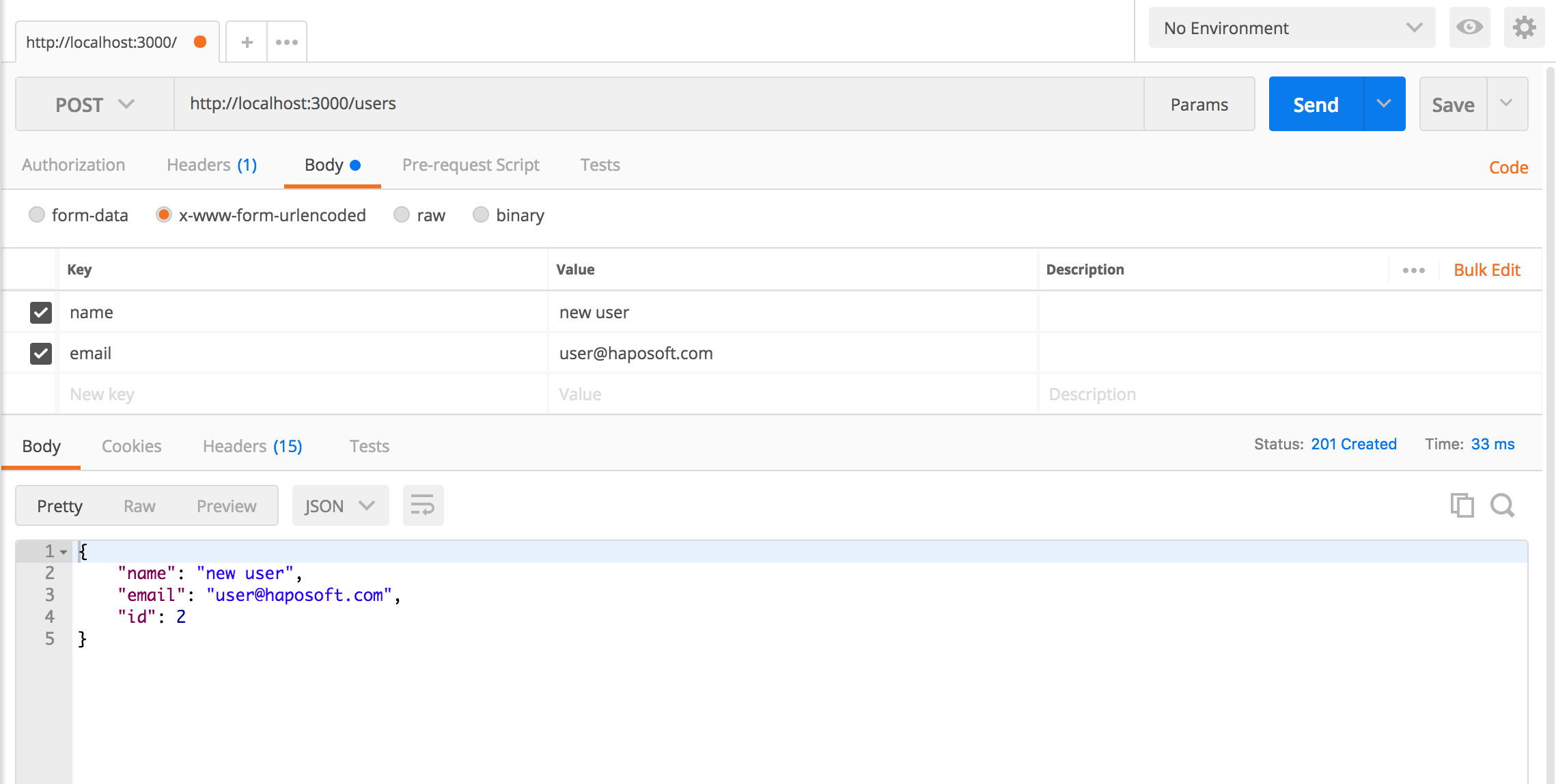
Giờ chúng ta thử update xem thế nào :

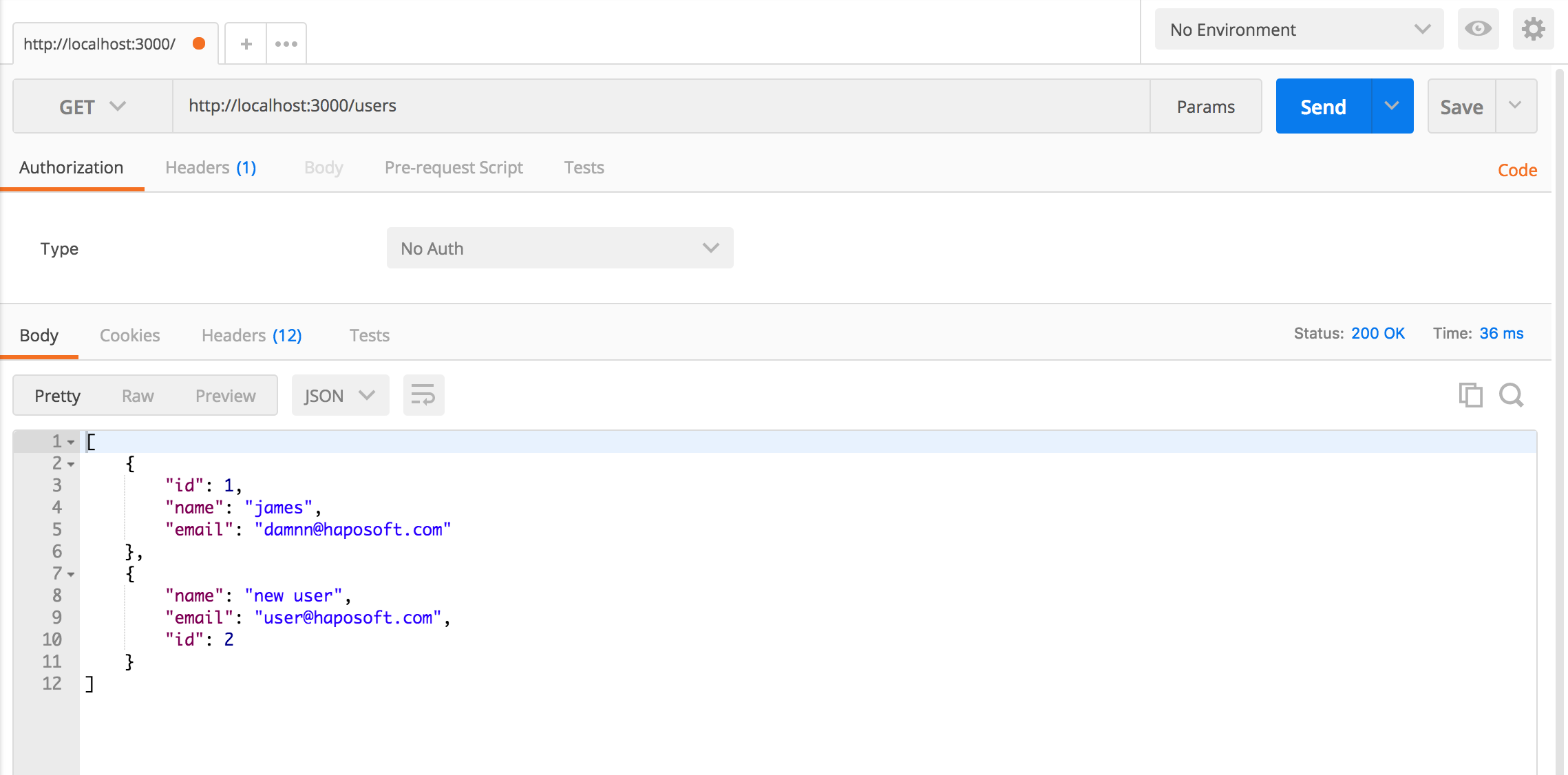
Kiêm tra lại 1 lần nữa trong danh sách users:

Ok rồi, đã có thêm 1 user mới chúng ta vừa tạo. Như chúng ta đã thấy, các route theo chuẩn của RESTful đều hoạt động tốt cụ thể :
GET /users
GET /users/1
POST /users
PUT /users/1
PATCH /users/1
DELETE /users/1
Ngoài ra thì json-server còn cung cấp thêm các tính năng như filter theo các trường, phân trang, sort, các phép toán so sánh ... và có thể thêm được cả middlewares.
Các bạn thấy đấy, chỉ cần 30s là đã có 1 REST API có khi còn chuẩn hơn cả API của team back-end. Cách sử dụng nó thì vô cùng dễ dàng. Nếu các bạn đã từng sử dụng nó hoặc 1 service khác có tính năng tương tự thì đừng ngần ngại hay chia sẻ ngay với chúng tôi nhé. Hẹn gặp lại các bạn !
