JavaScript / Console Assert Command

Mở đầu
Hello anh em, hầu hết mọi người khi sử dụng javascript đều biết tới câu lệnh console.log rồi đúng không? Hôm nay tôi sẽ giới thiệu với anh em một method xịn sò của Console API trong javascript, cùng tìm hiểu nhé!
Console assert command
Cú pháp như sau:
console.assert(assertion: bool, msg: string, obj1: any, obj2: any,...
console.assert(assertion: bool, msg: string, subst1, subst2, ...)Phương thức console.assert về mục đích sử dụng cũng giống như console.log, được dùng để in một thông báo lỗi ra màn hình console. Tuy nhiên với consoler.assert lại có thể có nhiều tham số truyền vào:
- Assertion: ở đây sẽ là bất kỳ biểu thức boolean nào chúng ta cần.
- Msg: nội dung chúng ta muốn in ra.
- Obj1...ObjN: danh sách các đối tượng JavaScript cần in ra màn hình.
- Subst1...SubstN: danh sách đối tượng JavaScript để thay thế các chuỗi thay thế trong
msg. Tham số này cung cấp cho bạn quyền kiểm soát bổ sung đối với định dạng của đầu ra.
Hoạt động: khi biểu thức boolean trả về false, quá trình thực thi các lệnh javascript sẽ bị dừng và chuỗi tin nhắn sẽ được in ra màn hình console.
Assertion failed: messageTIP: Chúng ta có thể định dạng tin nhắn thông báo được in ra giống như cách định dạng chuỗi trong C++, đó là sử dụng các tham số phía sau.
Ví dụ:
- Ví dụ với nội dung chứa các tham số chuỗi thay thế:
const actual = 10;
const expected = 15;
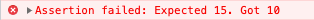
console.assert(actual === expected, "Expected %d. Got %d", expected, actual);
console.log("All good!");%d: là các đối số chuỗi thay thế
Kết quả:

Nếu chúng ta thay đổi giá trị biến actual = 15, kết quả trên màn hình console sẽ là:
All good!- Ví dụ với tham số là các object:
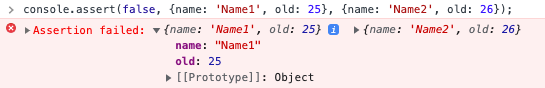
console.assert(false, {name: 'Name1', old: 25}, {name: 'Name2', old: 26});
- Ví dụ với tham số là các chuỗi nối nhau:
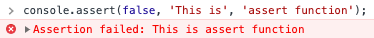
console.assert(false, 'This is', 'assert function');
Kết luận
Khá hay đúng không, có thể sử dụng để debug khi sử dụng javascript nha anh em :D. Hy vọng, nó sẽ là 1 thông tin bổ ích giúp các anh em trong quá trình làm việc.
Cảm ơn anh em đã đọc bài viết, hẹn gặp lại !
