Tạo Event trong Google Calendar sử dụng javascript

Ngày nay các dịch vụ của Google ngày càng trở nên phổ biến và không thể thiếu được trong cuộc sống như search, drive, maps,.... Trong bài viết này, chúng ta sẽ tìm hiểu cách để insert một event vào google calendar sử dụng javascript.
Step 1: Khởi động Google Calendar API
a. Sử dụng this wizard để tạo hoặc chọn project trong Google Developers Console và tự động bật API. Click Continue, sau đó Go to credentials.
b. Tại trang Add credentials to your project, click Cancel button.
c. Trên đầu của trang, chọn the OAuth consent screen tab.Chọn Email address và nhập Product name (nếu có) rồi click Save button.
d. Chọn Credentials tab, click chọn Create credentials button và chọn OAuth client ID.
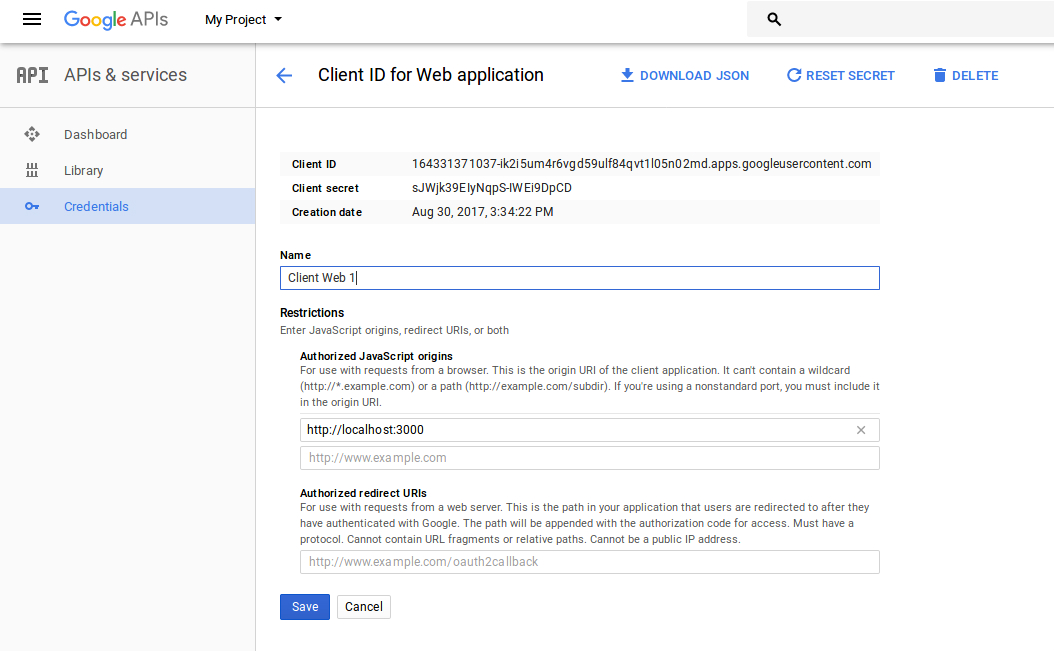
e. Trong mục application type, chọn Web application.
f. Trong ô Authorized JavaScript origins, nhập URL mà trang web của bạn sẽ chuyển hướng đến sau khi xác thực người dùng. Ví dụ ở đây là http://localhost:3000

g. Chọn Create
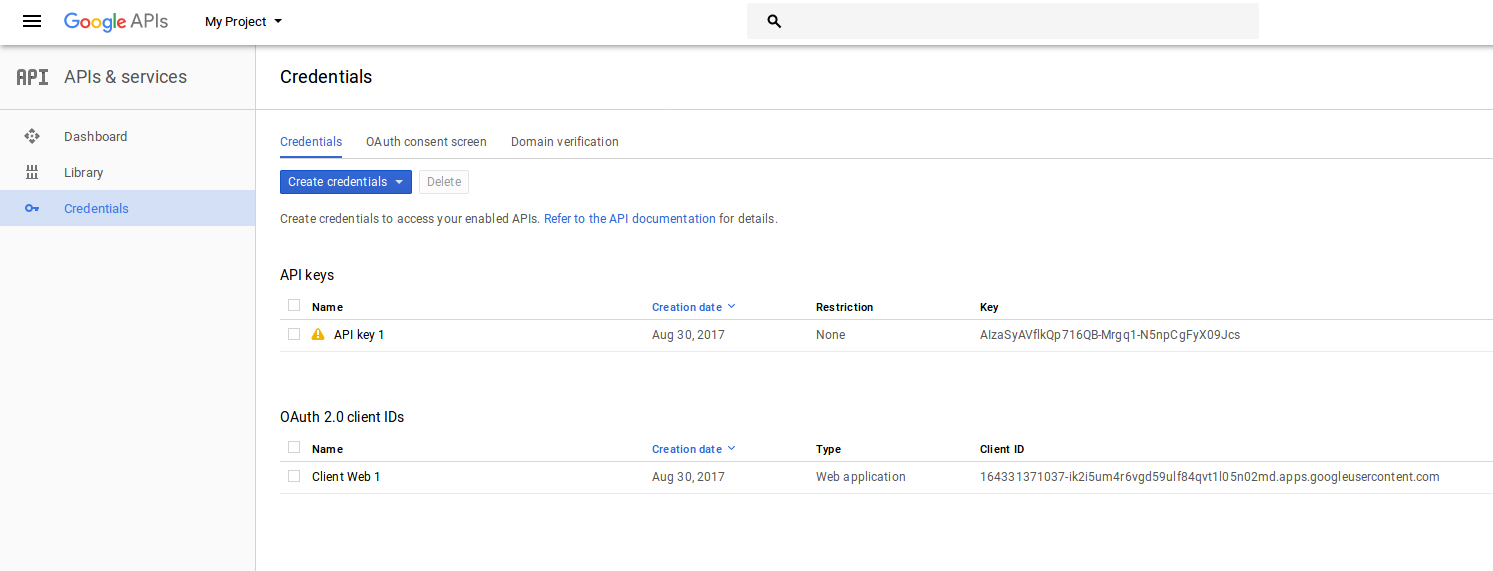
h. Ở màn hình Credentials, chọn Create Credentials và tạo API KEY.
i. Ở mục Library, tìm và chọn Calendar API để khởi động Google Calendar API.
k. Cuối cùng khi khởi tạo các bước xong, ta có OAuth 2.0 client IDs key và API key.

Step 2: Tạo event
Tạo file html và load handleClientLoad() trong javascript
.submit-btn
= button_tag "#", target: :blank, class: 'add-calendar--js' do
span
| Add Event to Google Calendar
.signin-gg-btn[style="display: none;"]
| You not sign in. Please sign in with Google Acount!
script src="https://apis.google.com/js/api.js" defer="defer" onload="this.onload=function(){};handleClientLoad()" onreadystatechange=("if (this.readyState === 'complete') this.onload()")
Thêm API_KEY và CLIENT_KEY đã tạo ở bước trên
javascript:
var CLIENT_ID = "164331371037-ik2i5um4r6vgd59ulf84qvt1l05n02md.apps.googleusercontent.com"
var API_KEY = "AIzaSyAVflkQp716QB-Mrgq1-N5npCgFyX09Jcs"
var DISCOVERY_DOCS = ["https://www.googleapis.com/discovery/v1/apis/calendar/v3/rest"];
var SCOPES = "https://www.googleapis.com/auth/calendar";
Khởi tạo client và update trạng thái đăng nhập hiện tại
function handleClientLoad() {
gapi.load('client:auth2', initClient);
}
//Khởi tạo người dùng và update trạng thái đăng nhập hiện tại
function initClient() {
gapi.client.init({
apiKey: API_KEY,
discoveryDocs: DISCOVERY_DOCS,
clientId: CLIENT_ID,
scope: SCOPES
}).then(function () {
gapi.auth2.getAuthInstance().isSignedIn.listen(updateSigninStatus);
updateSigninStatus(gapi.auth2.getAuthInstance().isSignedIn.get());
});
}
Nếu trạng thái hiện tại là đã đăng nhập sẽ tạo event, nếu không sẽ hiện cửa sổ đăng nhập với google acount
function updateSigninStatus(isSignedIn) {
if (isSignedIn) {
$('.content-gg-event').css("display", "block");
$('.signin-gg-btn').css("display", "none");
$('.add-calendar--js').on('click', function(){
//tạo event test thử
var event = {
"summary": "Test Sumary", "description": "Test Description", "start": {"dateTime": "2017-08-30T15:10:00+07:00",}, "end": {"dateTime": "2017-08-30T15:15:00+07:00"}
};
creatEvent();
function creatEvent(){
//insert event to google calendar
var request = gapi.client.calendar.events.insert({
'calendarId': 'primary',
'resource': event
});
request.execute(function(event) {
window.open(event.htmlLink);
});
}
});
} else {
//nếu user chưa đăng nhập yêu cầu đăng nhập
$('.content-gg-event').css("display", "none");
$('.signin-gg-btn').css("display", "block");
var isSignedIn = gapi.auth2.getAuthInstance().isSignedIn.get();
gapi.auth2.getAuthInstance().signIn();
}
}
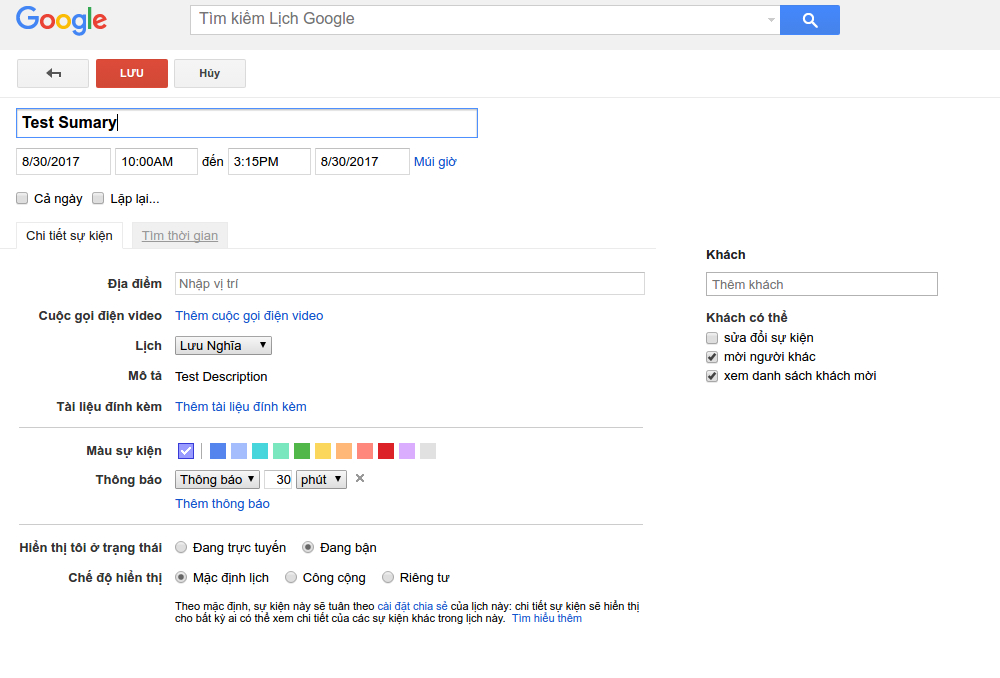
Step 3: Kết quả thực hiện
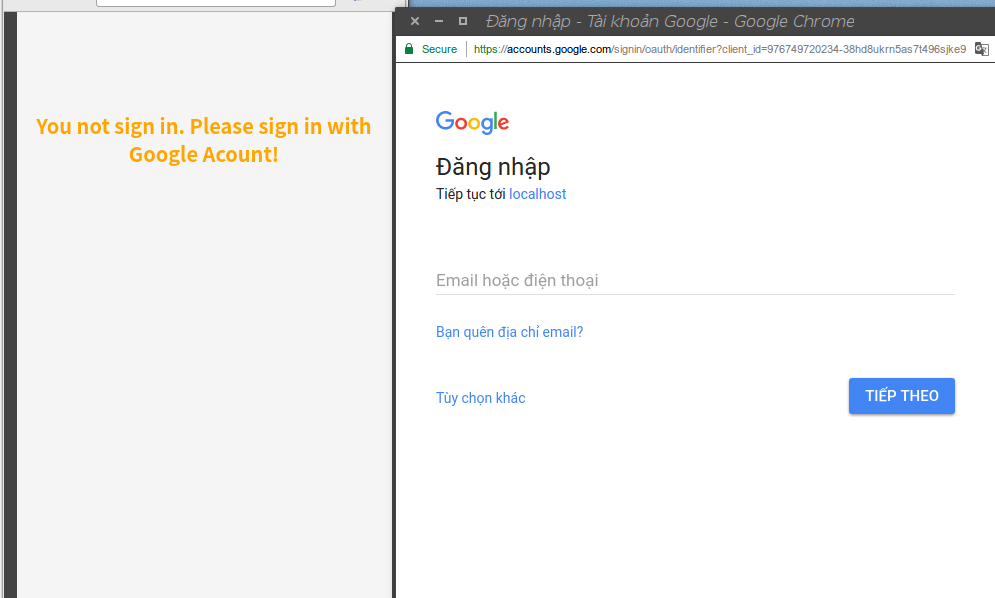
Nếu chưa đăng nhập thì hiển thị của sổ yêu cầu đăng nhập

Sau khi đăng nhập thành công, hiển thị button để add event to calendar

Add event to Google calendar

Chỉ với 3 bước trên ta có thể tạo event trong google calendar bằng javascript.
Ngoài ra chúng ta cũng có thể tạo event trong google calendar thông qua chèn link dạng: https://www.google.com/calendar/render?action=TEMPLATE&text=Test+Sumary&dates=20170830T030000Z/20170830T081500Z& details=Test+Description&location=&sf=true&output=xml với các params là text, dates(thời gian bắt đầu/thời gian kết thúc), details, location. Với cách trên ta có thể sử dụng để add event to google calendar một cách nhanh chóng nhưng với các chức năng sử dụng api của google thì nên oauthenticate với google để sử dụng các dịch vụ khác của google.
Để tìm hiểu thêm thông tin ta có thể tham khảo tại đây.
