API Routes in NEXTJS

Mở đầu:
He'sllo mọi's người, chúng ta sẽ tiếp tục quay trở lại với những chủ đề liên quan đến Next.js và cụ thể trong bài hôm nay ta sẽ tìm hiểu về API Routes trong Next.js.
Đây là một tính năng rất thú vị, Next.js không những sử dụng để tạo giao diện người dùng mà bạn còn có thể xây dựng API ngay trên nó. Điều đó có nghĩa bạn sẽ không cần phải tạo API từ một ngôn ngữ back-end khác.
Với Next.js việc xây dựng các API RESTful của bạn chưa bao giờ dễ dàng hơn thế!
1. Cách tạo các tuyến API trong NextJS
Về cơ bản tạo các tuyến API trong NextJS tương tự như các bạn tạo route page trong NextJS. Sự khác biệt duy nhất là các tuyến API này sẽ được tạo trong thư mục pages/api

Bất kỳ tệp nào được tìm thấy trong pages/apithư mục sẽ được coi là điểm cuối API. Nghĩa là, nếu bạn có một tệp có tên example.jstrong pages/api bạn có thể truy cập vào tuyến API trong mã của mình bằng đường dẫn /api/example.
Hãy xem qua ví dụ sau:
Thư mục api chứa một tuyến API được đặt tên example.jsvới nội dung sau
pages / api / example.js
export default function handler(req, res) {
res.status(200).json({
name: 'Manh',
age: 21,
address: 'Ha Noi',
})
}
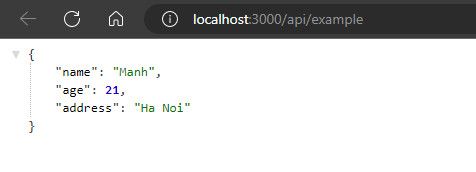
Truy cập đến đường dẫn localhost:3000/api/example trong trình duyệt hoặc thực hiện GETyêu cầu nó sẽ trả về phản hồi JSON sau:

Mọi tuyến hoặc điểm cuối API phải xuất một hàm mặc định để xử lý các yêu cầu được thực hiện đến điểm cuối đó. Hàm nhận hai tham số req và res tương ứng với request và response:
req: Là gói thông tin mà máy khách gửi lên máy chủ để yêu cầu truy cập các file hoặc thông tin cụ thể từ máy chủ
res: Là gói thông tin được gửi bởi máy chủ đến máy khách để phản hồi Request trước đó của máy khách
Ví dụ tiếp theo:
Đầu tiên ta sẽ tạo file comments.js trong thư mục data chứa các comments như sau:
data / comments.js
export const comments = [
{
id: 1,
text: 'This is the first comment',
},
{
id: 2,
text: 'This is the second comment',
},
{
id: 3,
text: 'This is the third comment',
}
]Tiếp theo, ta sẽ tạo một page để load những data đó khi click vào một button. Trong thư mục api ta tạo một thư mục mới là comments và tạo file index.js trong đó
pages / api / comments / index.js
import { comments } from "data/comments"
export default function handler(req,res){
res.status(200).json(comments)
}Cuối cùng ta sẽ thực hiện call API với tuyến API ta vừa tạo:
import { useState } from "react"
function CommentsPage() {
const [comments,setComments] = useState([]);
const fetchComments = async() => {
const response = await fetch('/api/comments')
const data = await response.json()
setComments(data);
}
return (
<>
<button onClick={fetchComments} >Load comments</button>
{
comments.map((comment) => {
return (
<div key={comment.id}>
{comment.id} {comment.text}
</div>
)
} )
}
</>
)
}
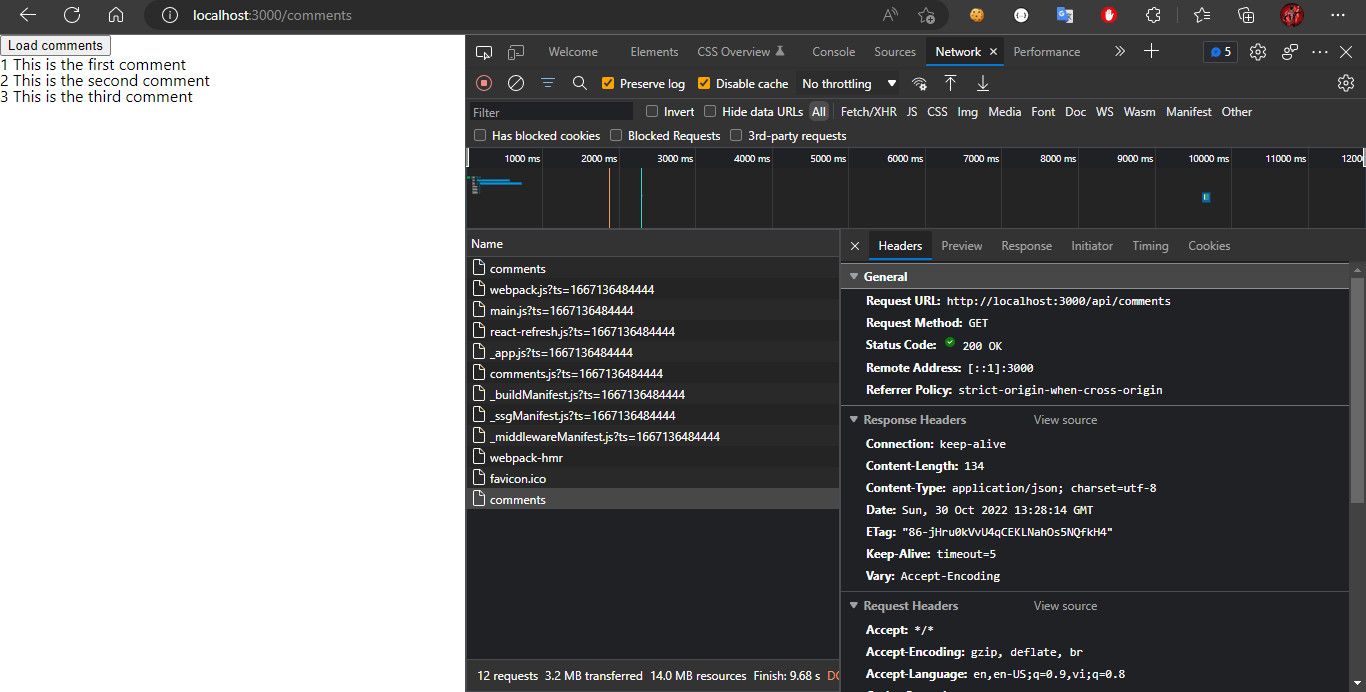
export default CommentsPageKết quả khi ta chạy chương trình.

2. Dynamic API Routes
Các tuyến API trong Next.js cũng có thể là động. Điều này tương tự như cách các trang động thông thường hoạt động trong Next.js, bạn có thể đọc thêm về các tuyến động tại đây để hiểu cú pháp của chúng.
Các tuyến API động cho phép chúng ta gửi phản hồi cho các truy vấn khác nhau tới một điểm cuối API.
Ví dụ:
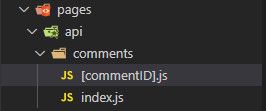
Tạo một thư mục có tên comments trong thư mục /pages/api ứng dụng của bạn. Sau đó trong thư mục comments tạo một file có tên [commentID].js, cấu trúc thư mục của bạn trông giống như sau : pages/api/comments/[commentID].js

Tiếp theo, thêm mã sau vào [commentID].js:
export default function handler(req,res){
const commentId = req.query;
res.status(200).json(commentId);
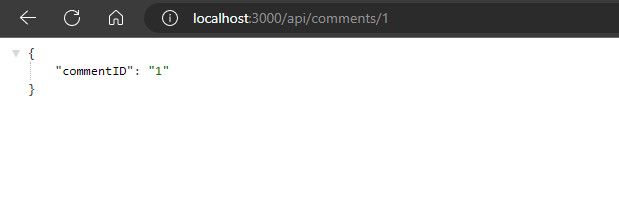
}Bây giờ nếu điều hướng đến http://localhost:3000/api/comments/1 hoặc bất kỳ số ngẫu nhiên nào khác ở cuối URL chúng ta sẽ nhận được ID comment tương ứng
Để lấy được những param sau /comments kia ta sẽ sử dụng req.query

Tổng kết
Qua một số chia sẻ trên của mình hy vọng các bạn có thêm cái nhìn về API routes trong NextJS. Mình mong nhận được đóng góp ý kiến từ mọi người để bài của mình hoàn chỉnh hơn. Hẹn mọi người ở những bài blog tiếp theo. Good's bye
Link tham khảo: How to use Next.js API Routes? | refine